Количество загрузок мобильных приложений в мире постоянно растет с 2016 года и в 2019 году превысит 200 миллиардов. За последний год потребители загрузили на свои подключенные устройства 218 миллиардов мобильных приложений, что более чем на 50 % больше, чем в 2016 году, когда было загружено 140,7 миллиарда приложений.
При таком количестве приложений, выпускаемых каждый год, важно понимать разницу между веб-приложениями и гибридными и нативными приложениями. А скачать huawei приложения можете по ссылке.
- В чем разница между веб-приложениями, гибридными и нативными приложениями?
- Что такое веб-приложения?
- Фреймворки, используемые для создания веб-приложений, и их преимущества
- Ruby on Rails
- Django
- AngularJS
- Фреймворки, используемые для тестирования веб-приложений, и их преимущества
- Инструменты для тестирования Selenium
- Преимущества использования инструментов тестирования Selenium
- Что такое мобильные приложения?
- Фреймворки, используемые для создания мобильных приложений, и их преимущества
- React Native
- Flutter
- Xamarin
- Фреймворки, используемые для тестирования мобильных приложений, и их преимущества
- Appium
- Espresso
- Веб-приложения vs гибридные vs нативные приложения
- Заключение
- Часто задаваемые вопросы
- 1. В чем разница между нативным гибридом и веб-приложением?
- 2. В чем разница между гибридными и нативными приложениями?
- 3. Что лучше — гибридные или нативные приложения?
В чем разница между веб-приложениями, гибридными и нативными приложениями?

Веб-приложения — это отзывчивые сайты, которые не требуют установки на устройство через магазин приложений. Вместо этого доступ к ним осуществляется через браузеры как с настольных компьютеров, так и с мобильных телефонов.
Нативные приложения разрабатываются специально для одной платформы. Поэтому они работают быстро и обеспечивают превосходную производительность. Их можно загрузить из различных магазинов приложений, и они недоступны через браузеры. Поэтому повторное использование кода в нативных приложениях минимально.
Для разработки гибридных приложений используются методы как веб-, так и нативных приложений. Такие приложения могут быть загружены на мобильное устройство и доступны через браузеры. Однако они не столь производительны, как нативные приложения, но работают лучше, чем отзывчивые веб-сайты.
В этой статье мы подробно рассмотрим разницу между веб-приложениями и гибридными и нативными приложениями.
Что такое веб-приложения?

Веб-приложение — это отзывчивый веб-сайт, доступ к которому можно получить с помощью настольного или мобильного браузера. Учитывая популярность мобильных телефонов, около 94 % посетителей оценивают веб-приложение по тому, насколько оно удобно для мобильных устройств.
Веб-приложения недороги по сравнению с мобильными приложениями. Они также менее сложны в создании и обслуживании. Предприятия с ограниченным бюджетом часто выбирают веб-приложения из-за минимальной стоимости производства. Веб-приложения создаются по-другому, и существует заметный контраст между тестированием веб-приложений и тестированием мобильных приложений.
Фреймворки, используемые для создания веб-приложений, и их преимущества
Для создания веб-приложений используются следующие фреймворки:
Ruby on Rails
Ruby on Rails — один из самых эффективных фреймворков для разработки веб-приложений. Он быстрее стандартного Java-фреймворка и использует архитектуру Model-View-Controller для создания веб-приложения с базой данных на задней панели. Такие сайты, как GitHub, Shopify и Airbnb, используют Ruby on Rails.
Преимущества использования Ruby on Rails:
- Простота модификации: Ruby on Rails позволяет разработчикам легко модифицировать свой код и добавлять новые атрибуты в существующее веб-приложение. Благодаря своей предсказуемости и стабильности Ruby on Rails является практичным фреймворком для расширенных проектов.
- Динамические решения уязвимостей: Ruby on Rails имеет хорошо выраженные функции безопасности, встроенные в фреймворк. Сообщество, поддерживающее Rails, динамично реагирует на любые обнаруженные уязвимости и быстро их устраняет.
- Гибкость: Ruby on Rails облегчает разработчикам создание и соединение бэкенда и фронтенда веб-приложения.
- Производительность: Rails — это быстро, эффективно и результативно. В сочетании с другими библиотеками сторонних разработчиков возможности фреймворка расширяются.
