При создании веб-сайта вы хотите, чтобы поисковые системы могли легко перемещаться по страницам и индексировать их. То же самое происходит, когда вы создаете новую страницу или вносите изменения в структуру сайта, например, добавляете блог. Вот где пригодится карта сайта.
Этот файл служит дорожной картой для поисковых роботов, чтобы поддержать ваши усилия по SEO. В некоторых случаях он также может помочь пользователям находить больше вашего контента и улучшать свой опыт. Не каждому веб-сайту нужна карта сайта, но иметь ее не помешает. Вот что вам следует знать о ней.
- Что такое карта сайта?
- Почему карты сайта важны для SEO
- Типы карт сайта: XML и HTML
- Что такое XML-карта сайта?
- Типы XML-карт сайта
- Что такое HTML-карта сайта?
- Добавление карт сайта для обеспечения доступности
- Как создать карту сайта
- Как вручную создать XML-карту сайта
- Как создать HTML-карту сайта
- Определите, какие страницы должны отображаться в вашей карте сайта.
- Решите, сколько файлов Sitemap вам нужно
- Используйте генератор карты сайта
- Лучшие практики оптимизации карты сайта
- Содержите свои URL-адреса в чистоте
- Придерживайтесь канонических URL-адресов
- Исключить URL-адреса «noindex»
- Использовать кодировку UTF-8
- При необходимости добавьте языковые атрибуты.
- Создать файл индекса карты сайта
- Рассмотрите возможность использования динамических XML-карт сайта
- Как отправить карту сайта в поисковые системы
- Контролируйте и поддерживайте карту вашего сайта
- Распространенные проблемы с картой сайта и способы их устранения
- Неверная дата
- Ошибка размера файла Sitemap
- Ошибка сжатия
- 400-уровневый код статуса HTTP
- Неподдерживаемый формат
- Инструменты для создания и мониторинга ваших карт сайта
Что такое карта сайта?
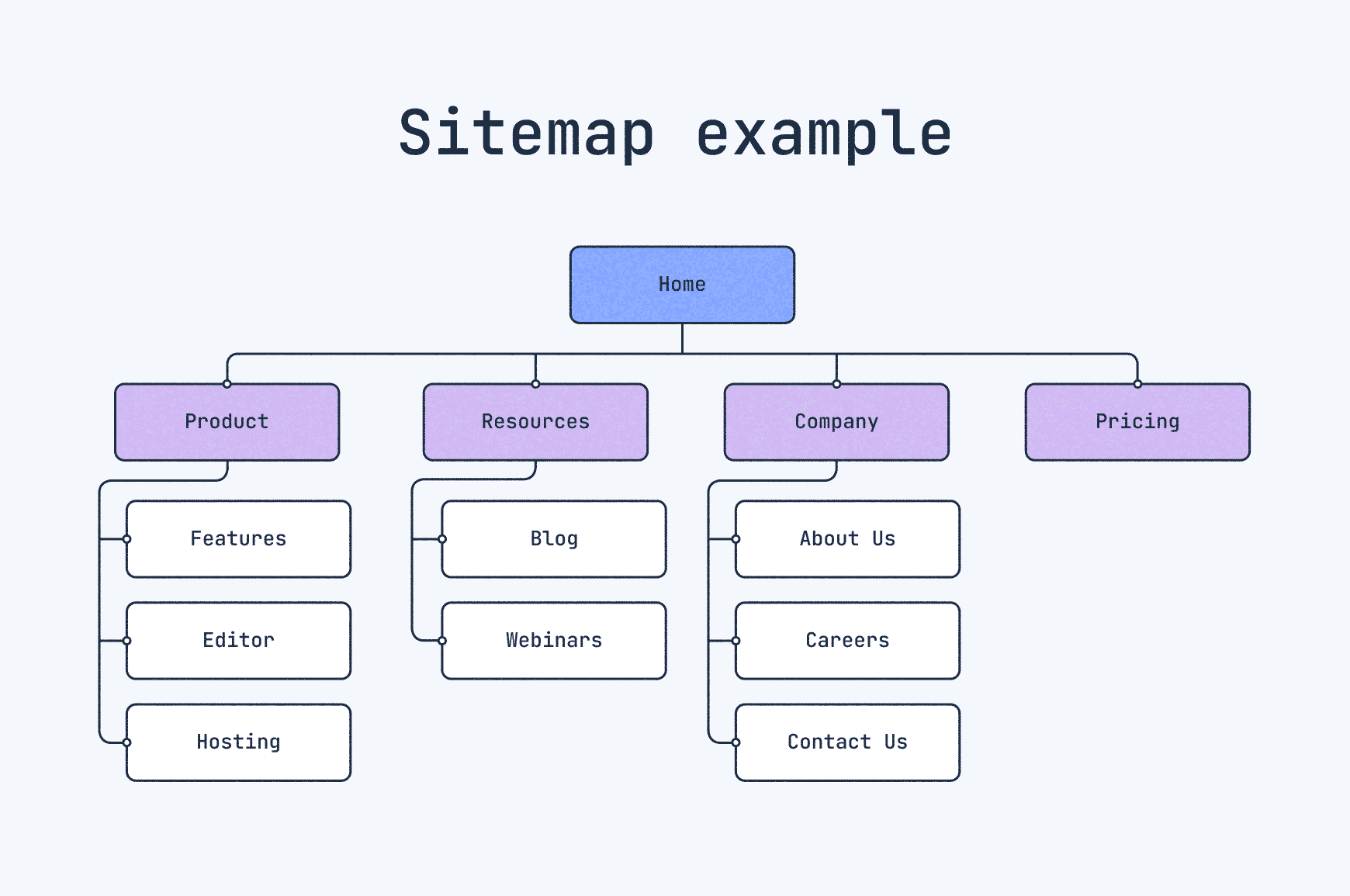
Карта сайта — это файл, описывающий структуру вашего веб-сайта. В нем перечислены страницы и файлы на домене и то, как они соотносятся друг с другом.
