Шрифты Google предлагают широкий выбор шрифтов, которые вы можете использовать на своем веб-сайте, и вам не нужно размещать их локально. В настоящее время в большинство тем действительно встроены шрифты. Вы также можете использовать плагин, который интегрирует шрифты Google, чтобы добавить шрифты на свой веб-сайт. В этих сценариях ваш веб-сайт будет запрашивать шрифты с сервера Google.
В этой статье мы расскажем, что такое шрифты Google, почему вам следует рассмотреть возможность их локального размещения, а также как добиться этого на вашем веб-сайте WordPress.
Что такое шрифты Google
Шрифты Google — это коллекция семейств шрифтов с открытым исходным кодом, оптимизированная для совместимости и принадлежащая Google.
Вы можете найти эти шрифты по адресу fonts.google.com.

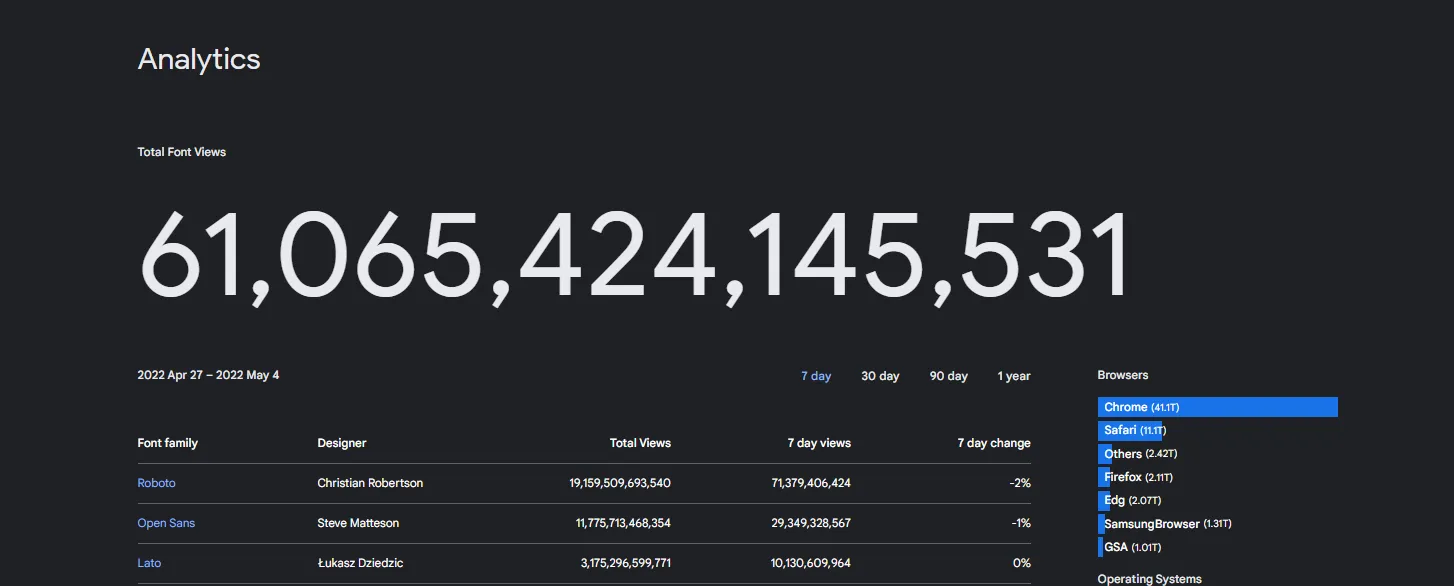
С момента появления этих шрифтов в 2010 году они широко используются на веб-сайтах. Проверка в Google Font Analytics, общее количество просмотров шрифтов в настоящее время составляет 61 065 424 145 531.