Django
Популярный фреймворк Django известен своей способностью создавать и поддерживать быстрые, адаптируемые, гибкие и безопасные веб-приложения. Он основан на архитектуре Model-View-Template. По данным Statista, в 2021 году доля Django среди глобальных респондентов составляла 14,99 %. Django используют такие сайты, как Quora, Pinterest и Instagram.
Преимущества использования Django:
- Из коробки: Django предоставляет множество возможностей из коробки. Разработчикам не нужно писать длинные коды для всего в явном виде — достаточно импортировать пакеты.
- Работает на Python: Поскольку Django является фреймворком Python, он унаследовал некоторые из наиболее полезных атрибутов этого языка. Это делает его мощным инструментом, который необходимо иметь в своем распоряжении.
- Звездная поддержка сообщества: Подробная документация Django свидетельствует о сильном сообществе, которое поддерживает бесперебойную работу фреймворка. Сообщество Django работает над тем, чтобы сделать его более удобным для новичков. Однако оно же берет на себя ответственность за добавление новых атрибутов и последующую стабилизацию фреймворка.
AngularJS
AngularJS, принадлежащий Google, позволяет создавать высокоэффективные и экспансивные веб-приложения, обеспечивая при этом простоту их обслуживания. Такие сайты, как Netflix и PayPal, были разработаны с использованием AngularJS.
Преимущества AngularJS:
- Двусторонняя привязка данных: AngularJS поддерживает плавную синхронизацию между моделью и представлением. Любое изменение данных в модели отражается в представлении и наоборот. Двусторонняя привязка данных упрощает презентационный слой веб-приложения, тем самым ограничивая инвазивный путь к отображению DOM при построении пользовательского интерфейса.
- Тестирование в реальном времени: AngularJS — это фреймворк, созданный с учетом требований к тестированию мобильных приложений. Он поддерживает как модульное, так и сквозное тестирование. Кроме того, AngularJS предлагает такие атрибуты тестирования, как инъекция зависимостей, чтобы разработчики и тестировщики могли видеть процесс создания веб-компонентов с высоты птичьего полета. Некоторые другие функции тестирования в AngularJS помогают разработчикам и тестировщикам разрешать возникающие зависимости. Таким образом, техническим специалистам становится проще проводить тестирование веб- и мобильных приложений.
Фреймворки, используемые для тестирования веб-приложений, и их преимущества
Одним из самых популярных инструментов для тестирования веб-приложений является Selenium. Он позволяет автоматизировать тестирование веб-приложений в различных доступных браузерах. Selenium широко используется для обеспечения высокого качества и производительности веб-приложений.
Инструменты для тестирования Selenium
- Selenium IDE: Selenium IDE используется для записи и воспроизведения тестов, выполняемых во время автоматизированного тестирования браузера. SIDE (аббревиатура от Selenium IDE) Runner имеет средства немедленной обратной связи и поддерживает кросс-браузерное тестирование. Selenium IDE может работать на онлайн-сетке Selenium Grid, предоставляемой LambdaTest.
- Selenium WebDriver: Selenium WebDriver помогает разработчикам и тестировщикам запускать различные браузеры. Многие популярные фреймворки, такие как CodeceptJS и Protractor, во многом позаимствовали Selenium WebDriver и добавили в свои интерфейсы другие возможности.
- Selenium Grid: Selenium Grid, прокси-сервер, использует инновационную технологию для параллельного выполнения тестов на нескольких машинах. При этом сервер играет роль концентратора, а команды передаются другим веб-браузерам, находящимся в удаленном доступе. LambdaTest предоставляет онлайн Selenium Grid для более чем 2000 веб-браузеров. Таким образом, пользователи могут сосредоточиться на написании скриптов для Selenium, а не на обслуживании инфраструктуры.
Преимущества использования инструментов тестирования Selenium
- Поддержка всех основных языков: Selenium — мощный инструмент, поскольку он поддерживает все основные языки программирования. Поддерживаются Java, Python, Ruby, C#, JavaScript, Perl. Достаточно сконцентрироваться на написании кода автоматизации на одном из этих языков, чтобы Selenium преобразовал его в код, совместимый с его интерфейсом.
