Шрифты играют большую роль в общей визуальной привлекательности сайта. Тщательно подобранный шрифт поможет передать правильное послание и создать единообразие бренда.
Чтобы добиться этого, отличный веб-шрифт должен быть читабельным и веб-безопасным, то есть хорошо отображаться на различных устройствах, в браузерах и операционных системах.
Однако выбрать подходящий шрифт не всегда так просто. Часто можно встретить шрифты, которые визуально привлекательны, но не безопасны для веб-сайтов, или наоборот.
Чтобы помочь вам, мы составили список из 20 лучших веб-шрифтов HTML для вашего сайта.
- Что такое веб-безопасный шрифт?
- Какие существуют категории HTML-шрифтов?
- Курсивные
- Fantasy
- Serif
- Sans-serif
- Monospace
- 20 лучших веб-безопасных HTML-шрифтов
- 1. Arial
- 2. Arial Narrow
- 3. Times
- 4. Times New Roman
- 5. Helvetica
- 6. Courier
- 7. Courier New
- 8. Verdana
- 9. Candara
- 10. Geneva
- 11. Calibri
- 12. Optima
- 13. Cambria
- 14. Garamond
- 15. Перпетуя
- 16. Monaco
- 17. Didot
- 18. Brush Script
- 19. Lucida Bright
- 20. Copperplate
- Негативное упоминание: Comic Sans
- Почему вы должны использовать веб-шрифт HTML?
- Как добавить HTML-шрифты в WordPress?
- Добавить HTML-шрифт вручную
- Добавление HTML-шрифтов с помощью плагинов
- Easy Google Fonts
- Use Any Font (UAF)
- Заключение
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты — это шрифты, которые предустановлены в большинстве операционных систем. Это гарантирует, что шрифты будут отображаться как положено при доступе с различных устройств и браузеров.
Наиболее популярными примерами безопасных шрифтов являются Arial, Times New Roman и Helvetica.
Какие существуют категории HTML-шрифтов?
В типографике каждый шрифт относится к одному из пяти семейств шрифтов, классифицированных по сходству дизайна. К ним относятся:
Курсивные

Курсивные шрифты имитируют рукописный почерк, при этом буквы обычно соединяются в петлеобразную, плавную манеру.
Многие люди ассоциируют этот шрифт с индивидуальностью, экспрессией и каллиграфией. Лучше всего использовать этот тип шрифта для заголовков, теглайнов и заголовков записей в блогах на вашем сайте, а не для основного текста. Когда курсив используется по умолчанию, он может быть трудночитаемым.
Fantasy
Шрифты семейства Fantasy обычно отличаются декоративными атрибутами, присутствующими на каждой букве. Популярные среди произведений художественной литературы, шрифты из этого набора шрифтов помогают мгновенно передать жанр и погрузить аудиторию.
Например, эта категория шрифтов широко используется в фантастических и научно-фантастических фильмах, таких как «Звездные войны», «Гарри Поттер» и «Замороженный».
Serif

Наиболее заметным стилевым признаком шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Изначально этот стиль использовался для чернильной печати, но сейчас он ассоциируется с чувством формальности и элегантности.
На веб-сайтах шрифт Serif в основном используется для основного текста, поскольку он хорошо читается и помогает читателям быстро прочитывать написанное.
Популярные шрифты Serif включают Times New Roman, Cambria и Garamond.
Sans-serif