Google и другие поисковые системы используют эти данные, чтобы лучше понять ваш контент, например, какие страницы наиболее важны. Или какую версию страницы вы хотите, чтобы они индексировали и ранжировали.
Вы также можете создать карту сайта для посетителей, чтобы помочь им ориентироваться на вашем сайте и легче находить необходимую информацию.
Проще говоря, карты сайта позволяют вам организовать содержимое вашего веб-сайта. В зависимости от их типа и назначения они могут содержать следующее:
- Список URL-адресов страниц
- Иерархия страниц
- Дата последнего изменения URL-адреса.
- Частота смены страницы (например, еженедельно или ежемесячно)
- Язык каждой страницы
- Записи изображений/видео
- Записи новостей
Почему карты сайта важны для SEO
Ни пользователям, ни поисковым системам не нужны карты сайта, чтобы обнаружить ваш контент. Например, поисковые роботы могут следовать внутренним ссылкам, чтобы находить и индексировать веб-страницы.
Но карта сайта облегчает поисковым системам, таким как Google и Bing, поиск ваших ключевых страниц, включая те, которые находятся в нескольких кликах от домашней страницы. Она также помогает им обнаруживать страницы-сироты, на которые нет ссылок с других страниц в том же домене.
Чтобы контент вашего сайта отображался на страницах результатов поиска (SERP), он должен быть доступен поисковым роботам (например, Googlebot Smartphone, Googlebot Desktop, Bingbot и т. д.). Карты сайта — это дополнительная возможность напрямую отображать URL-адреса вашего сайта для поисковых роботов.
Результат? Лучшая обнаруживаемость, более быстрая индексация и, потенциально, более высокий трафик.
Карты сайта также предоставляют информацию о вашем сайте, например, о частоте обновлений или типе контента на определенной странице.
Эти данные позволяют поисковым системам более эффективно сканировать ваш сайт, что может повысить его видимость.
Дэниел Вайсберг, специалист по поисковой оптимизации в Google, рекомендует создать карту сайта, если:
- У вас большой сайт (например, интернет-магазин с сотнями товаров)
- Ваш сайт новый или претерпевает частые изменения
- Ваши страницы изолированы (так называемые «страницы-сироты»)
В таких обстоятельствах вы, скорее всего, получите больше пользы от карты сайта, чем, скажем, владелец одностраничного сайта.
Типы карт сайта: XML и HTML
Существует два типа файлов sitemap: XML и HTML. Вы можете использовать один или оба, в зависимости от ваших целей.
Что такое XML-карта сайта?
