Веб-дизайн может оказать значительное влияние на эффективность и популярность сайта. Если ваш сайт визуально привлекателен и работает без сбоев, посетители с большей вероятностью будут изучать ваш контент и возвращаться.
К сожалению, многие владельцы сайтов считают, что нанять профессиональных веб-дизайнеров — это единственный способ создать сайт высокого качества. Несмотря на то, что это хороший вариант, создание сайта таким способом может оказаться дорогостоящим.
К счастью, есть и другие способы получить хорошо спроектированный сайт, не тратя тысячи долларов, и один из них — сделать эту работу самостоятельно.
В этой статье мы расскажем вам, как создать сайт, не обладая никакими техническими навыками или знаниями.
- Как разработать сайт
- Определите цель вашего сайта
- Поиск вдохновения для веб-дизайна
- Выберите правильную платформу для сайта
- Выберите тему сайта, соответствующую вашей цели
- Настройка дизайна
- Настройка основных страниц
- Домашняя страница
- Страница о компании
- Страница контактов
- Страница блога
- Страница продукта или услуги
- Оптимизация пользовательского опыта
- Навигация
- Визуальная иерархия
- Скорость страницы
- Доступность
- Сделайте свой сайт удобным для мобильных устройств
- Протестируйте сайт и запустите его
- Отслеживайте и корректируйте свой сайт по мере продвижения
- Почему веб-дизайн важен
- Что делает дизайн сайта эффективным
- Какие инструменты можно использовать для улучшения дизайна сайта
- Заключение
Как разработать сайт
Вот пошаговое руководство по созданию сайта:
- Определите цель вашего сайта
- Ищите вдохновение для веб-дизайна
- Выберите платформу для сайта
- Выберите тему
- Настройте свой сайт
- Настройте страницы
- Оптимизируйте навигацию сайта
- Сделайте сайт удобным для мобильных устройств
- Протестируйте работу сайта и запустите его
- Следите за работой сайта и улучшайте его по мере продвижения
Определите цель вашего сайта
Прежде чем перейти к описанию того, как создать сайт, важно определить, зачем вы хотите его создать. Это гарантирует, что каждое принятое дизайнерское решение будет соответствовать конечным целям сайта.
Например, если вы владеете интернет-магазином, дизайн сайта должен облегчить покупателям путь от обнаружения товаров до совершения покупки.
С другой стороны, тем, кто хочет запустить онлайн-портфолио, нужен веб-дизайн, который дополнит их работы.
Если вам нужна помощь в определении цели вашего сайта, вот несколько наводящих вопросов:
- Кто является целевой аудиторией сайта?
- Каковы цели контент-стратегии вашего бизнеса? Это просвещение по какому-либо вопросу, продажа товаров или развлечение посетителей?
- Какие действия должны совершить посетители сайта после его открытия? Это может быть просмотр товаров, покупка товара, чтение контента или подписка на рассылку.
- Какой голос и тон вы хотите использовать для общения с посетителями?
Эти заметки пригодятся вам при создании сайта, поэтому не забывайте о них. Вы также можете ознакомиться с нашими идеями для веб-сайта, чтобы помочь вам.
Поиск вдохновения для веб-дизайна
Этот шаг включает в себя поиск примеров веб-дизайна, которые помогут вам представить, как должен выглядеть ваш будущий сайт. Кроме того, не забудьте следовать лучшим практикам веб-дизайна, таким как брендинг, визуальная иерархия и многое другое.
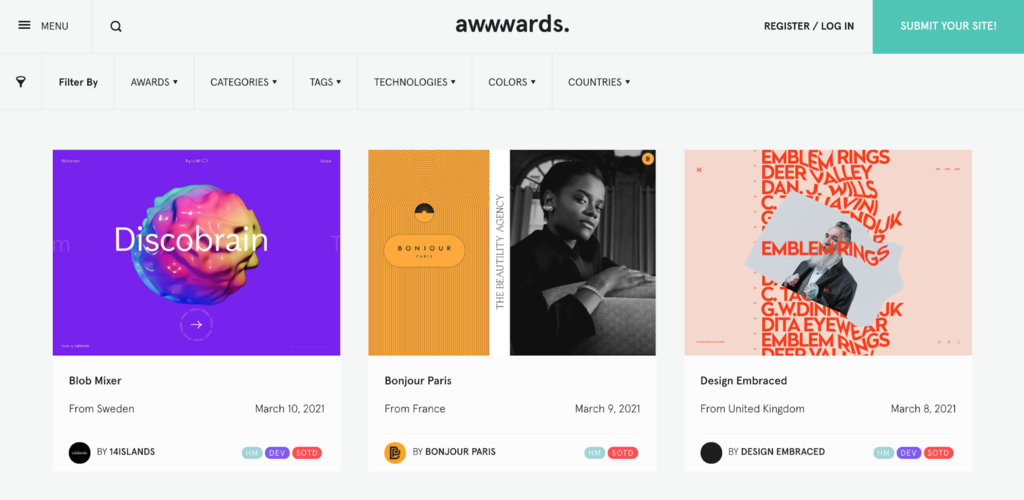
Есть много мест, где можно искать вдохновение. Awwwards является отличной отправной точкой, поскольку содержит различные отмеченные наградами веб-дизайны. Используйте опции фильтрации, чтобы адаптировать результаты поиска к вашим потребностям.

Кроме того, полезно посмотреть на сайты конкурентов. Это может дать некоторые представления о том, чего посетители ожидают от бизнес-сайта, подобного вашему. Если вы не знаете, кто ваши конкуренты, сайты типа SimilarWeb помогут вам их найти.
Наконец, ознакомьтесь с последними тенденциями веб-дизайна. Включение новейших элементов стиля может гарантировать, что сайт будет выглядеть современным и актуальным. При этом следует помнить, что эти элементы следует применять только тогда, когда они имеют смысл для вашего личного бренда или бизнеса.
Выберите правильную платформу для сайта
Сейчас самое время создать сайт. Чтобы начать, выберите платформу для создания сайта. В идеале, вы хотите использовать программное обеспечение, которое соответствует вашему набору навыков, бюджету и целям.
Одной из популярных платформ для создания сайтов является WordPress, система управления контентом (CMS). WordPress отлично подходит для создания различных сайтов — от цифровых резюме и онлайн-каталогов до крупных магазинов электронной коммерции. Его надежные инструменты для ведения блогов также делают его лучшим выбором для создателей контента.
Для использования WordPress необходимо приобрести услугу хостинга, чтобы сделать сайт общедоступным. Для личного сайта или сайта малого бизнеса достаточно услуги виртуального хостинга. Для небольшого сайта вы можете даже попробовать бесплатный хостинг.
Вот основные преимущества использования WordPress:
- Удобство использования. Управляемый меню интерфейс WordPress прост в использовании для пользователей любого уровня подготовки, от новичков до разработчиков сайтов.
- Высокая универсальность. Обширная коллекция плагинов WordPress позволяет добавлять пользовательские функции поверх основного программного обеспечения. Таким образом, вы можете создавать различные типы веб-сайтов в несколько кликов.
- Масштабируемость. Поскольку пользователи имеют контроль над своим хостингом, они могут выбрать повышение тарифного плана, когда им потребуется больше ресурсов для поддержки сайта WordPress.
- Доступность. За исключением хостинга, WordPress является бесплатным, как и многие его плагины и темы.
Прежде чем использовать WordPress, полезно сначала освоить базовые навыки HTML и CSS, особенно если вы хотите вывести дизайн своего сайта на новый уровень.
Кроме того, обязательно ознакомьтесь с обслуживанием хостинга. Таким образом, ваш сайт WordPress всегда будет иметь самую эффективную защиту и обеспечивать наилучшую производительность.
Выбрав CMS, не забудьте получить доменное имя, которое представляет собой URL-адрес, вводимый посетителями в браузер для открытия сайта — например, example.ru. У нас есть отдельный учебник о том, как приобрести доменное имя для сайта, если вам понадобятся некоторые рекомендации.
Выбор доменного имени зависит от назначения сайта. Как правило, люди используют в качестве домена свое личное или деловое имя.
Однако эти имена, скорее всего, будут заняты, особенно если они включают широко используемые слова. В этом случае воспользуйтесь генератором доменных имен.
Существуют также расширения доменных имен, предназначенные для конкретных типов веб-сайтов. Например, домен .tech отлично подходит для бизнеса или проектов, связанных с техникой, а домены .shop часто используются для интернет-магазинов.
Выберите тему сайта, соответствующую вашей цели
После того как вы выбрали платформу для сайта и купили доменное имя, следующим шагом при изучении дизайна сайта будет выбор темы или шаблона.
Это файл, содержащий готовый макет и визуальные элементы, организованный и созданный веб-дизайнером. Его цель — помочь нетехническим пользователям создать сайт без необходимости начинать с нуля.
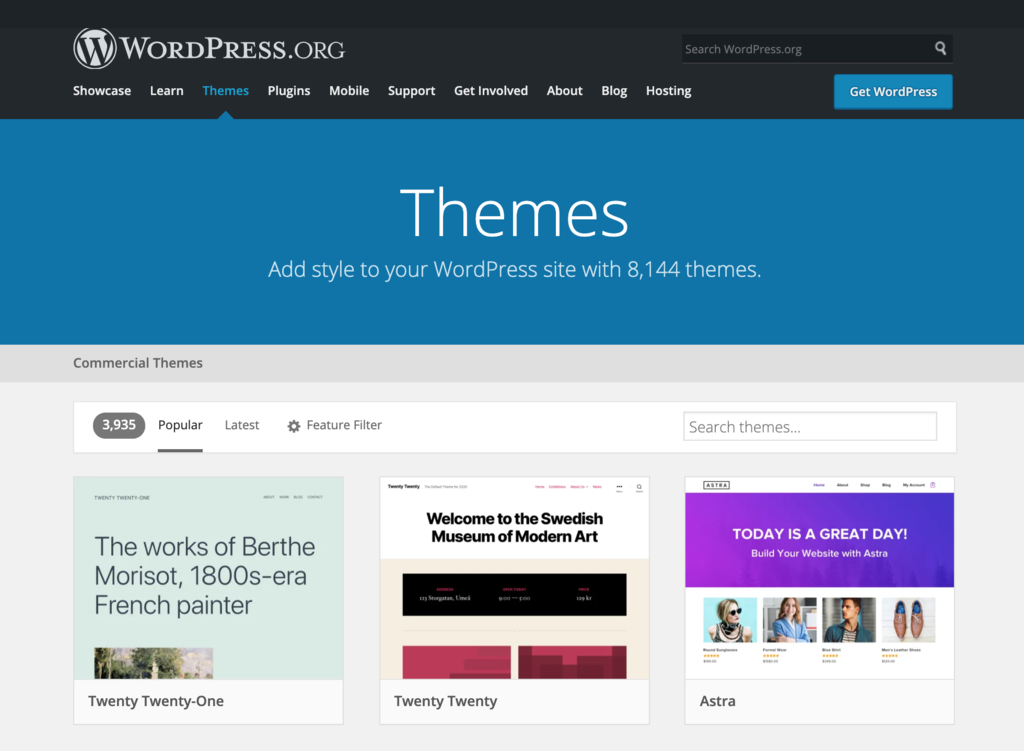
Места, где можно найти темы сайта, зависят от используемой платформы сайта. Например, пользователи WordPress могут бесплатно скачать тысячи тем в официальном каталоге.

