За очень короткий период Figma стала одним из самых используемых инструментов дизайна в мире, и на это есть несколько причин. В то время как такие инструменты, как Adobe Illustrator, необходимо приобрести и установить на вашем компьютере, вы можете бесплатно запустить Figma в своем веб-браузере без необходимости установки чего-либо. Это также делает его подходящим для компьютера с macOS, Linux и даже ChromeOS, в дополнение к Windows.
Плюс, Figma позволяет вам сотрудничать с другими людьми над теми же проектами в режиме реального времени, что может сэкономить много времени. Наконец, инструмент невероятно мощный, что делает его подходящим как для профессионалов отрасли, так и для любителей-любителей. Так что, если вы хотите узнать, как использовать этот фантастический инструмент для дизайна, ознакомьтесь с этим всеобъемлющим руководством.
Что такое Figma? Figma — это онлайн-инструмент для совместной разработки, который позволяет вам разрабатывать приложения, веб-сайты и многое другое из вашего браузера. Он в основном используется для проектирования пользовательского интерфейса, но может использоваться и для других целей. Программа может работать в вашем веб-браузере или на вашем рабочем столе и даже предлагает ограниченную офлайн-функциональность. Кроме того, как только вы спроектируете свое приложение или веб-сайт, вы можете протестировать его в самой программе и собрать отзывы благодаря инструменту Prototype. Лучшее в Figma то, что вам не нужны никакие знания или навыки кодирования, чтобы использовать его, что делает его подходящим для всех.
Шаг 1: Настройка учетной записи Figma
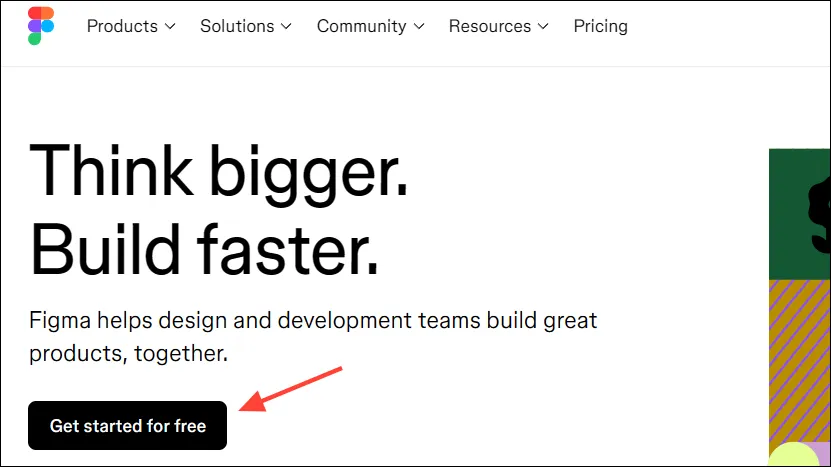
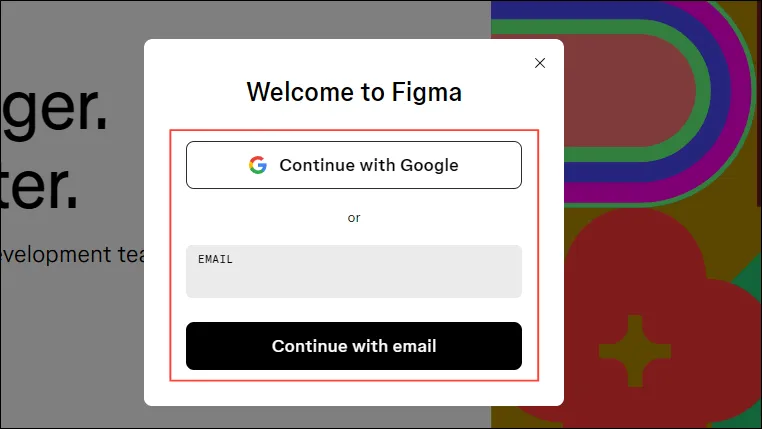
- Откройте сайт figma.com в своем веб-браузере и нажмите кнопку «Начать бесплатно».

- Затем вы можете войти в Figma, используя свою учетную запись Google или электронную почту, выбрав нужный вам вариант.

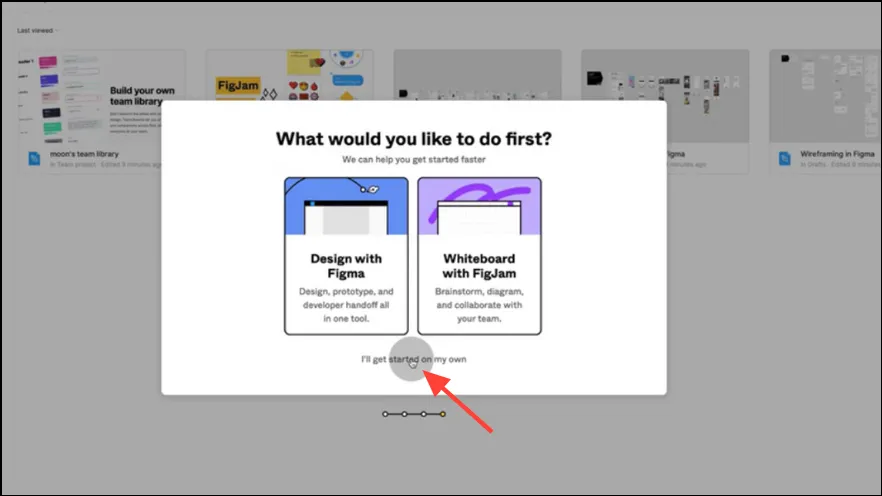
- После входа в Figma вы увидите другую страницу, где вы можете ввести несколько данных для настройки своей учетной записи. Здесь вы можете выбрать свой план и создать название команды для совместной работы. После того, как вы закончите, вы можете выбрать между Figma и FigJam, инструментом для создания досок Figma. Нажмите «Я начну сам».