Это определенно свидетельствует об огромном использовании этих шрифтов с течением времени, при этом Roboto font фактически лидирует по количеству просмотров.
Почему вы должны размещать шрифты Google локально
Поскольку запросы шрифтов Google отправляются на серверы Google, если вы потенциально используете несколько этих шрифтов на своем веб-сайте, это приведет к ряду запросов к серверам. Это, в свою очередь, приведет к тому, что ваш веб-сайт будет работать немного медленнее из-за количества HTTP-запросов.
В таких случаях после тестирования вашего сайта с помощью таких инструментов, как GTmetrix, PageSpeed Insights и Pingdom, шрифты Google, скорее всего, будут помечены, что снизит ваши оценки и время загрузки.
Следовательно, важно, чтобы вы разместили нужные вам шрифты на своем сервере, чтобы уменьшить трафик HTTP-запросов и повысить общую производительность сайта.
Кроме того, рекомендуется использовать CDN для вашего веб-сайта, если вы хотите разместить свои шрифты локально. Отсутствие CDN потенциально может негативно сказаться на скорости работы вашего веб-сайта.
Как разместить шрифты Google локально
Размещение шрифтов Google локально на вашем сайте WordPress возможно с помощью плагина или вручную. Мы рассмотрим, как этого достичь, используя оба метода.
Размещение шрифтов Google локально с помощью ручного метода
Чтобы разместить эти шрифты локально с помощью ручного метода, вам необходимо выполнить следующие шаги:
1. Загрузите шрифт
Чтобы загрузить файл шрифта, сначала перейдите на fonts.google.com и найдите нужный шрифт. В нашем примере мы будем использовать Open Sans.
Определив его, нажмите на кнопку “Загрузить семейство”.

Затем на ваш компьютер будет загружен zip-файл со всеми стилями и весами шрифтов.
2. Извлеките файлы
Далее нам нужно будет извлечь zip-файл и удалить ненужные файлы. В нашем случае нам понадобятся только OpenSans-Обычный и OpenSans-жирный.

3. Конвертируйте файлы шрифтов TrueType
Шрифт, который у нас есть, относится к форматам шрифтов TrueType (TTF). Нам нужно будет преобразовать их в формат Web Open Font Format (WOFF) для сжатия в зависимости от формата.
Для достижения этой цели вы можете использовать инструмент по вашему усмотрению, такой как cloudconvert или convertio.
После преобразования файлов вы можете загрузить форматы файлов.woff на свой компьютер.