Хотя эти темы отлично подходят для тех, у кого бюджет ограничен, некоторые из них могут иметь ограниченную функциональность. Поэтому многие ищут премиум-варианты на сторонних сайтах, таких как TemplateMonster.
Еще одна сторонняя платформа — Template.net, предлагающая более 200 000 бесплатных и премиум-тем на заказ. Платформа предлагает возможность загрузить тему сайта или дизайн отдельных страниц и разделов.
Поскольку на рынке представлены тысячи различных тем, при выборе стоит подходить стратегически. Ниже приведены важные аспекты, которые следует учитывать при поиске темы для сайта:
- Набор функций. Лучше всего выбирать тему с функциями, которые соответствуют назначению вашего сайта. Например, владельцам интернет-магазина может подойти тема с готовой страницей магазина, а также макетами для бестселлеров и товаров со скидками.
- Возможности настройки. Проверьте шрифт, цвет и варианты оформления, предлагаемые темой. Некоторые разработчики могут также включать несколько готовых страниц и пакеты иконок.
- Отзывчивость. Проверьте, может ли тема сайта адаптироваться к размерам экрана настольного компьютера, планшета и мобильного устройства.
SEO. Разработчики темы могут утверждать, что их продукт имеет чистый и легкий HTML-код, который отлично подходит для производительности и SEO. Один из способов проверить, так ли это — проверить файл с помощью службы проверки разметки. - Совместимость с расширениями. Используйте тему, которая хорошо работает с плагинами WordPress, которые вы планируете использовать, чтобы избежать потенциальной поломки сайта.
- Совместимость с браузерами. Тема должна хорошо выглядеть и правильно функционировать во всех основных браузерах, таких как Google Chrome, Safari и Firefox.
- Рейтинги и отзывы. Они могут показать, работает ли тема должным образом и с какими проблемами сталкивались предыдущие пользователи.
- Последнее обновление. Желательно, чтобы команда разработчиков обновляла продукт каждые шесть месяцев. Использование устаревшей версии может сделать ваш сайт уязвимым для проблем безопасности.
- Поддержка клиентов. Узнайте, какие каналы предлагает разработчик для оказания помощи в работе с темой. Многие предлагают руководства пользователя, документацию или поддержку по электронной почте.

Преимущество использования конструктора сайтов заключается в том, что у него есть команда веб-дизайнеров, которая занимается разработкой шаблонов и заботится о них. Таким образом, существует большая вероятность того, что все веб-дизайны будут регулярно обновляться и функционировать.
После того как вы установили тему сайта, переходите к следующему шагу — настройке дизайна.
Настройка дизайна
Пришло время приступить к разработке дизайна вашего сайта. Посмотрите на ответы из первого шага, так как они помогут вам создать визуальную идентичность сайта.
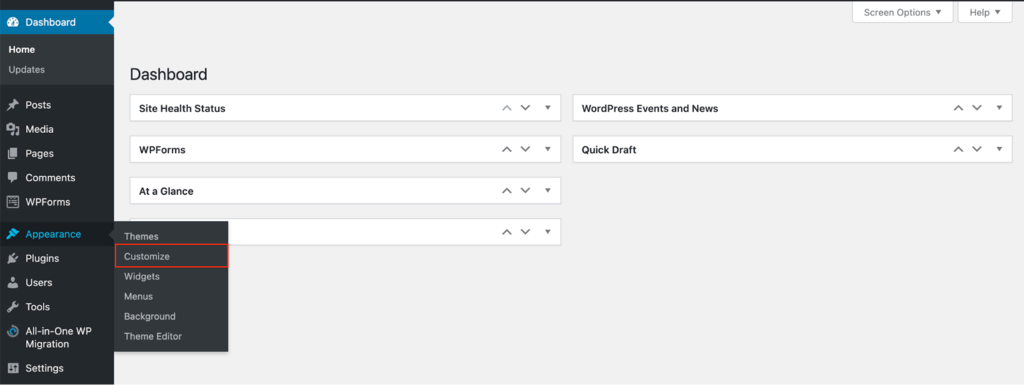
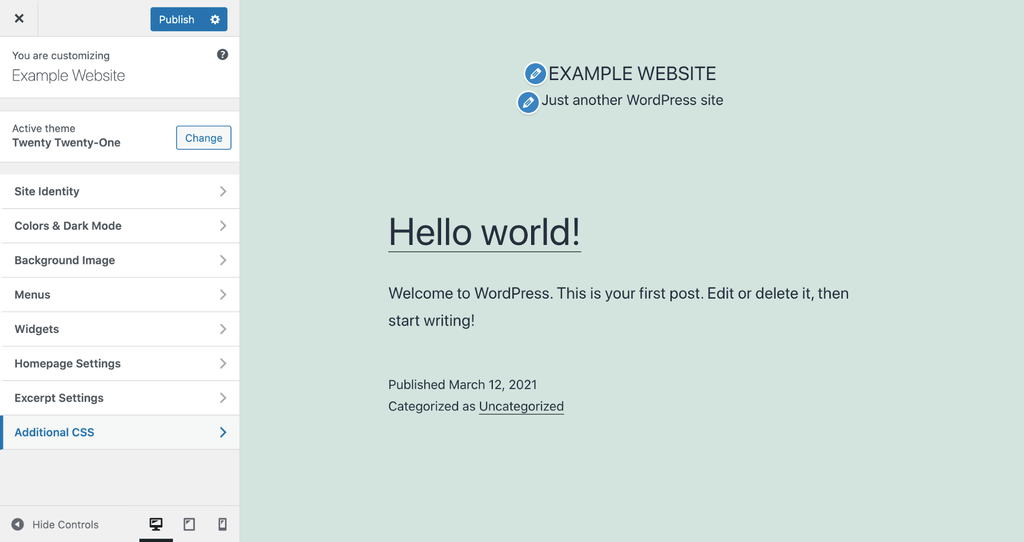
Для тех, кто использует WordPress в качестве платформы, откройте Theme Customizer, перейдя в Dashboard -> Appearance -> Customize.

