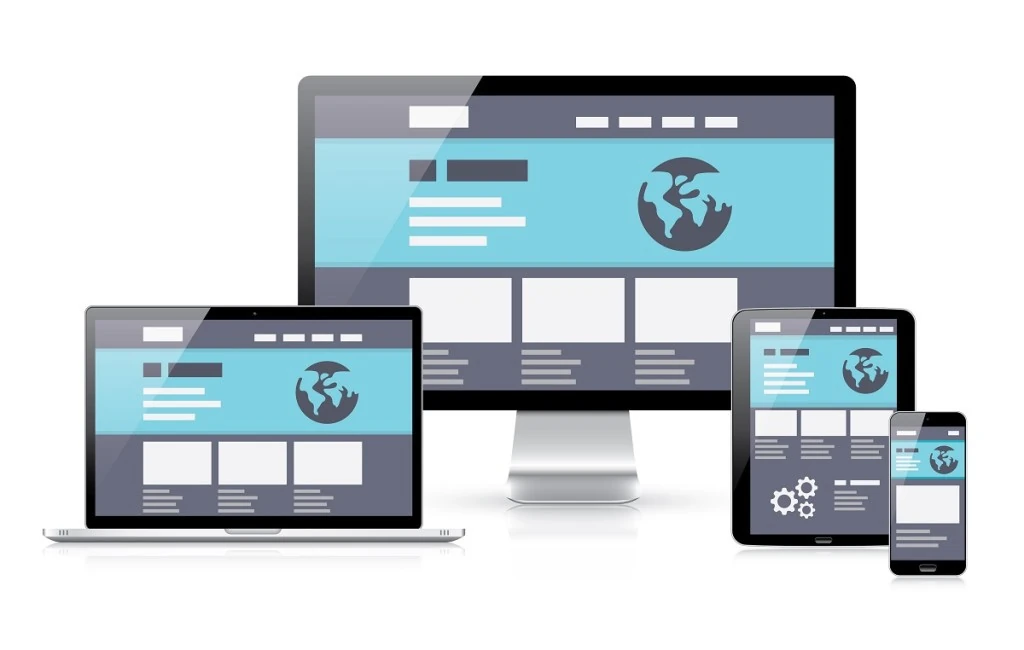
От больших мониторов настольных компьютеров до самых маленьких мобильных телефонов — множество размеров экранов создают проблемы для дизайнеров веб-сайтов.
Что такое адаптивная вёрстка
Адаптивная вёрстка — это подход к разработке веб-сайтов, при котором используется отдельный макет страницы, адаптированный к пропорциям экрана каждого типа устройства, на котором она будет просматриваться. Этот подход используется для оптимизации общей производительности сайта и удобства работы пользователей.
Адаптивный веб-дизайн предполагает разработку макета сайта для определенного размера экрана. Для каждого размера экрана, как настольного, так и мобильного, используется отдельный, специально разработанный макет сайта. В результате веб-сайты разрабатываются таким образом, чтобы адаптироваться к различным устройствам. Например, один макет может быть создан для просмотра через настольный браузер, а другой — для мобильного браузера. В результате пользователь получает улучшенный опыт просмотра сайта, независимо от того, какое устройство он использует.

Важность адаптивной вёрстки
Адаптивный подход позволяет разработчикам создавать высокоиндивидуализированный опыт для каждого устройства. Например, они могут создавать специальные элементы для мобильных устройств, которые облегчают использование сайтов на небольших экранах. Это особенно важно, поскольку все больше потребителей используют свои телефоны для выполнения повседневных задач, таких как заказ продуктов и оплата счетов.
Адаптивная вёрстка также влияет на производительность сайта. Например, адаптивные сайты часто загружаются быстрее, поскольку такие элементы, как изображения и баннеры, разрабатываются для каждого конкретного устройства. Элементам не нужно полностью менять конфигурацию и масштаб, как это происходит при использовании таких методов, как отзывчивый веб-дизайн.
Как это работает?
С помощью адаптивной вёрстки разрабатывается уникальный макет сайта для каждого устройства, используемого для доступа к сайту. Разработчики часто выбирают, для каких устройств создавать макеты сайтов, основываясь на анализе данных пользователей.
Например, если больше пользователей заходят на сайт через мобильные устройства, они отдают предпочтение устройствам с меньшим размером экрана. Или, если они заметят рост использования большего размера экрана, для которого еще не создан макет, они разработают его в соответствии с этим.
Наиболее распространенные размеры ширины экрана включают 320, 480, 760, 960, 1200 и 1600 пикселей. Когда пользователь заходит на сайт, дизайн разрабатывается таким образом, чтобы определить размер экрана на основе таких факторов, как операционная система устройства. Затем веб-сайт адаптируется и загружает макет, разработанный для данного устройства.