Если вы сосредоточены на SEO, начните с XML-карты сайта. Этот текстовый файл предназначен для поисковых систем, помогая с краулингом и индексацией.
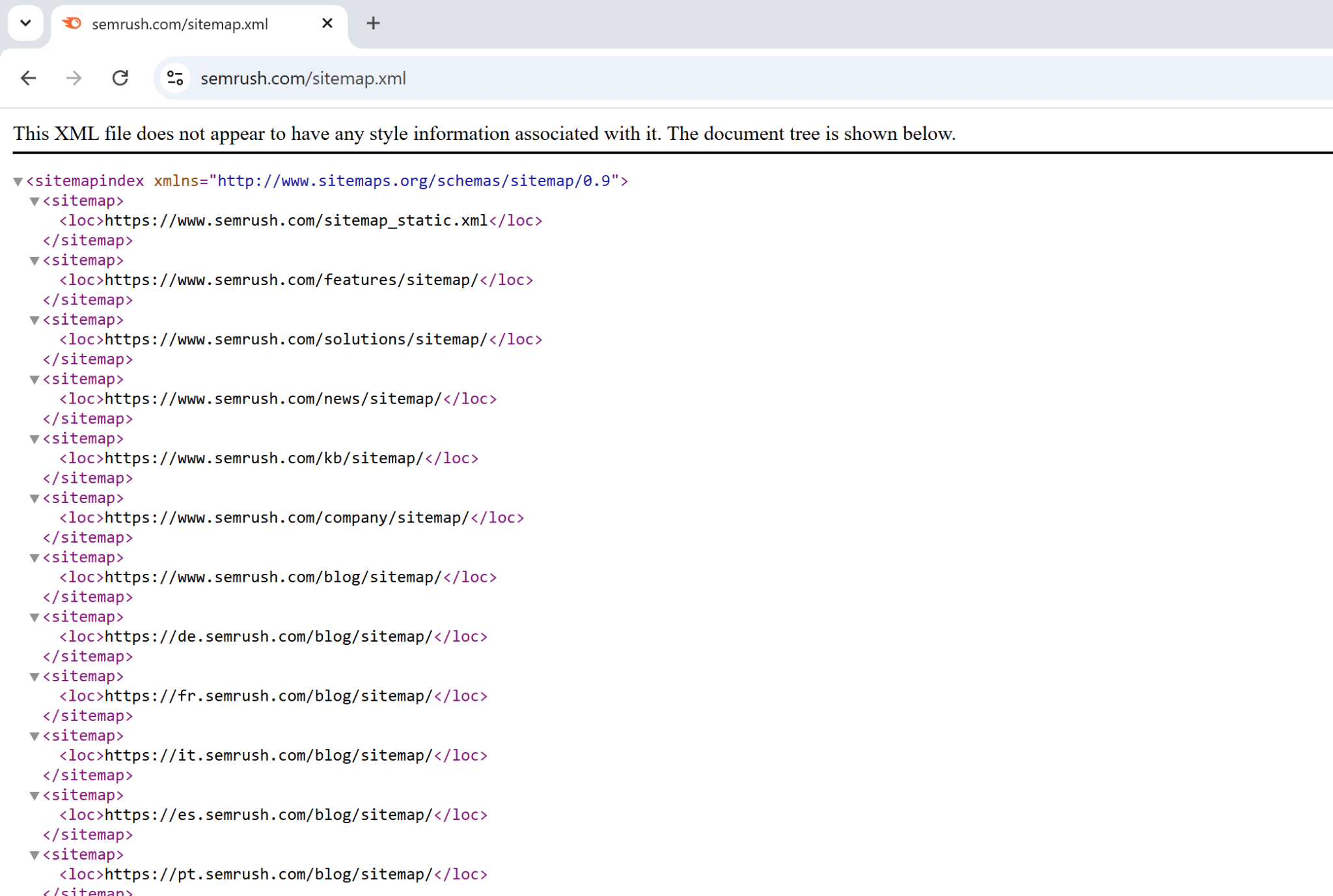
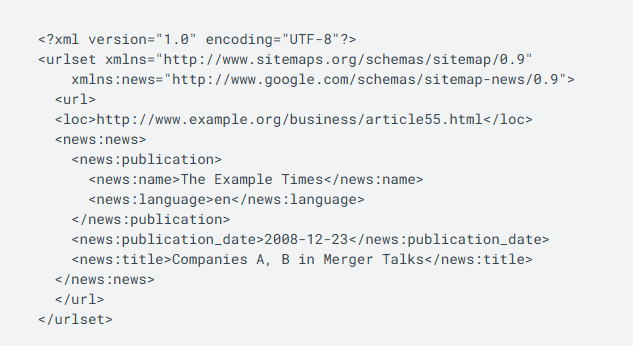
Выглядит это так:

XML-карты сайта содержат ссылки на страницы веб-сайта и информацию, связанную с их содержимым. Обычно они находятся в корневом каталоге домена (например, https://www.yourwebsite.com/sitemap.xml), как показано выше.
Вы можете скрыть свою карту сайта от посетителей или конкурентов, поместив ее в подпапку. Или просто измените имя файла.
Типы XML-карт сайта
Используйте специализированные XML-карты сайта для медиафайлов, чтобы Google мог их найти и проиндексировать. Вы также можете создать новостную карту сайта для постов, чувствительных ко времени, чтобы они индексировались быстрее.
Итак, давайте кратко рассмотрим типы файлов Sitemap и почему они важны:
- Карты сайта изображений: Эти файлы XML помогают поисковым системам находить изображения на вашем сайте. Они особенно полезны для веб-сайтов с большим количеством изображений, таких как блоги о фотографии или интернет-магазины. Используйте их, чтобы повысить свои шансы на появление в Google Image Search.
- Видео-карты сайта: они предоставляют дополнительную информацию о видеоконтенте вашего сайта. Например, вы можете включить название видео, категорию, продолжительность и возрастные рейтинги. Создайте видео-карту сайта, чтобы гарантировать, что веб-сканеры будут индексировать ваши видео.
- Карты сайта новостей: Google рекомендует использовать карту сайта новостей для статей, опубликованных за последние два дня. Используйте эту тактику, чтобы ваш контент был быстро проиндексирован и увеличил ваши шансы на появление в Google News. По сути, вы создаете карту сайта, а затем обновляете ее свежим контентом. Кроме того, удалите все URL-адреса старше двух дней из вашей карты сайта или удалите их тег <news:news>.

Кроме того, вы можете добавить теги изображений, видео или новостей в основную карту сайта с помощью тега <image:image>.
Стандартная карта сайта XML не может превышать 50 000 URL или 50 МБ. Поэтому, если у вас много изображений, видео или новостных статей, имеет смысл создать специализированные карты сайта. Полный список всех тегов и протоколов вы можете найти на сайте Schema.org. Лучший подход зависит от размера нашего сайта.
Что такое HTML-карта сайта?
HTML-карты сайта служат навигационными инструментами для посетителей. Эти файлы выглядят как обычные веб-страницы со ссылками на страницу «О нас», страницу контактов, страницы продуктов и т. д.