Имейте в виду, что настраиваемость вашего сайта зависит от темы.
Например, собственная тема WordPress Twenty Twenty-One позволяет редактировать цвет фона и изображение, но в ней нет встроенных настроек для изменения шрифта. Однако для этого можно вставить пользовательский код CSS.

С другой стороны, в премиум-теме Astra можно изменить цвета, семейство шрифтов, формы кнопок и макет.

Чтобы начать настройку, мы сначала сосредоточимся на цветовой схеме. Начнем с выбора доминирующего цвета — того, который лучше всего представляет вашу личную или деловую идентичность.
Отличный способ выбрать доминирующий цвет — обратиться к психологии цвета, изучению того, что означают различные цвета и какое впечатление они производят на зрителя.
Ниже приведено краткое объяснение того, что передают все основные цвета:
- Красный. Олицетворяет любовь, аппетит или власть. К известным брендам, использующим этот цвет, относятся Coca-Cola, Netflix и Target.
- Оранжевый. Символ дружелюбия или осторожности. Amazon использует этот цвет в своем логотипе.
- Желтый. Относится к ясности и молодости. Также часто используется для привлечения внимания. Энергетическая компания Shell использует этот цвет в своем брендинге.
- Зеленый. Часто ассоциируется со здоровьем, деньгами и природой. Spotify, Starbucks и Whole Foods — некоторые известные бренды, использующие этот цвет.
- Синий. Символизирует безопасность и доверие. Он также популярен среди технологических брендов, таких как Facebook и Microsoft.
- Фиолетовый. Демонстрирует королевскую власть, мудрость и красоту. Вы можете встретить этот цвет в конфетах таких брендов, как Cadbury и Milka.
Выбрав доминирующий цвет, подберите несколько дополнительных цветов, дополняющих его.
Не существует точного ограничения на то, сколько вторичных цветов следует использовать. Однако лучше всего использовать от двух до трех, чтобы доминирующий цвет оставался заметным.
Кроме того, хорошо использовать нейтральный цвет для фона и текстовых элементов, чтобы сохранить удобочитаемость.
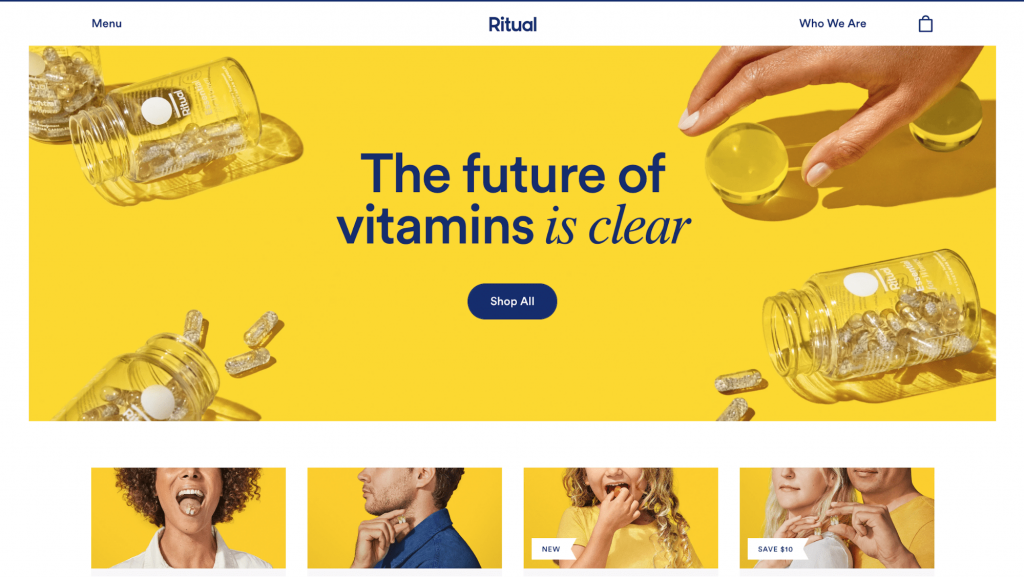
Сайт компании Ritual является отличным примером хорошей цветовой схемы.

Здесь используется всего три цвета, причем желтый цвет является фирменной чертой бренда. Белый фон служит для разделения визуального контента, а темно-синий — для текста и кнопок. В результате получается привлекающий внимание, но приятный дизайн.
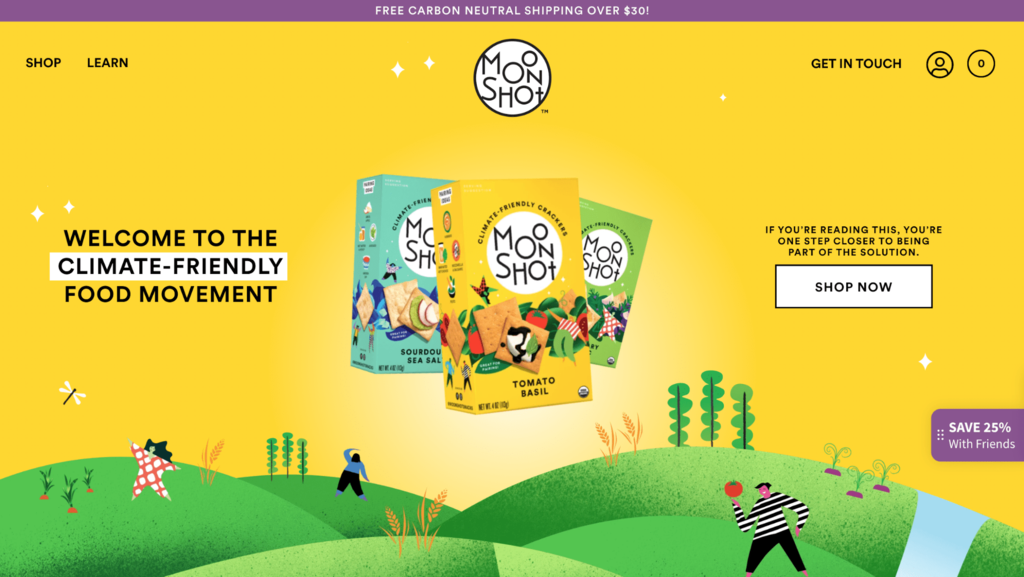
Те, кто хочет создать красочный дизайн сайта, могут последовать примеру Moonshot Snacks. Сайт стремится отобразить на своем фоне разноцветную упаковку бренда. Однако содержание остается легко читаемым благодаря использованию черного текста.

Если вам нужна помощь в разработке подходящей цветовой схемы для сайта, воспользуйтесь такими инструментами, как Coolors или Paletton.
Перейдем к шрифту или стилю текста для веб-контента. Как и в случае с цветовой палитрой, лучше всего выбрать шрифт, который представляет ваш бренд.
Согласно Canva, существует три основных типа шрифтов:
- Serif. Известные примеры включают Times New Roman и Cambria. Эти шрифты имеют декоративные окончания на штрихах. Поскольку они обычно символизируют авторитет и формальность, они более популярны среди финансовых, правительственных или юридических агентств.
- Sans serif. Helvetica и Arial — известные представители этого типа шрифта. Штрихи имеют равномерную ширину и не имеют концов. Их обычно используют технологические и стартап-бренды, так как эти шрифты обычно передают модернизм.
- Script. Эти шрифты имеют рукописный и скорописный стиль. Они обычно символизируют креативность или элегантность. Как таковые, они более широко используются в индустрии моды, пищевой промышленности и производстве напитков.
Обычно веб-дизайнеры сочетают два-три шрифта на одном сайте. Один из них обычно используется для заголовков — крупного текстового контента, передающего ключевые идеи бренда. Остальные предназначены для абзацев, подписей или дополнительной информации.
Сайт Great Jones — отличный пример такой практики. Он использует шрифт Cooper Black для логотипа и заголовков, а Hope Sans отведен для подзаголовков, ссылок и цитат.

Если вы хотите использовать один тип шрифта, сохраняя при этом визуальный интерес, обязательно варьируйте размеры и стили. Чтобы проиллюстрировать, как это работает, давайте посмотрим на сайт компании Slack.