В отличие от шрифтов с засечками, шрифты Sans-serif не отображают дополнительных штрихов, прикрепленных к буквам.
Большинство шрифтов этого семейства имеют одинаковую ширину, выглядят современно и минималистично.
Шрифты Sans-serif хорошо читаются при любом размере, что делает их отличным выбором как для печатной продукции, так и для цифрового использования.
Monospace
Каждая буква и символ в шрифте Monospace имеют одинаковую ширину.
Поскольку шрифты моноширинны и легко различимы, они часто используются по умолчанию в печатных машинках и компьютерных терминалах.
20 лучших веб-безопасных HTML-шрифтов
Ниже представлены 20 безопасных для веб-страниц вариантов HTML-шрифтов, которые вы можете использовать в своем контенте.
1. Arial 
Arial — это универсальный шрифт sans-serif с современным стилем. Каждая буква толстая и прочная, что позволяет добиться чистого и минимального вида.
Arial стал основным экранным шрифтом благодаря своей удобочитаемости при масштабировании до любого размера. Фактически, он является шрифтом по умолчанию для Google Docs.
Кроме того, этот шрифт также популярен в печатных изданиях, таких как газеты и реклама.
В целом, если вы ищете классический шрифт, который подойдет для большинства веб-сайтов, Arial — отличный выбор.
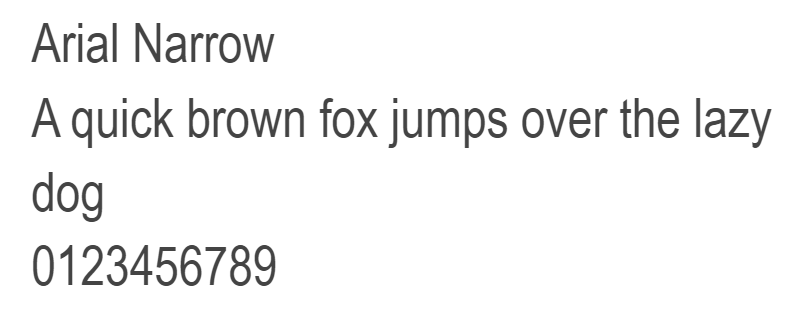
2. Arial Narrow
Arial Narrow — один из 38 стилей семейства шрифтов Arial. По сравнению с оригинальным шрифтом, этот стиль предлагает более изящный дизайн.
Буквы выглядят узкими и сжатыми, между ними мало пространства. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличным вариантом сопоставления шрифтов являются более жирные шрифты sans-serif, такие как Verdana и Geneva.
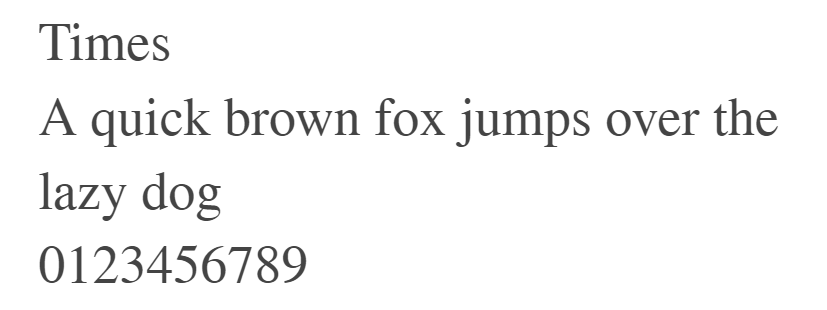
3. Times