- Открытый исходный код: Selenium — это фреймворк с открытым исходным кодом, то есть он свободен для использования всеми желающими. Сообщество, поддерживающее Selenium, проделывает огромную работу, чтобы он сохранил свою репутацию удобного для пользователей.
- Один скрипт для нескольких браузеров: Скрипты Selenium являются многоразовыми. Поэтому их нужно написать всего один раз, чтобы запустить во всех ведущих браузерах, таких как Chrome, Internet Explorer, Firefox, Safari и многих других. Это делает тестирование веб-приложений гораздо более простым.
- Параллельное тестирование: Selenium Grid выполняет параллельное тестирование с помощью облака. Это позволяет экономить время и ресурсы в больших масштабах.
Что такое мобильные приложения?

Дискуссия о Web vs Hybrid vs Native apps находит живой отклик в этом разделе. По прогнозам Statista, к 2023 году объем продаж мобильных приложений составит 935,2 миллиарда долларов США по сравнению с 808,7 миллиарда долларов в 2022 году. Индустрия стремительно развивается.
Мобильные приложения бывают двух типов.
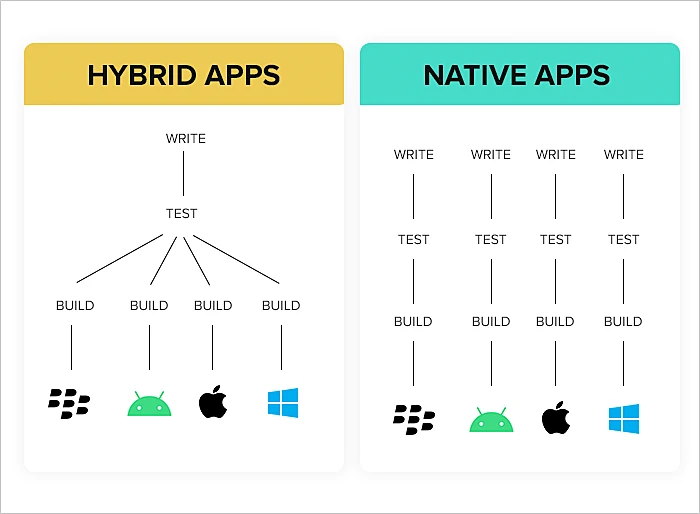
- Нативные приложения: нативные приложения предназначены для работы на одной конкретной операционной системе. Таким образом, существуют нативные приложения для Android, а также для iOS и Windows. При этом родные приложения для Android не могут быть использованы на iOS и Windows, и наоборот. WhatsApp и Spotify — два самых популярных нативных приложения.
- Гибридные приложения: Гибридные приложения — это сплав нативных и веб-приложений. Разработчики склоняются к таким приложениям, поскольку они обеспечивают гибкость повторного использования кода на различных платформах и операционных системах практически без изменений в сценарии. Instagram и Evernote — одни из самых эффективных гибридных приложений.
Фреймворки, используемые для создания мобильных приложений, и их преимущества
По данным Statista, в 2020 году будет зарегистрировано 218 миллиардов загрузок мобильных приложений. Таким образом, спрос на быстрые, эффективные и высокопроизводительные мобильные приложения очевиден. Мобильные приложения преимущественно создаются с использованием следующих фреймворков.
React Native
Один из самых популярных фреймворков для создания мобильных приложений, React Native был разработан и поддерживается компанией Facebook. Это программное обеспечение с открытым исходным кодом, которое широко используется для разработки кроссплатформенных приложений. Некоторые из наиболее распространенных приложений, такие как Amazon Prime и Skype, были созданы с использованием React Native.
Преимущества React Native
- Возможность повторного использования кода: React Native обеспечивает 90 % повторного использования кода, что делает его фаворитом среди сообщества разработчиков. Это свойство позволяет минимизировать затраты средств и времени в больших масштабах.
- Превосходная производительность: React Native использует нативные элементы управления и модули для повышения производительности приложений. Фреймворк взаимодействует с нативными компонентами iOS и Android и генерирует код, переведенный на нативные API. Кроме того, react Native использует поток, изолированный от нативного UI и API, что напрямую связано с превосходной производительностью приложений.
- Живая перезагрузка: React Native поддерживает живую перезагрузку, которая обнаруживает и компилирует изменения, внесенные в код. Затем симулятор получает новый скомпилированный файл.