Хотя на сайте используется только шрифт Helvetica, дизайн привлекает внимание и хорошо читается, при этом заголовки значительно крупнее подзаголовков. Кроме того, в кнопках призыва к действию используются все заглавные буквы, чтобы они выделялись.
После того как вы настроите цветовую схему и шрифты, переходите к следующему разделу.
Настройка основных страниц
Как правило, сайт содержит следующие веб-страницы:
- Домашняя страница.
- Страница «О сайте».
- Страница контактов.
- Страница блога.
- Страница продукта или услуги.
Чтобы создать страницу на WordPress, перейдите в Pages -> Add New на панели администратора. Вот как выглядит интерфейс, если вы используете редактор Gutenberg:

Не стесняйтесь добавлять новые блоки для наполнения содержимого ваших страниц.
Давайте рассмотрим, как должна выглядеть и ощущаться каждая веб-страница:
Домашняя страница
Домашняя страница обычно является первой страницей, на которую попадает пользователь, поэтому она должна сообщать о том, о чем сайт и что он призван делать. Она также должна создавать положительное первое впечатление, чтобы у посетителя возникло желание изучить остальную часть сайта.
Одна из хороших практик при разработке домашней страницы — сосредоточиться на уникальном торговом предложении (УТП) или сообщении, которое передает то, что делает ваш бизнес уникальным. Этот совет полезен для новых компаний или развивающихся брендов на конкурентном рынке.
Попробуйте разместить крупный заголовок в верхней части страницы, а также кнопку призыва к действию, чтобы привлечь внимание посетителей.

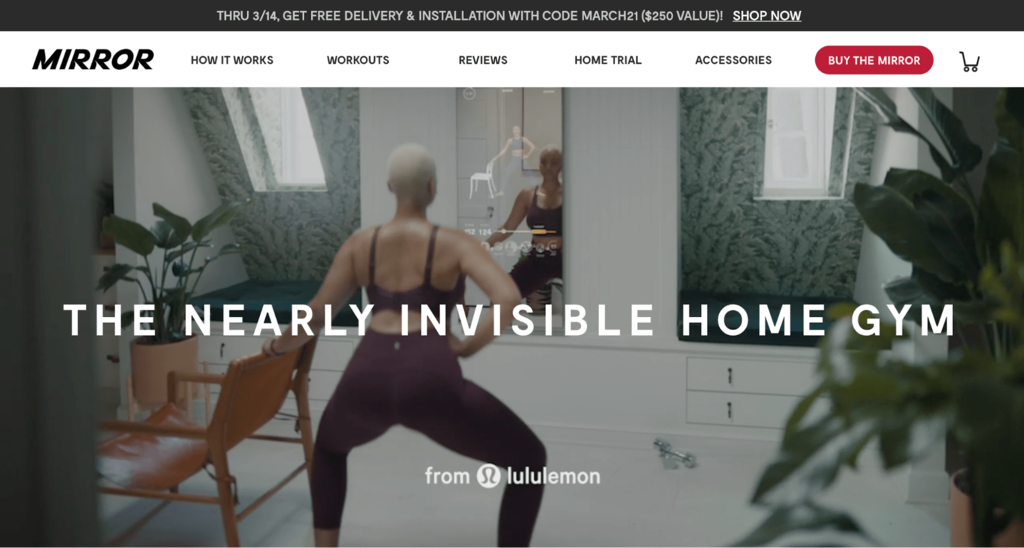
Те, кто владеет интернет-магазином, могут разместить на главной странице изображение героя — картинку или видео, демонстрирующее применение и преимущества ваших товаров или услуг. Добавление таких изображений на главную страницу может побудить аудиторию изучить сайт и узнать больше о том, что он предлагает.
Компания Mirror, специализирующаяся на домашних тренажерах, делает это с помощью видеобаннера во всю ширину главной страницы. Размещение этого элемента над сгибом гарантирует, что он с самого начала привлечет внимание посетителей.

Страница о компании
Страница о компании предоставляет более подробную информацию о человеке или бизнесе, стоящем за сайтом. Это отличное место, чтобы рассказать свою историю, донести свои ценности и установить более глубокую связь с аудиторией.

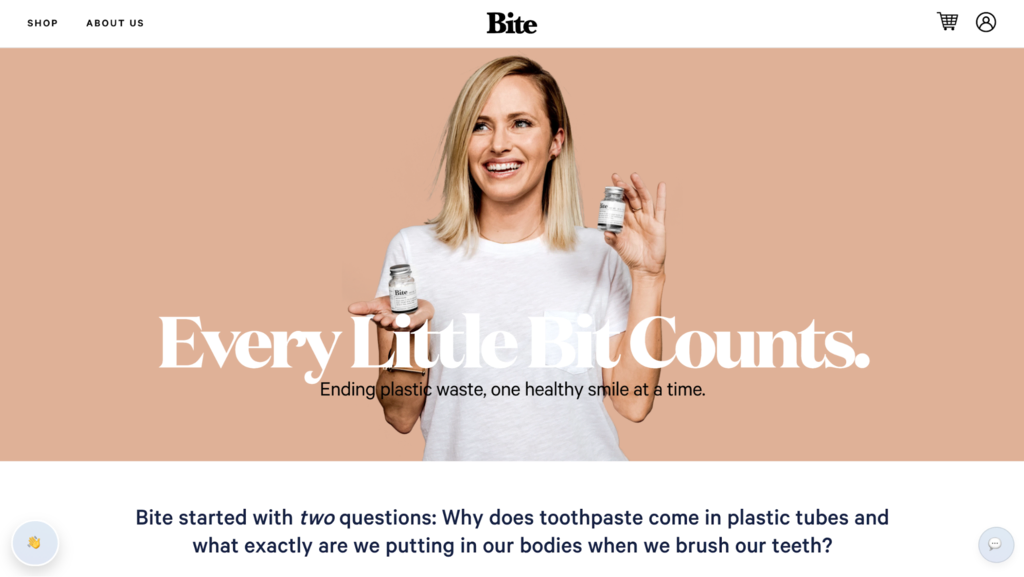
Например, на этой странице «О компании» зубной пасты Bite Toothpaste представлены предложение компании, фотография основателя и вступительное видео.
Ниже вы можете найти дополнительные пояснения о видении и миссии бренда, статистические данные и изображения ингредиентов продукта. Также есть анимация с прокруткой, чтобы сделать представление контента увлекательным.
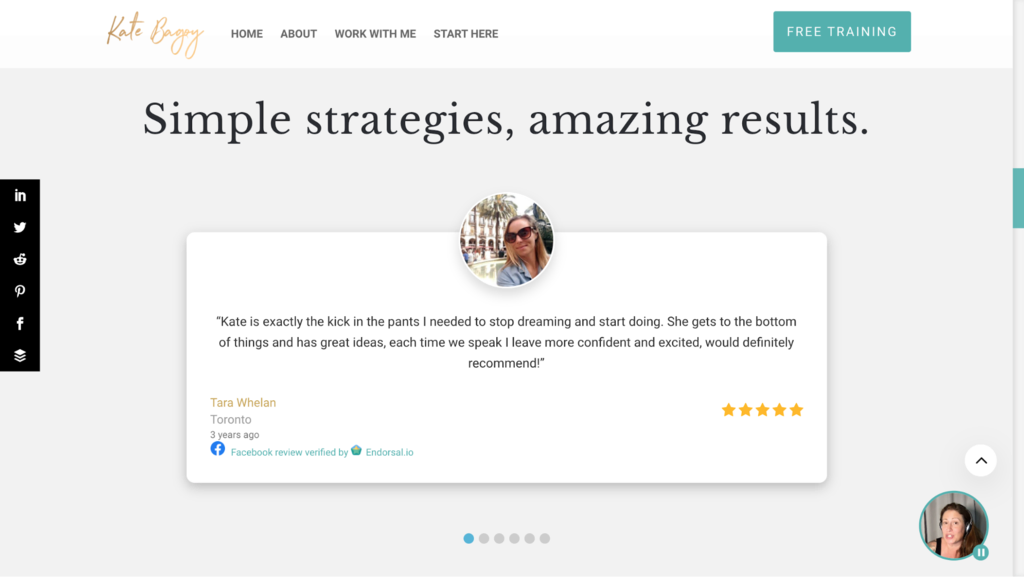
Кроме того, на странице «О компании» полезно разместить некоторые социальные доказательства, чтобы укрепить доверие к себе. Онлайн бизнес-тренер Кейт Багой делает это, размещая отзывы клиентов и логотипы брендов, с которыми она работала.

