Мы знаем, что в сегодняшней конкурентной онлайн-среде производительность веб-сайта играет решающую роль в удовлетворенности клиентов и репутации бренда. Правильное использование инструментов тестирования производительности позволяет веб-сайтам соответствовать стандартам производительности и ожиданиям пользователей, обеспечивая плавный пользовательский опыт, оптимальную функциональность и обработку большого трафика. Эти инструменты помогают выявлять узкие места, оптимизировать время загрузки и улучшать взаимодействие с пользователем, повышая общую производительность веб-сайта.
С высокими ожиданиями пользователей относительно быстрых и надежных веб-сайтов, наличие правильных инструментов тестирования производительности необходимо для любого веб-сайта, стремящегося к успеху в сети. Сегодня доступно бесчисленное множество инструментов, и некоторые из них предлагают функции, которых нет у других, что делает некоторые инструменты более подходящими для определенных целей, чем другие.
В этой статье мы рассмотрим несколько наиболее популярных инструментов, используемых сегодня, чтобы лучше понять, что они делают и как работают, помогая вам улучшить производительность веб-сайта.
- Инструменты разработчика Chrome
- Панель производительности
- Начать запись
- Взаимодействие
- Остановить запись
- Сетевая панель
- Вкладка «Покрытие»
- Профилирование памяти
- Lighthouse
- Lighthouse
- Показатели эффективности веб-сайта Lighthouse
- First Contentful Paint (FCP)
- Speed Index (SI)
- Largest Contentful Paint (LCP)
- Total Blocking Time (TBT)
- Cumulative Layout Shift (CLS)
- PageSpeed Insights
- WebPageTest.org
- GTmetrix
- Выводы по инструментам повышения эффективности веб-сайта
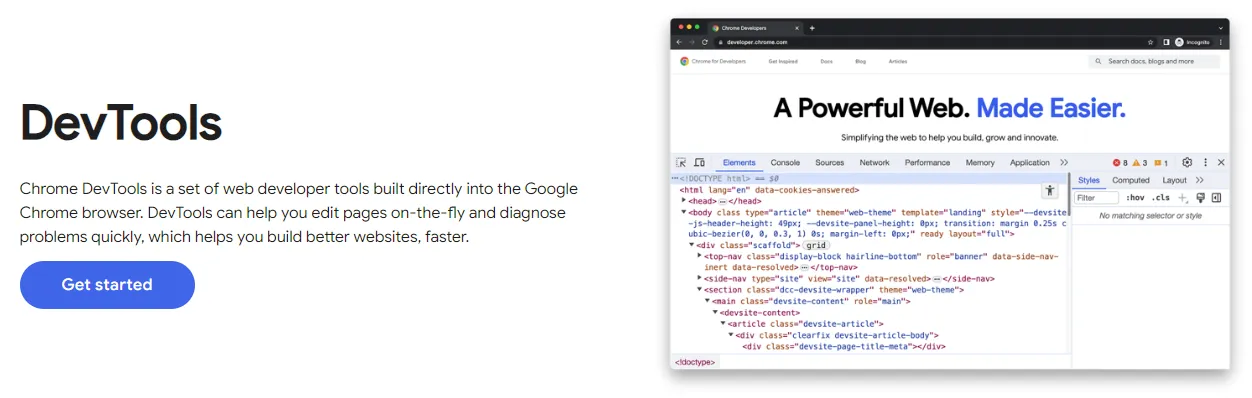
Инструменты разработчика Chrome
Chrome DevTools — это динамичный набор инструментов для веб-разработки и отладки, встроенный непосредственно в Google Chrome и другие приложения на базе Chromium.

Администраторы и разработчики по всему миру часто используют этот полезный набор инструментов в качестве отправной точки для изучения внутренней работы веб-сайтов и веб-приложений с точки зрения конечного пользователя.
Уделяя особое внимание производительности, Chrome DevTools предлагает широкий выбор функций, предназначенных для анализа и оптимизации скорости, создавая бесперебойный и увлекательный пользовательский интерфейс.
Чтобы получить доступ к Chrome DevTools на настольных компьютерах Windows и Linux, используйте меню с тремя точками в правом верхнем углу браузера. Под пунктом меню More Tools выберите Developer Tools.