Flutter
Flutter, фреймворк с открытым исходным кодом, разработанный Google, использует одну кодовую базу для разработки нативных приложений для iOS и Android. В комплект Flutter входят движок рендеринга, виджеты, а также средства для тестирования и интеграции API. Flutter используют такие приложения, как Google, eBay и BMW.
Преимущества Flutter
- Быстрая разработка: Благодаря функции горячей перезагрузки Flutter приложения оживают за считанные минуты.
- Выразительный пользовательский интерфейс: Flutter имеет многослойную архитектуру, которая облегчает полную кастомизацию. Благодаря этому рендеринг происходит быстро, а пользовательский интерфейс становится выразительным.
- Нативная производительность: Коды Flutter компилируются в машинный код на родном ARM. Виджеты, входящие в состав фреймворка, — это навигация, прокрутка, а также шрифты и иконки.
Xamarin
Xamarin — это программное обеспечение с открытым исходным кодом, разработанное Microsoft. Он использует .NET и C# для создания нативных приложений для Android, macOS, watchOS, iOS и tvOS. Взаимодействие между кодом платформы и общим сниппетом осуществляется на уровне абстракции.
Преимущества Xamarin
- Единый стек: Один из самых сильных атрибутов Xamarin — использование одного языка для достижения всех целей. C# является всеобъемлющим языком для создания устойчивых решений.
- Простота обслуживания: Поддерживать приложения, разработанные с помощью этого фреймворка, очень просто. Любые обновления или изменения необходимо вносить в исходный код, и приложение отражает изменения без лишних усилий.
- Тестирование: Xamarin Test Cloud и Xamarin Test Recorder значительно упрощают процесс тестирования мобильных приложений. Команды тестирования и разработчики могут автоматизировать процедуру и проверить приложение на наличие ошибок и недочетов перед его запуском.
Фреймворки, используемые для тестирования мобильных приложений, и их преимущества
Appium
Appium объединяет три составляющие дебатов «Web vs Hybrid vs Native». Это надежный фреймворк с открытым исходным кодом, который используется для автоматизации тестирования мобильных приложений. В настоящее время это яркое программное обеспечение с графическим интерфейсом для настольных компьютеров, которое упрощает тестирование веб-, нативных и гибридных мобильных приложений.
Преимущества Appium
- Поддержка нескольких языков: Appium гибко поддерживает различные языки, включая Python, C#, Java и PHP. Кроме того, для работы приложений в Appium не требуется вносить изменения в код или перекомпилировать его.
- Запись и воспроизведение: Appium исследует объектную модель документа (DOM) и отслеживает выполнение нативного приложения с помощью функции записи и воспроизведения. Это значительно ускоряет процесс тестирования.
- Интеграция с CI-инструментами: Популярные CI/CD-инструменты, такие как Jenkins и Bamboo, могут быть интегрированы с Appium для автоматического запуска тестов на этапе разработки.
Espresso
Espresso — это мощный инструмент для автоматизации тестирования. Созданный компанией Google, он поддерживает тестирование отдельных компонентов приложения и полное тестирование «черного ящика».
Преимущества Espresso
- Быстрая обратная связь: Espresso обеспечивает мгновенную обратную связь с разработчиками, когда модификации в коде сокращают временные затраты.
- Высокая стабильность: Espresso обеспечивает скоординированную процедуру внедрения во время циклов тестирования мобильных приложений, что повышает стабильность процесса. Более того, атрибут в Espresso гарантирует, что объект или элемент будет показан на экране, прежде чем переходить к последующим шагам. Эта маленькая деталь позволяет не нарушать цикл при возникновении ошибок.
- Простота использования: Espresso позволяет программистам создавать тестовые наборы в виде отдельных APK. Затем этот APK можно загрузить на устройство, помимо оригинального приложения, и ускорить его выполнение.
