If else в JavaScript — это двусторонний условный оператор или оператор двойного выбора. Он проверяет условие и выполняет один из двух наборов кода в зависимости от результата.
Другими словами, оператор if else выполняет первый оператор, если условие истинно. В противном случае он выполняет второй оператор, если условие ложно. Он выбирает путь выполнения на основе того, является ли условие истинным или ложным.
Односторонний оператор if выполняет оператор, если и только если указанное условие истинно. Если условие ложно, ничего не будет сделано. Но предположим, что мы хотим выполнить альтернативное действие, когда указанное условие ложно. В этом случае мы будем использовать двусторонний оператор if-else.
Оператор двойного выбора if-else в JavaScript направляет выполнение по двум различным путям в зависимости от результата условия.
- Синтаксис оператора If else в JavaScript
- Блок-схема оператора If else
- Замена оператора If-else на условный оператор
- Пример программы JavaScript If else для передового опыта
- Вложенный оператор if else в JavaScript
- Операторы if-else if в JavaScript
- Как работает if-else if Ladder в JavaScript
- Пример программы-релейной логики if-else if для передовой практики
Синтаксис оператора If else в JavaScript
Синтаксис использования оператора if else в JavaScript следующий:
if(expression or condition)
{
statement to be executed if the condition is true.
}
else {
statement to be executed if the condition is false.
}
В приведенном выше синтаксисе выражение может быть любым сравнением или логическим выражением, которое возвращает либо true, либо false. Каждое выражение представляет собой одно выражение или блок выражений, заключенных в фигурные скобки ({ }).
Если логическое выражение возвращает true, интерпретатор JavaScript выполняет блок операторов. Если возвращает false, интерпретатор JavaScript выполняет блок операторов.
Предложение else является необязательной частью. Это означает, что часть предложения else может быть опущена, если она не требуется. Вы можете следовать этому соглашению во всех управляющих операторах JavaScript.
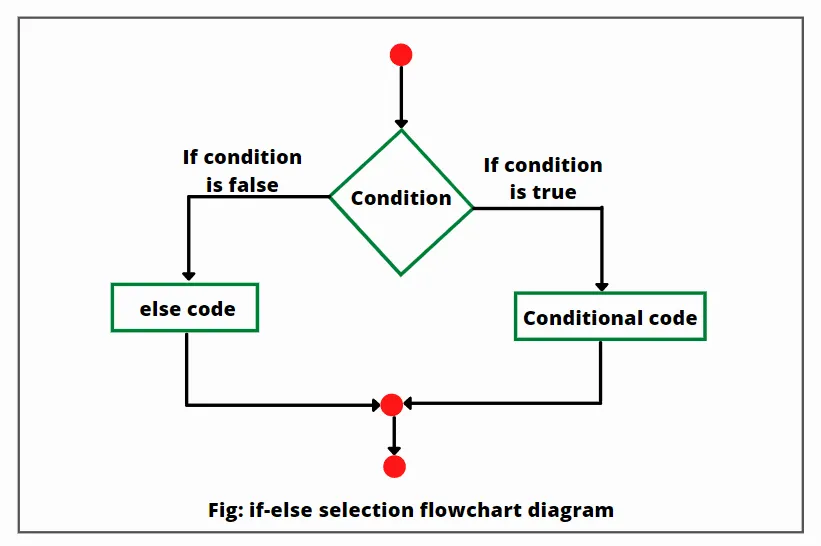
Блок-схема оператора If else
Блок-схема двустороннего оператора if-else показана на рисунке ниже.

Давайте с помощью блок-схемы разберемся, как работают двусторонние операторы if-else в JavaScript.
Если условие в скобках истинно, то будет выполнен условный код внутри блока if. Если условие ложно, то будет выполнен код else. Ни в коем случае оба оператора не будут выполняться одновременно.
