Оператор Continue в JavaScript аналогичен оператору break. Он прерывает текущую итерацию цикла и передает управление перезапуску цикла с новой итерацией.
Другими словами, оператор continue сообщает браузеру остановить текущую итерацию цикла и начать новую итерацию цикла.
Когда оператор continue встречается в цикле, последующие операторы в цикле пропускаются (т. е. не выполняются) при указанном условии, и контроль выполнения продолжается при следующем повторении цикла.
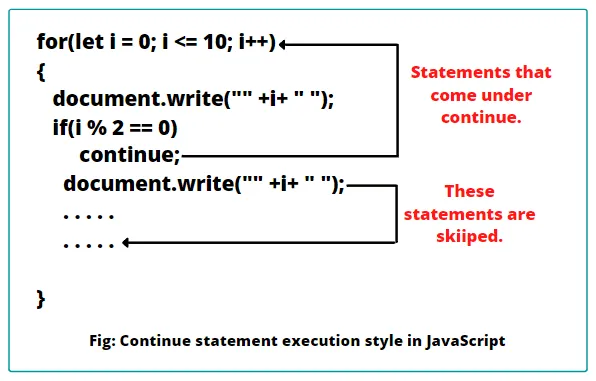
Посмотрите на приведенный ниже рисунок, чтобы понять оператор continue в цикле for.

Как вы можете наблюдать в приведенном выше коде, оператор continue не выходит из цикла полностью. Он просто возвращается к началу цикла, пропуская остальную часть кода в теле цикла для следующей итерации.
Синтаксис оператора Continue в JavaScript
Синтаксис оператора continue такой же простой, как и оператор break:
continue;
Здесь continue — это ключевое слово. Начиная с JavaScript 1.2, мы также можем использовать оператор continue с label для прерывания цикла. Синтаксис выглядит следующим образом:
continue labelname;
Точно так же, как ключевое слово break, мы записываем ключевое слово continue внутри блока инструкций, который выполняет цикл, которому предшествует условный тест.
Использование Continue в JavaScript
Мы можем использовать оператор continue (помеченный или немаркированный) в блоке цикла while, do/while, for или for/in. При его использовании в любом другом месте возникает синтаксическая ошибка.
Когда выполняется оператор continue в JavaScript, текущая итерация цикла завершается и начинается следующая итерация.
1. Если вы используете оператор continue в цикле for, элемент управления вернется к своему выражению увеличения, выполнит его, а затем проверит еще раз, чтобы определить, должна ли продолжаться другая итерация.
2. Если используется в цикле for/in, то цикл начинается сначала со следующего поля и продолжается оттуда.
3. При использовании в цикле while или do-while указанное выражение в начале цикла вычисляется снова. Если оно верно, тело цикла выполняется, начиная с вершины.
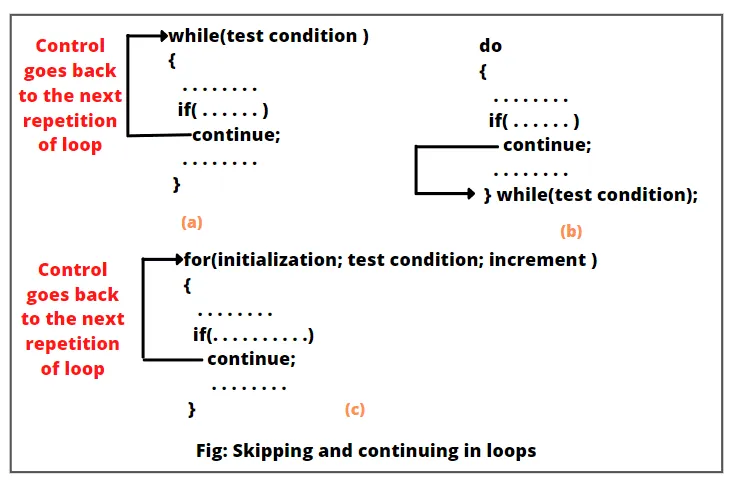
Использование оператора continue в различных циклах показано на рисунке ниже.

Давайте разберемся в использовании оператора continue в JavaScript с помощью примера программы. Предположим, мы хотим отображать числа в порядке убывания от 1 до 10. Для этого давайте напишем программу на JavaScript с использованием цикла for.