Times — это хорошо читаемый шрифт с засечками благодаря его заметному контрасту и конденсированному стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку он встречается в самых разных средствах массовой информации — от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Изначально Times использовался в основном в печатных изданиях, таких как газеты, и с тех пор стал ассоциироваться с журналистикой и академическим письмом.
Поэтому этот шрифт — идеальный выбор для создания привычного и официального стиля на вашем сайте.
Кроме того, этот шрифт подходит для сайтов с длинными блоками текста, таких как новостные интернет-ресурсы и блоги.
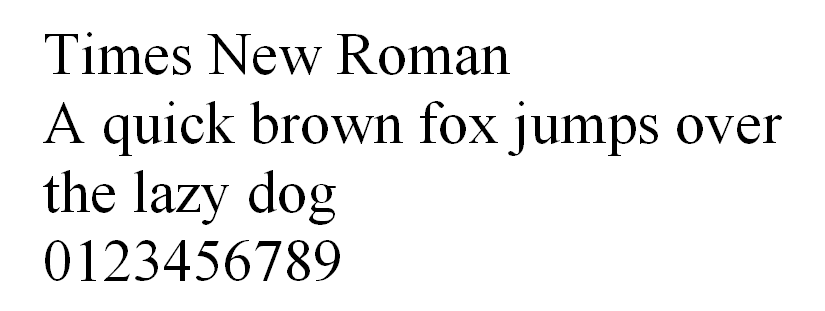
4. Times New Roman
Times New Roman — это разновидность шрифта Times из типа шрифтов с засечками.
Это популярный текстовый шрифт, широко используемый в печатных изданиях, таких как журналы и книги, но также очень популярный HTML-шрифт благодаря своей универсальности и разборчивости.
Благодаря своему профессиональному стилю Times New Roman стал излюбленным выбором для формального контента, встречающегося в новостных изданиях и на образовательных сайтах.
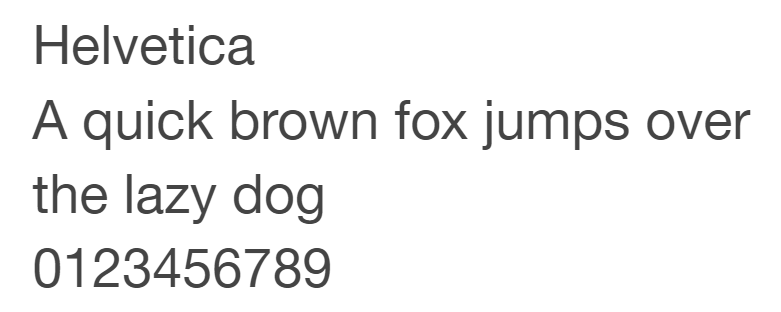
5. Helvetica

Helvetica — это универсальный HTML-шрифт, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Кроме того, правительство США также использует Helvetica в своих налоговых формах.
Кроме того, этот шрифт предназначен для использования в небольших размерах, например, для текста, отображаемого на электронных читалках и мобильных устройствах.
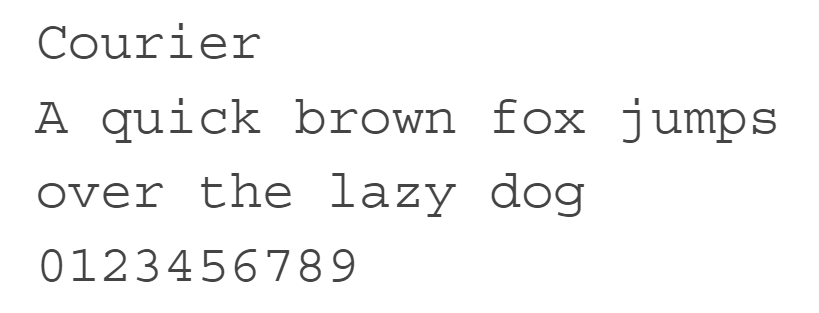
6. Courier

Courier является самым известным шрифтом в классификации slab serif — все операционные системы поставляются с ним в комплекте.
Этот HTML-шрифт был стандартом и для киносценариев. Поэтому, если ваш сайт связан с кино, обязательно подумайте о добавлении Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт классифицируется как декоративный, лучше ограничить его использование заголовками и названиями.
7. Courier New

Этот шрифт является более тонкой и разборчивой альтернативой Courier. По этой причине в электронных устройствах преимущественно используется Courier New.
Кроме того, этот шрифт классифицируется как шрифт печатной машинки, поэтому он отлично смотрится на веб-сайтах с дизайном в стиле старой школы.
Courier New доступен в четырех стилях — обычный, курсив, полужирный и полужирный курсив.
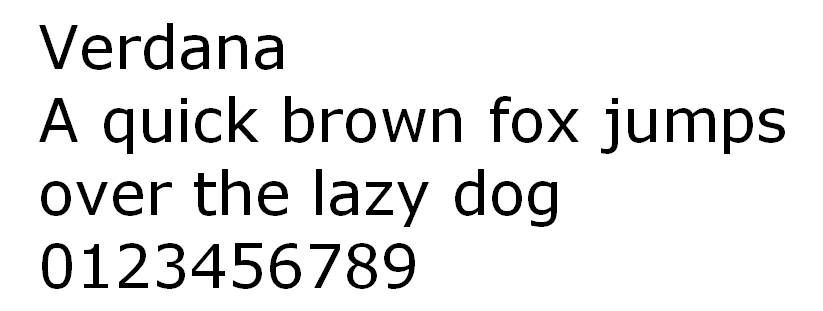
8. Verdana