Вы можете использовать сочетания клавиш Ctrl+Shift+I или просто нажать F12. Те же сочетания клавиш работают и для Mac, заменяя клавишу Ctrl на клавишу Cmd.
Chrome DevTools предоставляет следующие сервисы и инструменты:
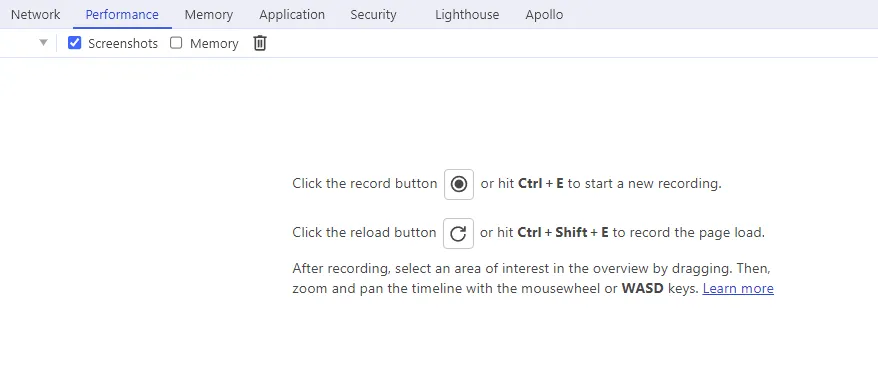
Панель производительности
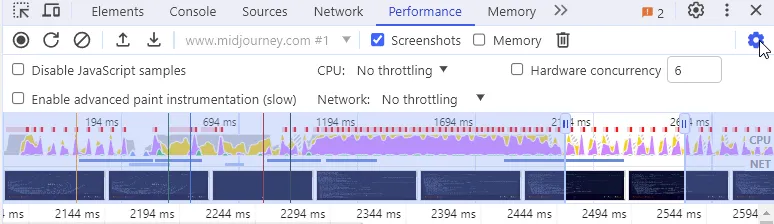
Панель производительности обеспечивает детализацию активности веб-сайта, позволяя вам анализировать производительность его работы.

Это включает в себя анализ и выполнение JavaScript, рендеринг макета, расчеты стилей и загрузку ресурсов, среди прочего. Ключевые метрики, включая частоту кадров, использование ЦП и сетевые запросы, и это лишь некоторые из них, предоставляются профайлером.
В настройках захвата также предусмотрены такие параметры, как регулирование ЦП и сети, которые позволяют имитировать различные устройства и условия сети. Для этого нужно нажать на шестеренку или значок шестеренки в правом верхнем углу.

Проверяя результаты, отдельные задачи, вызовы функций и события рендеринга на временной шкале, вы можете точно локализовать и оптимизировать ресурсоемкие операции, тем самым повышая общую производительность веб-страницы.
Вот общие шаги по использованию Performance Profiler:
Начать запись
Чтобы начать профилирование производительности вашей страницы, откройте панель «Производительность» и нажмите кнопку записи (круг в левом верхнем углу панели). Это начнет запись любой активности на странице. В этом случае нажатие кнопки обновления рядом с кнопкой записи позволяет вам профилировать открытую веб-страницу от момента до ее загрузки до момента после завершения загрузки, но вы не сможете включить части веб-страницы, активированные взаимодействием пользователя.
Взаимодействие
После начала записи вы можете взаимодействовать с веб-страницей так, как это обычно делает пользователь после загрузки страницы. Профайлер запишет всю активность.
Остановить запись
Закончив запись, нажмите кнопку остановки рядом с кнопкой обновления, и профайлер предоставит подробную информацию об активности страницы во время записи.
Сетевая панель
Работая в качестве монитора трафика в реальном времени, Network Panel тщательно регистрирует каждый сетевой запрос, который делает ваша страница. Он фиксирует критически важные данные, включая время загрузки, размер и статус каждого запроса. Он позволяет разработчикам определять избыточные или затянутые запросы и оптимизировать сетевые вызовы.
Вкладка «Покрытие»
Вкладка Coverage — это очень ресурсный инструмент, который помогает определить избыточный код JavaScript и CSS, который страница использует при загрузке. Удаляя или откладывая такой код, он позволяет разработчикам сократить передачу данных и ускорить время загрузки страницы.