Шаг 2: Понимание и навигация по интерфейсу
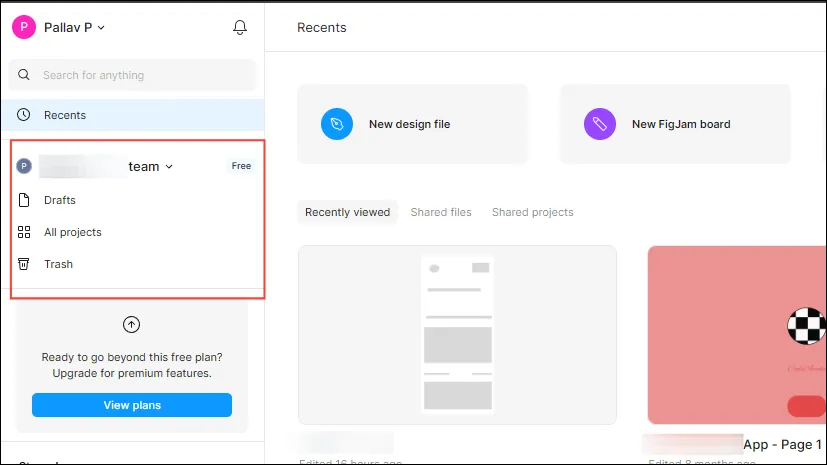
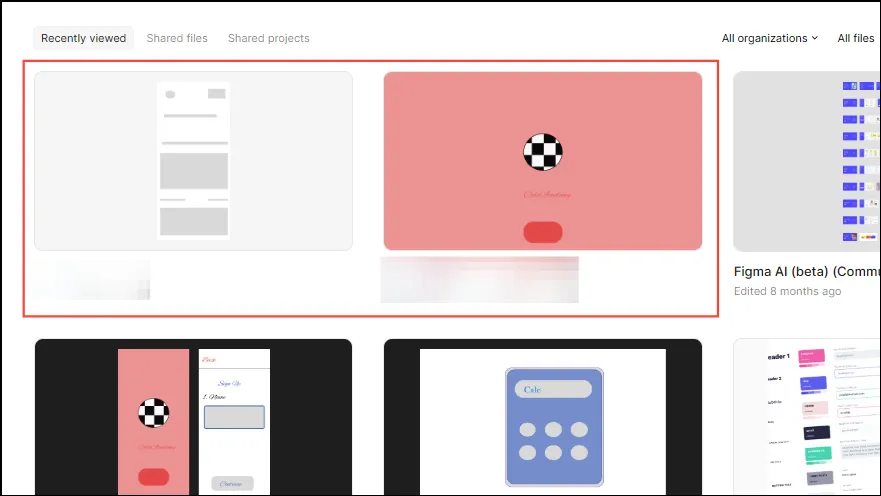
После создания учетной записи и входа в нее вы увидите главную панель инструментов Figma.
- Слева вы увидите все свои черновики, проекты и корзину.

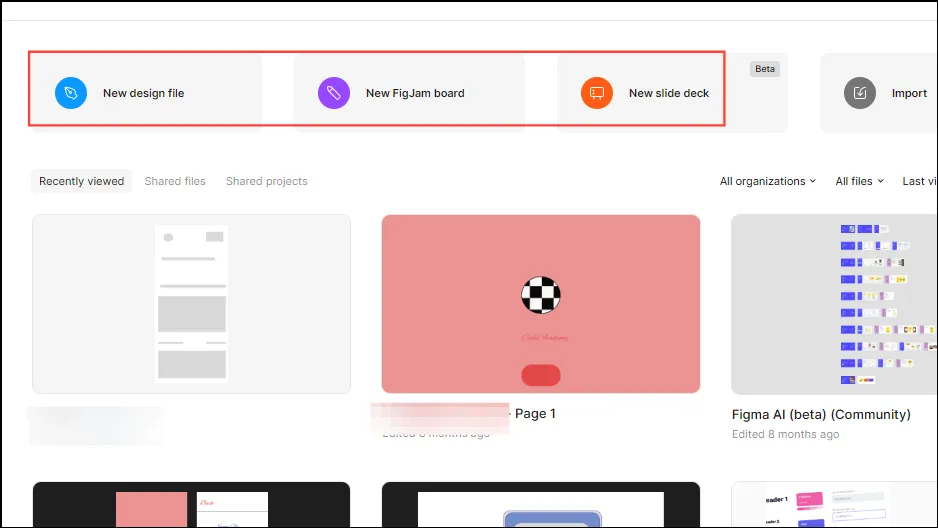
- В центре вы также увидите такие опции, как «Новый файл дизайна» и «Новая доска FigJam», которые позволят вам начинать новые проекты.

- Проекты, над которыми вы работали, и проекты из сообщества Figma также будут отображаться здесь. Вы можете открыть и возобновить работу над любым из них, нажав на них.

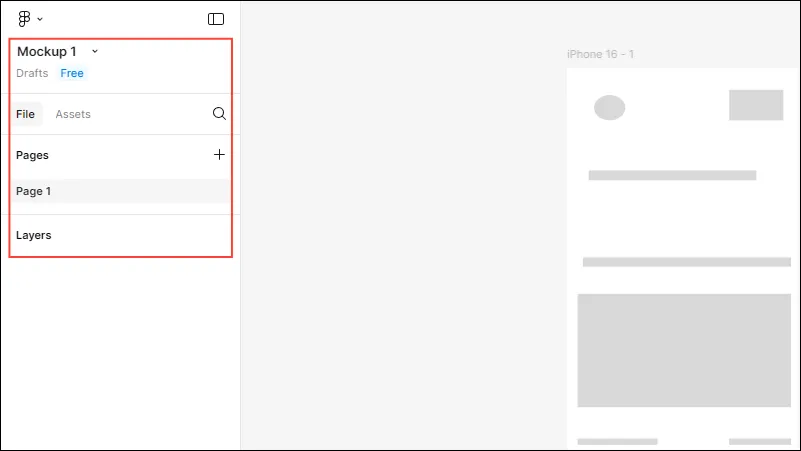
- Когда вы выбираете проект, нажимая на него, интерфейс изменится. Слева появится меню, включающее такие опции, как Имя проекта, Файл, Страницы, Слои и т. д. Помните, что в бесплатном плане вы можете создать только три страницы в проекте.