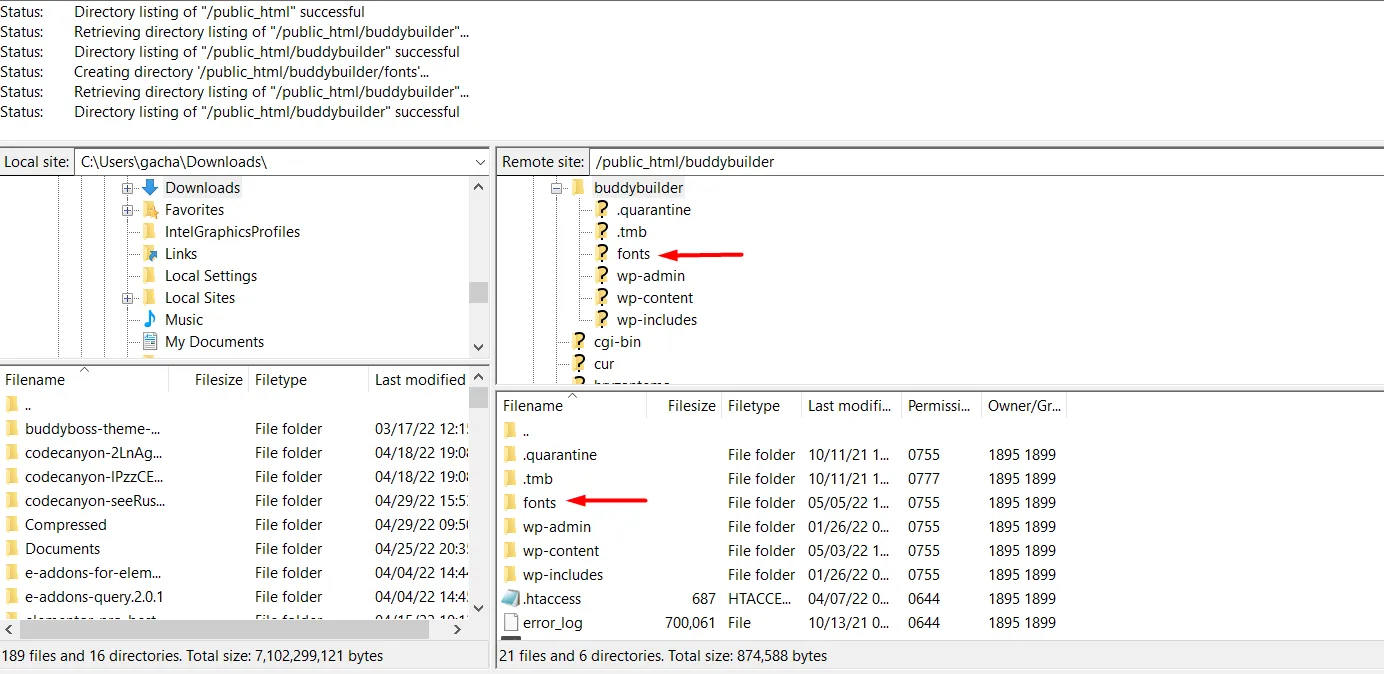
4. Получите доступ к файлам вашего сайта на сервере и настройте каталог шрифтов
Чтобы получить доступ к файлам вашего сайта, вам нужно будет войти в свою панель хостинга, такую как cPanel, или использовать программное обеспечение FTP, такое как Filezilla.
Как только это будет сделано, создайте каталог “шрифты” в корневом каталоге файлов вашего сайта, если у вас его еще нет.

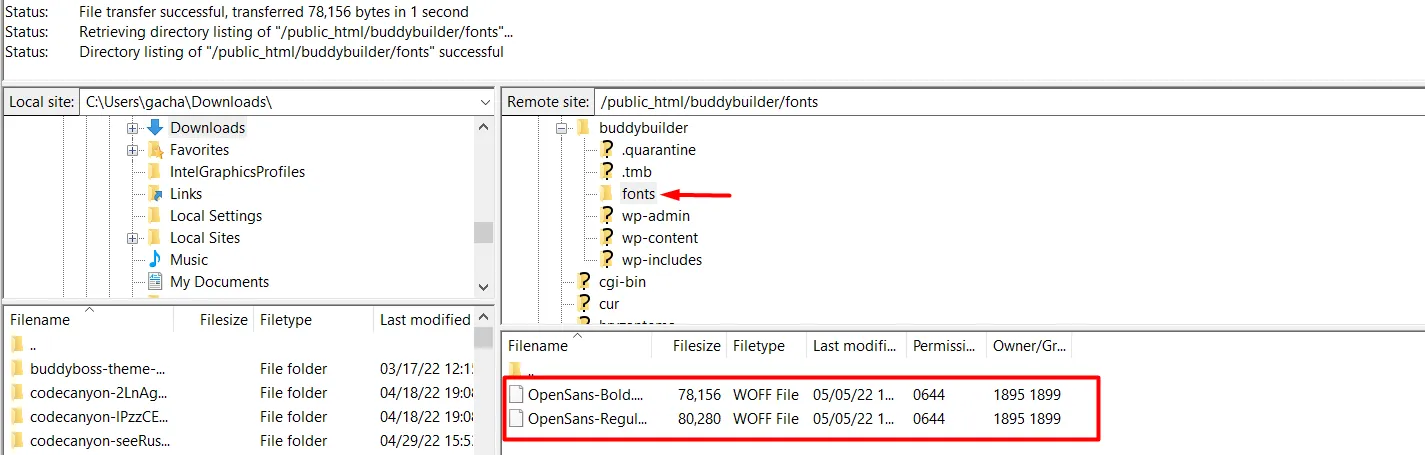
5. Загрузите свои шрифты Google
В только что созданном каталоге “шрифты” загрузите ваши файлы шрифтов.woff.