Например, рассмотрим следующий код.
let passMarks = 40;
if(passMarks >= 40) {
document.write("Passed");
}
else {
document.write("Failed");
}
В приведенном выше примере, если логическое выражение оценивается как истинное, т.е. если passMarks больше или равно 40, то оно истинно, и в браузере отобразится сообщение «Passed». Если оно ложно, отобразится сообщение «Failed».
Как обычно, если в блоке только один оператор, фигурные скобки можно опустить.
Замена оператора If-else на условный оператор
Мы также можем заменить оператор if-else на условный оператор (?:). Рассмотрим следующий оператор.
document.write(passMarks >= 40? "Passed": "Failed");
Этот оператор содержит условное выражение, которое вычисляется как строка «Passed», если условие истинно. Если условие ложно, оно вычисляется как строка «Failed». Таким образом, этот оператор с условным оператором выполняет ту же функцию, что и предыдущий оператор if-else.
Давайте рассмотрим еще один пример использования оператора if-else. Этот пример проверит, является ли число четным или нечетным. Код выглядит следующим образом:
if (number % 2 == 0)
document.write(number+" is even.");
else
document.write(number+" is odd.");
Вот некоторые допустимые операторы if else:
1. if(x > y)
document.write(x+ " is greater than " +y);
else
document.write(y+ " is greater than " +x);
2. if((gender == 'M') || (gender == 'm'))
document.write("You are a male");
else
document.write("You are a female");
Пример программы JavaScript If else для передового опыта
Давайте попрактикуемся в нескольких примерах программ, основанных на операторе if-else в JavaScript.
Пример 1: Давайте создадим очень простую программу, в которой мы будем учитывать оценки по трем предметам, а затем вычислять общую сумму баллов, процент и оценку с помощью оператора if else.
<script>
let chem, phy, maths;
chem = 96;
phy = 70;
maths = 80;
let total = chem+phy+maths;
let per = total/3;
document.write("Total: " +total, "<br>");
document.write("Percentage: " +per, "<br>");
if(per >= 80)
document.write("Grade A");
else
document.write("Grade B");
</script>
Вывод:
Total: 246
Percentage: 82
Grade A
Пример 2: Давайте возьмем еще один пример программы, где мы возьмем два числа и проверим, является ли число четным или нечетным. Например, если мы возьмем число 20, то она отобразит «Число 20 четное». Если мы возьмем 21, то она отобразит «Число 21 нечетное». Давайте напишем для него код.
<script>
let num1, num2;
num1 = 20;
num2 = 21;
if(num1 % 2 == 0) {
document.write("Number " +num1+ " is even", "<br>");
}
else {
document.write("Number " +num1+" is odd", "<br>");
}
if(num2 % 2 == 0) {
document.write("Number " +num2+ " is even", "<br>");
}
else {
document.write("Number " +num2+" is odd", "<br>");
}
</script>
Вывод:
Number 20 is even
Number 21 is odd
Пример 3: Давайте напишем код JavaScript для проверки того, делится ли число на другое число или нет. Вывести соответствующее сообщение.
<script>
let num1, num2;
num1 = 20;
num2 = 7;
if(num1 % num2 == 0) {
document.write(num1+ " is divisible by " +num2);
}
else {
document.write(num1+ " is not divisible by " +num2);
}
</script>
Вывод:
20 is not divisible by 7
Пример 4: Давайте напишем код JavaScript, чтобы взять число и проверить, является ли оно числом Buzz или нет. Число является числом Buzz, когда оно заканчивается на 7 или делится на 7.
<script>
let num = 777;
if((num % 10 == 0) || (num % 7 == 0))
document.write(num+ " is a Buzz number ");
else
document.write(num+ " is not a Buzz number");
</script>
Вывод:
777 is a Buzz number
Пример 5: Напишем код JavaScript, в котором мы увеличим зарплату сотрудника на 10%, если зарплата больше 5000. Если зарплата сотрудника меньше 5000, увеличим на 20%.
