Операторы в JavaScript очень похожи на операторы, которые появляются в других языках программирования, таких как C ++ или Java.
Определение оператора — это просто символ, который сообщает интерпретатору (или компилятору) выполнить определенную операцию или действие, обычно с числами.
Например, когда мы складываем или вычитаем два значения, например, складывая 10 с 20 (т.е. 10+20), здесь ‘+’ называется оператором, а (10+20) — числовым выражением.
Выражение в JavaScript состоит из любой комбинации операторов, переменных, констант и функций. Например: (f – 32) * 5/9 — это выражение. Когда это выражение вычисляется интерпретатором Java, оно выдает единственное значение.
Операторы широко используются в программе JavaScript для выполнения какого-либо вычисления, сравнения или присвоения одному или нескольким значениям. Например, некоторыми распространенными вычислениями могут быть нахождение суммы двух чисел, объединение двух строк или деление двух чисел.
В дополнение к, оператор предоставляет ярлык для уменьшения длины кода, так что нам нужно вводить меньше.
- Подтипы операторов в JavaScript
- Типы операторов в JavaScript
- Арифметические (математические) операторы в JavaScript
- Оператор сложения (+)
- Преобразование типов при вычислении сложения
- Конкатенация строк с использованием оператора (+)
- Объединение строк и чисел в JavaScript
- Оператор вычитания (-)
- Оператор умножения (*)
- Оператор деления (/)
- Оператор модуля (%)
- Приоритет арифметических операторов в JavaScript
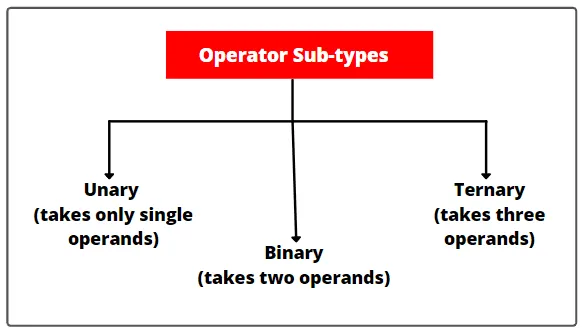
Подтипы операторов в JavaScript
В JavaScript есть три подтипа операторов. Это:
- Унарный
- Двоичный файл
- Троичный

(1) Унарный оператор — это оператор, который принимает только один операнд.
(2) Двоичный оператор — это оператор, который принимает два операнда.
(3) Троичный оператор — это оператор, который принимает три операнда.
Типы операторов в JavaScript
В языке программирования JavaScript операторы подразделяются на восемь различных категорий:
- Арифметические операторы
- Операторы присваивания
- Операторы сравнения (реляционные)
- Логические операторы
- Побитовые операторы
- Условные операторы
- Строковые операторы
- Специальные операторы
Арифметические (математические) операторы в JavaScript
Арифметические операторы в JavaScript используются для выполнения наиболее распространенных математических вычислений или арифметических операций над операндами или двумя или более значениями.
Эти операторы также называются математическими операторами. Существуют следующие типы арифметических операторов, которые поддерживаются языком JavaScript.
| Оператор | Значение | Описание |
|---|---|---|
| 1. + | Добавление | Выполняет операцию сложения. |
| 2. – | Вычитание или унарный минус | Выполняет операцию вычитания. |
| 3. * | Умножение | Выполняет операцию умножения. |
| 4. / | Разделение | Выполняет операцию деления. |
| 5. % | Модуль (остаток) | Возвращает остаток от операции деления. |
Оператор сложения (+)
Этот оператор является наиболее часто используемым оператором в JavaScript. Его можно использовать для сложения двух или более чисел любого типа, для соединения двух или более строк, а также для добавления числа и строки.
Давайте создадим простую программу на JavaScript для сложения двух чисел с помощью оператора (+) и отображения ее результата.
Пример 1:
<script>
// Create variables x and y with initialization.
let x = 20, y = 30;
let sum = x+y; // Adding two numbers with+operator.
document.write("Sum of two numbers: " +sum); // Displaying the result.
</script>
Вывод: Сумма двух чисел: 50
В этой программе мы вычислили сумму двух чисел и сохранили результат в переменной sum.
Преобразование типов при вычислении сложения
JavaScript автоматически выполняет преобразование типов при работе с математическими операторами. Когда мы используем сложение или другие математические операторы, JavaScript автоматически преобразует различные значения, такие как integer (десятичное числовое значение) и float (десятичное числовое значение) в соответствующий тип.
Давайте создадим программу на его основе и посмотрим результат.
Пример 2:
<script>
let x = 20, y = 30.10;
let sum = x+y; // Adding two numbers with+operator.
document.write("Sum of two numbers: " +sum); // Displaying the result.
</script>
Вывод: Сумма двух чисел: 50.1
Как вы видите результат, JavaScript сложил два целых и плавающих числа вместе и вернул результат в виде float.