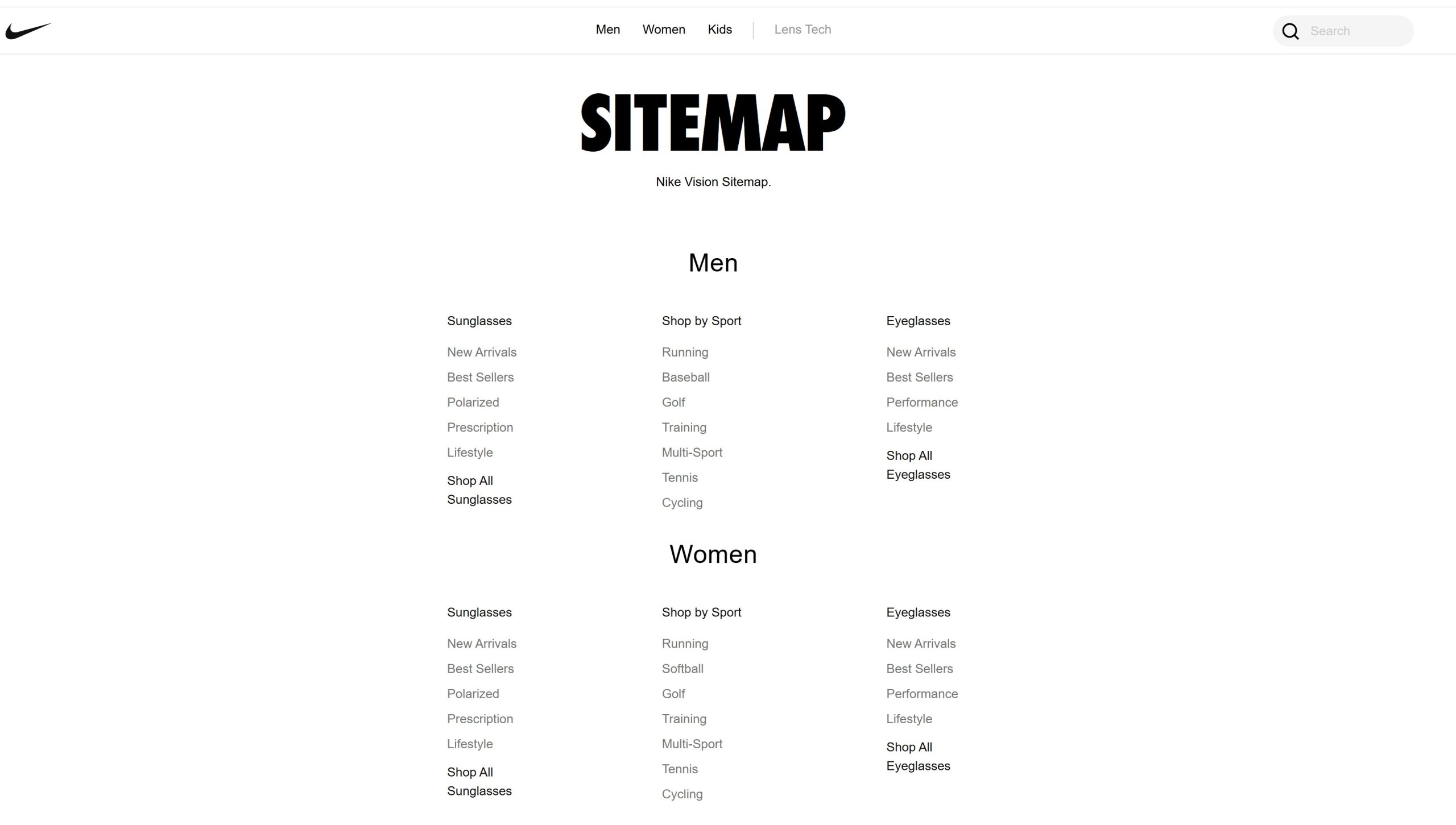
Вот пример HTML-карты сайта от Nike:

В 2022 году аналитик Google Search Джон Мюллер сказал, что HTML-карты сайта «никогда не должны быть нужны». Когда на сайте хорошая навигация, посетителям не нужна карта сайта, чтобы ориентироваться.
Некоторые люди могут проверять этот файл, чтобы найти определенные ресурсы, такие как архивный контент. Но вместо этого они могут использовать функцию поиска вашего сайта.
Должна ли у вас быть HTML-карта сайта или нет, является предметом дебатов в кругах SEO. Создание такой карты занимает несколько минут, и это не повредит вашему SEO или пользовательскому опыту.
Добавление карт сайта для обеспечения доступности
Руководство по доступности веб-контента (WCAG) — это общепринятые стандарты, позволяющие сделать цифровой контент доступным для всех, с учетом особых условий для людей с ограниченными возможностями. WCAG призывает использовать карты сайта как часть руководства по навигации или предоставлять пользователям способы легкого поиска контента при использовании вспомогательных технологий для доступа к веб-контенту. Вспомогательные технологии «читают» содержимое страницы для пользователей с нарушениями зрения, что может быть неприятным опытом на сайтах, содержащих множество изображений и элементов между элементами навигации.
В частности, карты сайта соответствуют разделу WCAG 2.4.5, который гласит:
Существует более одного способа найти веб-страницу в наборе веб-страниц, за исключением случаев, когда веб-страница является результатом или этапом процесса. (Уровень AA)
Соответствие рекомендациям WCAG не является прямым фактором ранжирования. Но когда вы ставите доступность в приоритет, вы улучшаете пользовательский опыт и охватываете более широкую аудиторию.
Как создать карту сайта
Сначала решите, создавать ли карту сайта вручную или автоматизировать весь процесс. Созданные вручную карты сайта лучше всего подходят для небольших сайтов с менее чем 100 страницами. Более крупные сайты могут захотеть автоматизировать процесс, чтобы сэкономить время.