Verdana — отличный экранный шрифт благодаря своей читабельности при малых размерах и при отображении на экранах с низким разрешением. В первую очередь это связано с его большой шириной и расстоянием между символами.
Однако этот шрифт не ограничивается экранной типографикой. Например, известный мебельный бренд IKEA использует Verdana как для своего веб-сайта, так и для печатных каталогов.
Если вы ищете HTML-шрифт с отличной читабельностью, этот шрифт — отличный выбор.
9. Candara

Шрифт Candara был впервые введен в обиход в ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт хорошо читается благодаря большому расстоянию между символами, что делает его идеальным шрифтом для дисплеев.
Кроме того, Candara имеет современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальной типографики, например, для заголовков записей в блогах и теглайнов на веб-сайтах.
10. Geneva

Geneva имеют чистый и современный вид благодаря одинаковой длине, ширине и расстоянию между буквами.
Шрифт универсален и широко используется как для отображения, так и для основного текста. Жирные цвета и тонкие штрихи делают этот шрифт разборчивым при любом размере — он предлагает большое расстояние между буквами и постоянную длину для обеспечения удобочитаемости.
11. Calibri

Calibri — широко используемый и популярный шрифт. Он является шрифтом по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Благодаря округлым линиям и чистому стилю этот шрифт производит впечатление современного и теплого.
Кроме того, Calibri работает в широком диапазоне размеров текста. Он хорошо читается и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
12. Optima

Optima черпает вдохновение в классических римских заглавных буквах. Он используется для передачи элегантности благодаря большому расстоянию между буквами и дополнительным штрихам.
В Optima у вас также есть возможность определить расстояние между каждым символом.
Хотя все варианты интервалов читабельны, более широкие интервалы лучше дополняют этот шрифт.
13. Cambria

С очень ровными интервалами и пропорциями, Cambria был разработан для удобства чтения на экране, даже когда отображается в небольших размерах.
Этот шрифт хорошо читается благодаря горизонтальным засечкам, которые подчеркивают окончание каждого штриха.
Кроме того, Cambria очень универсален. Вы можете комбинировать различные стили и использовать шрифт для заголовков, названий и основного текста.
Этот шрифт бывает обычным, жирным, курсивным и курсивным жирным.
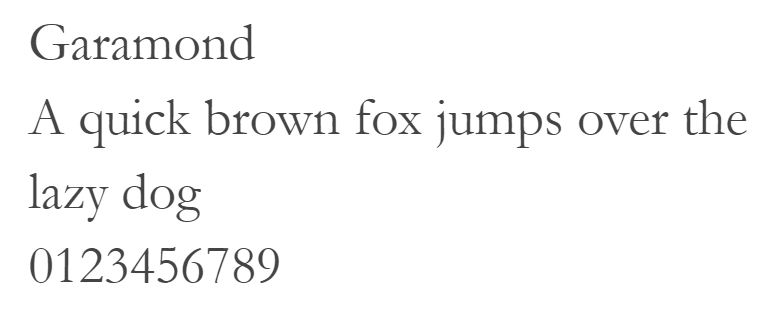
14. Garamond