Страница контактов
Эта страница показывает посетителям, как с вами связаться. Обычно она включает номер телефона, адрес электронной почты, ручки социальных сетей и интерактивную карту с указанием местоположения компании.
Чтобы вывести страницу «Контакты» на новый уровень, подумайте о добавлении контактной формы, которая позволит посетителям отправить запрос, не покидая сайта. Вы можете сделать это очень просто, установив плагин контактной формы WordPress.
В зависимости от ваших предпочтений, форма может записывать каждый отправленный запрос в базу данных платформы сайта или отправлять их на ваш рабочий адрес электронной почты.
Вот несколько советов по созданию страницы контактов:
- Добавьте раздел FAQ. Этот совет будет полезен, если вы получаете множество вопросов на одну и ту же тему.
- Включите только самые необходимые поля формы. Вы можете включить только имя, адрес электронной почты и текстовую область для запроса. Добавление дополнительных полей может отнять у людей больше времени на заполнение.
- Предоставьте варианты тем. Это может облегчить упорядочивание присланных запросов.
- Включите краткие инструкции под надписью поля формы. Таким образом, пользователь поймет, как правильно заполнить информацию.
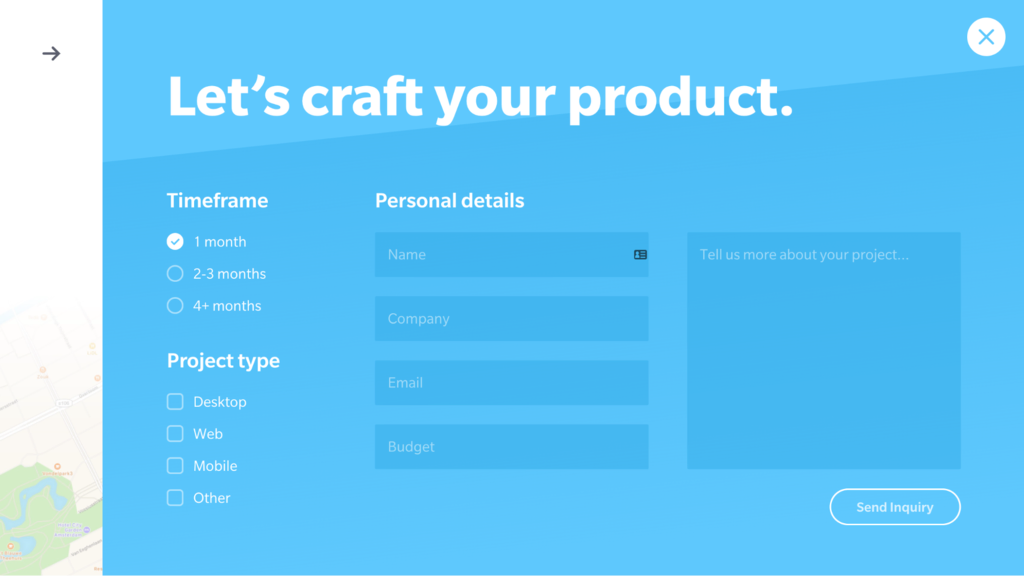
Если вам нужна хорошая контактная страница, загляните на сайт компании Yummy Gum. Там есть контактная форма запроса проекта с полями для указания бюджета, сроков и типа продукта. Таким образом, владелец сайта может быстро определить, принять или отклонить клиента с самого начала.

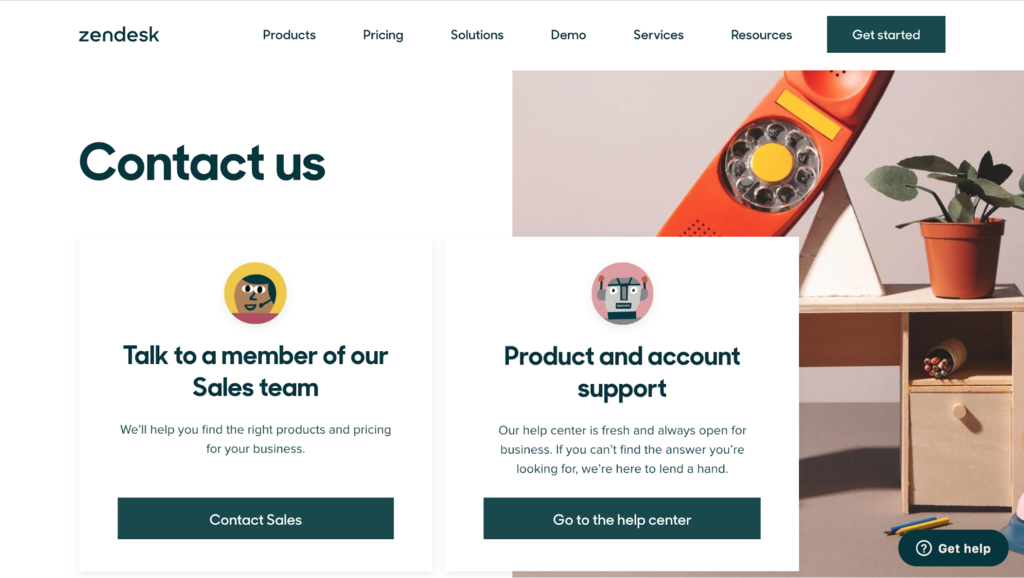
Еще один отличный пример — Zendesk. На странице представлены два варианта контакта с описанием, чтобы помочь посетителям понять, какой способ подходит для их ситуации.

Нажав на кнопку Contact Sales, вы получите форму для разговора с представителем о покупке продукта. В то же время другая кнопка приведет в центр помощи, что более удобно для существующих клиентов.
Страница блога
Эта страница относится только к создателям контента или компаниям, которые используют блоггинг в качестве стратегии маркетинга контента.
Как правило, страница блога состоит из фрагментов записей блога в обратном хронологическом порядке с левой стороны. Справа может быть боковая панель, содержащая профиль блоггера и несколько кнопок призыва к действию.
Сайт Куки и Кейт — хороший пример такой структуры:

Сама запись в блоге имеет похожую структуру: статья отображается справа, а боковая панель с другой информацией — слева.
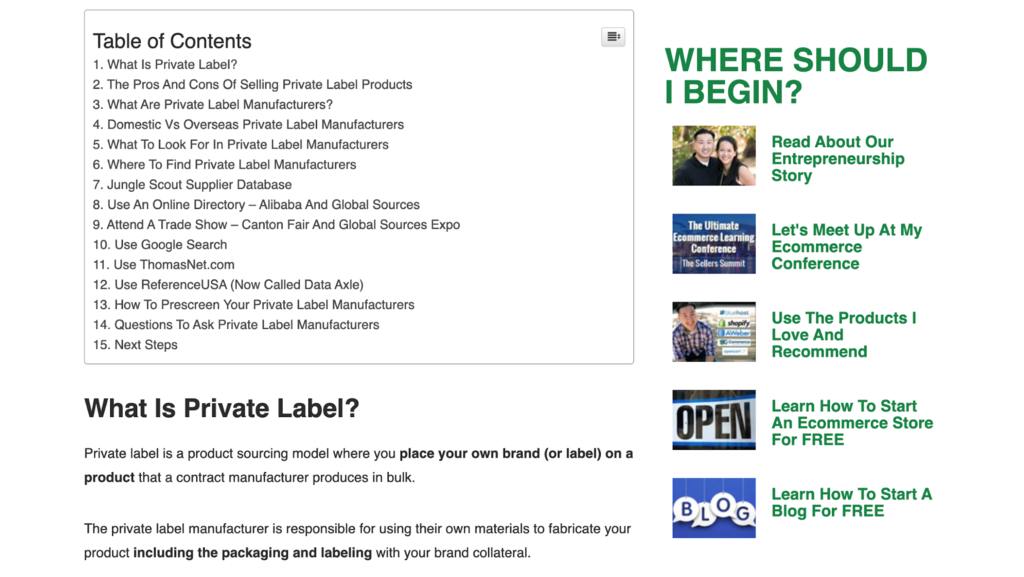
Более длинные посты могут содержать оглавление, чтобы облегчить читателю навигацию, как в этом примере из статьи «Моя жена уволилась с работы»:

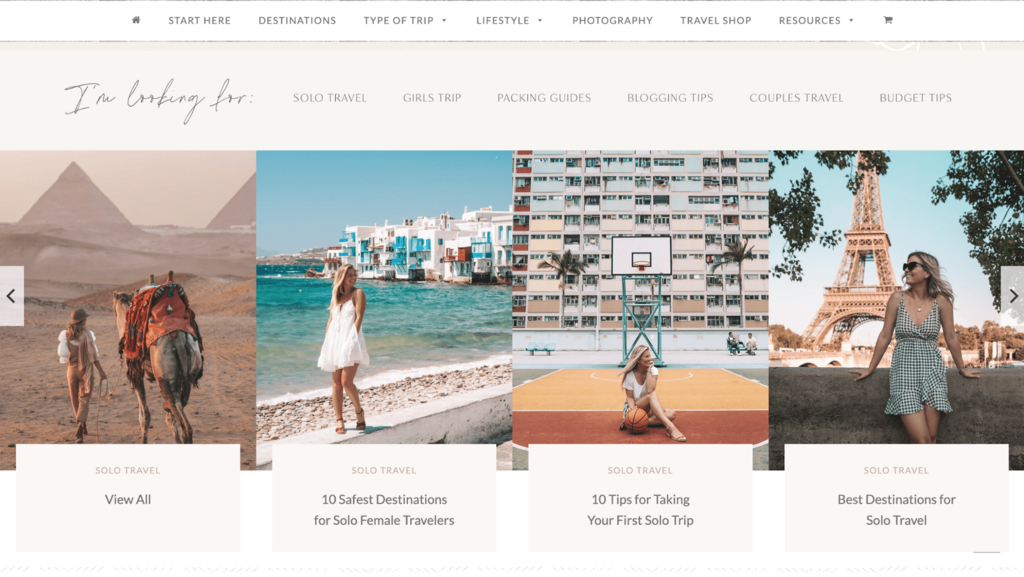
Сегодня многие сайты блогов, такие как The Blonde Abroad, используют макет сетки или галереи, который представляет фрагменты статей в виде кликабельных карточек.

Такой формат может быть более полезен для блогов с сотнями постов в коллекции. Таким образом, читатели могут просматривать сразу несколько статей, чтобы решить, какая из них их интересует, вместо того чтобы прокручивать каждый пост по очереди.
Если вы хотите завести свой блог и зарабатывать на нем деньги, вы также можете применить методы дизайна, которые вы узнали здесь.
Страница продукта или услуги
Эта веб-страница необходима тем, кто ведет сайт электронной коммерции или бизнеса. В этой категории есть два типа страниц:
- Страница каталога. Обычно используется предприятиями, которые продают несколько продуктов или услуг. На ней отображается список предлагаемых вами товаров.
- Страница отдельного товара или услуги. Она показывает каждый отдельный товар более подробно.
То, как должны выглядеть эти страницы, зависит от предлагаемых вами товаров и услуг, поэтому для поиска идей лучше всего обратиться к конкурентам.
Тем не менее, вот несколько общих советов, которым вы можете следовать:
- Если есть несколько товаров, включите систему фильтрации и сортировки. Таким образом, пользователь сможет быстрее найти нужные ему товары или услуги.
- Поместите несколько фотографий или видео для демонстрации. По данным eMarketer, покупателям требуется от шести до восьми изображений товара, чтобы решить, стоит ли его приобретать.
- Напишите убедительное описание товара или услуги. Не забудьте упомянуть, как он может решить болевые точки вашей целевой аудитории, чтобы сделать копию более убедительной.
- Покажите некоторые социальные доказательства. Это не только повышает доверие к товару или услуге, но и формирует правильные ожидания покупателей.
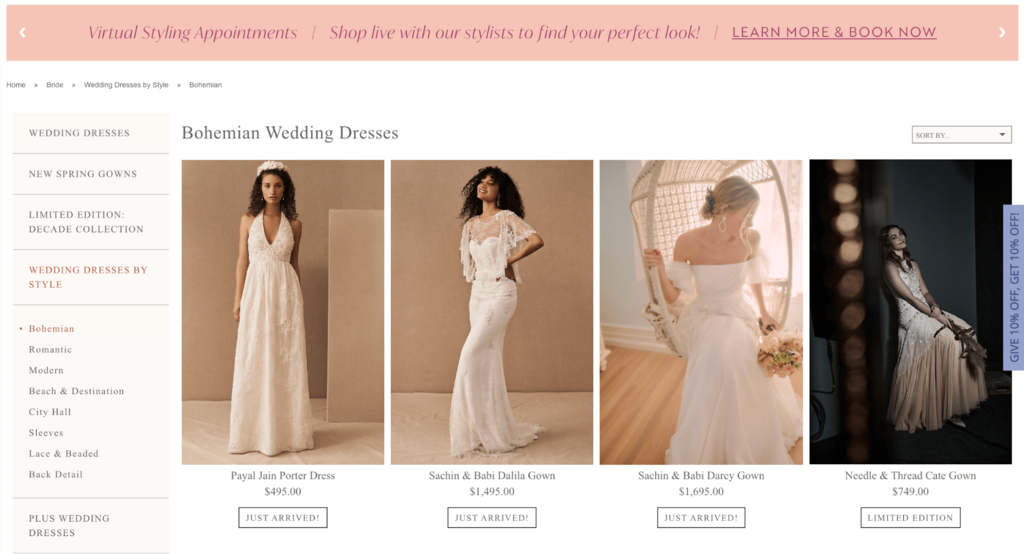
Если вам нужны рекомендации для страниц товаров, BHLDN — отличный сайт, на который стоит обратить внимание.
На странице каталога имеется комплексная система фильтрации и сортировки товаров по стилю, случаю, цене, цвету и размеру. На всех страницах товаров также есть раздел отзывов, содержащий пользовательский контент, чтобы вызвать доверие у потенциальных покупателей.

Для предприятий сферы услуг посмотрите на сайт компании Ester. На странице индивидуальных услуг представлены реальные работы, что делает их более надежными. Кроме того, здесь есть примерная схема работы над проектом, чтобы помочь потенциальным клиентам представить, чего ожидать от сотрудничества с агентством.

Оптимизация пользовательского опыта
Следующим шагом в изучении дизайна веб-сайта является оптимизация пользовательского опыта и обеспечение простоты использования сайта для посетителей. Вот некоторые важные элементы, которые следует рассмотреть:
Навигация
Простая система навигации побуждает посетителей изучить все содержимое вашего сайта. Таким образом, им будет легче найти то, что они ищут, что потенциально повысит коэффициент конверсии вашего сайта.
Одним из методов обеспечения простой навигации является использование плоской структуры сайта при его создании — каждая страница должна быть доступна в течение одного-двух кликов. В результате пользователю не придется открывать слишком много страниц, прежде чем он достигнет желаемого места назначения.
Второй метод заключается в использовании соответствующего дизайна меню. Например, сайты с большим объемом контента могут выиграть от использования мега-меню, которое может отображать обширный список навигационных опций.
Вот пример от ASOS:

Между тем, сайты с минимальным содержанием обычно выбирают горизонтальную панель. В отличие от мега-меню, горизонтальная панель отображает только самые важные навигационные опции. Остальные ссылки на страницы будут доступны в футере.
Сайт Damn Good Beauty является отличной демонстрацией этого:

Наконец, подумайте о добавлении строки поиска, чтобы посетители могли быстрее найти нужный им контент.
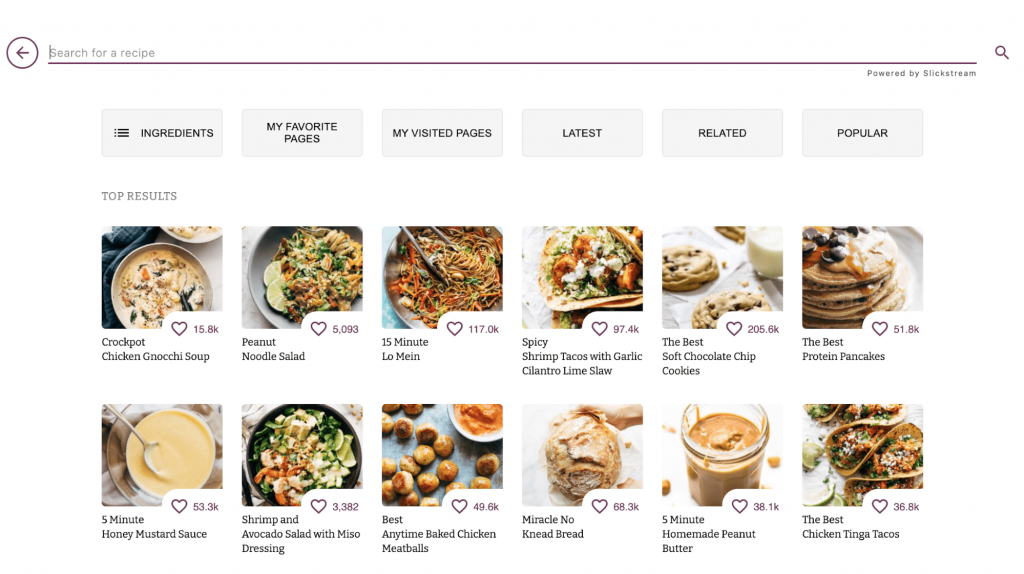
На сайте Pinch of Yum есть отличная строка поиска, которую можно использовать в качестве образца. Она занимает всю ширину экрана, предоставляя больше места для визуального отображения результатов поиска. Также имеется система фильтрации для сужения круга ответов.