Как вручную создать XML-карту сайта
Чтобы вручную создать XML-карту сайта, введите URL-адреса вместе с соответствующими метаданными, такими как тег «lastmod» (дата последнего изменения), в текстовом редакторе. Например, вы можете использовать TextEdit или Windows Notepad. Следуйте протоколу Sitemap, чтобы убедиться, что все выглядит правильно.
Как создать HTML-карту сайта
Чтобы создать HTML-карту сайта, перечислите страницы на вашем сайте. Организуйте их в логической иерархии, начиная с самых важных. Затем попросите разработчика создать HTML-страницу на основе вашего списка и загрузить ее на ваш сайт.
Вы также можете использовать плагины или другие онлайн-инструменты для автоматического создания карты сайта и экономии времени. Этот вариант подходит для веб-сайтов любого размера и требует небольшого или нулевого кодирования.
Вот как это сделать.
Определите, какие страницы должны отображаться в вашей карте сайта.
Основная цель XML-карты сайта — сообщить поисковым системам, какие страницы вы хотите проиндексировать и где они расположены.
Учитывая это, убедитесь, что ваша карта сайта включает только те URL-адреса, которые должны отображаться в результатах поиска.
Например, не имеет смысла исключать заблокированные страницы из сканирования через файл robots.txt. Это потому, что Google не сможет получить к ним доступ.
Кроме того, исключите защищенные паролем, административные страницы и страницы перенаправления — и это лишь некоторые из них.
Для HTML-карт сайта перечислите только URL-адреса, релевантные посетителям вашего сайта. Если, скажем, у вас есть пара страниц с прошедшими событиями или продуктами, которые вы больше не продаете, пропустите их.
Решите, сколько файлов Sitemap вам нужно
Далее определите, нужна ли вам одна или несколько XML-карт сайта. Вашему веб-сайту может потребоваться несколько карт сайта, если:
- Он содержит более 50 000 URL-адресов, которые вы хотите проиндексировать.
- Он содержит множество изображений и/или видео.
- Его содержание ориентировано на новости.
- Размер файла карты сайта превышает 50 МБ
Допустим, вы управляете сайтом электронной коммерции с сотнями или тысячами продуктов. Скорее всего, ваш файл sitemap будет содержать более 50 000 URL-адресов.
Если вы не разделите его на несколько файлов Sitemap, Google может не сканировать и не индексировать все ваши URL-адреса.
Теперь предположим, что у вас есть бизнес-сайт с разделом блога, в котором публикуются новостные посты. Или срочный контент, например, объявления об обновлениях продуктов.
Даже если ваша карта сайта не превышает ограничений по размеру, вы можете создать дополнительную карту сайта новостей.
Это обеспечит быструю индексацию контента вашего блога и упростит отслеживание его эффективности с помощью Google Search Console (GSC).
Используйте генератор карты сайта
Как только у вас появится план, выберите правильные инструменты для создания карты сайта.
Если вы являетесь пользователем WordPress, обратите внимание на плагины для создания карты сайта, такие как RankMath, Yoast SEO или Simple Sitemap.
Например, Yoast SEO может автоматически генерировать XML-карты сайта и обновлять их при создании новых страниц или изменении URL-адреса.
Все, что вам нужно сделать, это установить плагин и включить эту функцию в «Настройках».
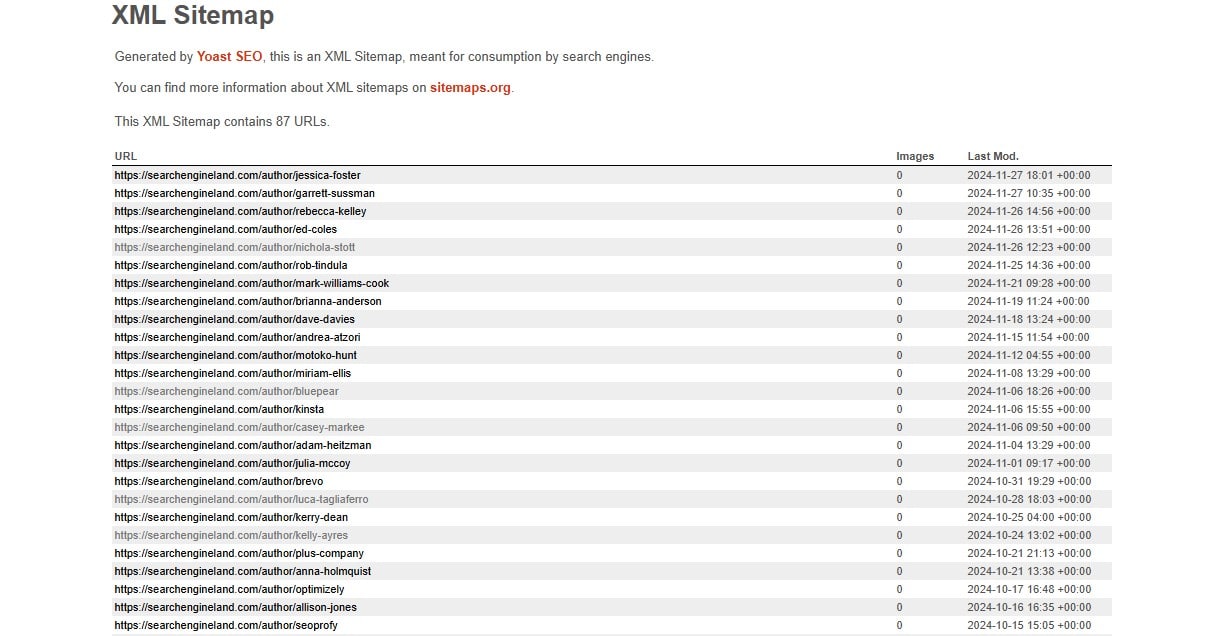
Ваша карта сайта будет выглядеть так:

Если ваш сайт не работает на WordPress, используйте бесплатный или платный генератор карты сайта. Рассмотрите эти варианты:
- XML-Sitemaps.com
- Дино-картограф
- WriteMaps
- Screaming From
- Octopus.do
Некоторые инструменты, такие как Dyno Mapper, позволяют создавать визуальные карты сайта. Их функциональность перетаскивания позволяет легко добавлять и организовывать URL-адреса, даже если у вас мало или нет технических знаний.
