Оператор switch в JavaScript — это многоходовой оператор принятия решения, который выполняет один оператор из нескольких условий. Он использует результат выражения для оценки того, какой оператор должен быть выполнен.
Другими словами, оператор switch выполняет операторы, основанные на значении переменной или выражения, против списка значений case. Если совпадение найдено, выполняется блок операторов, соответствующих этому case.
Оператор switch по сути является улучшенной версией оператора if-else if. Его удобнее использовать, когда в коде есть несколько условий или выражений.
Синтаксис оператора Switch в JavaScript
Общий синтаксис использования оператора switch в JavaScript выглядит следующим образом:
switch(expression)
{
case value-1:
// statement sequence
break;
case value-2:
// statement sequence
break;
.
.
.
case value-n:
// statement sequence
break;
default:
// default statement sequence
}
statement-x;
a) В приведенном выше синтаксисе switch выражение должно быть целым числом, строкой, булевым или символьным типом. Выражение должно быть совместимо по типу с каждым из значений, указанных в операторах case. Дублирующиеся значения case не допускаются.
б) значение-1, значение-2, значение-3, … являются константами или литералами. Эти константы называются метками случая (или предложениями случая).
c) Switch может иметь несколько предложений case в зависимости от требований и должен быть уникальным в пределах оператора switch. Метки case должны заканчиваться двоеточием (:).
г) Последовательность операторов представляет собой список операторов и может содержать ноль или более операторов.
e) После каждого случая внутри блока switch необходим оператор break для выхода из блока switch. Оператор break завершает цикл.
f) Оператор default является необязательным и выполняется, когда ни один из предыдущих случаев не совпал. Другими словами, предложение default обрабатывает случай, когда не найдено совпадений ни с одним из случаев в операторе switch.
Как работает оператор Switch?
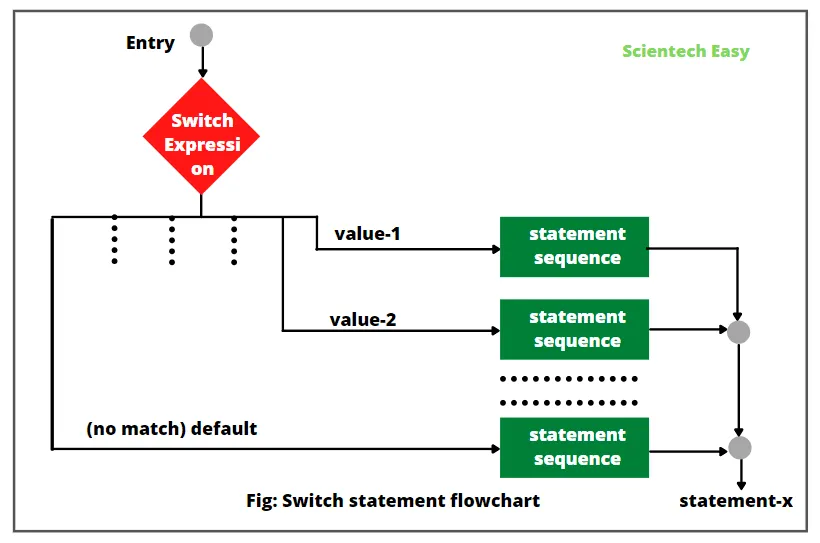
Блок-схема оператора JavaScript switch для процесса выбора показана на рисунке ниже.

Оператор switch в JavaScript работает следующим образом:
а) При выполнении оператора switch значение выражения последовательно сравнивается с каждым значением case, например, value-1, value2-, …
b) Если совпадение найдено, выполняется последовательность операторов, следующая за меткой case. Например, если значение выражения равно 1, то будут выполнены операторы, связанные с case 1. Аналогично, если значение выражения равно 2, то будут выполнены операторы, связанные с case 2.
в) Если значение выражения не равно значению-1, значению-2, …., то ни одна из последовательностей операторов не будет выполнена.
d) В этом случае будет выполнено предложение по умолчанию, а затем будут выполнены операторы по умолчанию. Однако оператор по умолчанию является необязательным. Если ни один из вариантов не совпал и отсутствует default, то дальнейшее выполнение не произойдет.
e) Оператор break используется внутри блока switch для завершения последовательности операторов. Он необязателен. Он немедленно завершает оператор switch.
f) Когда оператор break выполняется внутри блока switch, управление выполнением передается следующему оператору-x после оператора switch (пропуская все остальные операторы case).
ж) В случае по умолчанию нет необходимости использовать оператор break, поскольку default — последний случай, и после него оператор switch завершится.
Рассмотрим следующий пример.
let grade = prompt("Enter your grade").toUpperCase();
switch(grade)
{
case 'A':
document.write("You got more than 80% marks.");
break;
case 'B':
document.write("You got more than 70% marks but less than 80.");
break;
case 'C':
document.write("You got more than 60% marks but less than 70.");
break;
case 'D':
document.write("You got more than 50% marks but less than 60.");
break;
default:
document.write("You got less than 50% marks.");
}
Рассмотрим еще один очень простой пример.
let season = prompt("Enter the value for season: ").toUpperCase();
switch(season)
{
case 'R':
document.write("Rainy season");
break;
case 'S':
document.write("Summer season");
break;
case 'W':
document.write("Winter season");
break;
case 'P':
document.write("Spring season");
break;
default:
document.write("Invalid value for season");
}
Примеры операторов Switch для лучшей практики
Давайте создадим простую программу JavaScript на основе оператора switch, где мы будем выполнять определенную задачу в зависимости от значения city. Мы возьмем переменную city и присвоим ей значение d.