Профилирование памяти
DevTools также предлагает надежные инструменты для мониторинга и отладки проблем с памятью, которые часто могут вызывать замедление или сбои. Панель памяти и Heap Profiler предоставляют глубокое понимание использования и распределения памяти, что упрощает обнаружение и устранение утечек памяти.
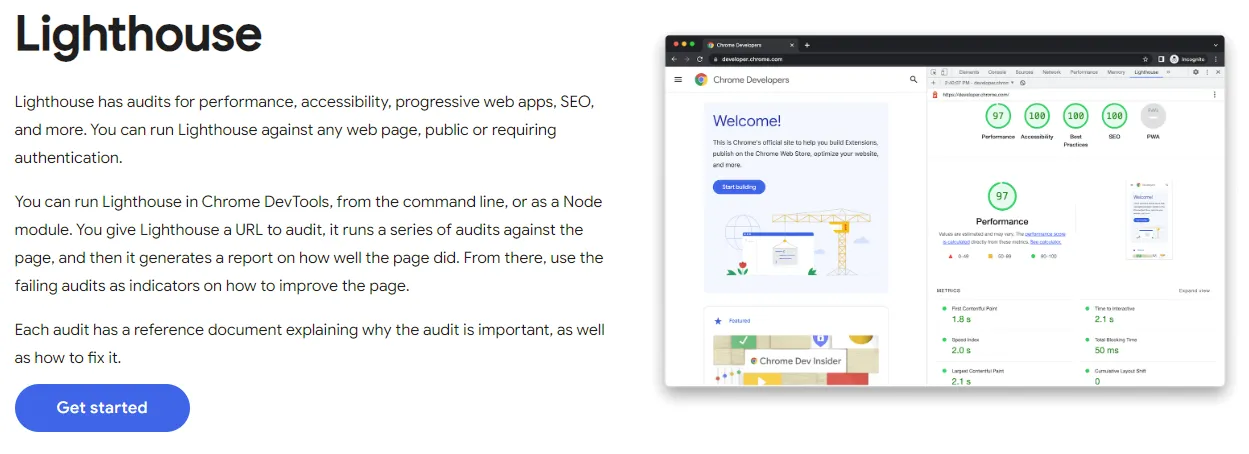
Lighthouse
Встроенный в Chrome DevTools, Lighthouse — это автоматизированный инструмент аудита, который пытается оценить качество веб-страниц по нескольким параметрам, включая производительность. Это похоже на комплексную проверку здоровья вашей веб-страницы, проливающую свет на проблемные области и предлагающую потенциальные улучшения.
Lighthouse
Google Lighthouse, инструмент тестирования производительности с открытым исходным кодом, произвел революцию в тестировании производительности веб-сайтов с момента его запуска в 2017 году.

Он предоставляет мощный и доступный инструмент для инженеров и владельцев веб-сайтов для измерения и оптимизации их веб-сайтов для скорости, доступности и пользовательского опыта. Тестирование производительности на основе браузера или интерфейса может быть выполнено с помощью Lighthouse.
Разработанный Google, Lighthouse помогает тем, кто ищет комплексный анализ производительности, доступности и лучших практик своих веб-сайтов. Он использует автоматизацию для создания подробных отчетов, которые имитируют реальный пользовательский опыт на различных устройствах и в различных сетевых условиях, что делает его важным инструментом для оптимизации производительности веб-сайтов в конкурентной цифровой среде.
Более подробная информация об оценке Lighthouse и ее интеграции с PageSpeed Insights от Google представлена в следующем разделе.
Google Lighthouse оценивает эффективность веб-сайта, используя несколько ключевых показателей.
Lighthouse может выполнять тесты как на настольных компьютерах, так и на мобильных устройствах, рассчитывать оценку производительности на основе метрик и устанавливать определенные пороговые значения «прошел», «предупреждение» и «не прошел» для каждой метрики. Чтобы узнать больше о расчете оценки производительности для мобильных устройств и настольных компьютеров, посетите страницу калькулятора оценки Lighthouse.
Показатели эффективности веб-сайта Lighthouse
Ниже приведено краткое объяснение показателей производительности Lighthouse v10 и соответствующих им пороговых значений:
First Contentful Paint (FCP)
FCP измеряет время, необходимое для отображения на экране первой части контента, например текста или изображения. Это важный показатель для оценки воспринимаемой скорости загрузки веб-сайта.