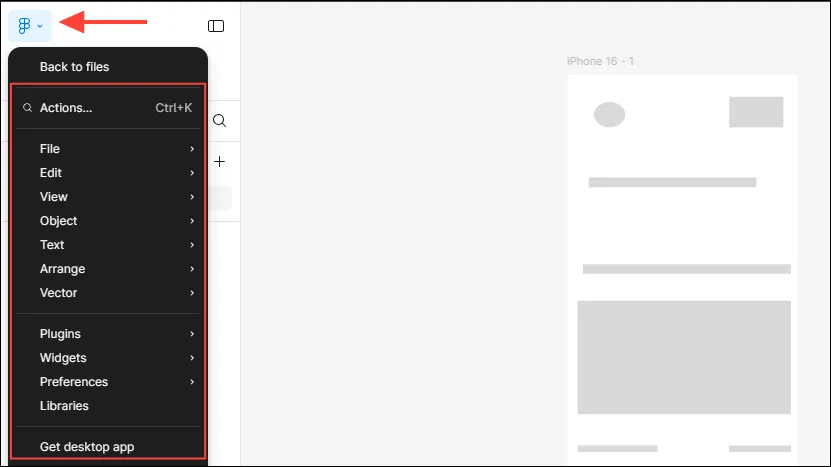
- Вы также можете нажать кнопку Figma вверху, чтобы увидеть дополнительные параметры.

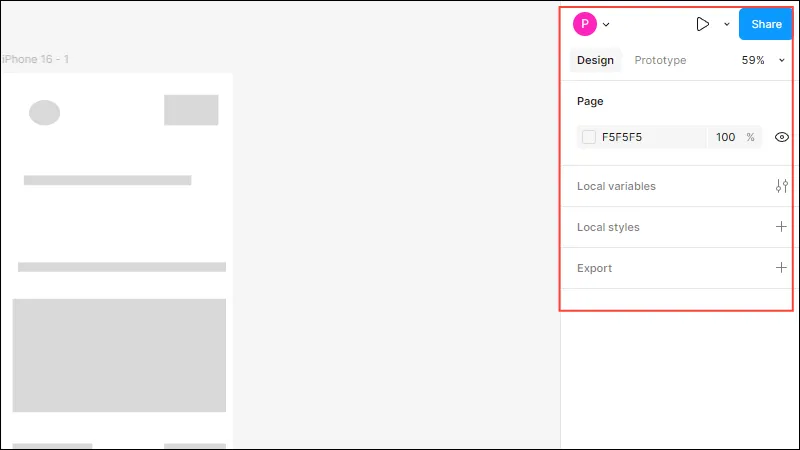
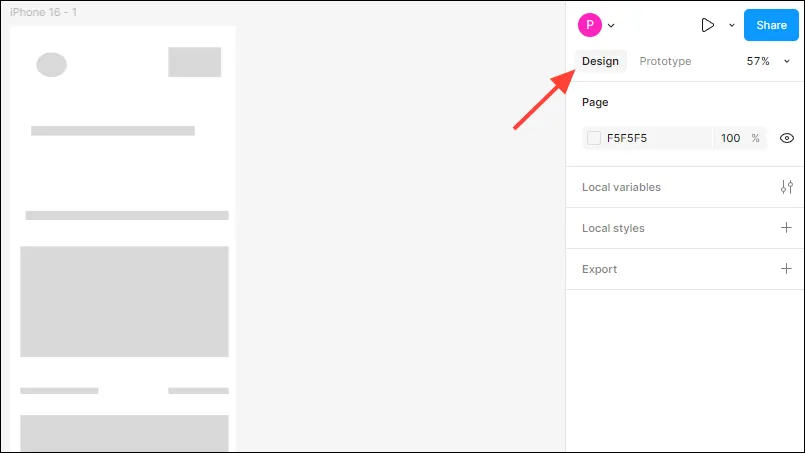
- Другое меню, называемое панелью свойств, появляется справа. Когда вы выбираете объект в своем проекте, все его свойства появляются здесь, что позволяет вам легко редактировать и изменять их по мере необходимости.

- По умолчанию на этой панели активна вкладка «Дизайн», которая позволяет просматривать и изменять различные свойства элементов, используемых в проекте. Например, на вкладке «Дизайн» можно изменить стили объектов и цвет фона.

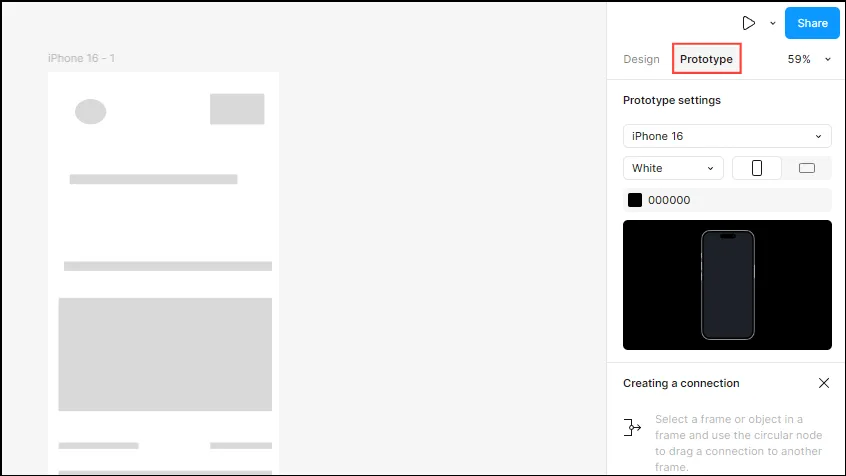
- После того, как вы закончите проектирование своего веб-сайта или приложения, вы можете нажать на вкладку «Прототип», чтобы переключиться на него. Это позволяет вам создавать и просматривать интерактивную версию веб-сайта или приложения, которые вы разрабатываете, помогая вам лучше понять, как пользователи будут его воспринимать. Вы можете связать разные страницы приложения, решить, как пользователь будет переходить с одной страницы на другую, что будет делать нажатие или щелчок различных элементов и т. д.

