Вы скачали с нашего сайта HTML шаблон и хотите сделать сайт на его основе? В этом руководстве мы с вами последовательно пройдём все нужные этапы:
- Найдём скачанный шаблон на диске.
- Разархивируем его.
- Просмотрим структуру сайта и поймём, какие файлы за что отвечают.
- Отредактируем содержимое шаблона. Поменяем стандартный текст заголовков, меню на тот, который нужен нам.
- Опубликуем сайт на выбранном хостинге.
Скачивание
Предположим, что вы хотите сделать сайт с резюме и портфолио для поиска работы. Найдя подходящий шаблон, посмотрев его превью, вы скачали его себе на компьютер, нажав на кнопку.
Шаблон автоматически скачается в папку «Загрузки» вашего компьютера в виде архива myresume.zip.
Разархивирование шаблона
Чтобы начать работу с шаблоном, вам нужно разархивировать его. Это означает извлечь файлы из архива myresume.zip, чтобы вы могли работать с ними отдельно.
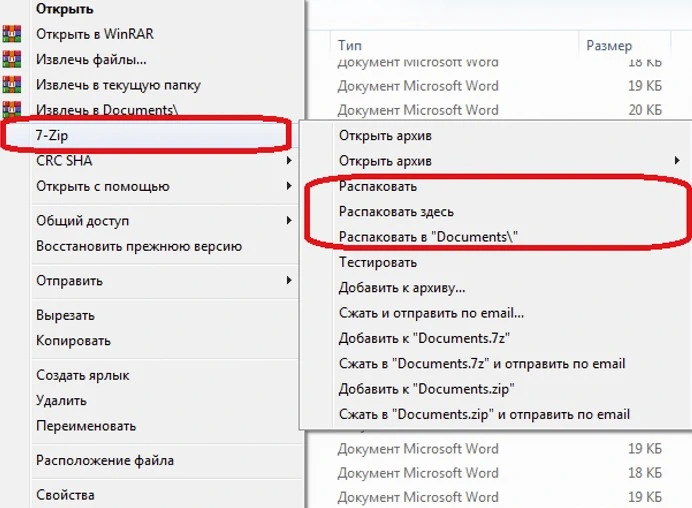
- Щелкните правой кнопкой мыши на архиве с шаблоном и выберите опцию «Извлечь» или «Разархивировать». Укажите место, куда вы хотите извлечь файлы, например, на рабочий стол или в папку «Мои документы».

- Выберите любое удобное место на диске для разархивирования файлов, нажмите кнопку «ОК» или «Извлечь», и система начнет процесс разархивирования.
- Подождите несколько секунд, пока система извлечет все файлы.
- Когда разархивирование завершится, перейдите в папку, в которую разархивировались файлы.
Структура шаблона
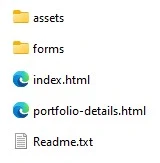
Зайдя в папку MyResume, мы видим следующие файлы:
- Файл assets содержит в себе папки с картинками img, стилями css, javascript-кодом js.
- Файл forms — код формы обратной связи.
- Файл index.html — основной файл, который нас интересует. Щёлкните правой кнопкой мыши по нему, выберите «Открыть с помощью» и выберите браузер из списка программ. Вы увидите сайт, работающий локально, только в вашем компьютере.
Структура конкретно вашего скачанного шаблона может немного отичаться от шаблона сайта, который мы взяли для примера.
Изменение шаблона под свои нужды
Глядя на открывшийся сайт, становится очевидно, что нам понадобится, как минимум, заменить имя и фамилию на свою, вставить своё фоновое фото или убрать фото мужчины с оригинала, а также поменять ссылки соцсетей на свои.
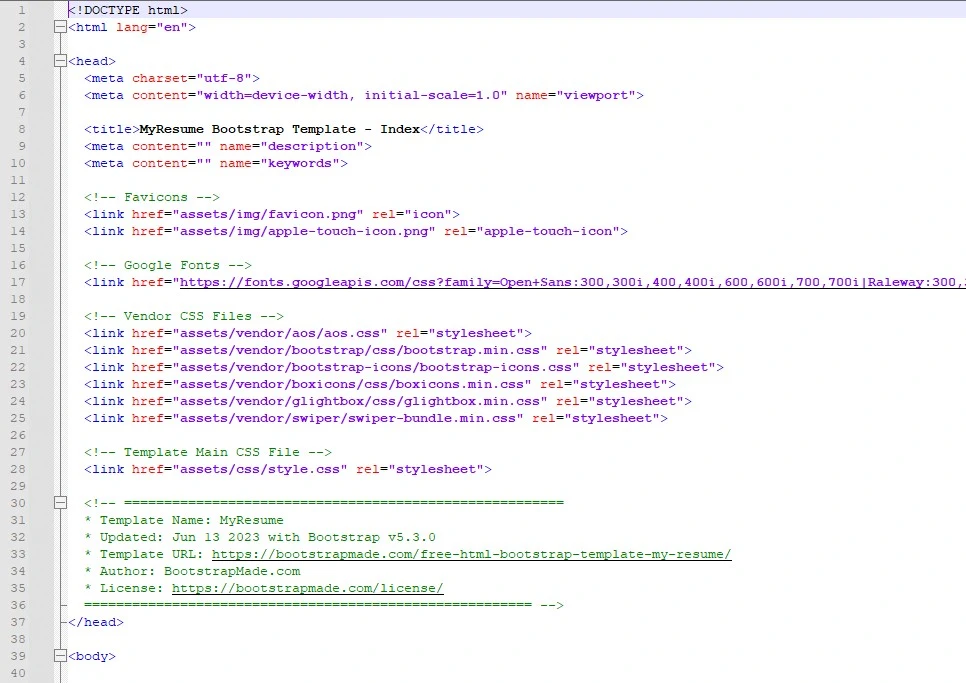
- Открываем файл index.html с помощью любого текстового редактора. Например, можно использовать стандартный Блокнот или Notepad++. Видим HTML-код:

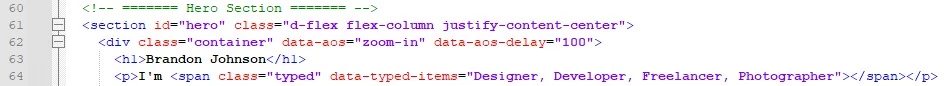
- Общий принцип такой: любой текст, картинка, ссылка, которые вы хотите на сайте изменить, находятся где-то в файлах шаблона. Например, нам нужно сменить Brandon Johnson на Иван Карпов, а красиво меняющиеся профессии Брендона (Designer, Developer, Freelancer, Photographer) на Дизайнер, Разработчик, Фрилансер, Фотограф.
- Нажимаем Ctrl + F, вписываем в поиск «Brandon Johnson» и находим строчки кода, которые выводят имя и фамилию.

- Удаляем в коде Brandon Johnson, пишем Иван Карпов.
- Чуть ниже видим строку, которая выводит профессии. Удаляем I`m, пишем Я. Удаляем Designer, Developer, Freelancer, Photographer, пишем в то же место Дизайнер, Разработчик, Фрилансер, Фотограф.
- Сохраняем изменения в коде, нажав Ctrl + S, обновляем вкладку с сайтом в браузере и видим наши изменения. По такому же принципу меняется любой текст на сайте.

- А удалив фото мужчины из папки /assets/img и обновив вкладку, мы получим сайт с пустым фоном:

- Или, к примеру, вы хотите удалить раздел Testimonials целиком. На сайте вы видите, что он располагается между разделами Services и Contact.

- В коде того же файла index.html найдите раздел Testimonials и удалите его целиком, с 551 строчки кода по 632. Сохраните файл, обновите вкладку — и раздела Testimonials в вашей копии сайта больше нет.
Изменять текст и картинки, удалять разделы достаточно легко даже без понимания HTML-кода. Более глобальные изменения шаблона можно делать, пользуясь многочисленными руководствами в интернете.
Измените в шаблоне всё, что вам нужно. Далее мы будем регистрироваться на хостинге и перенесём туда папку, файлы которой мы редактировали.
Хостинг
Ваш сайт на текущем этапе видите только вы. Чтобы он стал круглосуточно доступен для любого человека в интернете, нужно выбрать хостинг, оплатить его и перенести на него файлы шаблона, которые мы редактировали.
Мы рекомендуем качественный и надёжный хостинг Timeweb, мы пользуемся им сами уже давно и вполне довольны. Выберите «Виртуальный хостинг».

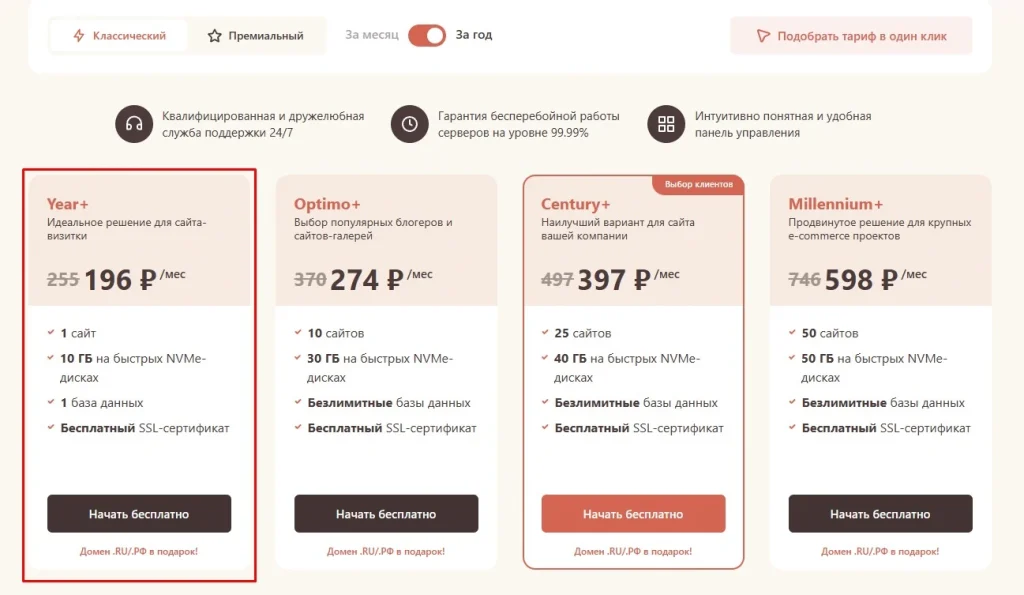
Для небольшого шаблона сайта-визитки хватит самого дешёвого тарифного плана. А ещё вы сэкономите на домене — хостинг даёт его в подарок.

После регистрации и оплаты вам пришлют доступы для загрузки ваших изменённых под себя файлов шаблона на сервер. Советуем делать перенос с помощью программы FileZilla.
Хостинг Timeweb отличается профессиональной и дружелюбной техподдержкой, которая ответит на любые вопросы и поможет с переносом, бесплатными доменом и ssl-сертификатом.