Где используется адаптивная вёрстка?
Адаптивная вёрстка часто используется для того, чтобы превратить существующие веб-сайты в сайты, удобные для мобильных устройств, что зачастую проще, чем переделывать существующий сайт ради мобильных устройств. Например, разработчик может решить создать мобильный сайт, который будет легче и быстрее, чем версия для настольных компьютеров, для удобства использования в дороге.
Адаптивная вёрстка также используется для улучшения пользовательского опыта. Такие элементы, как изображения, текст, с которыми можно взаимодействовать, могут быть разработаны для определенных групп пользователей на основе их предпочтений, ожиданий, потребностей и даже возможностей подключения устройств.
Разница между адаптивной и отзывчивой вёрсткой
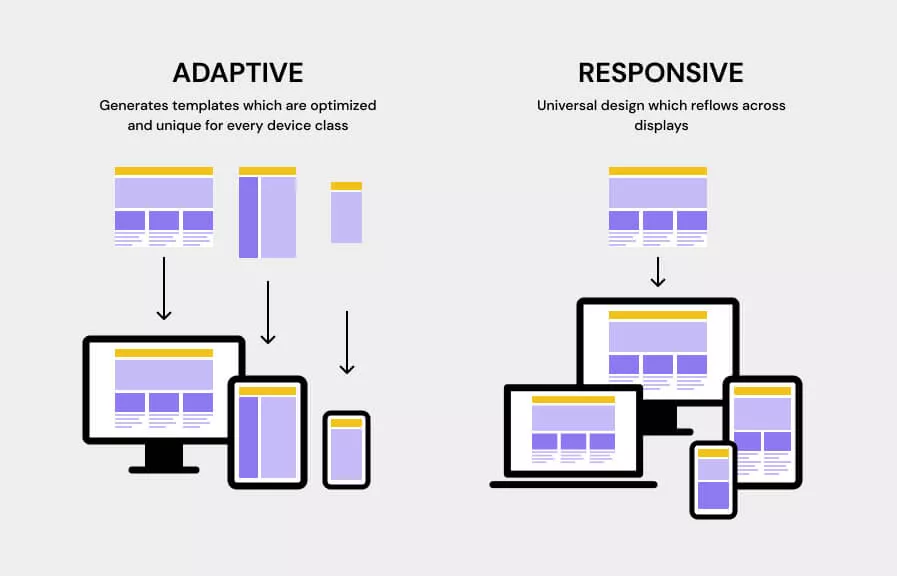
Адаптивная вёрстка и отзывчивая вёрстка похожи. Тем не менее, существует ключевое различие в их разработке. При адаптивном веб-дизайне для каждого конкретного устройства создается свой макет сайта. В отзывчивом веб-дизайне создается один макет сайта, который затем реагирует и изменяется в зависимости от размера дисплея.
На отзывчивом сайте изображения и другие элементы смещаются и изменяются в зависимости от размера экрана. На адаптивном сайте изображения и другие элементы будут соответствовать размеру экрана. В то время как отзывчивый веб-сайт будет выглядеть в основном одинаково на настольном и мобильном браузере, адаптивный сайт может выглядеть совершенно по-разному.

Адаптивная и отзывчивая вёрстка: что лучше использовать?
Какой метод дизайна лучше? Это зависит от обстоятельств. Разработчики должны рассмотреть преимущества и недостатки каждого метода, а также другие факторы, такие как цели сайта и бюджет, прежде чем сделать свой выбор.
В настоящее время многие сайты являются отзывчивыми. Отчасти это связано с тем, что Google включил удобство для мобильных устройств в список ключевых факторов ранжирования. Однако другие преимущества, такие как упрощенная разработка и улучшенный пользовательский опыт независимо от устройства пользователя, делают отзывчивый веб-дизайн лучшим выбором для разработчиков.
Адаптивный веб-дизайн имеет не меньше преимуществ. Этот метод не только обеспечивает удобство для мобильных устройств, но и позволяет разработчикам по-настоящему адаптировать веб-сайты под конкретные сегменты потребителей.
Конечно, и адаптивный, и отзывчивый подходы имеют свои недостатки. Например, отзывчивый веб-дизайн часто приводит к снижению скорости работы страницы из-за изменения размеров элементов страницы, таких как изображения и другой контент. Это особенно заметно на мобильных устройствах. Адаптивные сайты могут быть сложны в создании и поддержке, поскольку дополнительные макеты требуют большего количества кода, и каждый макет необходимо обновлять отдельно.
Если у вас появились вопросы про адаптивную вёрстку, мы будем рады ответить на них в комментариях ниже.