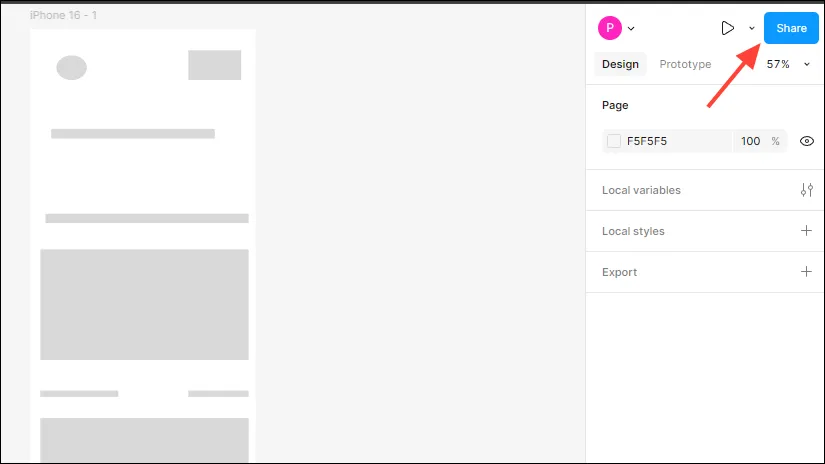
- Чтобы сотрудничать с другими людьми в проекте, просто нажмите кнопку «Поделиться» в правом верхнем углу. Затем вы можете выбрать, копировать ли ссылку на весь проект, копировать ссылку на прототип, копировать ссылку на режим разработки или опубликовать проект в сообществе Figma.

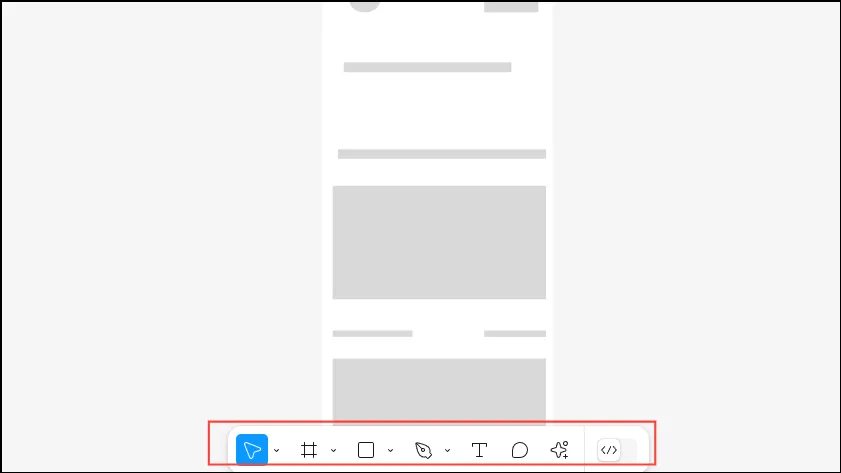
- Внизу вы найдете панель инструментов, содержащую различные инструменты, которые вы будете использовать в своих дизайн-проектах.

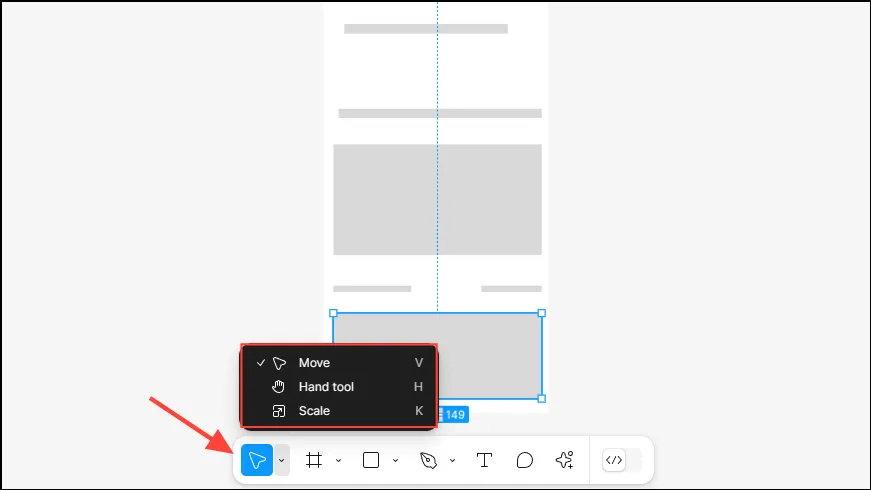
- Некоторые инструменты имеют дополнительные опции, к которым можно получить доступ, нажав на кнопку раскрывающегося списка. Например, первый инструмент — это инструмент «Перемещение», который позволяет перемещать различные элементы в вашем дизайне. При нажатии на него вы также увидите инструмент «Рука» для панорамирования и инструмент «Масштаб» для регулировки размера элементов.

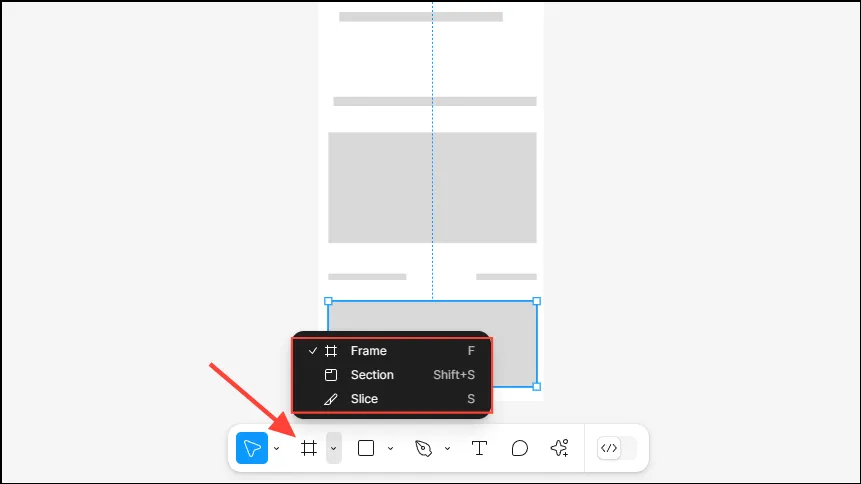
- Далее следует инструмент «Рамка», который вы будете использовать для создания рамок, в которые будут помещены все остальные объекты дизайна. Дополнительные инструменты здесь — инструмент «Раздел» для разделения холста на различные секции и инструмент «Срез» для экспорта определенных секций вашего дизайна.