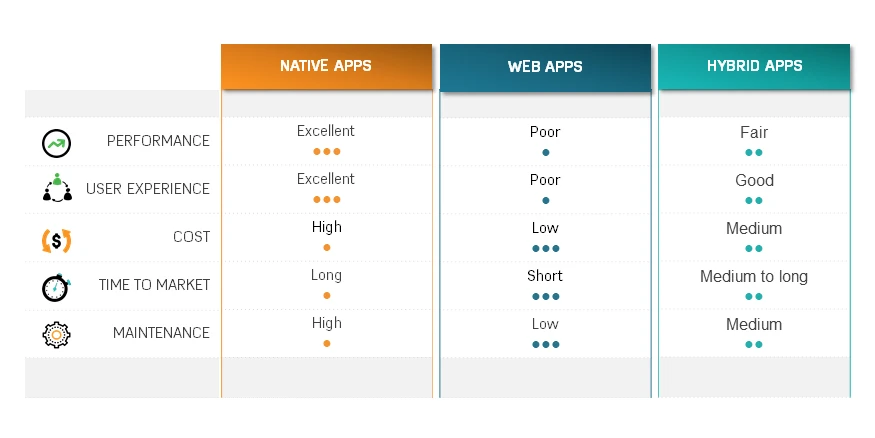
Веб-приложения vs гибридные vs нативные приложения

Дебаты между веб-приложениями и гибридными приложениями и нативными приложениями стали поводом для подробного обсуждения. На следующей диаграмме показаны различия между веб-гибридными и нативными приложениями.
| Критерии | Веб-приложения | Гибридные приложения | Нативные приложения |
| Вкратце | Веб-приложения — это отзывчивые веб-сайты, которые зависят от браузеров, а не от операционных систем. Для создания таких приложений обычно используется HTML5. | Гибридные приложения создаются для работы более чем на одной операционной системе или платформе. Гибридные приложения создаются с использованием комбинации HTML5 и таких языков, как Java. | Нативные приложения разрабатываются для работы на одной операционной системе. Нативные приложения создаются с использованием Java, Swift, Objective-C. |
| Производительность | Веб-приложения отзывчивы, но обладают меньшей интуитивностью и работают гораздо медленнее, чем нативные приложения. | Гибридные приложения, хотя и медленнее своих нативных аналогов, работают на основе пользовательского интерфейса. | Великолепный пользовательский опыт гарантирован, поскольку производительность нативных приложений превосходна. Более того, они разрабатываютсяКроме того, нативные приложения работают быстро и имеют выразительный пользовательский интерфейс. |
| Стоимость и время | Веб-приложения являются самыми дешевыми в разработке и занимают меньше всего времени. Поэтому компании с ограниченным бюджетом и жестким графиком выбирают отзывчивые веб-приложения. | Гибридные приложения не так дороги в разработке, как нативные. Сопровождение намного проще, поскольку для создания нескольких версий одного и того же приложения требуется только одна кодовая база. | Создание нативных приложений обходится дорого, особенно если одно и то же приложение требуется для нескольких операционных систем. Создание нативных приложений также занимает много времени. Кроме того, такие приложения требуют большого объема технического обслуживания. |
| Тестирование | Тестирование веб-приложений включает в себя тестирование пользовательского интерфейса, проверку расхода заряда батареи, выявление проблем с подключением и отслеживание узких мест, вызванных рекламой. | Гибридные приложения проходят тестирование экрана, сети, совместимости, жестов и т. д. | Нативные приложения проходят тестирование экрана, сети, совместимости, жестов и т. д. |
| Преимущества | Совместимость с различными платформами: Веб-приложения совместимы с различными платформами, поскольку работают на базе веб-браузеров. Поэтому их бесперебойная работа зависит только от настольных или мобильных браузеров, таких как Chrome, Firefox, Safari и т. д., а не от операционных систем, таких как macOS, Android, Windows или Linux. Минимальные требования к конечному пользователю: Требования к конечному пользователю минимальны, поскольку системы, помогающие в разработке веб-приложений, должны присутствовать на сервере. Таким образом, их легко обновлять и поддерживать в течение длительного времени. Более простое развертывание: Развертывание веб-приложений упрощается благодаря их кросс-платформенной совместимости и незначительным хлопотам по управлению. Веб-приложение можно развернуть на любой системе, имея лишь веб-адрес и подключение к Интернету. Доступность: Веб-приложения — это наиболее доступный вариант, который выбирают компании с ограниченным бюджетом. Экономичность и меньшие затраты времени делают их популярным выбором. | Отличный пользовательский опыт: Поскольку в гибридных приложениях используются технологии, применяемые как в веб-приложениях, так и в нативных, они обеспечивают фантастический пользовательский опыт. Они работают быстро и имеют оптимальный уровень производительности. Больший охват рынка: Гибридные приложения можно использовать через браузеры и устанавливать на устройство. Это дает им большую аудиторию, поскольку гибридные приложения могут работать при минимальных ограничениях платформы. Возможность разработки в более короткие сроки: Гибридные приложения могут быть созданы быстрее, чем нативные. Это помогает брендам использовать имеющийся инструментарий для веб-разработки и