Speed Index (SI)
SI оценивает, насколько быстро отображается видимое содержимое веб-страницы. Более низкий индекс скорости указывает на то, что пользователь увидит содержимое быстрее.
Largest Contentful Paint (LCP)
LCP измеряет время, необходимое для полной загрузки самого большого видимого элемента на странице. Это важный показатель для понимания пользовательского опыта, поскольку более крупные элементы обычно содержат наиболее важный контент.
Total Blocking Time (TBT)
Он измеряет задержку взаимодействия пользователя после первой отрисовки контента (FCP). Он определяет время, в течение которого блокируется основной поток веб-страницы. Эта задержка препятствует быстрому ответу на пользовательский ввод.
Cumulative Layout Shift (CLS)
CLS определяет количество неожиданных сдвигов макета на веб-странице, указывая на визуальную стабильность. Более низкий показатель CLS означает меньше сдвигов макета, что улучшает пользовательский опыт.
Пороговые значения показателей производительности Lighthouse (мобильные устройства):
| Метрическая | Хороший | Требуется улучшение | Плохой |
|---|---|---|---|
| ФКП | 0 мс – 1800 мс | 1800 мс – 3000 мс | >3000 мс |
| СИ | 0 мс – 3400 мс | 3400 мс – 5800 мс | >5800 мс |
| ЛКП | 0 мс – 2500 мс | 2500 мс – 4000 мс | >4000 мс |
| ТБТ | 0 мс – 200 мс | 200 мс – 600 мс | >600 мс |
| ЦЛС | 0 – 0,10 | 0,1 – 0,25 | >0,25 |
Пороговые значения показателей производительности Lighthouse (для ПК):
| Метрическая | Хороший | Требуется улучшение | Плохой |
|---|---|---|---|
| ФКП | 0 мс – 940 мс | 940 мс – 1600 мс | >1600 мс |
| СИ | 0 мс – 1300 мс | 1300 мс – 2300 мс | >2300 мс |
| ЛКП | 0 мс – 1200 мс | 1200 мс – 2400 мс | >2400 мс |
| ТБТ | 0 мс – 150 мс | 150 мс – 350 мс | >350 мс |
| ЦЛС | 0 – 0,10 | 0,10 – 0,25 | >0,25 |
Самая полезная информация, представленная на сегодняшний день, — это Возможности. Она дает нам конкретные рекомендации и предложения по улучшению производительности веб-сайта на основе результатов тестирования. В разделе возможностей каждая рекомендация сопровождается подробным объяснением. Она описывает влияние проблемы на производительность веб-сайта и пользовательский опыт. Кроме того, она дает общие рекомендации относительно того, что можно сделать для решения проблемы.
Lighthouse доступен для бесплатного использования в Dev Tools браузера Google Chrome на вкладке Lighthouse. Вы также можете использовать инструмент CLI, доступный в репозитории Google Chrome GitHub. Вероятно, вы уже использовали Lighthouse, не зная об этом. Это потому, что различные онлайн-сервисы тестирования производительности веб-сайтов, включая PageSpeed Insights, GTmetrixs и WebPageTest, имеют встроенную интеграцию с Lighthouse.
PageSpeed Insights
Что касается инструментов тестирования производительности, выделяется одно мощное и широко используемое решение: PageSpeed Insights от Google. Этот инструмент помогает инженерам и владельцам сайтов оценивать производительность своих веб-сайтов, анализируя критические факторы, которые влияют на пользовательский опыт и рейтинги в поисковых системах. PageSpeed Insights, работающий на базе Google Lighthouse, оценивает производительность веб-сайта как на мобильных, так и на настольных устройствах.
PageSpeed Insights измеряет ключевые показатели производительности, такие как First Contentful Paint (FCP), Speed Index (SI), Largest Contentful Paint (LCP), Total Blocking Time (TBT) и Cumulative Layout Shift (CLS). Все эти показатели являются частью Web Vitals от Google. Три наиболее значимых показателя из упомянутых здесь — LCP, FID и CLS. Эти три показателя в настоящее время являются частью Core Web Vitals от Google. Эти наборы показателей периодически обновляются Google. Изучая эти показатели, разработчики могут получить полное представление о сильных и слабых сторонах своего веб-сайта, прокладывая путь для целенаправленной оптимизации.
