Свойство line-height в CSS является одним из важнейших свойств для размещения текста. Оно позволяет контролировать расстояние между строками текста в блоке элемента. Оно помогает увеличить расстояние между строками текста.
Правильная высота строки может значительно улучшить читаемость текста, особенно для длинных отрывков. Если вы явно не зададите свойство высоты строки в CSS, браузер будет использовать значение высоты строки по умолчанию.
Это значение по умолчанию обычно составляет около 1,2–1,4 размера шрифта элемента. Однако точное значение может немного отличаться в зависимости от браузера и операционной системы, но обычно находится в этом диапазоне.
- Возможные значения свойства line-height в CSS
- Синтаксис свойства line-height
- Единицы измерения высоты строки Свойство
- 1. Число (безразмерное):
- 2. Длина:
- 3. Процент:
- 4. Нормальное значение:
- Пример на основе свойства line-height со всеми возможными значениями
- Наследование свойства line-height
- Лучшая практика указания свойства line-height
Возможные значения свойства line-height в CSS
Значение свойства line-height в CSS может иметь несколько различных единиц измерения:
- Число (безразмерное): множитель размера шрифта элемента.
- Длина: определенное значение длины (например, px, em, rem).
- Процент: процент от размера шрифта элемента.
- Ключевое слово: Нормальное значение (норма).
Хорошей практикой является указание значения этого свойства в тех же единицах измерения, в которых вы указываете размер текста.
Синтаксис свойства line-height
Общий синтаксис использования свойства line-height в CSS выглядит следующим образом:
selector {
line-height: value;
}
В этом синтаксисе селектор указывает HTML-элемент, который вы хотите стилизовать.
Пример:
p {
font-size: 18px;
line-height: 1.6; /* 1.6 times the font size of paragraph */}
В этом примере каждая строка текста в абзаце будет отстоять от 1,5 до 1,5 размера шрифта абзаца.
Единицы измерения высоты строки Свойство
1. Число (безразмерное):
Безразмерное число действует как множитель размера шрифта блока элемента. Этот метод можно использовать, когда требуется согласованность между разными размерами шрифта.
Пример 2:
p {
line-height: 1.6;
}
В этом примере мы установили line-height со значением 1.6 без единицы. Если font-size равен 18px, line-height будет 18px * 1.6 = 28.8px.
2. Длина:
Указание фиксированного значения длины может быть полезным, когда вам нужен точный контроль над интервалом между строками текста. Однако это может не подходить для разных размеров шрифта или разрешений экрана.
Пример 3:
p {
line-height: 24px;
}
3. Процент:
Процентное значение задает высоту строки в процентах от размера шрифта элемента.
Пример 4:
p {
font-size: 18px;
line-height: 150%; /* Equivalent to 1.5 */}
В этом примере мы установили line-height на 150% для элемента <p>. Это означает, что расстояние между строками текста внутри абзаца в 1,5 раза больше размера шрифта абзаца. Если вы увеличите font-size абзаца, line-height также увеличится между строками текста.
4. Нормальное значение:
Normal — это ключевое слово в CSS, которое мы можем задать как значение для свойства line-height. По сути, оно представляет собой определяемое браузером значение, которое обычно составляет от 1,2 до 1,4 размера шрифта элемента. Это значение по умолчанию немного различается в зависимости от браузера, но обычно попадает в этот диапазон.
Пример 5:
p {
font-size: 18px;
line-height: normal; /* Typically around 1.2 to 1.4 times the font size of the p element.*/}
Пример на основе свойства line-height со всеми возможными значениями
Давайте рассмотрим пример, в котором мы будем использовать все возможные значения свойства line-height в CSS.
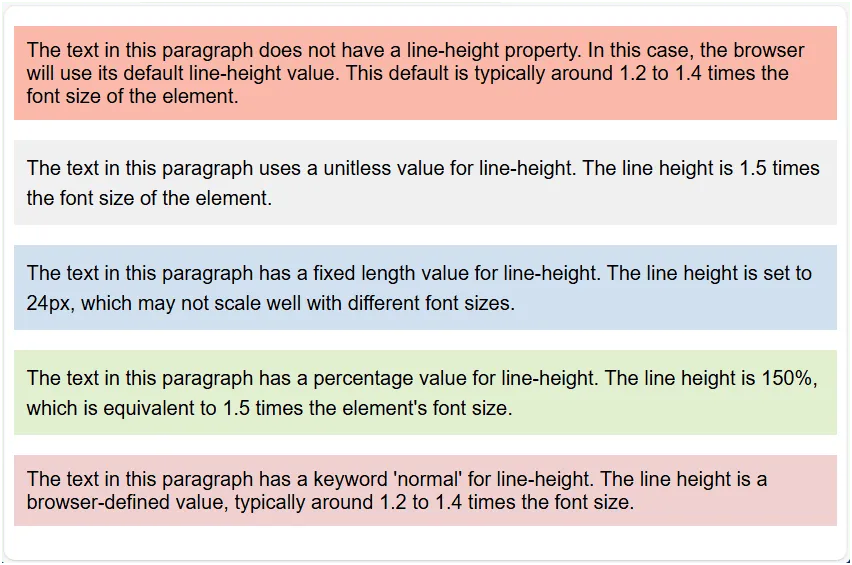
Пример 6:
<!DOCTYPE html>
<html>
<head>
<title>Line-Height Units Example</title>
<style>
body {
font-family: Arial, sans-serif;
font-size: 16px; /* Base font size */}
.without {
background-color: #fab9ab;
padding: 10px;
margin-bottom: 10px;
}
.unitless {
line-height: 1.5; /* 1.5 times the element font size */ background-color: #f0f0f0;
padding: 10px;
margin-bottom: 10px;
}
.length {
line-height: 24px; /* Fixed length */ background-color: #d0e0f0;
padding: 10px;
margin-bottom: 10px;
}
.percentage {
line-height: 150%; /* 1.5 times the element font size */ background-color: #e0f0d0;
padding: 10px;
margin-bottom: 10px;
}
.keyword {
line-height: normal; /* Browser default */ background-color: #f0d0d0;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<p class="without">The text in this paragraph does not have a line-height property. In this case, the browser will use its default line-height value. This default is typically around 1.2 to 1.4 times the font size of the element.</p>
