Вложенные циклы for в JavaScript означают один цикл for внутри другого цикла for. Другими словами, цикл for, помещенный внутрь другого цикла for, называется вложенными циклами for.
Вложенный цикл for состоит из внешнего цикла for и одного или нескольких внутренних циклов for. Каждый раз, когда внешний цикл for повторяется, управление возвращается во внутренний цикл for и начинает новое выполнение.
То есть, каждый раз, когда управление будет входить во внутренний цикл for, когда внешний цикл for повторяется. Например, мы все знаем, что дата состоит из часов, минут и секунд.
В цифровых часах последняя ветвь вложенных циклов for — это счетчик секунд. Выше него находится счетчик минут. Выше счетчика минут находится счетчик часов. Это лучший пример вложенного цикла for.
Мы можем поместить много циклов внутрь цикла. Но советуем не выходить за пределы трех уровней вложенных циклов, так как это сделает программу неуклюжей.
- Синтаксис вложенных циклов For в JavaScript
- Объяснение:
- Пример программы на основе вложенных циклов For
- Печатные таблицы
- Отображение треугольника *
- Отображение треугольника чисел
- Отображение правильного треугольного узора чисел
- Отображение числового шаблона
- Отображение шаблона алфавита
- Больше примеров шаблонов для передовой практики
Синтаксис вложенных циклов For в JavaScript
Общий синтаксис использования вложенных циклов for в JavaScript выглядит следующим образом:
// Outer for loop.
for (initialization; test-condition; increment/decrement)
{
// Inner for loop.
for (initialization; test-condition; increment/decrement)
{
// statement of inner loop
}
// statement of outer loop
}
Давайте разберемся с этим на примере.
for(var i = 1; i <= 3; i++)
{
statement1; // This statement will execute 3 times when the value of i changes between 1 and 3.
}
for(var j = 1; j <= 4; j++)
{
statement2; // This statement will execute 4 times when the value of j changes between 1 and 4.
}
Если мы напишем второй цикл for внутри первого цикла for, он будет выглядеть так:
for(var i = 1; i <= 3; i++)
{
statement1; // It will execute 3 times.
for(var j = 1; j <= 4; j++)
{
statement2; // It will execute 12 (3 * 4) times.
}
}
Объяснение:
а) В этом примере, когда i = 1, выполнение начнется с внешнего цикла for, а оператор1 выполнится один раз.
b) Теперь управление выполнением переходит во внутренний цикл for. Поскольку переменная управления j изначально установлена в 1, оператор2 выполнится один раз.
c) После этого выполнения значение j будет равно 2 из-за увеличения на 1. Затем оператор2 выполнится еще раз.
d) Таким образом, внутренний цикл for выполнится 4 раза с изменением значений j с 1 на 4. Это означает, что оператор2 выполнится 4 раза при первом выполнении внешнего цикла for.
e) По завершении выполнения внутреннего цикла for управление выполнением переходит к внешнему циклу for. Теперь значение i будет равно 2 из-за увеличения на 1.
На этот раз управление снова входит во внутренний цикл for, и оператор2 снова выполнится 4 раза.
f) Затем управление снова переходит к внешнему циклу for, и значение i будет установлено равным 3. Снова внутренний цикл for выполнится 4 раза.
Это означает, что значения i и j изменятся следующим образом:
- Когда i = 1, j = 1, 2, 3, 4
- я = 2, к = 1, 2, 3, 4
- я = 3, к = 1, 2, 3, 4
В приведенной выше последовательности внешний цикл for выполнится всего 3 раза, и, следовательно, оператор1 внутри тела цикла выполнится 3 раза. Но внутренний цикл for выполнится 4 раза для каждого значения i, и, следовательно, оператор2 внутри тела цикла выполнится 12 раз.
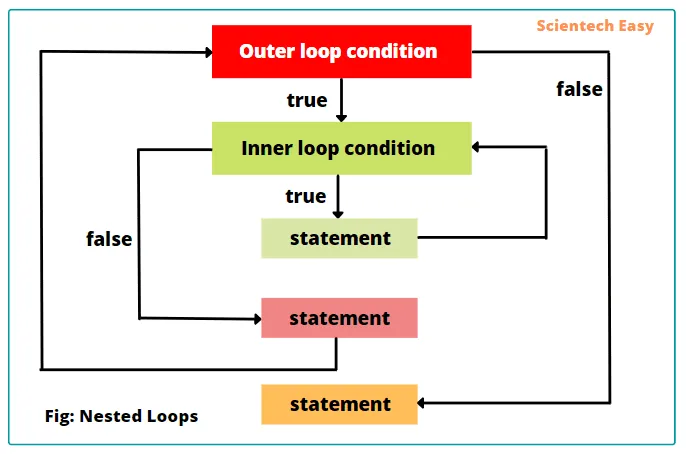
Общая блок-схема вложенных циклов в JavaScript показана на рисунке ниже.

Таким же образом мы можем вложить цикл while или цикл do-while внутрь цикла for и наоборот. Это называется вложенными циклами в JavaScript.
Общий синтаксис для вложения цикла while в цикл for выглядит следующим образом:
for(initialization; test-condition; increment/decrement)
{
statements;
while(conditional expression)
{
statements;
}
}
Пример программы на основе вложенных циклов For
Давайте создадим программу JavaScript, в которой мы будем отображать значения внутреннего цикла for для каждой внешней итерации, а также внешнего цикла for.