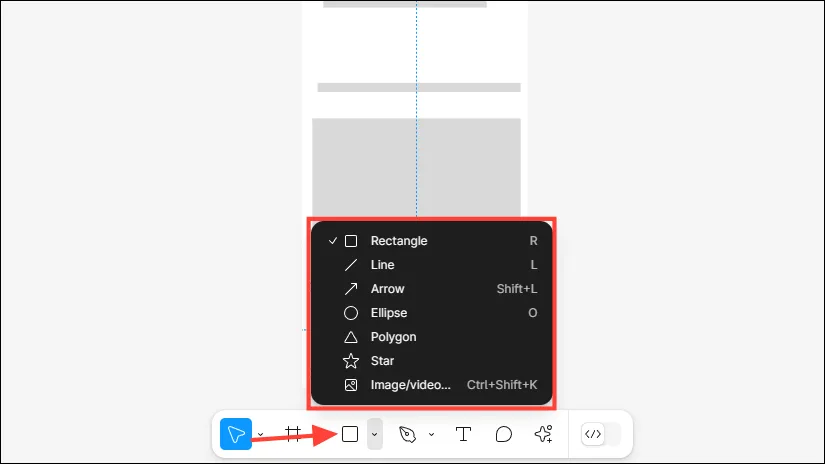
- Инструмент «Фигуры» — третий слева. Он позволяет создавать различные фигуры, такие как прямоугольники, линии, эллипсы и т. д. Он также позволяет вставлять в дизайн изображения и видео.

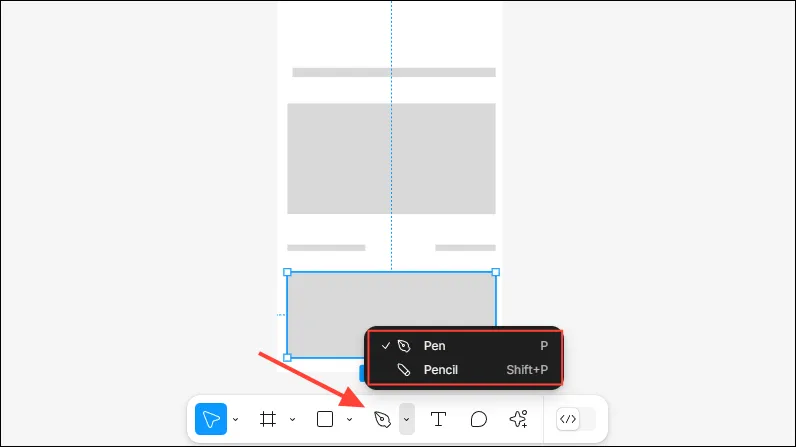
- Затем есть инструмент «Перо» для создания векторных дизайнов в вашем проекте. Вы также можете получить доступ к инструменту «Карандаш» отсюда, который позволяет вам делать наброски на холсте, что может быть удобно, когда вы хотите что-то аннотировать.

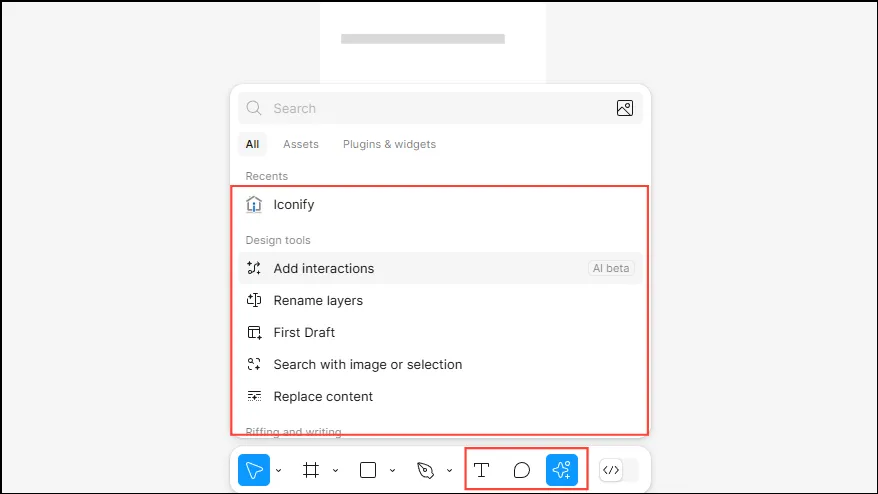
- Последние три инструмента опций не имеют дополнительных опций. Есть инструмент «Текст» для добавления текста, инструмент «Комментарии» для комментирования и инструмент «Действия». Инструмент «Действия» позволяет вам определять различные шаги и действия, когда вы начинаете этап прототипирования после завершения этапа проектирования.

Шаг 2: Создание нового дизайн-проекта
Вы можете начать новый проект из панели инструментов Figma.
- Нажмите «Командный проект» слева.

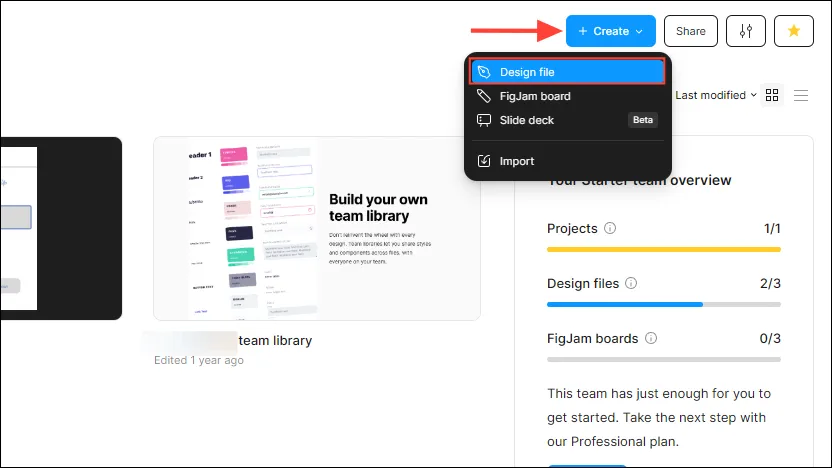
- Затем нажмите кнопку «Создать» вверху и выберите «Файл дизайна» в раскрывающемся меню.