Лучшие практики оптимизации карты сайта
Автоматически сгенерированные карты сайта часто более дружественны к SEO, чем созданные вручную. Тем не менее, вам все равно следует пересмотреть карту сайта вашего сайта и предпринять дополнительные шаги для ее оптимизации для поисковых систем.
Вот несколько рекомендаций, которые следует учитывать:
Содержите свои URL-адреса в чистоте
Удалите параметры отслеживания, идентификаторы сеансов и специальные символы из URL-адресов в вашей карте сайта. Эти элементы могут сделать ваши URL-адреса более трудными для чтения, что приведет к проблемам с возможностью сканирования.
Придерживайтесь канонических URL-адресов
Если на вашем сайте есть похожие страницы, вам следует использовать только каноническую (основную) версию URL в вашей карте сайта. Просто добавьте тег «link rel=canonical» к URL, которые вы хотите индексировать.
Исключить URL-адреса «noindex»
Нет смысла добавлять URL-адреса «noindex» в XML-карту сайта. Тег «noindex» сообщает поисковым системам, что не нужно индексировать страницу, так зачем же вы хотите, чтобы они ее сканировали?
Использовать кодировку UTF-8
Ваш XML-файл карты сайта должен быть в кодировке UTF-8, чтобы веб-сканеры могли обрабатывать URL-адреса с не-ASCII-символами и специальными символами. Генераторы карты сайта по умолчанию используют кодировку символов UTF-8.
При необходимости добавьте языковые атрибуты.
Если ваш контент доступен на нескольких языках, вы можете создать многоязычную карту сайта или отдельные карты сайта для каждого языка. Если вы выберете первый вариант, используйте теги «hreflang», чтобы сообщить Google, какую версию страницы показывать в результатах поиска на основе местоположения пользователя в корневом каталоге вашего HTML-сервера.
Создать файл индекса карты сайта
Используйте файл индекса sitemap для составления списка и организации нескольких sitemap для одного веб-сайта. Этот файл может содержать до 50 000 sitemap и должен находиться в корневом каталоге. Это хороший выбор для больших веб-сайтов, позволяющий одновременно отправлять все sitemap в поисковые системы.
Рассмотрите возможность использования динамических XML-карт сайта
Большие и сложные веб-сайты могут выиграть от динамических карт сайта. Они автоматически генерируются и обновляются в режиме реального времени по мере добавления, изменения или удаления веб-страниц. По сравнению со статическими картами сайта их легче поддерживать и они менее подвержены ошибкам.
Кроме того, регулярно проверяйте карту сайта, чтобы убедиться в ее точности. Проверьте ее на наличие неработающих ссылок, устаревших страниц и других проблем. Это касается как XML, так и HTML-карт сайта.
Не существует четких правил относительно того, как часто следует проводить аудит карты сайта, но, как правило, лучше делать это не реже одного раза в месяц.
Если у вас есть статическая карта сайта XML, просматривайте и обновляйте ее всякий раз, когда вы добавляете, удаляете или изменяете содержимое вашего сайта. А еще лучше, используйте плагины или другие инструменты (подробнее об этом позже), чтобы включить автоматические обновления.
Как отправить карту сайта в поисковые системы
Отправьте вашу XML-карту сайта в Google, Yahoo! Search, Bing или другие крупные поисковые системы, чтобы они могли сканировать и индексировать ваши страницы. Точные шаги будут отличаться в зависимости от поисковой системы.
Предположим, вы хотите отправить карту сайта в Google. Одним из решений является добавление этого файла через Google Search Console.
Сначала войдите в свою учетную запись GSC и выберите свой веб-сайт на левой боковой панели. Убедитесь, что Google проверил ваш домен.