Пример 1:
<script>
// Outer for loop.
for(var i = 1; i <= 3; i++)
{
document.write(i, "<br>"); // will execute 3 times.
// Inner for loop.
for(var j = 1; j <= 4; j++)
{
document.write(j, " "); // will execute 12 (3 * 4) times.
}
document.write("<br>");
}
</script>
Output:
1
1 2 3 4
2
1 2 3 4
3
1 2 3 4
Печатные таблицы
Давайте создадим программу JavaScript для печати таблиц с использованием вложенного цикла for.
Пример 2:
<script>
let i, j;
document.write("Tables:", "<br>");
// Outer for loop.
for(i = 1; i <= 2; i++)
{
// Inner for loop.
for(j = 1; j <= 10; j++)
{
document.write(i+ " * " +j+" = "+ (i*j), "<br>");
}
document.write("");
}
</script>
Output:
Tables:
1 * 1 = 1
1 * 2 = 2
1 * 3 = 3
1 * 4 = 4
1 * 5 = 5
1 * 6 = 6
1 * 7 = 7
1 * 8 = 8
1 * 9 = 9
1 * 10 = 10
2 * 1 = 2
2 * 2 = 4
2 * 3 = 6
2 * 4 = 8
2 * 5 = 10
2 * 6 = 12
2 * 7 = 14
2 * 8 = 16
2 * 9 = 18
2 * 10 = 20
Отображение треугольника *
Давайте напишем программу JavaScript для отображения треугольника *, используя вложенный цикл for.
Пример 3:
<script>
let i, j;
document.write("Displaying a triangle of *:", "<br>");
// Outer for loop.
for(i = 1; i <= 5; i++)
{
// Inner for loop.
for(j = 1; j <= i; j++)
{
document.write("* ");
}
document.write("<br>");
}
</script>
Output:
Displaying a triangle of *:
*
* *
* * *
* * * *
* * * * *
Отображение треугольника чисел
Давайте создадим программу JavaScript для отображения треугольника из чисел с использованием вложенных циклов for.
Пример 4:
<script>
let i, j;
document.write("Displaying a triangle of numbers:", "<br>");
// Outer for loop.
for(i = 1; i <= 5; i++)
{
// Inner for loop.
for(j = 1; j <= i; j++)
{
document.write(j);
}
document.write("<br>");
}
</script>
Output:
Displaying a triangle of numbers:
1
12
123
1234
12345
Отображение правильного треугольного узора чисел
Давайте создадим программу JavaScript для отображения прямоугольного треугольника из чисел.
Пример 5:
<script>
let i, j;
document.write("Displaying Right Triangle Pattern:", "<br>");
// Outer for loop.
let k = 1;
for(i = 1; i <= 5; i++)
{
// Inner for loop.
for(j = 1; j <= i; j++)
{
document.write(k);
}
document.write("<br>");
k++;
}
</script>
Output:
Displaying right triangle pattern:
1
22
333
4444
55555
Отображение числового шаблона
Давайте создадим программу JavaScript для отображения следующего числового шаблона.
Пример 6:
<script>
let i, j;
for(i = 5; i >= 1; i--)
{
for(j = 1; j <= i; j++)
{
document.write(j, " ");
}
document.write("<br>");
}
</script>
Output:
1 2 3 4 5
1 2 3 4
1 2 3
1 2
1
Отображение шаблона алфавита
Давайте напишем код JavaScript для печати следующего шаблона алфавита с использованием вложенных циклов JavaScript.
Пример 7:
<script>
let i, j;
for(i = 65; i <= 69; i++)
{
for(j = 65; j <= i; j++)
{
document.write(String.fromCharCode(j));
}
document.write("<br>");
}
</script>
Output:
A
AB
ABC
ABCD
ABCDE
Давайте создадим программу JavaScript для отображения другого шаблона алфавита с использованием вложенных циклов for.
Пример 8:
<script>
let i, j;
for(i = 69; i >= 65; i--)
{
for(j = 65; j <= i; j++)
{
document.write(String.fromCharCode(j));
}
document.write("<br>");
}
</script>
Output:
ABCDE
ABCD
ABC
AB
A
Больше примеров шаблонов для передовой практики
Пример 9:
<script>
let i, j;
let k = 65;
for(i = 65; i <= 69; i += 2)
{
for(j = 69; j >= 65; j--)
{
if(j > i)
document.write(" ");
else
document.write(String.fromCharCode(k++)+" ");
}
document.write("<br>");
}
</script>
Output:
A
B C D
E F G H I
Пример 10:
<script>
let i, j, k, m = 1;
for(i = 1; i <= 5; i++)
{
for(j = 5; j > i; j--)
{
document.write(" ");
}
for(k = 1; k <= i; k++)
{
document.write(k +" ");
}
document.write("<br>");
}
</script>
Output:
1
1 2
1 2 3
1 2 3 4
1 2 3 4 5
Пример 11:
<script>
let i, j, k;
for(i = 1; i <= 4; i++)
{
for(j = i; j < 4; j++)
{
document.write(" ");
}
for(k = 1; k < i*2; k++){
document.write("*");
}
document.write("<br>");
}
</script>
Output:
*
***
*****
*******
В этом уроке вы изучили вложенные циклы for в JavaScript с различными примерами программ. Надеюсь, вы поняли основные концепции вложенных циклов for и попрактиковались в программах шаблонов проектирования. Оставайтесь с нами в следующем уроке, где мы изучим оператор break в JavaScript с важными примерами программ.