<script>
let salary = 7000;
if(salary >= 5000)
{
salary = salary+(salary * 0.1);
document.write("Employee salary: " +salary);
}
else
{
salary = salary+(salary * 0.2);
document.write("Employee salary: " +salary);
}
</script>
Вывод:
Employee salary: 7700
В приведенном выше примере программы переменная salary инициализируется значением 7000. Затем оператор if else проверит, больше ли salary 5000 или нет.
Если зарплата больше 5000, она увеличится на 10% и отобразится в браузере. Однако, если условие не выполняется, будет выполнен блок else. В этом случае зарплата увеличится на 20% и отобразится в браузере.
Вложенный оператор if else в JavaScript
Когда «оператор if» объявляется внутри другого оператора if или оператора if else, он называется вложенным оператором if else в JavaScript. Внутренний оператор if также может иметь другой оператор if.
Вложенный оператор if else очень распространен в программировании JavaScript. Общий синтаксис для использования вложенных операторов JavaScript if else с примером выглядит следующим образом:
// Outer if statement.
if(condition-1) {
// Inner if statement declared in outer if else statement.
if(condition-2) {
statement1;
}
}
// Else part of outer if statement.
else {
statement2;
}
В приведенном выше синтаксисе сначала будет оценено условие-1, и если оно истинно, внутренний блок if будет выполнен. Если условие-1 ложно, в противном случае часть внешнего оператора if будет выполнена, а внутренний блок if будет пропущен.
Рассмотрим пример вложенного оператора if else.
if (x > y)
{
// Inner if statement declared in outer if else statement.
if (y > z)
document.write("x is greater than y and z"); // statement1.
}
else {
document.write("x is less than or equal to y"); // statement2.
}В этом примере, если x больше y, а y больше z, то statement1 будет выполнен. Если x больше y, но y не больше z, то statement1 не будет выполнен. В этом случае часть else (т. е. statement2) будет выполнена.
Пример 6: Давайте рассмотрим пример программы, основанной на вложенных операторах if в JavaScript.
<script>
let x = 2, y = 3, z = 1;
// Outer if statement.
if(x == 2)
{
// First inner if statment inside outer if statement.
if(y < 5) {
document.write("ABC", "<br>");
}
// Second inner if-else statement inside outer if statement.
if(z > 3)
document.write("DEF", "<br>");
else
document.write("PQR", "<br>");
}
// Else part of outer if statement.
else {
document.write("XYZ");
}
</script>
Вывод:
ABC
PQR
В этом примере программы, поскольку x равен 2, а y меньше 5, поэтому результат отобразит «ABC». Во втором внутреннем операторе if-else z не больше 3, поэтому часть else внутреннего if else выполнится и отобразит «PQR».
Предположим, что x не равно 2 в приведенном выше примере. В этом случае внутренние вложенные операторы if не будут выполнены, а часть внешнего оператора if будет выполнена. В результате будет отображено «XYZ».
Операторы if-else if в JavaScript
Логическая схема if-else if в JavaScript представляет собой многовариантную структуру принятия решений, которую мы можем использовать для выбора между тремя или более действиями.
Общий синтаксис для цепочек операторов if-else if в JavaScript выглядит следующим образом:
if(condition-1)
statement1; // It will execute if condition-1 is true.
else if(condition-2)
statement2; // It will execute if condition-2 is true.
else if(condition-3)
statement3;
...
...
else if(condition-n)
statementn; // It will execute if condition-n is true.
else
statement; // It will execute if none of the condition is true.
В приведенном выше синтаксисе может быть более одного предложения else if, а последнее предложение else является необязательным.
