Быстрый веб-сайт зависит от множества различных стратегий, тактик и технологий. Кэширование — это технологический путь, и оно может помочь вашему веб-сайту WordPress хорошо работать практически для всех конечных пользователей. Однако вам понадобится хороший плагин, и многие владельцы сайтов стремятся установить и настроить плагин W3 Total Cache.
У этого есть долгая история в кругах WordPress. У него много пользователей, много хороших оценок и отзывов, и множество функциональных возможностей для использования. На самом деле, многие пользователи испытывают трудности с настройкой W3 Total Cache, потому что он предлагает так много.
Таким образом, этот урок покажет вам, как установить и настроить W3 Total Cache на вашем сайте WordPress. Сначала давайте познакомим вас с концепцией кэширования и тем, как W3 Total Cache помогает вам его реализовать.
- Краткий обзор кэширования (и что делает плагин W3 Total Cache)
- W3 Общий кэш
- Как установить и настроить плагин W3 Total Cache за 5 шагов
- Шаг 1: Установите и активируйте плагин W3 Total Cache
- Шаг 2. Настройка кэширования в плагине
- Шаг 3. Настройка отложенной загрузки
- Шаг 4. Свяжите свой CDN с W3 Total Cache
- Шаг 5. Уменьшение размера файлов с помощью W3 Total Cache
- Основная проблема, которую вам придется устранить с любым плагином кэширования
- Как очистить кэш
- Подведение итогов
Краткий обзор кэширования (и что делает плагин W3 Total Cache)
Типичный веб-сайт включает в себя множество различных файлов, которые находятся на сервере. Чтобы просмотреть веб-сайт в браузере на другом конце света, эти файлы должны перемещаться между разными серверами. Однако браузер должен загрузить эти файлы, что может занять некоторое время, особенно если эти файлы большие. Вот тут-то и вступает в игру кэширование.
Вы можете думать об этом как о хранилище для файлов, которые вы часто используете. Вы найдете кэш как постоянное приспособление во многих приложениях, и даже в вашей операционной системе (ОС). В этом случае кэш будет хранить файлы на вашем сервере, готовые к вызову.
Однако кэш веб-сайта или браузера сохранит определенные файлы с веб-сайтов, которые вы просматриваете чаще всего. Когда вы вернетесь на сайт, кэш извлечет файлы, что сократит время загрузки. Конечный результат — сайт, который загружается быстро по умолчанию.
Для пользователей WordPress вы часто будете использовать плагин для реализации веб-кэширования на своем сайте. Доступно множество плагинов, и все они ориентированы на различные типы серверов и приложения. Однако есть один плагин, который вы, возможно, захотите использовать в качестве своего первого, возможно, единственного, плагина кэширования. Давайте рассмотрим его далее.
W3 Общий кэш
Плагин W3 Total Cache — это давнее решение для внедрения кэширования на вашем сайте WordPress. Это гигантский плагин с множеством опций.

Разработчики называют его фреймворком Web Performance Optimization (WPO), который обладает рядом ключевых особенностей и функций:
- Вы можете кэшировать практически любой аспект вашего сайта, например, страницы, записи, основные файлы, объекты базы данных, фрагменты памяти, каналы Really Simple Syndication (RSS) и многое другое.
- Существует возможность настроить специальную опцию кэширования браузера вместе с другими элементами вашего сайта.
- Вы можете выбрать «отсрочку» загрузки некоторых файлов. Это важно, чтобы почти упорядочить способ загрузки вашего сайта, от самого быстрого файла к самому медленному.
- Вы можете подключить свою сеть доставки контента (CDN) к плагину, чтобы еще больше повысить производительность.
Хорошей новостью является то, что вам не нужно платить за использование W3 Total Cache. Плагин предлагает почти все необходимые вам функции бесплатно.
В целом плагин W3 Total Cache позволяет вам улучшить производительность вашего сайта, что также может принести пользу вашей поисковой оптимизации (SEO) и рейтингу. Если вы правильно настроите плагин, вы должны увидеть улучшения во времени загрузки, производительности сервера, использовании полосы пропускания и многом другом. В оставшейся части статьи мы покажем вам, как это сделать.
Как установить и настроить плагин W3 Total Cache за 5 шагов
В оставшейся части поста мы покажем вам, как настроить полное решение кэширования для вашего сайта WordPress. Вот шаги, которые мы рассмотрим:
- Установка и активация.
- Прохождение руководства по настройке.
- Активация отложенной загрузки.
- Внедрение CDN.
- Уменьшение размера файлов.
Отсюда мы рассмотрим одну важную задачу: очистку кэша. Но сначала мы установим плагин.
Шаг 1: Установите и активируйте плагин W3 Total Cache
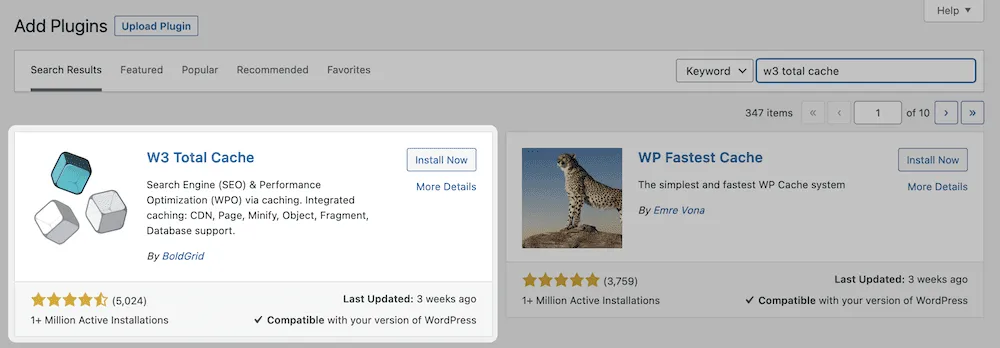
Вы установите W3 Total Cache так же, как и любой другой плагин WordPress — через экран «Плагины» > «Добавить новый» на панели инструментов WordPress:

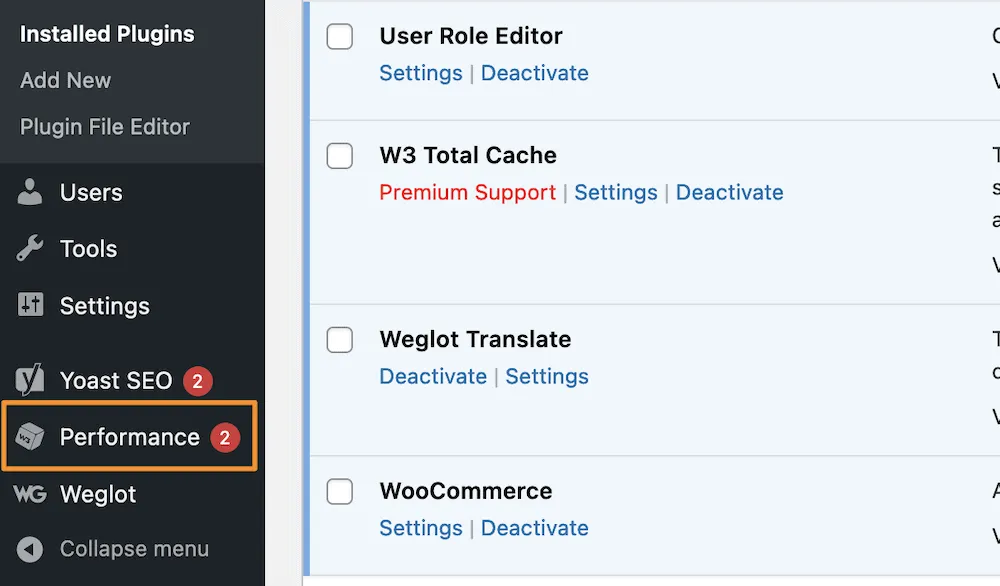
После завершения активации вы увидите несколько новых опций на левой боковой панели панели управления. Основные настройки W3 Total Cache находятся на экране Performance:

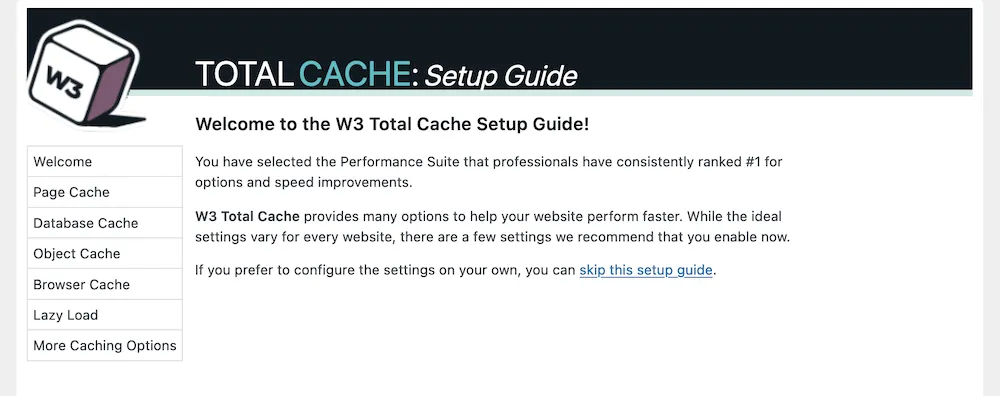
Здесь вы увидите ряд опций, и хотя мы не будем рассматривать их все, вы можете настроить основные из них по ссылке «Руководство по настройке». Это проведет вас через несколько шагов для всех самых важных аспектов W3 Total Cache, для которых вам нужно будет нажать кнопку «Далее», чтобы продолжить:

Первый набор опций рассматривает различные варианты кэширования, имеющиеся в вашем распоряжении.
Шаг 2. Настройка кэширования в плагине
Руководство по настройке позволяет вам устанавливать параметры для каждого отдельного кэша, который предлагается. Есть четыре варианта для работы:
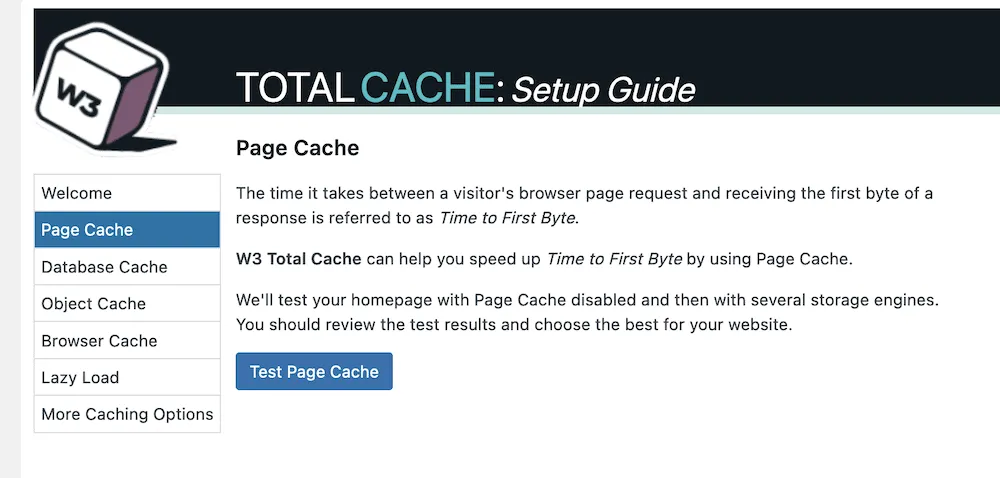
- Кэш страницы. Это сократит время между запросом пользователя и начальной загрузкой страницы — время до первого байта.
- Кэш базы данных. С помощью этого кэша вы сохраните регулярные запросы к базе данных.
- Кэш объектов. Используя это, плагин будет хранить «объекты», которые ваш сайт использует в своем ядре для построения ваших страниц.
- Кэш браузера. Хранит файлы на локальном компьютере пользователя и состоит из тех, к которым он будет обращаться регулярно.
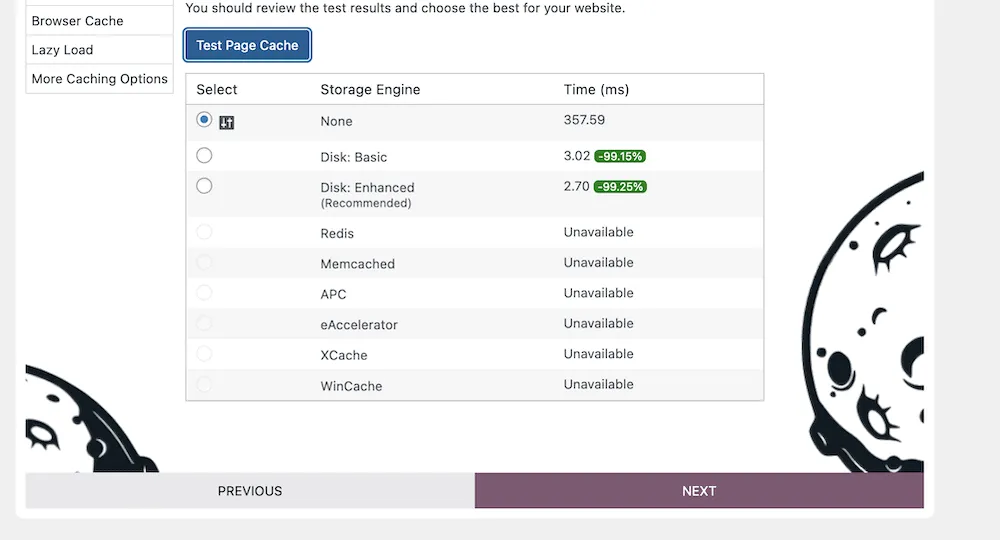
Экран кэша страниц позволяет вам выполнить тест, и вам следует нажать синюю кнопку здесь:

После завершения теста вы увидите несколько вариантов на выбор. Мы советуем выбрать Storage Engine, который рекомендует плагин, а затем нажать кнопку Next:

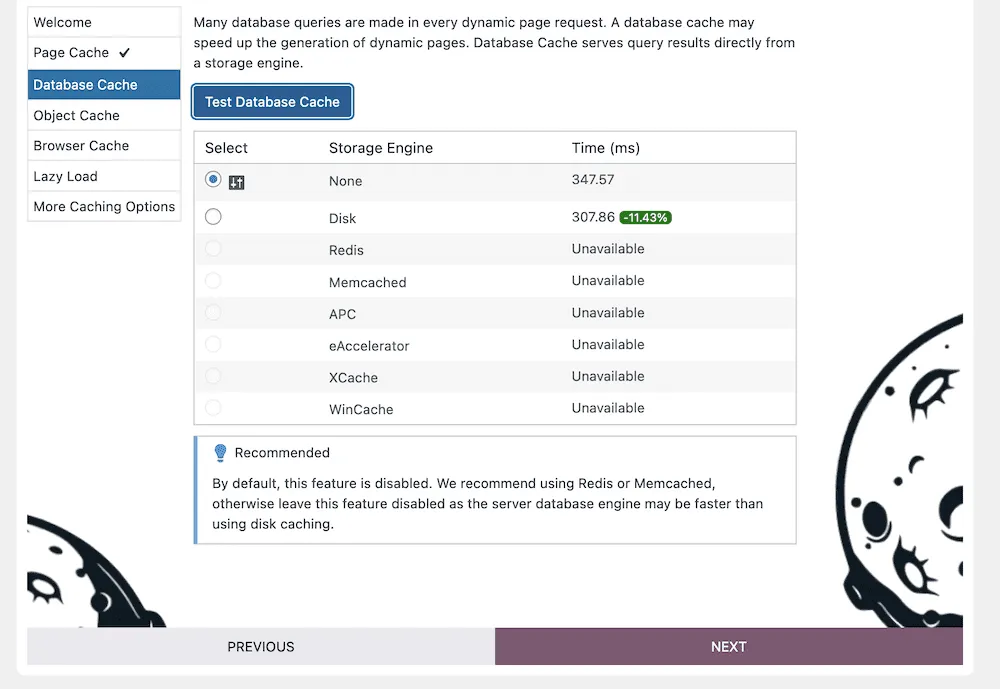
Аналогичная ситуация с Database Cache. Однако после нажатия Test Database Cache и просмотра результатов вы не обязательно увидите рекомендуемый вариант.

Это связано с тем, что если вы не выбрали хранилище Redis или Memcached, вам следует отключить этот кэш из-за проблем с производительностью.
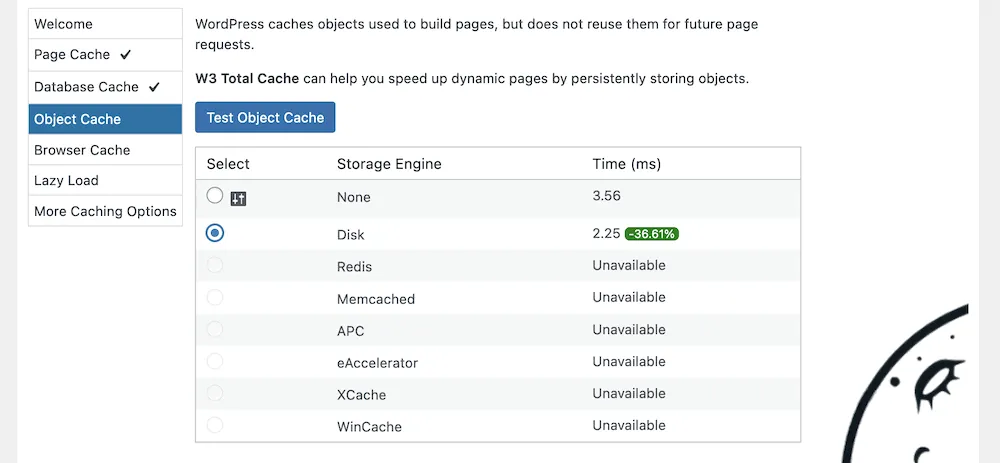
Вам следует выполнить ту же процедуру, что и для кэша страниц для кэша объектов и кэша браузера: протестируйте кэш и выберите рекомендуемый или самый быстрый из доступных вариантов:

После того, как вы завершите этот раздел и нажмете кнопку «Далее», вы перейдете к «отложенной загрузке».
Шаг 3. Настройка отложенной загрузки
Короче говоря, ленивая загрузка — это когда сайт ждет загрузки контента на страницу, пока пользователь не прокрутит ее. Наиболее распространенное применение — медиа, поскольку это часто самый большой аспект на вашем сайте, как с точки зрения размера файла, так и ресурсов.
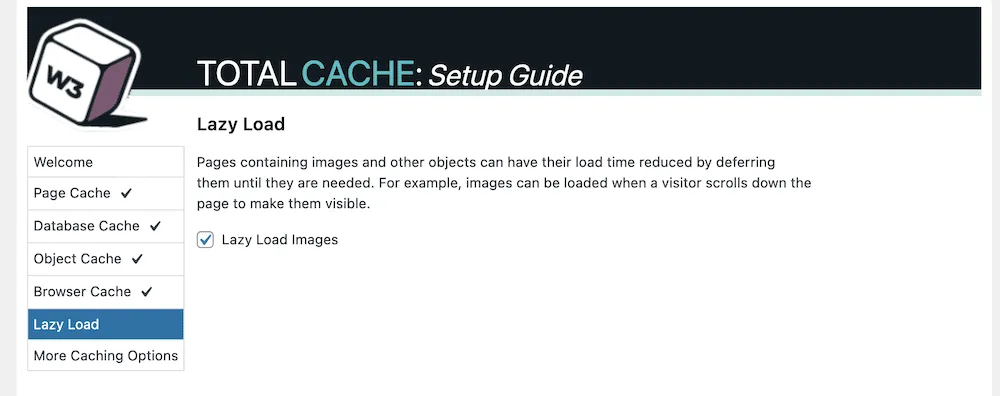
Существует множество плагинов, помогающих с ленивой загрузкой, но W3 Total Cache включает его по умолчанию. Чтобы включить его, установите флажок в руководстве по настройке:

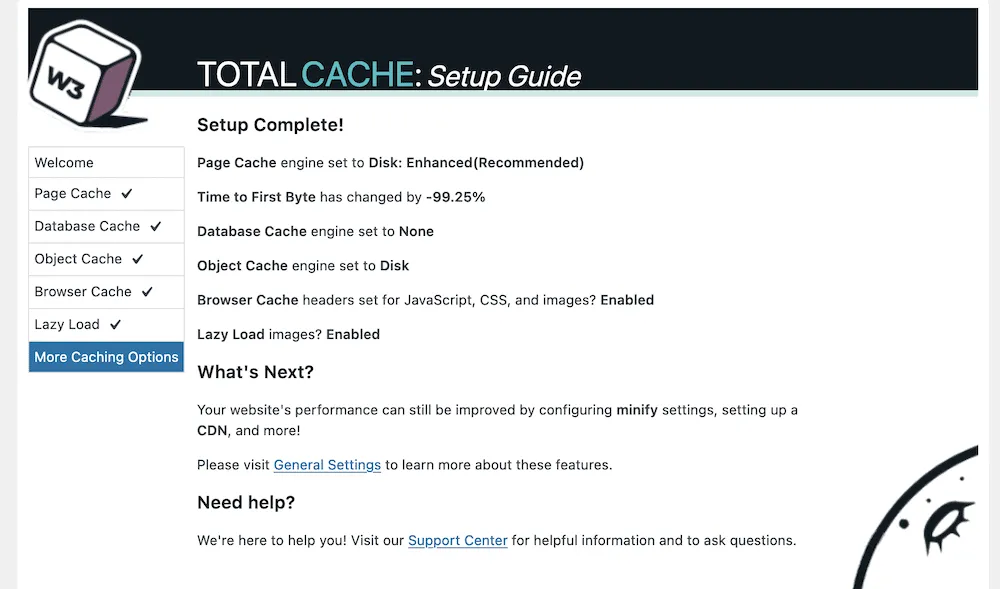
После того, как вы это сделаете и нажмете кнопку «Далее», вы сможете просмотреть свои настройки на последнем экране:

Вы заметите ссылку на несколько дополнительных опций, которые могут помочь производительности вашего сайта. В следующем разделе мы рассмотрим некоторые из них.
Шаг 4. Свяжите свой CDN с W3 Total Cache
Если вы хотите выйти за рамки кэширования и обслуживать свой сайт по всему миру, CDN должен быть в вашем списке желаний. Это позволит распространять копии вашего сайта на множество различных серверов. Как только посетитель зайдет на ваш сайт, CDN найдет ближайшую доступную копию и отправит ее. Это фантастический способ повысить производительность, сократить время загрузки и поддерживать постоянную скорость вашего сайта.
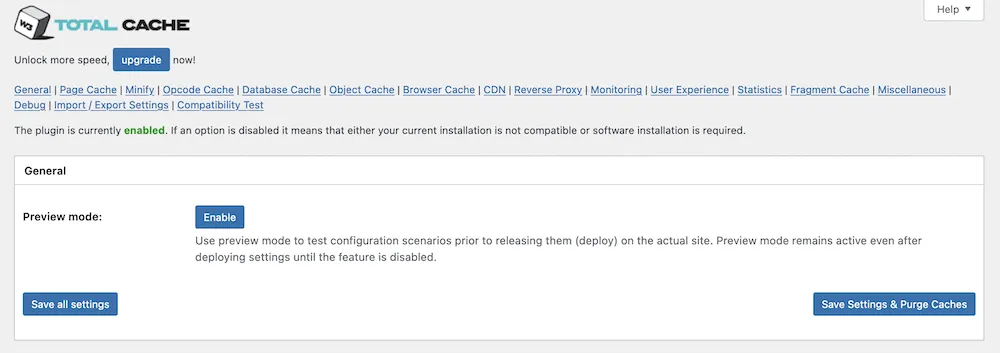
W3 Total Cache может помочь вам с этим почти одним щелчком мыши. Для этого перейдите на экран Performance > General Settings в WordPress. В верхней части этой страницы вы увидите несколько ссылок на различные настройки: Вам нужно будет нажать CDN:

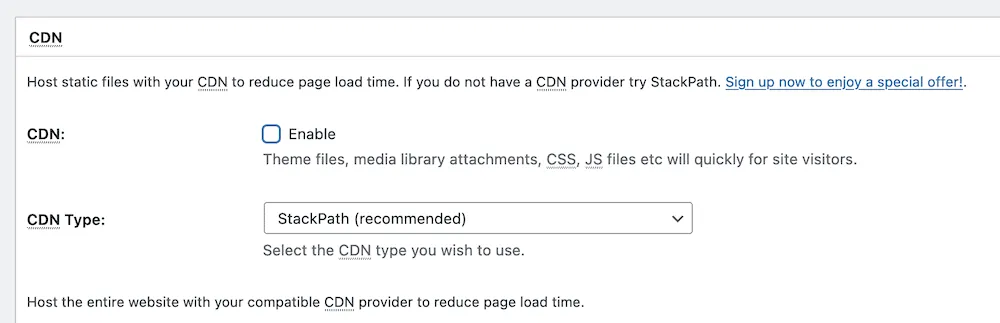
Появится флажок для включения CDN и раскрывающееся меню для выбора типа CDN:

Однако эти опции могут вас обмануть, поскольку они не настраивают CDN от вашего имени.
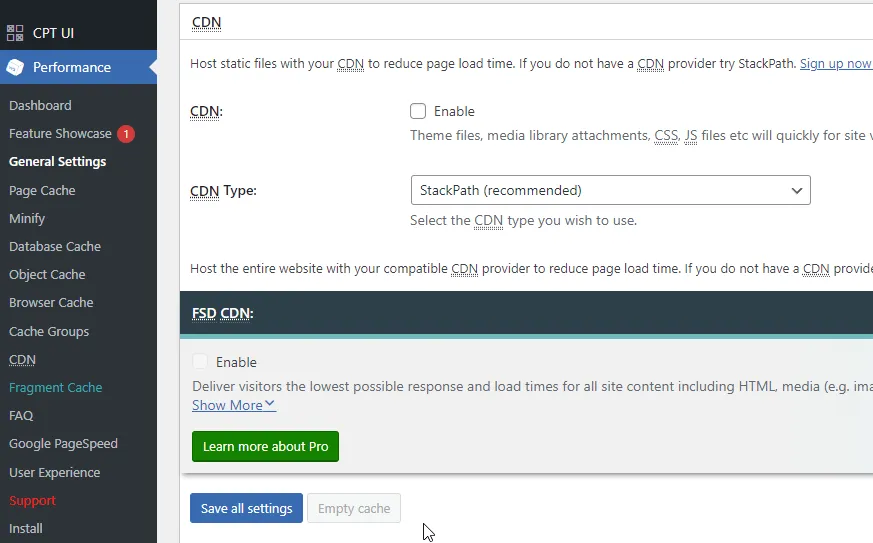
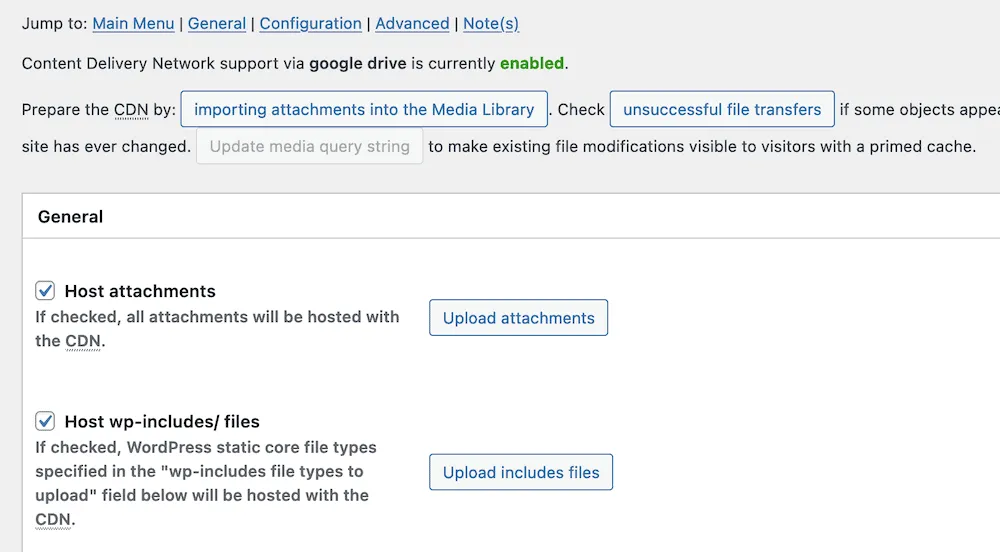
Вы также заметите, что на специальной странице настроек (Производительность > CDN) имеются дополнительные параметры для вашей CDN:

Однако они будут применяться только после настройки CDN, поэтому вы можете пропустить эту страницу, пока не завершите полный процесс настройки и не начнете использовать плагин.
Шаг 5. Уменьшение размера файлов с помощью W3 Total Cache
Minfication берет файлы CSS и JavaScript вашего сайта и делает их настолько маленькими, насколько это возможно. Он удаляет все пустое пространство из ваших файлов. Это не влияет на его функциональность большую часть времени, но уменьшит размер файла до размера, который будет загружаться быстрее.
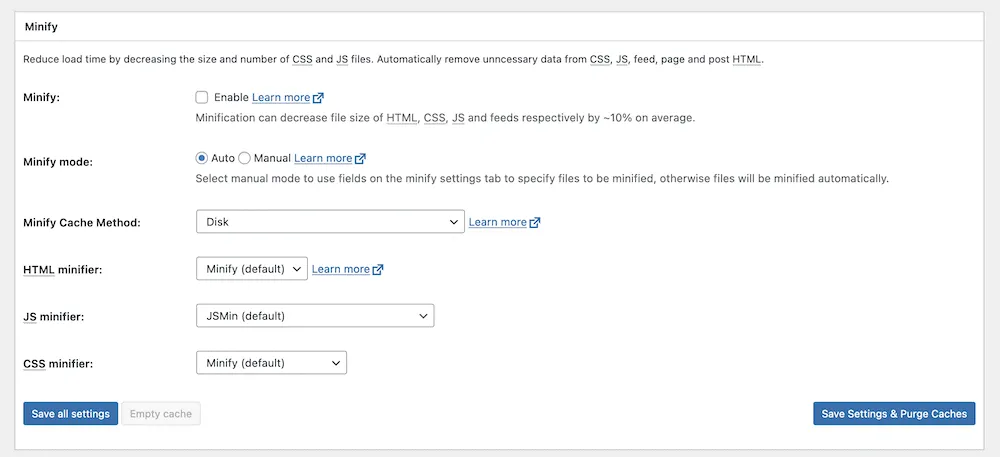
W3 Total Cache позволяет вам применять эту расширенную технику к вашим собственным файлам. Вы начнете с экрана Performance > General Settings > Minify:

Чтобы включить эту функцию, вы можете поставить галочку, чтобы включить минимизацию, а затем сохранить изменения. Однако вы заметите здесь несколько других опций. Главная из них — использовать автоматическую или ручную минимизацию. На данный момент мы рекомендуем опцию «Авто», но позже вы сможете переключиться на «Ручную».
Также есть дополнительные параметры для настройки того, как W3 Total Cache минифицирует ваши файлы на экране Производительность > Минифицировать. Однако они предназначены для опытных пользователей и выходят за рамки этого поста. Параметры по умолчанию часто достаточно хороши для ваших нужд или, по крайней мере, для понимания выгоды, которую вы получите от минификации файлов.
Основная проблема, которую вам придется устранить с любым плагином кэширования
В большинстве случаев вы настроите W3 Total Cache и оставите его в покое. Однако иногда вам придется устранять неполадки с плагином и с вашим кэшированием.
Одна из наиболее распространенных проблем связана с контентом вашего сайта, поскольку он может не обновляться после внесения изменений. Неудивительно, что причиной является кэширование. Это происходит потому, что кэш представляет старый контент, и для его исправления вам придется выполнить ручную очистку.
Как очистить кэш
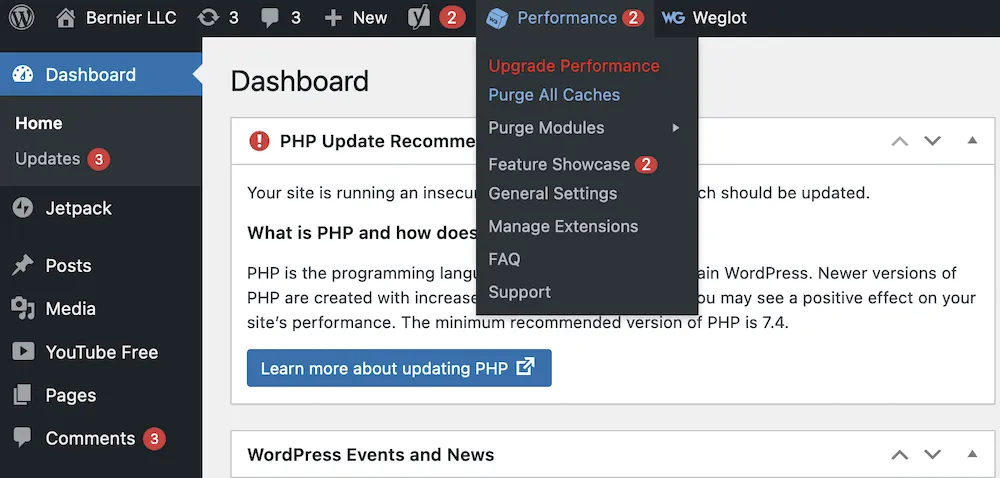
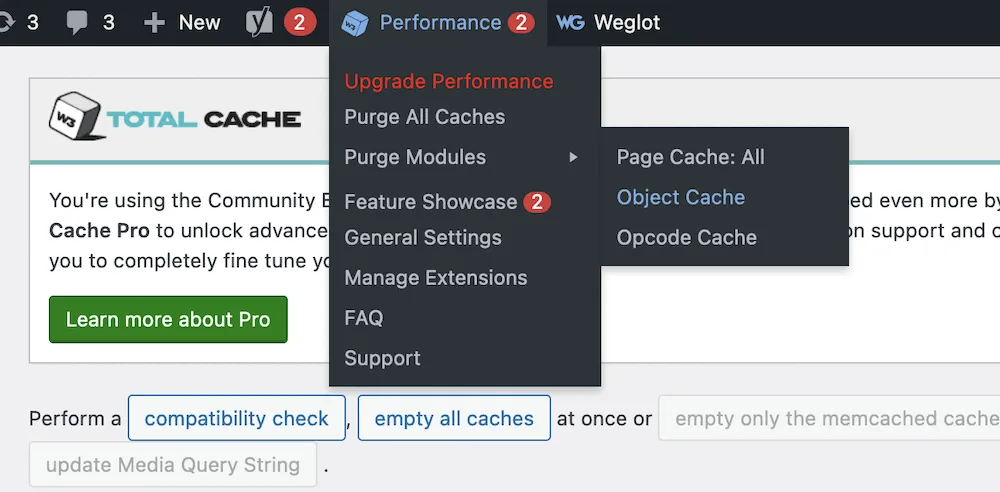
Плагин W3 Total Cache предоставляет простой способ очистки кэша. Чтобы сделать это, перейдите на панель инструментов в панели инструментов WordPress и наведите курсор на ссылку Performance. Это должно открыть выпадающее меню. Внутри вы найдете опцию Purge All Caches:

Возможно, вам захочется очистить только один кэш, в этом случае вы можете открыть подменю «Очистка модулей» и выбрать нужный кэш оттуда:

Отсюда проверьте свой сайт, и содержимое должно отображать самые последние версии. Если у вас все еще продолжают возникать проблемы, мы рекомендуем вам связаться с вашим хостинг-провайдером. Одним из преимуществ W3 Total Cache является то, что многие хостеры знают, как настроить сервер для него. Это означает, что вы можете сообщить об этом своему хостеру, и он может предоставить вам инструменты, настройки и многое другое для оптимизации опыта.
Подведение итогов
Если вы хотите запустить сайт, который хорошо работает везде в мире, для всех пользователей, внедрение кэширования — это хороший первый шаг. Для сайта WordPress доступно множество плагинов кэширования, но каждый из них использует разный набор функций и возможностей для выполнения работы.
Плагин W3 Total Cache — это вечный претендент не только на звание вашего первого плагина кэширования, но и одного из лучших. Он позволяет вам легко внедрить технологию на вашем сайте, а также предоставляет ряд опций для настройки того, как ваш сайт использует кэш. Лучше всего то, что основная функциональность плагина бесплатна.
У вас есть вопросы о том, как настроить W3 Total Cache на вашем сайте? Задавайте их в комментариях ниже!