Реальные пользовательские данные относительно упомянутых выше показателей также доступны из PageSpeed Insights после запуска теста для определенного URL. Это часть отчета Chrome User Experience Report (CrUX). Это публичный набор данных о реальном пользовательском опыте, собранных с миллионов веб-сайтов, предоставляющий представление о производительности этих веб-сайтов с точки зрения реальных пользователей.
Используя этот инструмент, компании могут гарантировать, что их веб-сайты будут быстрыми, отзывчивыми и нацеленными на успех в постоянно меняющемся цифровом пространстве.
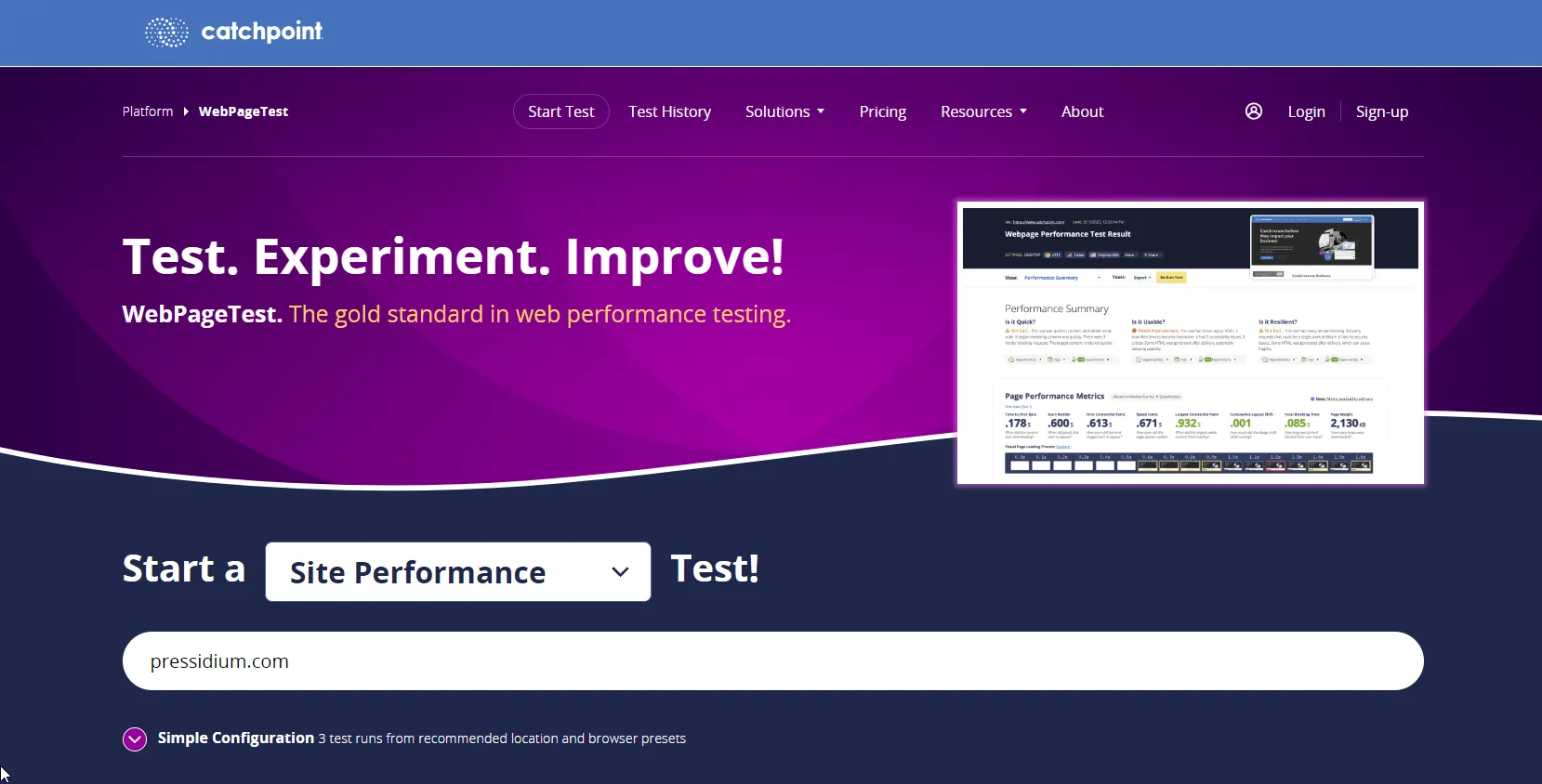
WebPageTest.org
WebPageTest.org предлагает инструмент глубокого анализа производительности веб-сайта. Он примечателен своей способностью имитировать пользовательский опыт из разных мест и устройств.