Конкатенация строк с использованием оператора (+)
Оператор сложения (+) также выполняет конкатенацию строк. Он объединяет две или более строк в одну строку. Например, выражение «Java«+»Script» дает в результате строку «JavaScript».
Мы можем объединить любое количество строк или литералов вместе, используя оператор (+). Давайте рассмотрим пример программы, основанной на объединении строк.
Пример 3:
<script>
let firstName = "John";
let lastName = " Michael";
let fullName = firstName+lastName ; // Joining two strings with+operator.
document.write("Full name: " +fullName); // Displaying the result.
</script>
Выходные данные: Полное имя: Джон Майкл
Объединение строк и чисел в JavaScript
Чтобы объединить строки и числа, JavaScript часто преобразует числа в строки, в зависимости от следующего правила.
1. Если первый операнд (или значение) в выражении является строкой, JavaScript преобразует любое число в строку в выражении, а затем оператор plus (+) объединяет строки в единую строку. Например, следующее выражение возвращает строку 444 для "4" + 4 + 4;.
2. Если первые два или более значений в выражении являются числами, а остальная часть выражения содержит строку, интерпретатор JavaScript сначала выполняет числовую часть выражения, а затем преобразует результат в строку.
После преобразования оператор (+) объединяет строковые значения в единую строку. Например, выражение (4+4+"4") возвращает строку 84, потому что результатом 4+4 является 8, которое затем объединяется в строковую форму в «4».
Давайте рассмотрим различные примеры, основанные на конкатенации строк и их результатах.
Пример 4:
<script>
var x, y;
var result;
x = 10;
y = "text";
result = x+y; // Adding a number and string.
document.write(result);
</script>Вывод: 10text
Пример 5:
<script>
var x, y, result;
x = 10;
y = "10"; // this variable is a string, not number.
result = x+y;
document.write(result);
</script>
Вывод: 1010
Пример 6:
<script>
var x, y, z, result;
x = 10;
y = 20;
z = "text";
result = x+y+z;
document.write(result);
</script>
Вывод: 30text
Пример 7:
<script>
var x, y, z, result;
x = 10;
y = "String";
z = 50;
result = x+y+z;
document.write(result);
</script>
Вывод: 10String50
Пример 8:
<script>
var x, y, z, result;
x = "String";
y = 20;
z = 50;
result = x+y+z;
document.write(result);
</script>
</body>
Вывод: String2050
Пример 9:
<script>
var x, y, result;
x = "20";
y = "50";
result = x+y;
document.write(result);
</script>
Вывод: 2050
Пример 10:
<script>
var x, y, z, result;
x = 20;
y = true; // true is equivalent to 1.
z = false // false is equivalent to 0.
result = x+y +z;
document.write(result);
</script>
</body>
Вывод: 21
Пример 11:
<script>
var x, y, z, result;
x = 20;
y = true;
z = "String";
result = x+y+z;
document.write(result);
</script>
Вывод: 21String
Примечание:
В JavaScript оператор plus (+) не преобразует строковые значения в числовые. Это связано с тем, что оператор конкатенации строк и оператор plus используют один и тот же символ (+).
Попробуйте сами
Пример 12:
<script>
var p, q, r, s, t, result;
p = 10.60;
q = 20.40;
r = true;
s = " I am String ";
t = false;
result = p+q+r+s+t;
document.write(result);
</script>
Оператор вычитания (-)
Оператор вычитания (-) вычитает одно число из другого. То есть он вычитает правое число из левого. Например, рассмотрим следующую программу, приведенную ниже:
Пример 13:
<script>
var x = 20;
var y = 30;
var sub = x - y;
document.write("Subtraction: " +sub);
</script>
Вывод: Вычитание: -10
Когда вы наблюдаете результат, третий оператор вычитает 30 из 20, и результат -10 сохраняется в переменной sub.
Если одно или оба значения в выражении являются строками, интерпретатор JavaScript пытается преобразовать строки в числа. Если это преобразование невозможно, возвращается значение NaN (не число). Давайте рассмотрим пример, основанный на этой концепции.
Пример 14:
<script>
var x = "40";
var y = "30";
var result = x - y;
document.write("Subtraction: " +result);
</script>
Вывод: Вычитание: 10
Попробуйте сами
Пример 15:
<script>
var x = 20;
var y = "I am String";
var result = x - y;
document.write(result);
</script>
Оператор умножения (*)
Оператор умножения умножает значение в правой части на значение в левой части. Когда значения по обе стороны от выражения являются числами, они умножаются вместе.
Когда значения в выражении являются строками, они преобразуются в числа, а затем перемножаются друг с другом.
Когда число и строка в выражении перемножаются, строка сначала преобразуется в число, а затем умножается на другое число. Если это преобразование невозможно, возвращается значение NaN.
Давайте рассмотрим различные примеры программ, основанных на умножении.