Garamond классифицируется как засечка старого стиля.
Это классический тип шрифта, широко используемый как в печатных, так и в цифровых изображениях, включая ряд книг доктора Сьюза, тома Гарри Поттера и логотип Google.
Этот шрифт лучше всего подходит для придания антикварного, но вневременного оттенка вашему сайту.
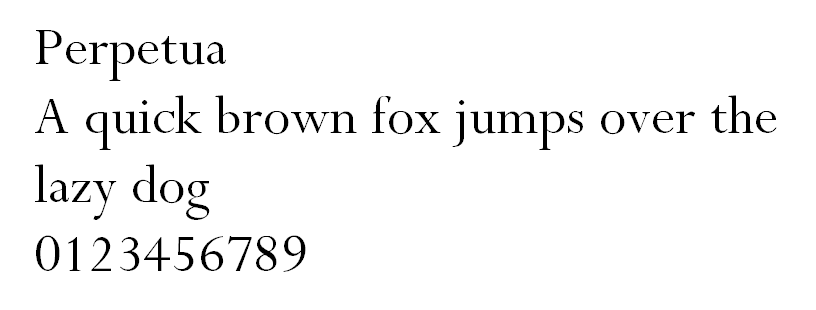
15. Перпетуя

Perpetua — формальный, классический и элегантный. Шрифт был создан английским скульптором, на которого повлияли памятники и мемориальные надписи.
Характеристики этого шрифта побудили издательства Penguin Classics и Пенсильванский университет включить Perpetua в свои публикации.
В целом, этот шрифт может быть полезен для образовательных или информационных страниц.
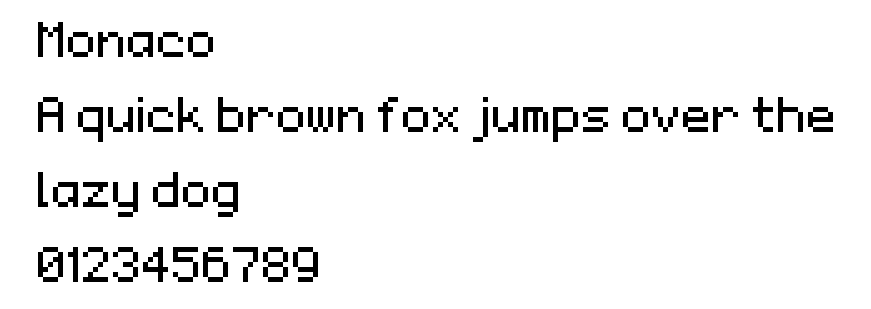
16. Monaco

Monaco — это шрифт, используемый в приложениях Терминал и Xcode для macOS X.
Этот шрифт относится к семейству monospace и отличается подчеркнутым, пикселизированным дизайном.
Благодаря своему характерному стилю, Monaco лучше всего использовать в декоративном тексте веб-сайтов о кодинге или играх.
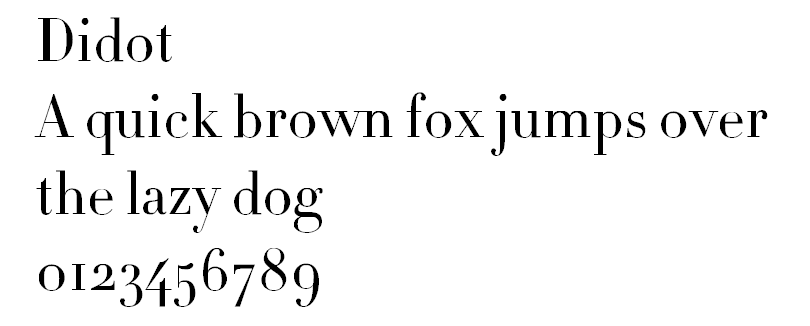
17. Didot

Didot является неоклассическим шрифтом — он несет в себе классический дизайн с современной изюминкой.
Уникальный дизайн шрифта можно встретить на телеканалах CBS News и The Late Show with Stephen Colbert.
Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что делает его особенным. Если вы ищете шрифт для заголовков, теглайнов или названий вашего сайта, обратите внимание на Didot.
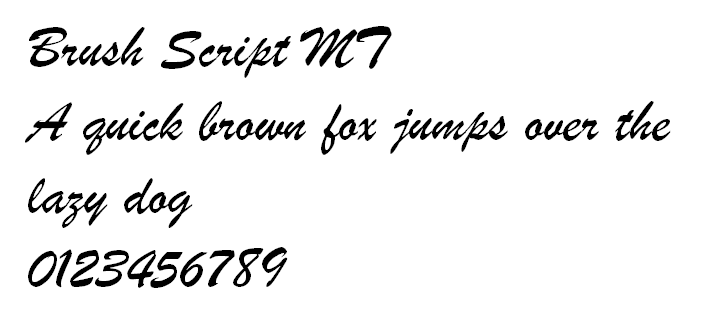
18. Brush Script

