Селектор потомков в CSS позволяет выбрать элемент, который является потомком другого указанного элемента. Элемент-потомок — это элемент, который вложен в другой указанный элемент, а не является прямым дочерним элементом.
Другими словами, элемент, который полностью содержится в содержимом другого элемента, называется элементом-потомком. Он может быть потомком, внуком, правнуком и т. д. другого элемента.
Селекторы потомков нацеливаются и применяют правила стиля CSS к элементам, которые вложены в другой указанный элемент. Например, div p { color: red; } будет применяться ко всем элементам <p> в элементе <div>.
- Синтаксис для определения селектора потомков в CSS
- Базовые примеры селектора потомков CSS
- Пример нацеливания на элементы вложенного списка
- Объединение селектора потомков CSS с другими селекторами
- Сочетание с селектором классов
- Сочетание с селектором атрибутов
- Сочетание с селектором идентификаторов
- Объединение с псевдоклассами
Синтаксис для определения селектора потомков в CSS
Чтобы создать селектор потомка, просто напишите родительский элемент, затем пробел, а затем дочерний элемент. Общий синтаксис для определения селектора потомка в CSS следующий:
ancestor descendant {
/* CSS properties: values */}В приведенном выше синтаксисе предок представляет родительский или предковый элемент, в который вложен элемент-потомок. Потомок представляет дочерний или потомковый элемент, к которому вы хотите применить стили.
Например, если вы хотите стилизовать все элементы <p>, находящиеся внутри <div>, вы должны написать следующий код:
div p {
color: red;
}
В этом примере кода div является родительским элементом, а p — дочерним элементом. Все элементы <p>, являющиеся потомками элемента <div>, будут окрашены в красный цвет.
Базовые примеры селектора потомков CSS
Давайте рассмотрим несколько примеров, чтобы понять, как работает селектор потомков.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>Styling Nested Paragraphs using CSS Descendant Selector</title>
<style>
div p {
color: red;
}
</style>
</head>
<body>
<div>
<p>Since this paragraph is inside a div element, it will be styled with the CSS rules.</p>
</div>
<p>Since this paragraph is not inside a div element, it will not be styled with the CSS rules.</p>
</body>
</html>

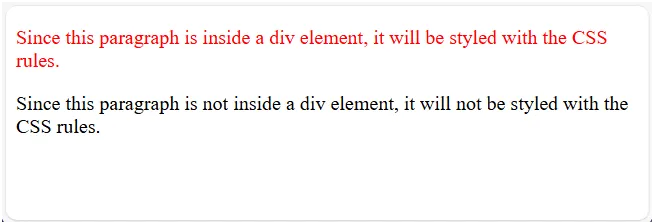
В этом примере мы определили один элемент <p> внутри элемента div и другой элемент <p> снаружи элемента div. Элемент <p>, который находится внутри элемента div, является потомком элемента div. Поэтому div p { color: red; } применит стиль к этому элементу <p> и изменит цвет текста с черного на красный.
Но этого не произойдет с другим элементом <p>, который находится за пределами элемента div, потому что этот элемент <p> не является потомком элемента div. Правило CSS будет нацелено на все элементы <p>, которые являются потомками элемента <div>.
Пример 2:
<!DOCTYPE html>
<html>
<head>
<style>
.container p {
color: red;
}
</style>
</head>
<body>
<div class="container">
<p>This paragraph element is inside a div element.</p>
<span>This span element is inside the same div element.</span>
<div class="inner-container">
<p>This paragraph element is inside a nested div element.</p>
</div>
</div>
<p>This paragraph element is outside the div element.</p>
</body>
</html>
Выход:

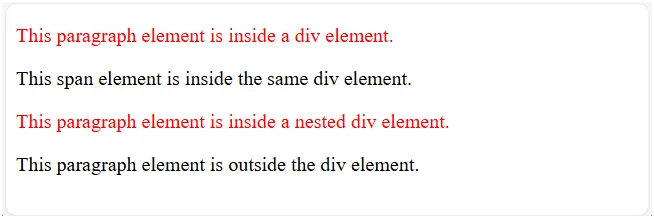
В этом примере у нас есть три элемента <p>, один элемент <span> и два элемента <div>. Первый элемент <p> находится внутри первого элемента <div>. В то время как второй элемент <p> находится внутри вложенного элемента <div>. Третий элемент <p> находится снаружи элемента div.
Селектор потомков — .container p, который применит стили CSS только к элементам абзаца, которые находятся внутри <div class="container">. Таким образом, первый и второй элементы <p> являются потомками элемента div. Следовательно, цвет текста этих элементов <p> будет красным.