Пример 1:
<html>
<head>
<title>Use of continue statement</title>
</head>
<body>
<script>
for(let i = 5; i >= 1; i--)
{
document.write(i+ "<br>");
}
</script>
</body>
</html>
Вывод: 5 4 3 2 1
В этом примере значение i начинается с 10 и уменьшается на 1, пока значение i не станет больше или равным 1. Теперь мы добавим оператор continue в эту программу следующим образом:
<html>
<head>
<title>Use of continue statement</title>
</head>
<body>
<script>
for(let i = 5; i >= 1; i--)
{
if(i > 3)
continue; // It will skip the rest statements and go back in the for loop.
document.write(i+"<br>");
}
</script>
</body>
</html>
Вывод: 3 2 1
В этом скрипте, когда i > 3, мы перенаправляем поток выполнения обратно на следующую итерацию цикла. При изменении значения i с 5 на 4 будет выполняться оператор continue, а последующие операторы выполняться не будут. В результате значение i с 5 по 4 не будет напечатано. Итак, результат будет таким, как указано выше.
Примеры программ с оператором Continue
Давайте рассмотрим несколько важных примеров программ, основанных на операторе continue в JavaScript.
Пример 2: Оператор Continue внутри цикла for.
<html>
<head>
<title>Use of continue statement in for loop</title>
</head>
<body>
<script>
// Displaying numbers using continue statement.
for(let i = 1; i <= 6; i++)
{
if(i == 3)
{
document.write("Continue without 3", "<br>");
continue;
}
document.write(i+"<br>");
}
</script>
</body>
</html>
Вывод: 1 2 Продолжить без 3 4 5 6
Как вы можете видеть в выходных данных, 3 не отображается в браузере, потому что цикл продолжается, когда он равен 3.
Пример 3: Оператор Continue внутри цикла while
<html>
<head>
<title>Use of continue statement in while loop</title>
</head>
<body>
<script>
// Displaying numbers using continue statement.
// while loop.
let x = 1; // Initialization.
while(x <= 6)
{
if(x == 3){
x++;
continue;
}
document.write(x, "<br>");
x++;
}
</script>
</body>
</html>
Вывод: 1 2 4 5 6
Как вы можете видеть в выходных данных, число 3 пропущено.
Пример 4: Оператор Continue в цикле do-while
<html>
<head>
<title>Use of continue statement in do-while loop</title>
</head>
<body>
<script>
// do-while loop.
let x = 1; // Declaration and Initialization of variable.
do {
if(x == 4) {
x++;
continue;
}
document.write(x, "<br>");
x++;
} while(x <= 6);
</script>
</body>
</html>
Вывод: 1 2 3 5 6
Пример 5: Оператор Continue во внутреннем цикле
<html>
<head>
<title>Using of continue statement in inner loop</title>
</head>
<body>
<script>
// Outer loop.
for(let i = 1; i<= 3; i++)
{
// Inner loop.
for(let j = 1; j <= 3; j++)
{
if(i == 2 && j == 3)
continue; // continue statement inside inner loop.
document.write(i+ " " +j, "<br>");
}
}
</script>
</body>
</html>
Вывод: 1 1 1 2 1 3 2 1 2 2 3 1 3 2 3 3
Дополнительные примеры по оператору Continue
Пример 6:
<html>
<head>
<title>More continue statement example </title>
</head>
<body>
<script>
let i;
for(i = 0; i <= 6; i++)
{
if(i < 2) continue;
document.write(i, "<br>");
if(i < 4) continue;
document.write(10 * i, "<br>");
}
</script>
</body>
</html>
Вывод: 2 3 4 40 5 50 6 60
В коде этого скрипта мы создали цикл, который повторяет значение переменной i от 0 до 6. Если значение i меньше 2, мы ничего не делаем. Как только значение i равно 3 или выше, мы выводим его значение. Как только i будет больше 5, мы выведем 10 * i. Таким образом, приведенный выше код скрипта выведет значения, как показано в выходных данных.
Пример 7: Оператор Continue с меткой
<html>
<head>
<title>Continue statement with label </title>
</head>
<body>
<script>
let i, j;
outerloop:
for(i = 0; i <= 3; i++)
{
innerloop:
for(j = 0; j <= 3; j++)
{
if((i == 2) && (j == 2))
{
continue outerloop; // skips when both expressions are true.
} else {
document.write(i+ ", " +j, "<br>");
}
}
}
</script>
</body>
</html>
Вывод: 0, 0 0, 1 0, 2 0, 3 1, 0 1, 1 1, 2 1, 3 2, 0 2, 1 3, 0 3, 1 3, 2 3, 3
В этом руководстве вы изучили оператор continue в JavaScript на различных примерах программ. Я надеюсь, что вы поняли, как использовать оператор continue в программе JavaScript.







