Селектор :target — это псевдокласс в CSS, выбирающий элемент, который является целевым элементом ссылающегося URI. Другими словами, этот псевдокласс выбирает элемент, на который указывает идентификатор фрагмента в URL.
Идентификатор фрагмента — это часть URL-адреса после символа решетки (#), которая используется для прямой ссылки на определенную часть веб-страницы, например заголовок или раздел.
Селектор CSS :target вступает в игру, когда вы хотите перейти к определенному разделу веб-страницы через ссылку-якорь. Он предоставляет мощные параметры стилизации для улучшения пользовательского опыта и визуальных подсказок. Он выделяет выбранный или активный раздел, когда пользователь переходит к нему через фрагмент URL.
Базовый синтаксис для определения селектора CSS:target
Селектор:target используется для стилизации элемента, соответствующего идентификатору фрагмента в URL. Общий синтаксис использования селектора:target следующий:
:target {
/* CSS Styles to apply to the targeted element */}
Базовые примеры
Давайте рассмотрим пример: вы нажимаете ссылку, чтобы перейти к определенному разделу; этот раздел будет выделен.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<style>
:target {
background-color: red;
padding: 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<a href="#section1">Go to Section 1</a>
<a href="#section2">Go to Section 2</a>
<h2 id="section1">Section 1</h2>
<p>Content of Section 1...</p>
<h2 id="section2">Section 2</h2>
<p>Content of Section 2...</p>
</body>
</html>
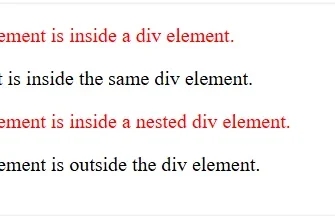
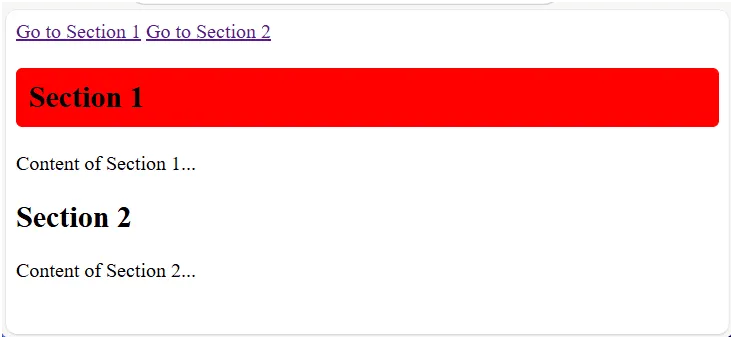
В этом примере при нажатии на ссылку #section1 раздел 1 будет иметь красный фон, что указывает на то, что это целевой раздел.
Выход:
 Пример 2:
Пример 2:
<!DOCTYPE html>
<html>
<head>
<style>
html {
scroll-behavior: smooth;
}
:target {
outline: 2px solid red;
padding: 5px;
}
</style>
</head>
<body>
<a href="#info">More Info</a>
<div id="info">
<h3>Information Section</h3>
<p>Details about the topic...</p>
</div>
</body>
</html>
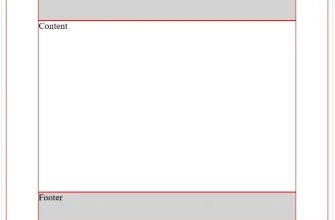
В этом примере при нажатии на ссылку «Подробнее» страница плавно прокручивается до нужного раздела, и раздел приобретает контур.
Давайте рассмотрим пример, в котором мы создадим простой интерфейс с вкладками, используя селектор:target.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<style>
.tab-content {
/* Hide all content by default */ display: none;
}
:target {
/* Show only the targeted content */ display: block;
}
</style>
</head>
<body>
<div class="tabs">
<a href="#tab1">Tab 1</a>
<a href="#tab2">Tab 2</a>
<a href="#tab3">Tab 3</a>
</div>
<div id="tab1" class="tab-content">Content for Tab 1...</div>
<div id="tab2" class="tab-content">Content for Tab 2...</div>
<div id="tab3" class="tab-content">Content for Tab 3...</div>
</body>
</html>
При нажатии на ссылку вкладки будет виден только соответствующий раздел контента.