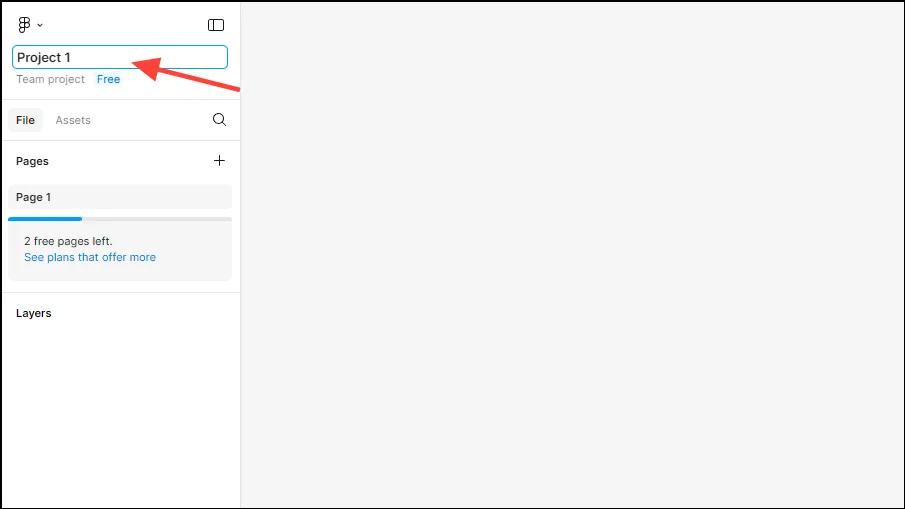
- На экране откроется новый дизайн-проект. Вы можете дать ему имя, введя его в текстовое поле слева вверху.

- Серая область — это холст, который будет служить фоном для вашего проекта. Вы можете рисовать на нем с помощью инструмента «Карандаш», импортировать изображения, добавлять формы и рамки и многое другое.
- В Figma вам нужно использовать «Рамки», которые служат контейнерами для всех других элементов, которые вы будете использовать в дизайн-проекте. Рамки функционируют так же, как монтажная область в других дизайнерских приложениях, таких как Illustrator и Sketch. Щелкните инструмент Рамка на панели Инструменты или используйте клавишу
F, чтобы выбрать его. Вы также можете использоватьAклавишу для той же цели.
 Примечание: в Figma есть сочетания клавиш практически для каждого инструмента, и изучение этих сочетаний клавиш поможет вам использовать его быстрее и эффективнее.
Примечание: в Figma есть сочетания клавиш практически для каждого инструмента, и изучение этих сочетаний клавиш поможет вам использовать его быстрее и эффективнее.
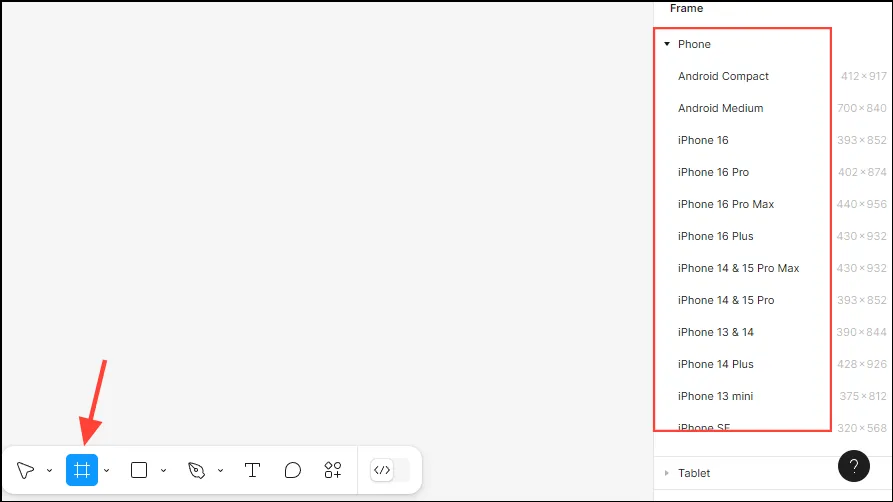
- Чтобы создать рамку, щелкните и перетащите ее на холст или выберите любой из предустановленных размеров рамки справа.

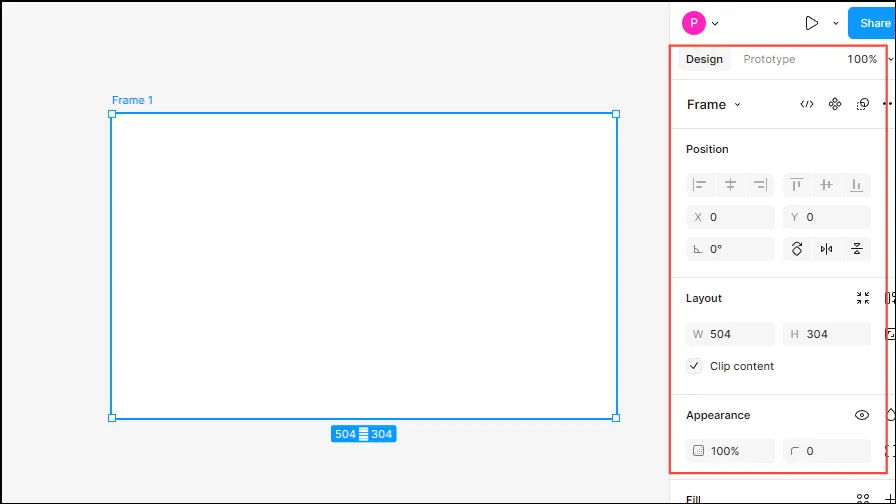
- Когда вы создаете рамку, вы увидите различные атрибуты для нее справа. Изменение их позволит вам контролировать, как будет выглядеть рамка.