Третий элемент <p> находится за пределами элемента div. Поэтому он не будет стилизован. Если вы заметили, элемент span также не стилизован, потому что правило CSS специально нацелено на абзацы (<p>) внутри элемента div, а не на span (<span>).
Селектор потомков, используемый в правиле CSS, —.container p, что означает, что он применяется только к элементам <p>, которые являются потомками элемента div с классом container.
Если вы хотите стилизовать span в дополнение к элементам абзаца, вам необходимо включить отдельное правило для span, например:
.container p {
color: blue;
}
.container span {
color: green;
}Теперь и абзацы, и интервал внутри элемента div будут оформлены в соответствии с указанными правилами.
Пример нацеливания на элементы вложенного списка
Давайте рассмотрим пример, в котором мы будем выбирать элементы списка с помощью селектора потомков.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<style>
ul li {
font-style: italic;
}
</style>
</head>
<body>
<ul>
<li>
Item 1
<ul>
<li>Subitem 1</li>
<li>Subitem 2</li>
<li>Subitem 3</li>
<li>Subitem 4</li>
</ul>
</li>
<li>Item 2</li>
</ul>
</body>
</html>
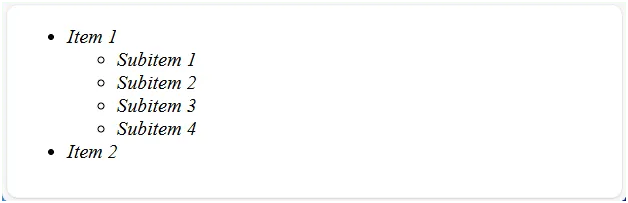
Выход:

В этом примере селектор потомков ul li применит правило CSS ко всем элементам списка <li> внутри элемента <ul>, поскольку все элементы <li> являются потомками элемента <ul>.
Давайте рассмотрим еще один пример, в котором мы будем выбирать вложенные элементы списка внутри элемента <ul>, используя подход селектора потомков CSS.
Пример 4:
<!DOCTYPE html>
<html>
<head>
<style>
ul ul li {
font-style: italic;
}
</style>
</head>
<body>
<ul>
<li>
Item 1
<ul>
<li>Subitem 1</li>
<li>Subitem 2</li>
<li>Subitem 3</li>
<li>Subitem 4</li>
</ul>
</li>
<li>Item 2</li>
</ul>
</body>
</html>
В этом примере селектор потомков ul ul li применит правило CSS только к вложенным элементам списка (<ul> ul li).
Объединение селектора потомков CSS с другими селекторами
CSS позволяет комбинировать селектор потомков с другими типами селекторов для создания более конкретных и эффективных правил.
Сочетание с селектором классов
Если объединить селектор потомков с селектором классов, он будет выбирать элементы на основе их атрибутов класса, а также учитывать их вложенность в другие элементы.
Общий синтаксис для объединения селектора потомка с селектором класса выглядит следующим образом:
.parent-classname.descendant-classname {
/* CSS properties */}В этом синтаксисе .parent-classname — это селектор родительского класса, который выбирает элементы с указанным значением атрибута класса «parent-classname».
.descendant-classname — это селектор класса-потомка селектора родительского класса, который выберет элементы с указанным значением атрибута класса «.descendant-classname».
Пример 5:
<!DOCTYPE html>
<html>
<head>
<style>
.container.text {
color: green;
}
</style>
</head>
<body>
<div class="container">
<p class="text">This is a paragraph element with class attribute value 'text' inside a div element with class attribute value 'container'.</p>
<span class="text">This is a span element with class attribute value 'text' inside a div element with class attribute value 'container'.</span>
</div>
<div class="other-container">
<p class="text">This is a paragraph element with class attribute value 'text' inside a div element with class attribute value'other-container'.</p>
</div>
<p class="text">This is a paragraph element with class attribute value 'text' outside the container.</p>
</body>
</html>
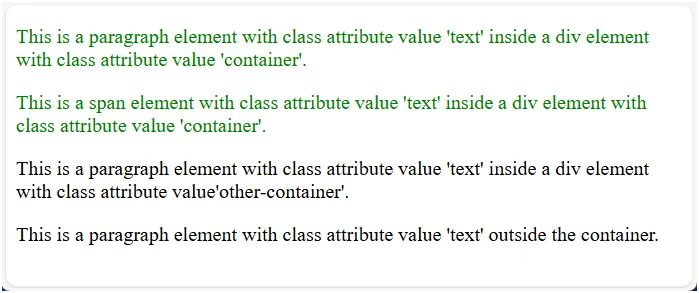
Выход:

В этом примере мы объединили селектор потомков CSS с селектором класса. Этот селектор .container.text будет нацелен на элементы <p> и <span> со значением атрибута класса ‘text’, которые являются потомками элемента div со значением атрибута класса ‘container’. Правило CSS изменит цвет текста целевых элементов на зеленый.