Brush Script — это современный шрифт, который выглядит неформально и непринужденно.
Он выполнен в каллиграфическом стиле, основанном на технике рукописного письма. Благодаря этому Brush Script MT превращается в красивый и в то же время читабельный шрифт для отображения на вашем сайте.
Этот шрифт отлично подходит для целевых страниц и всплывающих окон информационных бюллетеней на сайтах. Из-за характера его элементов убедитесь, что этот шрифт используется редко и в большом размере.
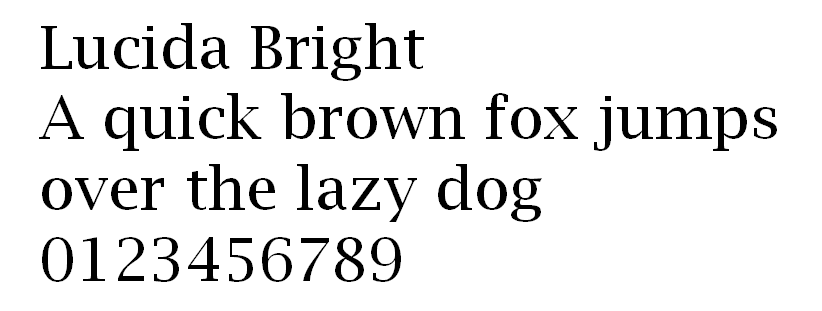
19. Lucida Bright

Lucida Bright относится к типу slab serif. Это один из вариантов шрифта Lucida с большей контрастностью.
Узкий шрифт позволяет эффективно использовать пространство и может отлично подойти для деловых отчетов, документов или журналов.
Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate

Copperplate относится к группе однотонных и содержит только заглавные буквы. Его лучше всего использовать как шрифт для визитных карточек и фирменных бланков.
На странице веб-сайта этот шрифт может стать отличным вариантом для заголовков и названий.
Этот шрифт стал известен после того, как шоу «Кто хочет стать миллионером» использовало его в своей торговой марке.
Негативное упоминание: Comic Sans