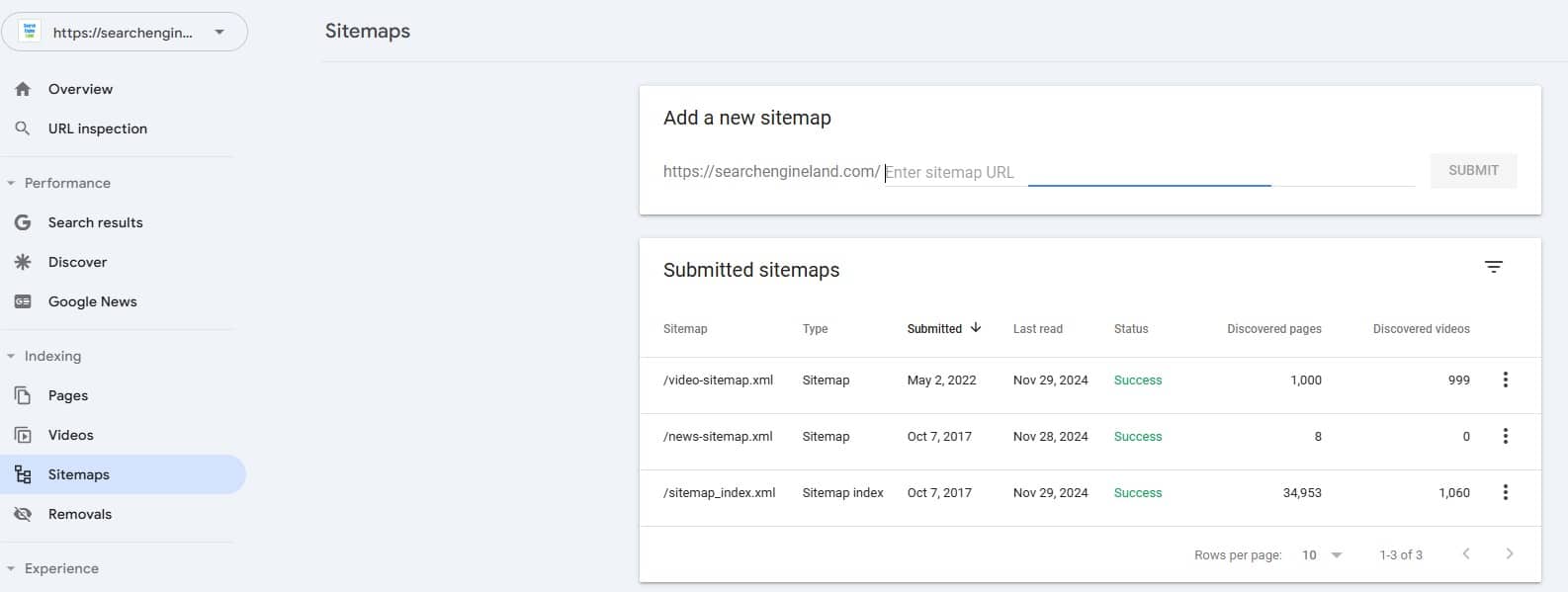
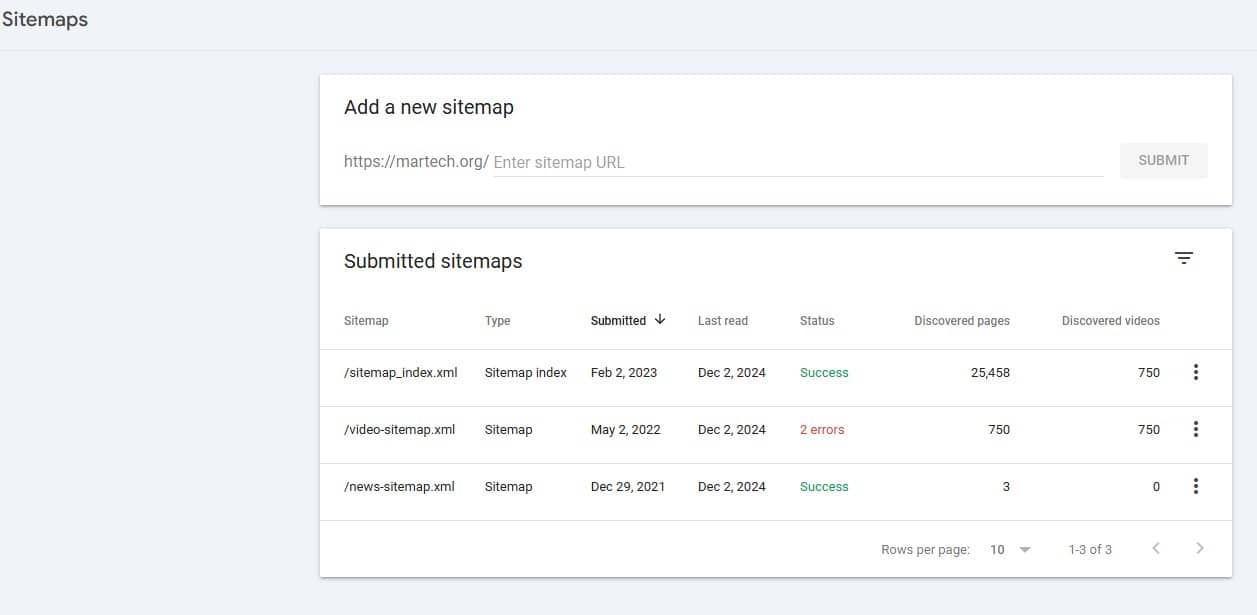
Далее перейдите в раздел «Индексирование» и нажмите «Файлы Sitemap».

На этой странице (выше) вы можете ввести URL-адрес вашего каталога карты сайта, например: sitemap.xml.
Когда закончите, нажмите «Отправить».
Если ваш файл sitemap правильно отформатирован, он появится в разделе «Отправленные sitemap» на той же странице. Вы также увидите уведомление «Успешно» в разделе «Статус».
Аналогичным образом вы можете отправить свою карту сайта в Bing и Yahoo через Bing Webmaster Tools. Yandex, Baidu и Naver также принимают заявки на отправку карт сайта.
Контролируйте и поддерживайте карту вашего сайта
Используйте Google Search Console для мониторинга карты сайта на предмет потенциальных ошибок. Если вы обнаружите проблемы, вы увидите сообщение «Ошибка» или «Не удалось получить» в столбце «Статус».