Визуальная иерархия
В веб-дизайне визуальная иерархия — это стратегическое расположение элементов страницы. Ее цель — направить взгляд посетителя на важную информацию, чтобы он смог лучше понять предложение и совершить желаемое действие.
Один из способов включить визуальную иерархию в дизайн сайта — выбрать макет, основанный на модели чтения пользователя.
Популярным примером является Z-образный формат. Этот макет соответствует тенденции веб-пользователей сканировать контент с левого верхнего края страницы до правого верхнего края, а затем по диагонали переходить к элементам, расположенным ниже.
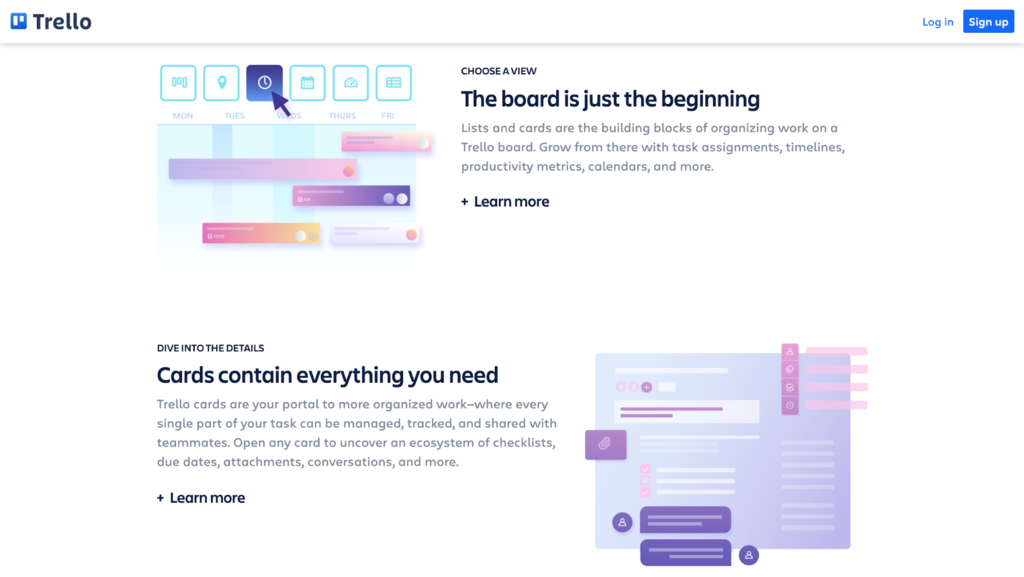
Во многих случаях этот формат просто чередует размещение текста и изображений в зигзагообразном порядке, как в этом примере с сайта Trello:

Такой дизайн макета отлично подходит для организации длинных текстов, делая их более читабельными. Кроме того, многие веб-сайты используют такую компоновку для размещения нескольких CTA, не перегружая пользователя.
Обязательно оставляйте свободное пространство между элементами страницы. Таким образом, читателям будет легче определить, на каком контенте следует сосредоточиться. В противном случае дизайн сайта может показаться загроможденным, что приведет к ухудшению впечатления посетителей.
Скорость страницы
Скорость — важнейшая составляющая пользовательского опыта. Различные отчеты показали, что медленное время загрузки сайта может привести к увеличению числа отказов, снижению количества переходов по ссылкам и уменьшению шансов на ранжирование на страницах результатов поиска.
Размер элементов веб-дизайна может оказывать значительное влияние на время загрузки сайта. Например, если размер изображения превышает 1 МБ, скорость загрузки, скорее всего, пострадает. Google рекомендует, чтобы размер каждой страницы сайта не превышал 500 КБ.
С точки зрения веб-дизайна, вот как можно улучшить скорость загрузки страниц:
- Оптимизируйте медиафайлы. Используйте инструменты сжатия для уменьшения размера файлов. Для изображений обязательно используйте метод сжатия без потерь, чтобы избежать потери качества изображения.
- Создайте минимальный дизайн. Другими словами, разместите на сайте только самые необходимые элементы.
- Если у вас есть доступ к файлам сайта, минифицируйте их. Удалите все лишние строки, пробелы и символы, не имеющие функционального значения, поскольку они увеличивают вес кода. Пользователи WordPress могут вручную минифицировать файлы CSS, HTML и JavaScript или использовать плагин.
Доступность
Исследования показывают, что если сайт недоступен, 71% людей с ограниченными возможностями покидают его.
Чтобы сделать сайт более доступным, обязательно ознакомьтесь с WCAG. Это стандарты, которые определяют, является ли сайт удобным для использования всеми людьми.
Вот несколько способов улучшить доступность сайта:
- Включите alt-текст для изображений. Помимо того, что это полезно для SEO, они также полезны для приложений, которые переводят веб-контент в речь или шрифт Брайля для людей с ослабленным зрением.
- Помните о доступности клавиатуры. Некоторые инвалиды затрудняют использование мыши или трекпада для навигации. Убедитесь, что каждый интерактивный элемент на сайте можно использовать с помощью клавиши Tab, например, ссылки, кнопки призыва к действию и формы.
- Используйте читабельные и осмысленные URL-адреса. Еще одна хорошая практика SEO, которая улучшает доступность. Убедитесь, что ссылка и ее якорный текст предоставляют достаточно информации о веб-странице.
- Используйте инструмент исправления доступности. Такие инструменты могут обеспечить все функции, необходимые для того, чтобы веб-сайт стал более удобным для людей с ограниченными возможностями.
Сделайте свой сайт удобным для мобильных устройств
Поскольку половина всего интернет-трафика поступает со смартфонов, удобство для мобильных устройств становится все более важным. Игнорирование этого аспекта в дизайне сайта может стоить вам значительной части потенциальных посетителей.
Не говоря уже о том, что Google рассматривает удобство для мобильных устройств как важный фактор для ранжирования в SERP.
Если тема вашего сайта отзывчива, вы на правильном пути. Ниже приведены некоторые дополнительные способы сделать веб-дизайн более удобным для мобильных устройств:
- Используйте меню-гамбургер для просмотра на смартфонах и планшетах. Такая строка меню экономит больше места на экране, скрывая все ссылки под кнопкой с тремя линиями, обычно доступной в левом верхнем углу страницы.
- Сделайте CTA удобными для сенсорного ввода. Размер кнопки должен быть достаточно большим для нажатия пальцем. Кроме того, между одной кнопкой и другой должно быть значительное пространство, чтобы предотвратить ошибки пользователя.
- Оптимизируйте прокрутку. Используйте такие функции, как липкая навигационная панель, добавление кнопки возврата к началу страницы или включение эффектов, вызывающих прокрутку.
Протестируйте сайт и запустите его
Перед запуском сайта проверьте, нет ли проблем, связанных с дизайном, которые могут повлиять на качество просмотра, и протестируйте удобство использования сайта.
Простой способ сделать это — попросить членов семьи, друзей или коллег высказать свое мнение. Организуйте записанную видеовстречу, а затем попросите их поделиться своим экраном, пока они просматривают сайт и комментируют его внешний вид и функции.
В качестве альтернативы проведите A/B-тестирование. Это метод тестирования юзабилити, при котором дизайнер создает две версии одного сайта и поручает их разным группам пользователей. В конце исследования они могут сравнить два варианта, чтобы увидеть, какой из них работает лучше.
Этот метод может дать больше информации о том, что работает, а что нет на сайте. При этом обязательно тестируйте по одному элементу дизайна за раз, чтобы было легче определить, какой именно аспект влияет на результат.
Использование тепловой карты также является хорошей идеей. Этот инструмент может проанализировать любой сайт и определить, на какие разделы или элементы пользователи обращают наибольшее внимание. Это может помочь оптимизировать размещение веб-контента для максимизации конверсии.
Собрав результаты и внеся некоторые коррективы, смело публикуйте свой сайт.
Отслеживайте и корректируйте свой сайт по мере продвижения
Последний шаг в изучении дизайна сайта — это отслеживание его работы и внесение необходимых корректировок. Это позволит убедиться в том, что сайт функционирует должным образом и максимально использует свои возможности.
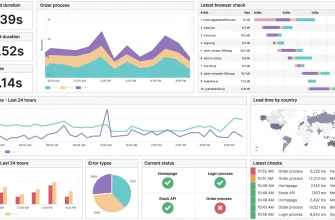
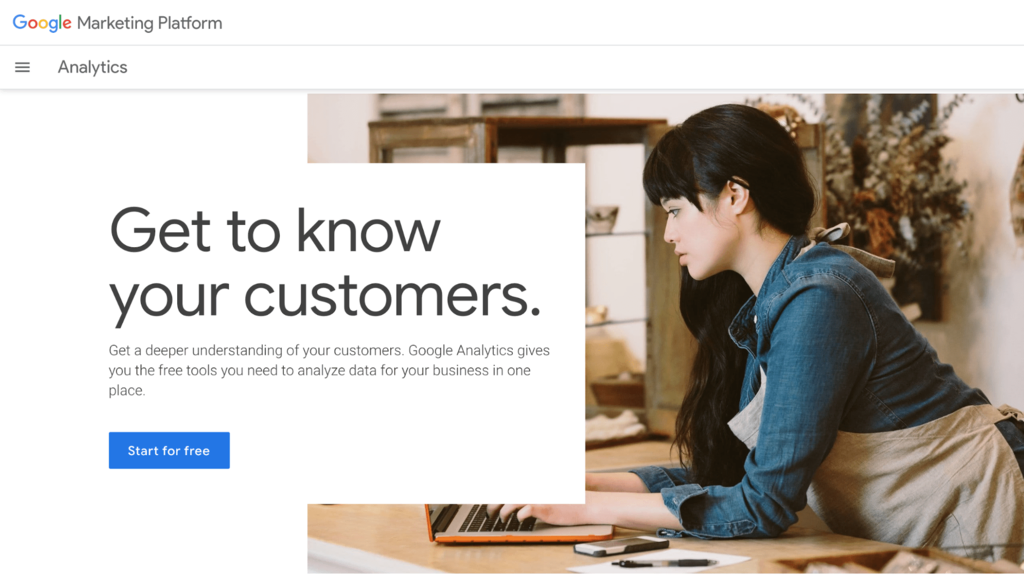
Google Analytics — отличный инструмент для этого. Он может предоставить различные показатели производительности сайта, такие как:
- Просмотры страниц. Он показывает, сколько страниц просмотрел пользователь после того, как зашел на сайт.
- Средняя продолжительность сеанса. Эта метрика показывает, сколько минут человек проводит на сайте после первого посещения. Как правило, хорошим показателем, к которому следует стремиться, является время от двух до трех минут.
- Коэффициент конверсии. Процент посетителей сайта, которые выполняют желаемое действие, например, покупают товар или подписываются на рассылку новостей по электронной почте.
- Коэффициент отказов. Доля пользователей, которые покидают сайт, не предприняв никаких действий. Эталонный показатель для интернет-магазина составляет 20%-45%, а для некоммерческого сайта — 35%-60% посетителей.
- Источники трафика. Люди могут посещать сайт через поисковые системы, социальные сети, электронную почту, онлайн-рекламу или ссылающиеся сайты. Знание этого может помочь определить, какие маркетинговые каналы наиболее эффективны для вашего бизнеса.
- Демографические характеристики аудитории. Она позволяет определить пол, возраст и интересы посетителей сайта. Такая информация может помочь разработать более целенаправленную маркетинговую стратегию.