Шрифт Comic Sans был основан на надписях из журналов комиксов и должен был быть дружелюбным и непринужденным.
Однако многие считают этот шрифт непрофессиональным и детским. Существует даже сообщество, которое выступает за запрет Comic Sans как шрифта.
Причина, по которой этот шрифт неприятен глазу, заключается в плохом управлении визуальной согласованностью. Буквам не хватает единообразия в интервалах, ширине и высоте.
Почему вы должны использовать веб-шрифт HTML?
Использование веб-шрифта HTML имеет решающее значение для вашего веб-дизайна. Он обеспечивает единообразие текста на вашем сайте на всех устройствах.
Без веб-шрифта HTML вы рискуете потерять посетителей, поскольку ваши шрифты могут отображаться как нечитаемые символы при доступе с неподдерживаемых устройств.
Вот несколько причин, по которым вам следует использовать HTML-шрифт для вашего сайта:
- Последовательный дизайн. HTML-шрифт обеспечивает правильное отображение выбранного вами шрифта в любом браузере и на любом устройстве.
- Резервный шрифт. Если выбранный вами шрифт не загружается корректно в браузере пользователя, веб-шрифт HTML вернется к шрифту по умолчанию, установленному на устройстве пользователя.
- Без загрузки. Вы можете легко встроить HTML-шрифты от безопасного для веб-страниц поставщика шрифтов, например Google Fonts, в свой HTML-документ.
Как добавить HTML-шрифты в WordPress?
Существует несколько способов добавления HTML-шрифтов в WordPress. В этом разделе мы рассмотрим два популярных метода:
Добавить HTML-шрифт вручную
Добавление шрифтов вручную — отличный вариант, если вы хотите обойтись без плагинов или хотите добавить пользовательский шрифт на свой сайт WordPress.
Сначала выберите и загрузите пользовательский шрифт у поставщика веб-шрифтов, например, Adobe Fonts, TypeNetwork или Fonts.
После того как вы сделали выбор, преобразуйте шрифт в удобный для использования в Интернете формат. Для этого можно использовать Webfont Generator.
После загрузки файла загрузите его в каталог wp-content/themes/ваша тема/fonts.
Добавление шрифтов вручную с помощью HTML может оказаться сложной задачей, поскольку тег HTML <font> является устаревшим тегом шрифта в HTML5. Вместо этого люди теперь используют свойства CSS для изменения свойств font-family, color, face и других атрибутов шрифта.
Популярным методом дополнительной стилизации шрифта является использование встроенного CSS. Он добавляет стили к одному элементу HTML с помощью атрибута CSS style.
Вот пример того, как встроенный CSS может выглядеть как элемент HTML:
<h1 style="color:red;">Inline CSS в красном цвете</h1><p style="font-family:Calibri; color:yellow;">Это абзац с желтым цветом текста.</p>
Ручное добавление HTML может быть запутанным и непосильным для новичков. Поэтому изучение основ CSS и HTML может оказаться полезным.
Добавление HTML-шрифтов с помощью плагинов
Существует множество плагинов для добавления HTML-шрифтов на ваш сайт WordPress. Однако мы сузили список до двух наиболее популярных вариантов.
Easy Google Fonts

Easy Google Fonts автоматически извлекает шрифты из каталога Google Fonts. Этот плагин также работает с любой темой WordPress.
Начните с установки и активации плагина. После этого перейдите в раздел Внешний вид -> Настроить на панели администратора WordPress.
Там выберите Типографика -> Типографика по умолчанию, и перед вами появятся текстовые элементы, такие как заголовки и абзацы.
Выберите элемент, который вы хотите стилизовать. Перейдите на вкладку Семейство шрифтов и нажмите на выпадающее меню, чтобы выбрать шрифт.
Выбрав шрифт, вы можете продолжить настраивать вес и стиль, размер шрифта и цвет, наблюдая за изменениями в режиме реального времени.
После того как вы будете удовлетворены результатом, нажмите кнопку Опубликовать.
Use Any Font (UAF)

С помощью этого плагина вы можете загрузить любой пользовательский шрифт, а UAF автоматически преобразует его в безопасный для веб-страниц.
После установки плагина на панели администратора WordPress появится вкладка Use Any Font. Нажмите на нее и активируйте свой API-ключ.
После завершения проверки добавьте файлы шрифтов .ttf, .otf и .woff и нажмите кнопку Загрузить, чтобы UAF преобразовал пользовательские шрифты в безопасные для веб-страниц.
Заключение
Использование веб-шрифта HTML позволит вашему сайту выглядеть единообразно на различных устройствах. Кроме того, это поможет создать профессиональный, формальный или элегантный вид сайта, в зависимости от используемого шрифта.
В этой статье мы привели 20 лучших безопасных для веб-сайтов шрифтов, чтобы помочь вам определиться с выбором. Давайте вспомним некоторые из них:
Arial — классический шрифт, который можно использовать на всех типах веб-сайтов.
Times New Roman — отличный вариант для новостных и образовательных сайтов.
Cambria — универсальный вариант, который бывает обычным, жирным, курсивным и курсивным жирным.
Monaco — если у вас сайт о кодировании или играх, этот шрифт отлично подойдет для декоративных текстов.
Не забывайте, что каждый шрифт обладает уникальным вкусом, поэтому выбирайте тот, который будет читабельным и представительным для вашего бренда.