Пример 16:
<script>
var x = 20;
var y = 10.20;
var result = x * y; // Two variables are multiplied using multiplication operator.
document.write("Multiplication: " +result);
</script>
Вывод: Умножение: 204
Пример 17:
<script>
var x = "20";
var y = "60";
var result = x * y; // Two variables are multiplied using multiplication operator.
document.write("Multiplication: " +result);
</script>
Вывод: Умножение: 1200
Попробуйте сами
Пример 18:
<script>
var x = 20;
var y = "Text";
var result = x * y;
document.write(result);
</script>
Оператор деления (/)
Оператор деления используется для деления одного значения на другое. Значение в левой части называется dividend, а значение в правой части называется divisor. Например, код 6/2 означает 6, деленное на 2, и возвращает результат 3.
Если одно или оба значения представляют собой строку, интерпретатор JavaScript пытается преобразовать строку в число. Если преобразование невозможно, интерпретатор JavaScript возвращает NaN.
Например, посмотрите на приведенный ниже код, чтобы понять разделение.
Пример 19:
<script>
var x = 2;
var y = 3;
var result = x/y; // Two variables are divided by the division operator.
document.write("Result: " +result);
</script>
Вывод: Результат: 0.66666666666666666
Попробуйте сами
Пример 20:
<script>
var x = '10';
var y = 'String';
var result = x/y;
document.write("Result: " +result);
</script>
Оператор модуля (%)
Оператор modulus возвращает остаток от операции деления двух значений. Знаком результата будет знак частного.
Если одно или оба значения в выражении являются строкой, интерпретатор JavaScript пытается преобразовать строку в число. Если преобразование невозможно, возвращается NaN.
Следующие примеры программ основаны на операторе modulus в JavaScript.
Пример 21:
<script>
var x = 12;
var y = 5;
var result = x%y;
document.write("Result: " +result);
</script>
Вывод: Результат: 2
Пример 22:
<script>
var num1 = 12.12;
var num2 = "5.5";
var result = num1 % num2;
document.write("Result: " +result);
</script>
Вывод: Результат: 1.11199999999999992
Давайте напишем программу на JavaScript, в которой мы будем выполнять все математические или арифметические операции с использованием математических операторов JavaScript. Посмотрите на следующий код скрипта.
Пример 23:
<script>
let x = 20;
let y = 50;
document.write("x: "+ x, "<br>");
document.write("y: " +y, "<br>");
document.write("(x+y): " +(x+y), "<br>");
document.write("(x - y): " +(x - y), "<br>");
document.write("(x * y): " +(x * y), "<br>");
document.write("(x/y): " +(x/y), "<br>");
document.write("(x % y): " +(x % y));
</script>
Вывод: x: 20 y: 50 (x+y): 70 (x - y): -30 (x * y): 1000 (x/y): 0.4 (x % y): 20
Приоритет арифметических операторов в JavaScript
Комбинация переменных, констант и операторов в соответствии с синтаксисом языка называется в JavaScript арифметическим выражением.
Вычисляется слева направо с использованием правил приоритета операторов, если арифметическое выражение не имеет круглых скобок.
В JavaScript существует два уровня приоритета арифметических операций. Они следующие:
- Высокий приоритет:
*/% - Низкий приоритет:
+-
Если в выражении есть круглые скобки, выражение со круглыми скобками будет приниматься с наивысшим приоритетом.
Если два или более наборов круглых скобок встречаются в выражении одна за другой, порядок вычисления будет выполняться от левого набора к правому набору.
Давайте возьмем программу на JavaScript, в которой мы будем выполнять математические вычисления на основе приоритета арифметических операторов.
Пример 24:
<script>
let x = 2;
let y = 4;
let z = 5;
let exp = x - y/2+z * 2 - 1;
document.write("Value of exp: " +exp) ;
</script>
Вывод: Значение exp: 9
Объяснение exp:
Значение выражения exp было вычислено с помощью следующих шагов. Они заключаются в следующем:
exp = 2 – 4/2+5 * 2 – 1;
Шаг 1: exp = 2 – 2+5 * 2 – 1 (4/2 оценивается) Шаг 2: exp = 2 – 2+10 -1 (5*2 оценено) Шаг 3: exp = 12 – 2 -1 (оценено 2+10) Шаг 4: exp = 12 – 3 (оценено -2 – 1) Шаг 5: exp = 9 (оценено 12 — 3)
Попробуйте сами
Пример 25:
<script>
let x = 10;
let y = 4;
let z = 5;
let exp = (x - y)/2+((z * 2) - 1)/2;
document.write("Value of exp: " +exp) ;
</script>
В этом руководстве вы узнали о операторах JavaScript и типах операторов: арифметических или математических операторах с оригинальными примерами. Надеюсь, что вы поняли все основные моменты, связанные с операторами, и разобрались со следующими программами. В следующем руководстве мы обсудим операторы присваивания в JavaScript на примерах различных программ.
Спасибо за чтение!!!