Однако элемент <p> со значением атрибута класса ‘text’ внутри div со значением атрибута класса ‘other-container’ не будет затронут. Кроме того, элемент <p> со значением атрибута класса ‘text’ вне контейнера также не будет затронут. В результате будут стилизованы только первый абзац и span внутри div с классом container.
Сочетание с селектором атрибутов
Если объединить селектор потомков с селекторами атрибутов, это позволит вам нацеливаться на элементы на основе их атрибутов, а также нацеливаться на их вложенность в других элементах. Эта комбинация обеспечивает мощный способ применения стилей CSS к элементам, которые соответствуют определенным критериям.
Общий синтаксис для объединения селектора потомка с селекторами атрибутов в CSS выглядит следующим образом:
ancestor-selector descendant-selector[attribute-name="attribute-value"] {
/* CSS properties */}
В приведенном выше синтаксисе селектор предка нацелен на элемент более высокого уровня. Селектор потомка нацелен на вложенные элементы. Селектор атрибута далее выбирает элемент на основе конкретного значения атрибута.
Пример 6:
<!DOCTYPE html>
<html>
<head>
<style>
form.form-group input[type="text"] {
border: 1px solid blue;
}
form.form-group input[type="email"] {
border: 1px solid green;
}
form.form-group input[type="password"] {
border: 1px solid red;
}
</style>
</head>
<body>
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" id="email" name="email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" id="password" name="password">
</div>
</form>
</body>
</html>
В этом примере селектор предка — элемент <form>, а селектор потомка — элемент div со значением атрибута класса ‘form-group’. Селектор атрибута — input[type="text"], input[type="email"] и input[type="password"].
Форма селектора .form-group input[type="text"] будет нацелена на элемент <input> с атрибутом type=»text», который является потомком элемента div со значением атрибута class ‘form-group’, который, в свою очередь, является потомком элемента <form>. Правило CSS изменит границу целевого элемента на сплошной синий цвет толщиной 1 пиксель.
Аналогично, селектор формы .form-group input[type="email"] будет нацелен на элемент <input> с атрибутом type="email" и установит его границу в 1 пиксель сплошного зеленого цвета.
Сочетание с селектором идентификаторов
Вы можете объединить селектор потомков с селектором идентификатора, чтобы нацеливаться на элементы на основе их уникальных атрибутов идентификатора, а также нацеливаться на их вложенность в другие элементы. Общий синтаксис для объединения селекторов потомков с селекторами идентификатора в CSS выглядит следующим образом:
ancestor-selector #id-selector {
/* CSS properties */}
Пример 7:
<!DOCTYPE html>
<html>
<head>
<style>
.container #highlight {
color: blue;
}
</style>
</head>
<body>
<div class="container">
<p id="highlight">This paragraph with a specific ID is inside a div element.</p>
</div>
<p id="highlight">This paragraph with the same ID is outside the div element.</p>
</body>
</html>
В этом примере мы объединили селектор потомков CSS с селектором идентификатора, который будет нацелен на элемент с выделенным идентификатором, который является потомком элемента с классом container. Этот селектор применит правило CSS только для абзаца внутри.container с выделенным идентификатором. Абзац с тем же идентификатором вне.container не будет затронут.
Объединение с псевдоклассами
Если вы объедините селектор потомков с псевдоклассом в CSS, это позволит вам нацеливаться на элементы на основе их вложенности, а также их состояния или положения в документе. Общий синтаксис для объединения селектора потомков с псевдоклассами в CSS следующий:
ancestor-selector descendant-selector:pseudo-class {
/* CSS properties */}
Пример 8:
<!DOCTYPE html>
<html>
<head>
<style>
.menu li:hover a {
color: red;
}
.menu li:first-child a {
font-weight: bold;
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</body>
</html>
В этом примере комбинированный селектор .menu li:hover a будет нацеливаться на элементы <a>, которые являются потомками элементов <li> внутри элемента <ul> с классом menu при наведении на элемент <li>. Цвет текста этих элементов <a> изменится на красный.
Аналогично, комбинированный селектор .menu li:first-child нацеливается на элементы <a>, которые являются потомками первого элемента <li> внутри элемента <ul> с классом menu. Начертание шрифта этих элементов <a> установлено на полужирное.
Вы также можете комбинировать селектор потомка с другими селекторами, такими как псевдоэлемент и селектор элемента в CSS. Попробуйте комбинировать их самостоятельно. Надеюсь, вы поняли базовый синтаксис селектора потомка с различными другими типами селекторов в CSS.