создавать более инклюзивные гибридные приложения. | Обеспечивают превосходную производительность: Поскольку нативные приложения создаются с использованием методов программирования, характерных для одной платформы, они обеспечивают лучшую производительность по сравнению с веб-приложениями и гибридными приложениями. Нативные приложения быстрее и эффективнее. Интуитивно понятный интерфейс: Нативное приложение создается для работы на одной операционной системе и поэтому ощущается скорее как интеграция ОС, а не как загруженное программное обеспечение. Нативные приложения более интуитивно понятны и интерактивны с пользовательским интерфейсом, что обеспечивает конечному пользователю отличные впечатления. В нативных приложениях можно использовать весь набор функций: Разработчики создают нативные приложения для отдельной платформы, что позволяет им использовать весь набор функций операционной системы. Таким образом, нативные приложения могут напрямую взаимодействовать с аппаратным интерфейсом устройства и быстрее выполнять команды. |
Заключение

Теперь, когда мы подошли к концу статьи, мы надеемся, что вы поняли разницу между веб-приложениями и гибридными и нативными приложениями.
Подводя итог, можно сказать, что веб-приложения — это отзывчивые веб-сайты, доступ к которым можно получить через браузеры. Пользователям не нужно отдельно загружать веб-приложения на свои устройства, но они предпочитают удобный для мобильных устройств интерфейс. Нативные приложения создаются для работы на одной конкретной операционной системе. Их можно загрузить из магазинов приложений, а гибридные приложения сочетают в себе функции нативных и веб-приложений.
Веб-приложения для настольных и мобильных браузеров разрабатываются с использованием Ruby on Rails, Django и AngularJS. Selenium — самый популярный инструмент для тестирования таких приложений.
Нативные и гибридные приложения создаются с помощью таких фреймворков, как React Native, Flutter и Xamarin. Appium и Espresso — популярные инструменты для тестирования мобильных приложений. В то время как нативные приложения создаются строго для одной конкретной платформы, гибридные мобильные приложения используют методы кодирования веб-приложений и нативных приложений. Хотя нативные приложения являются наиболее мощными и обеспечивают превосходную производительность, их гибридные аналоги имеют более широкую целевую аудиторию благодаря минимальным платформенным ограничениям.
При сравнении веб-приложений с гибридными и нативными учитываются такие критерии, как производительность, стоимость производства, временные затраты и процедуры тестирования. Однако есть несколько тестов, которые являются общими для всех приложений. Такие тесты проводятся поэтапно и позволяют убедиться в том, что приложение готово для конечных пользователей.
Часто задаваемые вопросы

1. В чем разница между нативным гибридом и веб-приложением?
Веб-приложения — это отзывчивые веб-сайты, которые не требуют установки на устройство через магазин приложений. Доступ к ним осуществляется через браузеры как с настольных компьютеров, так и с мобильных телефонов.
Нативные приложения разрабатываются специально для одной платформы. Поэтому они работают быстро и обеспечивают превосходную производительность. Их можно загрузить из различных магазинов приложений, и они недоступны через браузеры.
Гибридные приложения — это сплав нативных и веб-приложений. Разработчики склоняются к таким приложениям, поскольку они обеспечивают гибкость повторного использования кода на различных платформах и операционных системах практически без изменений в сценарии. Instagram и Evernote — одни из самых эффективных гибридных приложений.
2. В чем разница между гибридными и нативными приложениями?
Нативные приложения разрабатываются специально для одной платформы — Android или iOS. Гибридные приложения — это нативные приложения, но часть или все приложение целиком представляет собой десктопный сайт, адаптированный для веб-просмотра.
3. Что лучше — гибридные или нативные приложения?
Нативные приложения намного лучше гибридных. Причина в том, что они полностью адаптированы под конкретную платформу. Гибридные приложения имеют много проблем с задержками и ограничивают возможности пользователей.