Google Analytics предоставляется бесплатно, и для начала работы требуется только учетная запись Google. Пользователи WordPress могут добавить идентификатор отслеживания вручную в файл functions.php или использовать плагин для подключения этого инструмента к своему сайту.
Почему веб-дизайн важен
Веб-дизайн очень важен, потому что он может создать первое впечатление у людей о личном бренде или бизнесе. Пользователи Интернета принимают решение о том, стоит ли работать с сайтом, менее чем за 0,05 секунды, в основном оценивая его внешний вид.
Более того, веб-дизайн также вносит около 75% в суждение посетителя о доверии к человеку или бизнесу. Таким образом, если веб-сайт выглядит плохо сделанным, люди могут посчитать его мошенническим.
Кроме того, веб-дизайн может оказать значительное влияние на процесс покупки.
По данным Toptal, 88% онлайн-покупателей не будут совершать повторные покупки, если они столкнулись с плохим пользовательским опытом. Более того, посетители мобильных устройств в пять раз чаще покидают сайт, если он не выглядит или не функционирует должным образом на их устройствах.
Веб-дизайн также играет важную роль в узнаваемости бренда. Поддержание визуальной последовательности во всех маркетинговых каналах может облегчить целевой аудитории идентификацию вашего бизнеса.
Наконец, дизайн сайта имеет значение для SEO. Если посетителям трудно ориентироваться на вашем сайте, поисковые системы, скорее всего, воспримут его так же. Таким образом, ботам может быть трудно найти контент для индексации и ранжирования, особенно если у вас нет карты сайта.
Что делает дизайн сайта эффективным
Дизайн сайта является эффективным, если он обеспечивает достижение его цели. Например, если у вас есть блог, дизайн сайта должен работать на то, чтобы сделать доставку контента и чтение более приятным для читателей.
Однако для каждого сайта требуются различные элементы, делающие его дизайн более эффективным. Вот перечень характеристик, которыми должны обладать все веб-сайты:
- Удобство для пользователя. Все функции и элементы должны быть доступны и просты в использовании.
- Организованная структура. Организация страниц должна быть логичной, чтобы облегчить пользователю поиск нужной информации.
- Удобство чтения. Шрифты, цвета и макет должны делать содержание приятным для сканирования.
- Эстетическая согласованность. Все веб-страницы должны использовать одни и те же элементы дизайна для поддержания визуальной гармонии, идентичности бренда и простоты использования.
- Оптимизация скорости. Каждая особенность дизайна должна иметь функцию, которая приносит пользу пользователю и цели сайта. Не должно быть никаких излишеств, которые могут повлиять на время загрузки.
Какие инструменты можно использовать для улучшения дизайна сайта
Теперь, когда вы знаете, как создать дизайн сайта, давайте обсудим некоторые дополнительные инструменты веб-дизайна, которые могут вывести сайт на новый уровень:
- Пакеты иконок или иллюстраций. Они отлично подходят для того, чтобы сделать любой сайт более визуально привлекательным. В DrawKit есть несколько бесплатных подборок для различных отраслевых категорий. Многие доступные художники также доступны на дизайнерских рынках, таких как Fiverr или Upwork.
- Стоковые фотографии. Выбирайте фотографии с человеческими лицами, так как при правильном использовании они могут вызвать доверие. Unsplash — отличное место для бесплатного поиска таких изображений. Для поддержания доверия выбирайте только высококачественные фотографии.
- Плагин для построения страниц. Этот вид инструмента предназначен для пользователей WordPress, которые хотят получить опыт использования конструктора сайтов на CMS. Известным примером является Elementor.
- Создатель логотипов. Рассмотрите этот инструмент, если у вас еще нет брендинга для вашего бизнеса и вы не хотите нанимать дизайнера. Он может создать профессионально выглядящий логотип за считанные минуты.
- Canva. Это бесплатное программное обеспечение для дизайна отлично подходит для создания баннеров для веб-сайтов и изображений для постов в блоге. Она также отлично подходит для редактирования фотографий в последнюю минуту и создания маркетингового контента в социальных сетях.
Заключение
Хотя создание веб-сайта может показаться сложной задачей, она отнюдь не является невыполнимой. Имея необходимые знания и инструменты, вы можете создать красивый сайт, не нанимая профессионального веб-дизайнера.
Хотя все сайты разные, хороший дизайн сайта обычно сосредоточен на удобстве для пользователя, организованной структуре, читабельности, эстетической последовательности и оптимизации скорости. Обязательно учитывайте эти характеристики при создании своего сайта.
Если у вас появились вопросы про создание сайта, мы будем рады ответить на них в комментариях ниже.