Этот инструмент позволяет пользователям тестировать веб-страницу на различных устройствах и типах браузеров, а также в различных сетевых условиях, предоставляя подробные сведения о производительности сайта. WebPageTest отличается от других своей комплексной отчетностью, включая каскадные представления времени загрузки ресурсов, что позволяет выявить узкие места производительности.
Однако пользователи бесплатной версии WebPageTest могут столкнуться с ограничениями, такими как необходимость ожидания в очереди перед запуском тестов. Это связано с высоким спросом на услугу и ограниченными ресурсами, доступными для бесплатного тестирования. Хотя любой может использовать WebPageTest для базового тестирования, создание учетной записи открывает дополнительные функции, такие как возможность сохранять результаты тестов для будущего сравнения. WebPageTest также предлагает платные планы, которые обеспечивают приоритетный доступ к очередям тестирования и больше возможностей тестирования.
GTmetrix
GTmetrix — это удобный инструмент, который использует Lighthouse для комплексного анализа производительности веб-сайта, уделяя особое внимание простоте использования и ясности отчетов.

Он предлагает снимок показателей производительности, включая Core Web Vitals, и дает действенные рекомендации по улучшению. GTmetrix предназначен для отслеживания производительности веб-сайта с течением времени, позволяя отслеживать улучшения скорости или определять, когда происходит снижение производительности.
GTmetrix предлагает бесплатный доступ с некоторыми ограничениями, такими как ограничение на количество тестов, которые можно запустить ежедневно, и потенциальное время ожидания в очереди в периоды высокого спроса. Для запуска тестов требуется создать учетную запись в GTmetrix. Однако это позволяет пользователям сохранять свои отчеты и получать доступ к историческим данным о производительности. GTmetrix предоставляет платные планы, которые предлагают дополнительные функции, такие как более частое тестирование и расширенные возможности тестирования. Он также позволяет вам проводить тестирование из большего количества мест по всему миру. Эти платные планы предназначены для поддержки более обширных потребностей в тестировании без времени ожидания, связанного с бесплатным сервисом.
Мы более подробно рассмотрим PageSpeed Insights, Web Vitals и Core Web Vitals в будущем посте. Но давайте подведем итоги того, что мы обсуждали до сих пор.
Выводы по инструментам повышения эффективности веб-сайта
PageSpeed Insights — бесплатный и мощный инструмент. Он использует Lighthouse для анализа производительности веб-сайта как на мобильных, так и на настольных устройствах, предоставляя ключевые показатели и действенные рекомендации для улучшения пользовательского опыта и оптимизации скорости сайта.
WebPageTest.org и GTmetrix предлагают бесценные ресурсы для оптимизации производительности веб-сайта с опциями, адаптированными к различным потребностям пользователей.
Как и PageSpeed Insights, оба решения используют Lighthouse и предлагают такие важные функции, как выбор места проведения теста.
Бесплатные версии подходят для базового анализа и периодического тестирования, платные подписки рассчитаны на более профессиональных пользователей. Для этого требуются более подробные данные, частые тесты и немедленный доступ без ожидания в очередях. Хотя мы сосредоточились на нескольких популярных инструментах, существует множество других бесплатных и платных сервисов, предлагающих разнообразные функции.
Производительность веб-сайта имеет первостепенное значение для удовлетворенности клиентов и доверия к бренду. Поэтому важно консультироваться с инструментами тестирования производительности, чтобы обеспечить бесперебойный пользовательский опыт и оптимальную функциональность.
Надеемся, что, прочитав эту статью, вы теперь сможете эффективнее использовать эти инструменты на благо своего бизнеса.