В зависимости от значения города, Mumbai будет отображаться, когда значение равно m. Аналогично, Dhanbad будет отображаться, когда значение равно d; и так далее. Если значение города не является ни одним из указанных значений: m, d, c или r, то ни один из операторов не будет выполнен. В этом случае будет выполнен оператор по умолчанию, и он отобразит «Недопустимое значение города». Давайте напишем для него код.
Пример 1:
<script>
// Declare a variable of char type.
let city = 'd'; // Here, city is set to 'd'.
// Switch expression with char case values.
switch(city)
{
// Case statements.
case 'm':
document.write("Mumbai");
break;
case 'd':
document.write("Dhanbad");
break;
case 'c':
document.write("Chennai");
break;
case 'r':
document.write("Ranchi");
break;
// Default case statement.
default:
document.write("Invalid city value");
}
</script>
Output:
Dhanbad
В этом примере программы, поскольку значение города установлено на d, в качестве выходных данных будет отображено «Dhanbad», а затем элемент управления выполнит оператор break, который завершает блок switch.
Рассмотрим еще один пример программы, в которой мы будем принимать числовые значения case внутри блока switch. Мы предложим пользователю ввести число от 1 до 5. На основе введенного значения мы отобразим один, два, три и так далее.
Пример 2:
<script>
// Variable hold a numeric value.
let num = parseInt(prompt("Enter a number between 1 and 5: "));
switch(num)
{
case 1:
document.write("One");
break;
case 2:
document.write("Two");
break;
case 3:
document.write("Three");
break;
case 4:
document.write("Four");
break;
case 5:
document.write("Five");
break;
default:
document.write("Invalid input");
}
</script>
Пока вы будете выполнять эту программу, на экране появится диалоговое окно. В этом диалоговом окне вам нужно ввести числовое значение. Если вы введете числовое значение 4, то в браузере отобразится результат четыре.
Output:
Enter a number between 1 and 5:
4
Four
Давайте рассмотрим еще один пример программы, в которой мы передадим строковое значение в операторе switch. В этом случае метки case должны быть строковыми литералами.
Пример 3:
<script>
// Variable hold a string value.
let gameLevel = "Intermediate";
let level = 0;
// Passing string value in switch statement.
switch(gameLevel)
{
// Using string literal in switch cases.
case "Beginner": level = 1;
break;
case "Intermediate": level = 2;
break;
case "Expert": level = 3;
break;
default: level = 0;
break;
}
document.write("Your game level is: " +level);
</script>
Output:
Your game level is: 2
Давайте напишем программу JavaScript, в которой мы не будем использовать операторы break. В результате она выполнит все операторы после первого совпадения.
Пример 4:
<script>
let num = 30;
switch(num)
{
// Case statement without break statements.
case 10: document.write("Ten", "<br>");
case 20: document.write("Twenty", "<br>");
case 30: document.write("Thirty", "<br>");
case 40: document.write("Forty", "<br>");
default: document.write("Default statement");
}
</script>
Output:
Thirty
Forty
Default statement
Вложенные операторы Switch в JavaScript с примером
Подобно вложенным операторам if, мы также можем вкладывать операторы switch. То есть, switch также может быть частью последовательности операторов внешнего switch. Это вложенный switch.
Когда оператор switch помещается в оператор case или оператор default другого оператора switch, в JavaScript он называется вложенным switch.
Цель использования вложенных операторов switch в программе — сообщить интерпретатору JavaScript о необходимости принять еще одно решение после первого решения.
Поскольку оператор switch определяет свой собственный блок, между метками case во внутреннем switch и во внешнем switch не возникает конфликтов.
Рассмотрим следующий пример программы, чтобы понять вложенные операторы switch в JavaScript.
Пример 5:
<script>
// E - ECE, C - CS, I - Information Technology.
let branch = 'E';
let semester = 5;
switch(branch) // Outer switch.
{
case 'E':
switch(semester) // Inner switch
{
case 5:
document.write("Microcontroller, Power Electronics, Analog circuit, Digital circuit");
break;
}
break;
case 'C':
switch(semester) // Inner switch.
{
case 5:
document.write("Java, Python, Data structure");
break;
}
break;
case 'I':
switch(semester)
{
case 5:
document.write("EDC, Java, Data structure, Microprocessor");
break;
}
break;
default:
document.write("Invalid selection");
break;
}
</script>
Output:
Microcontroller, Power Electronics, Analog circuit, Digital circuit
Когда использовать оператор Switch?
Оператор switch обрабатывает ряд решений, в которых определенное условие оценивается на основе различных значений. Вы можете использовать оператор switch, когда хотите выбрать один блок из нескольких блоков операторов.
То есть, используйте оператор switch, когда вы хотите выполнить один оператор в зависимости от нескольких условий. Это лучший выбор, чем JavaScript if-else-if лестницы.
Когда вам нужно выполнить один оператор из двух альтернатив, используйте оператор if-else.
В этом уроке вы изучили оператор switch в JavaScript с помощью различных примеров программ. Надеюсь, вы поняли основные концепции оператора switch и вложенных операторов switch.