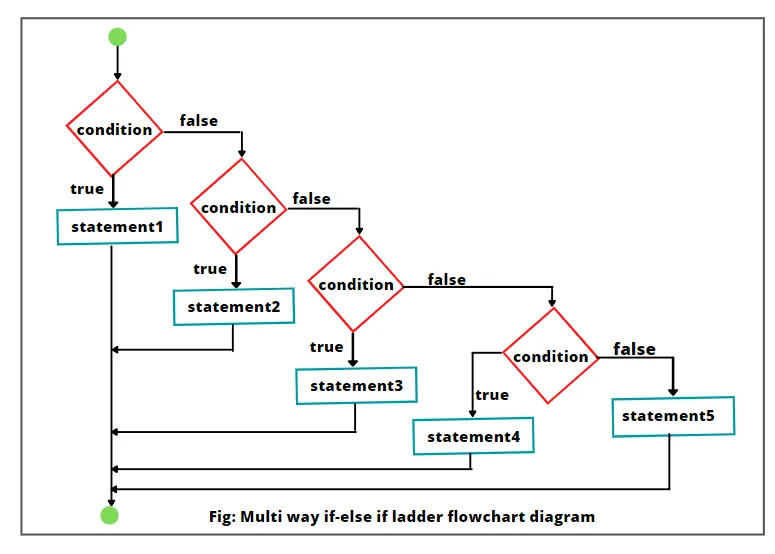
Как работает if-else if Ladder в JavaScript
Блок-схема для JavaScript if-else if показана на рисунке ниже.

Логика if-else if работает следующим образом:
1. Первое указанное условие-1 оценивается как истинное. Если условие истинно, оператор1 внутри блока if будет выполнен, а остальная часть else if ladder будет пропущена.
2. Если указанное условие-1 ложно, то второе условие-2 оценивается как истинное. Второе условие-2 истинно, оператор2 будет выполнен, а остальная часть лестницы будет пропущена.
3. Если второе условие-2 ложно, то третье условие-3 и остальные условия (при необходимости) будут оцениваться (или проверяться) до тех пор, пока условие не будет выполнено или все условия не окажутся ложными.
4. Если все условия ложны, то будет выполнен последний блок else (т. е. оператор), связанный с верхним оператором if.
5. Оператор, связанный с финальным блоком else, действует как условие по умолчанию. То есть, если все вышеперечисленные условные тесты не пройдены, будет выполнен оператор, связанный с последним else.
Если нет конечного блока else и ни одно из условий не истинно, то в этом случае никаких действий не будет выполнено.
Примечание: Условие будет оценено только в том случае, если все предшествующие ему условия ложны.
Пример программы-релейной логики if-else if для передовой практики
Пример 7: Давайте напишем код JavaScript, в котором мы будем складывать оценки по 3 предметам и вычислять процент и оценку в соответствии с процентом, используя JavaScript-лестницу if-else-if.
<script>
let eng, science, maths;
eng = 80;
science = 90;
maths = 95;
let total = eng+science+maths;
let per = total/3;
document.write("Total marks: " +total, "<br>");
document.write("Percentage: " +per, "<br>");
if (per >= 90.0)
document.write("Grade A");
else if (per >= 80.0)
document.write("Grade B");
else if (per >= 70.0)
document.write("Grade C");
else if (per >= 60.0)
document.write("Grade D");
else
document.write("Grade F");
</script>
Вывод:
Total marks: 265
Percentage: 88.33333333333333
Grade B
Поскольку процент 88,33 меньше 90, первое условие будет ложным. Поэтому второе условие будет проверено. Поскольку процент 88,33 больше 80%, будет отображена оценка B, а остальная часть else if ladder будет пропущена.
Пример 8: Рассмотрим пример программы, в которой мы будем принимать возраст пользователя в качестве входных данных и определять, является ли он ребенком, взрослым или пожилым на основе возраста. Используя операторы JavaScript if-else-if ladder.
<script>
let age;
age = prompt("Enter your age: ");
if (age < 18)
document.write("Child");
else if ((age >= 18) && (age <= 60))
document.write("Adult");
else if (age >= 60)
document.write("Senior");
else
document.write("Invalid age");
</script>
Вывод:
Enter your age:
20
Adult
В этом уроке вы изучили оператор if else в JavaScript с примером программы. Надеюсь, вы поняли основные концепции вложенного оператора if else и лестницы if-else if.