- Проекты могут иметь несколько кадров, поэтому вам может потребоваться часто увеличивать и уменьшать масштаб во время работы. Вы можете использовать сочетание клавиш
Shift++для увеличения масштаба и сочетание клавишShift+-для уменьшения масштаба.
Примечание: Вы также можете использоватьShift+1иShift+2, чтобы уменьшить масштаб и отобразить весь холст, а также увеличить масштаб текущего выделения соответственно.Shift+Nприведет к масштабированию предыдущего кадра, аNзатем — к масштабированию следующего кадра.
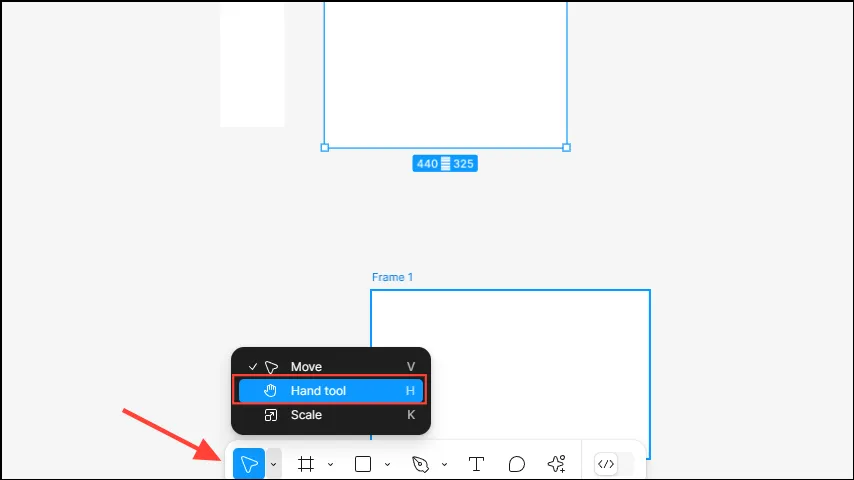
- Вы можете перемещать холст с помощью инструмента «Рука», что может быть удобно при работе с большими файлами. Нажмите и удерживайте,
Spacebarи вы увидите, как курсор изменится на инструмент «Рука». Либо щелкните значок курсора на нижней панели инструментов и выберите инструмент «Рука». Затем вы можете перемещать холст, нажимая и перетаскивая. В macOS для перетаскивания на трекпаде используются два пальца.

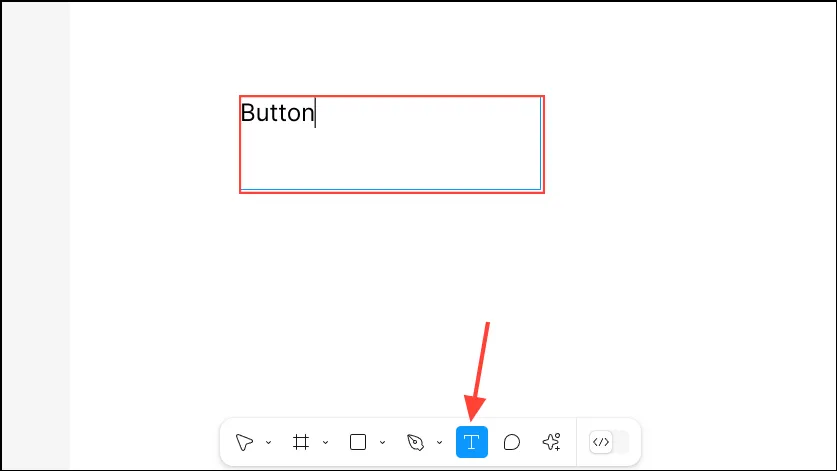
- Чтобы добавить текст в проект, нажмите
Tили щелкните значок «T» на панели инструментов, чтобы выбрать инструмент «Текст», и щелкните внутри рамки. Затем введите текст, который хотите добавить. Нажмите,Escчтобы выйти из инструмента «Текст».

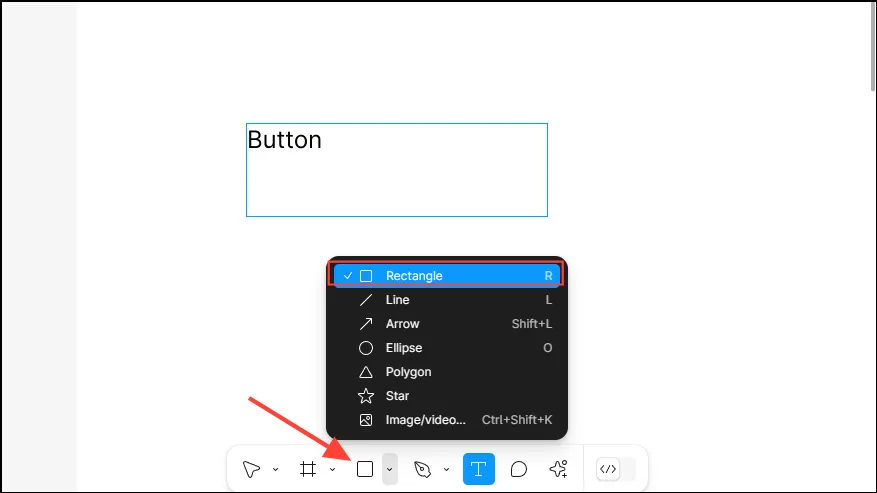
- Вы можете создать прямоугольники для кнопок, используя
Rкнопку или нажав на инструмент «Фигуры» и выбрав опцию «Прямоугольник». Затем перетащите рамку, чтобы создать прямоугольник.

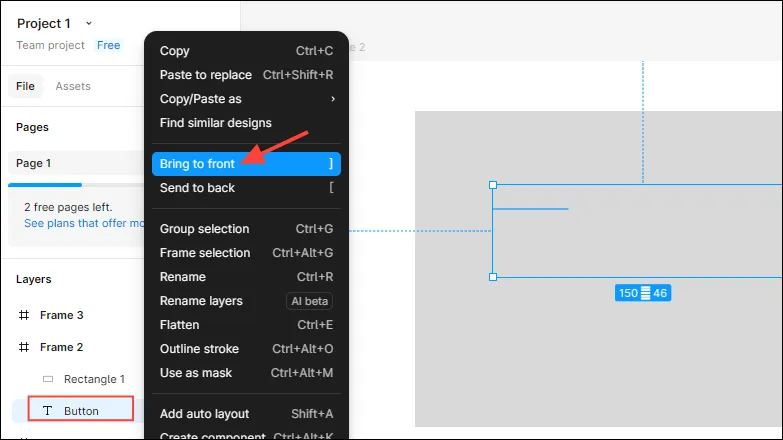
- Когда вы создаете прямоугольник, он скроет текст под ним. Все созданные вами объекты будут отображаться как отдельные слои слева. Щелкните правой кнопкой мыши по текстовому слою или щелкните с нажатой клавишей Ctrl на Mac, а затем щелкните «Переместить на передний план», чтобы переместить его наверх.