Нажмите URL-адрес карты сайта для получения дополнительных сведений. GSC отобразит подробное сообщение об ошибке, связанное с причиной ошибки.
На основании этой информации решите, что вам нужно делать дальше, например:
- Удаление и повторная отправка карты сайта
- Переименование файла карты сайта
- Исправление ошибок URL
Следите за статусом карты вашего сайта с помощью инструментов для веб-мастеров, предоставляемых Google, Bing и другими крупными поисковыми системами.
Также регулярно обновляйте карту сайта. Рассмотрите возможность использования Yoast, JSitemap, Inspyder Sitemap Creator или других инструментов, которые поддерживают автоматическое обновление карты сайта.
Цель — убедиться, что поисковые системы сканируют и индексируют самую последнюю версию ваших страниц.
Распространенные проблемы с картой сайта и способы их устранения
Наиболее распространенные проблемы, связанные с картой сайта, делятся на две категории: ошибки URL и ошибки форматирования.
Например, инструмент аудита сайта Semrush может предупредить вас, что ваша карта сайта не отображается в файле robots.txt. Это может повлиять на эффективность сканирования и ваши усилия по SEO.
Решение?
Включите местоположение вашей карты сайта в файл robots.txt. Или добавьте URL-адрес файла индекса карты сайта, если у вас несколько карт сайта. Например:
https://www.yourwebsite.com/sitemap_index.xml
Теперь давайте рассмотрим другие ошибки карты сайта, с которыми вы можете столкнуться:
Неверная дата
Эта ошибка указывает на то, что даты <lastmod> вашей карты сайта недействительны или неправильно отформатированы, то есть они не используют кодировку даты и времени W3C (ГГГГ-ММ-ДД). Один из вариантов — исправить их, вручную обновив карту сайта. Или настроить генератор карты сайта на использование правильного формата даты.
Ошибка размера файла Sitemap
Если ваш sitemap превышает 50 МБ или имеет более 50 000 URL, разбейте его на несколько sitemap. Затем перечислите их в файле индекса sitemap.
Ошибка сжатия
Эта проблема может помешать Google получить доступ и сканировать URL-адреса на вашей карте сайта. Используйте приложение для сжатия данных, например GZIP или 7-Zip, чтобы повторно сжать карту сайта. Затем загрузите ее на свой сайт (после удаления предыдущей версии) и отправьте ее в поисковые системы.
400-уровневый код статуса HTTP
Когда вы видите эту ошибку, это означает, что Google не может получить доступ к вашей карте сайта или определенным файлам на вашем сайте. Допустим, ваша карта сайта содержит URL, который больше не существует (ошибка 404). Удалите эту страницу и обновите карту сайта. Затем повторно отправьте ее в Google.
Неподдерживаемый формат
Карта сайта, которую вы отправляете в поисковые системы, должна быть в формате XML и соответствовать протоколу Sitemap. В противном случае веб-сканеры не смогут ее прочитать.
Другие ошибки характерны для файлов Sitemap изображений, видео или новостей.
Например, новостные издатели могут иметь не более 1000 URL-адресов в индивидуальной карте сайта. Нарушение этого правила приведет к появлению сообщения об ошибке и неэффективности сканирования.
Одной из наиболее распространенных ошибок в картах сайтов для изображений является неправильная маркировка альтернативного текста или полное отсутствие текста (или карты). Google опубликовал краткие рекомендации по картам сайтов для изображений, чтобы помочь в оказании поддержки.
Когда возникают проблемы с видео-картами сайта, они обычно связаны с возможностью сканирования видеофайлов. Убедитесь, что ваш robots.txt не блокирует сканеры для просмотра ваших видео, что ваши видео не требуют входа в систему и что они связаны с поддерживаемым непотоковым протоколом (HTTP/FTP).
Инструменты для создания и мониторинга ваших карт сайта
Хотя можно вручную создавать и контролировать карту сайта, этот процесс может быть утомительным и подверженным ошибкам. Лучшим вариантом будет использовать такие инструменты, как:
- Yoast SEO: установите этот плагин WordPress для автоматического создания и обновления XML-карт сайта.
- PowerMapper: создавайте HTML, XML или визуальные карты сайта всего за несколько щелчков мыши
- Screaming Frog: используйте этот SEO-инструмент для создания XML-карт сайта и мониторинга их на предмет потенциальных проблем
- Аудит сайта Semrush: проведите комплексный аудит веб-сайта для выявления ошибок XML-карты сайта
- Slickplan: создание, редактирование и управление картами сайта с помощью удобного интерфейса с функцией перетаскивания.
- Sitebulb: проверьте карту сайта в формате XML, чтобы убедиться, что она правильно отформатирована и оптимизирована для SEO
- MonSpark: отслеживайте URL-адреса в карте сайта на наличие ошибок, изменений кода статуса и других потенциальных проблем в режиме реального времени.
Вам не нужны все эти инструменты для управления вашей картой сайта. Выберите генератор карты сайта, который предлагает автоматические обновления.
Учитывайте также потребности вашего бизнеса. Например, Slickplan — визуальный генератор и редактор карт сайта с ограниченными функциями SEO. Он подходит для создания удобных карт сайта, которыми можно поделиться с вашей командой и клиентами.
С другой стороны, Yoast уделяет большое внимание SEO. Кроме того, он специально разработан для пользователей WordPress, предлагая мощные инструменты оптимизации контента.