<p class="unitless">The text in this paragraph uses a unitless value for line-height. The line height is 1.5 times the font size of the element.</p>
<p class="length">The text in this paragraph has a fixed length value for line-height. The line height is set to 24px, which may not scale well with different font sizes.</p>
<p class="percentage">The text in this paragraph has a percentage value for line-height. The line height is 150%, which is equivalent to 1.5 times the element's font size.</p>
<p class="keyword">The text in this paragraph has a keyword 'normal' for line-height. The line height is a browser-defined value, typically around 1.2 to 1.4 times the font size.</p>
</div>
</body>
</html>
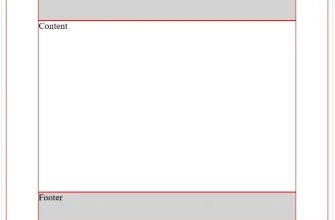
Выход:

Как вы можете видеть на рисунке выше, первый абзац не имеет атрибута line-height, тогда как второй и последующие абзацы соответствуют различным возможным значениям. Добавление некоторой дополнительной высоты между каждой строкой текста часто может сделать его более читабельным, особенно в длинных отрывках.
Наследование свойства line-height
Свойство line-height является наследуемым в CSS, что означает, что если вы явно не зададите свойство line-height для дочернего элемента, он унаследует line-height от своего родительского элемента. Эта функция полезна для поддержания постоянного интервала между вложенными элементами. Давайте рассмотрим пример на ее основе.
Пример 7:
<!DOCTYPE html>
<html>
<head>
<title>Inheritable Line-Height Example</title>
<style>
body {
font-family: Arial, sans-serif;
font-size: 18px; /* Base font size */ line-height: 1.5; /* Line-height set on the body */}
.container {
width: 60%;
margin: 0 auto; /* Center the container */ padding: 20px;
background-color: #f9f9f9;
}
p {
/* No line-height set here, it will inherit from body */}
.child {
font-size: 14px;
/* No line-height set here, it will inherit from body */}
</style>
</head>
<body>
<div class="container">
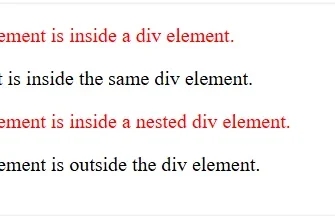
<p>The text of this paragraph does not have an explicitly set line-height. Therefore, it will inherit the line-height from the body element, which is set to 1.5. This means the line height will be 1.5 times the font size of the paragraph.</p>
<div class="child">
<p>The text of this child element also inherits the line-height from the body element. Even though the font size is different, the line-height remains consistent at 1.5 times the font size.</p>
</div>
</div>
</body>
</html>
Наследование line-height от родительских элементов обеспечивает единообразный межстрочный интервал в различных разделах контента на веб-странице. Это также снижает необходимость указывать line-height для каждого дочернего элемента, что упрощает поддержку кода CSS. При изменении line-height родительского элемента все дочерние элементы автоматически обновляются.
Лучшая практика указания свойства line-height
Здесь мы перечислили некоторые ключевые моменты с примерами использования свойства line-height в CSS, которые вам следует иметь в виду.
1. Если вы укажете безразмерное значение для свойства line-height, вы сможете контролировать масштабируемость и согласованность между различными размерами шрифта элементов. Например:
p {
font-size: 18px;
line-height: 1.6; /* Scales with font size */}2. Вам следует задать базовую высоту строки для элемента body для обеспечения равномерного интервала на всей странице. Например:
body {
font-size: 16px;
line-height: 1.5;
}3. Вам следует избегать использования фиксированной длины для высоты строки, если это не является абсолютно необходимым, поскольку она может плохо подходить для разных размеров экрана и разрешений.
4. Вы можете использовать медиа-запросы для настройки высоты строки для разных размеров экрана. Например:
body {
font-size: 16px;
line-height: 1.5;
}
@media (min-width: 768px) {
body {
line-height: 1.6;
}
}
@media (min-width: 1024px) {
body {
line-height: 1.7;
}
}5. Не следует использовать слишком узкую высоту строки. Это может привести к перекрытию строк текста и затруднить его чтение. Например:
p {
line-height: 1; /* Too tight */}6. Для большей части текстового контента следует избегать установки высоты строки ниже 1,2.
В этом уроке вы узнали о свойстве CSS line-height с помощью различных примеров. Надеюсь, вы поняли эту простую тему. Большинство современных веб-браузеров обрабатывают line-height последовательно, но старые версии браузеров могут иметь свои особенности. Всегда проверяйте свой веб-сайт в нескольких веб-браузерах.