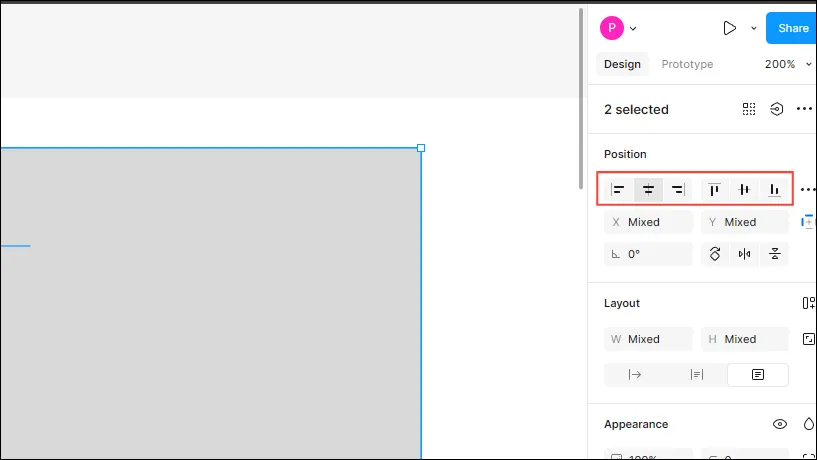
- Figma также позволяет вам выравнивать различные объекты с помощью различных команд «Выровнять». Для этого перетащите и выберите различные объекты, такие как текстовое поле и прямоугольник, после нажатия клавиши
VилиEscape. Команды «Выровнять» отображаются справа; щелкните любой из параметров, например «Выровнять горизонтальные центры» или «Выровнять вертикальные центры».

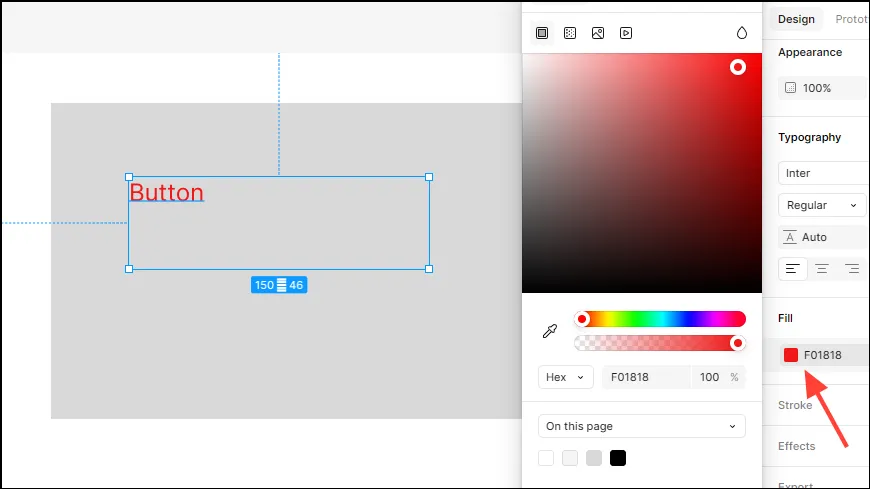
- Чтобы изменить цвет текста, прокрутите панель «Свойства» справа и щелкните образец цвета под «Заливка». Затем вы можете выбрать любой цвет из всплывающего окна.

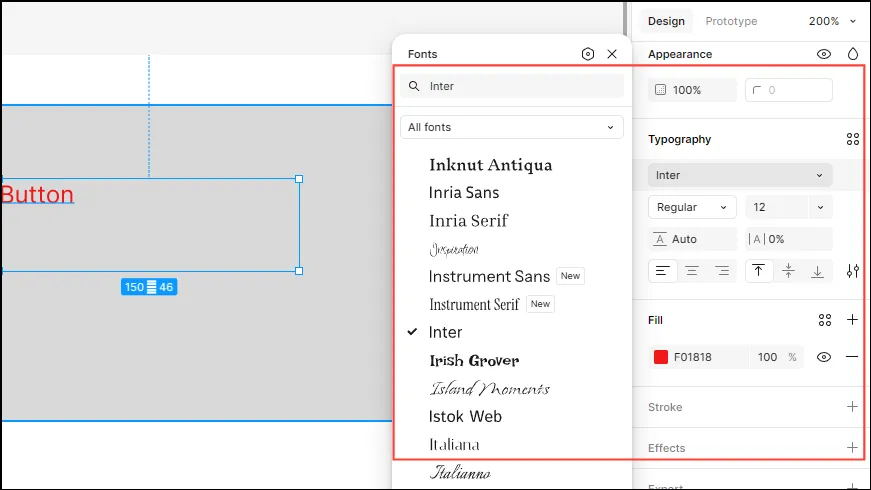
- Вы также можете изменить шрифт, размер шрифта, добавить эффекты шрифта и многое другое для различных элементов, которые вы используете в своем проекте, на панели «Свойства». Как только вы освоите эти основы, вы сможете начать работать над реальными проектами, такими как дизайн приложений и веб-сайтов.

Что нужно знать
- Хотя Figma — это онлайн-инструмент для совместного проектирования, вы можете использовать его в автономном режиме в браузере, а также в настольном приложении. Любые изменения, которые вы вносите в свои проекты, используя Figma в автономном режиме, будут сохранены локально и вступят в силу при повторном подключении к Интернету.
- Вы можете расширить возможности Figma как программы дизайна с помощью плагинов. Figma поддерживает множество плагинов, которые вы можете проверить и установить из библиотеки плагинов
- Чтобы работать над проектом совместно, вы можете просто поделиться им с другими, используя кнопку «Поделиться». Figma позволяет не только копировать ссылку на проект, но даже делиться ссылками на прототипы и ссылками Dev Mode, а также публиковать свой проект в сообществе.
- Вы можете найти несколько проектов, а также взаимодействовать и учиться у других пользователей Figma в сообществе Figma. Проекты сообщества доступны всем пользователям бесплатно, и вы также можете получить другие ресурсы, такие как библиотеки, плагины, наборы иконок и многое другое.