6. Интегрируйте шрифты в CSS вашей темы
Добавить шрифты в CSS вашей темы можно с помощью метода @font-face. Для этого перейдите на панель управления WordPress и перейдите в раздел «Внешний вид»> «Настройка»> «Дополнительные CSS».

Далее добавьте приведенный ниже CSS-код в Дополнительный раздел CSS:
@font-face {
font-family: 'OpenSans-Regular';
src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'OpenSans-Bold';
src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
}Вам нужно будет заменить yoururl на ваш фактический URL, а семейство шрифтов — на фактическое семейство шрифтов вашего шрифта. Как только это будет сделано, сохраните изменения.
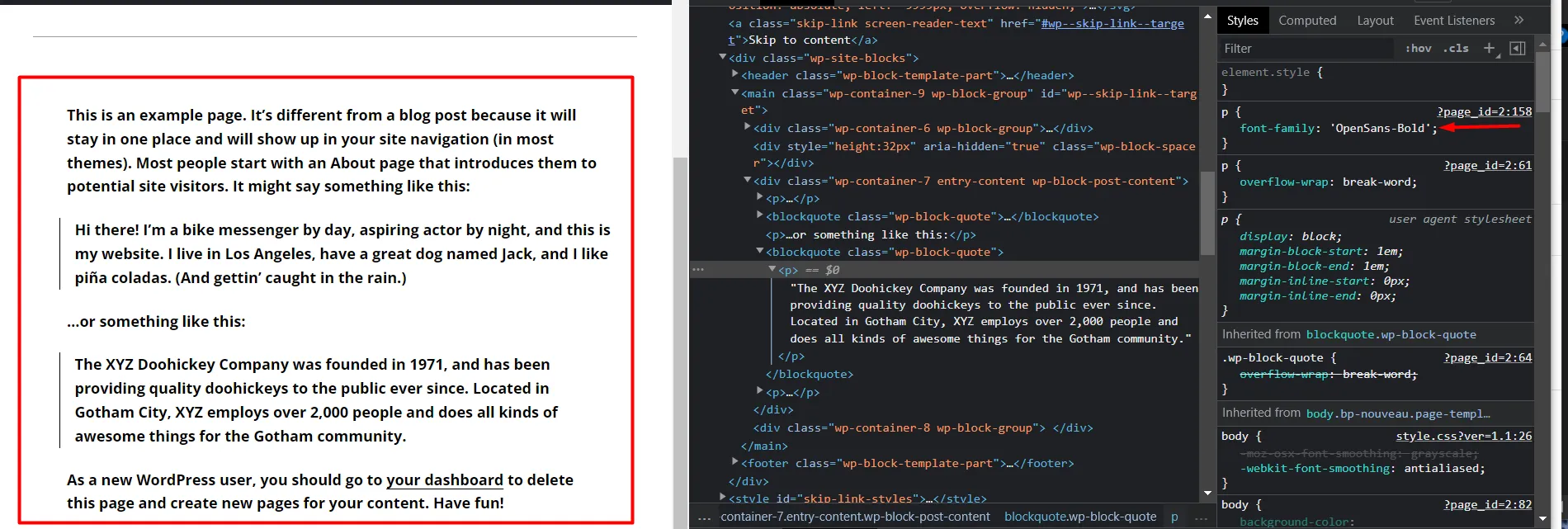
7. Примените шрифт к разделу или контенту вашего веб-сайта
Чтобы применить шрифт к разделу или контенту на вашем веб-сайте, вам нужно будет сделать это с помощью пользовательского CSS. Например, вы можете создавать абзацы на своем сайте с использованием шрифта, добавив следующий код CSS:
p {
font-family: 'OpenSans-Bold';
}Теперь, зайдя на свой сайт, вы заметите, что шрифт применен к вашим абзацам. Ниже приведен пример скриншота:

Локальный хостинг шрифтов Google С помощью плагина
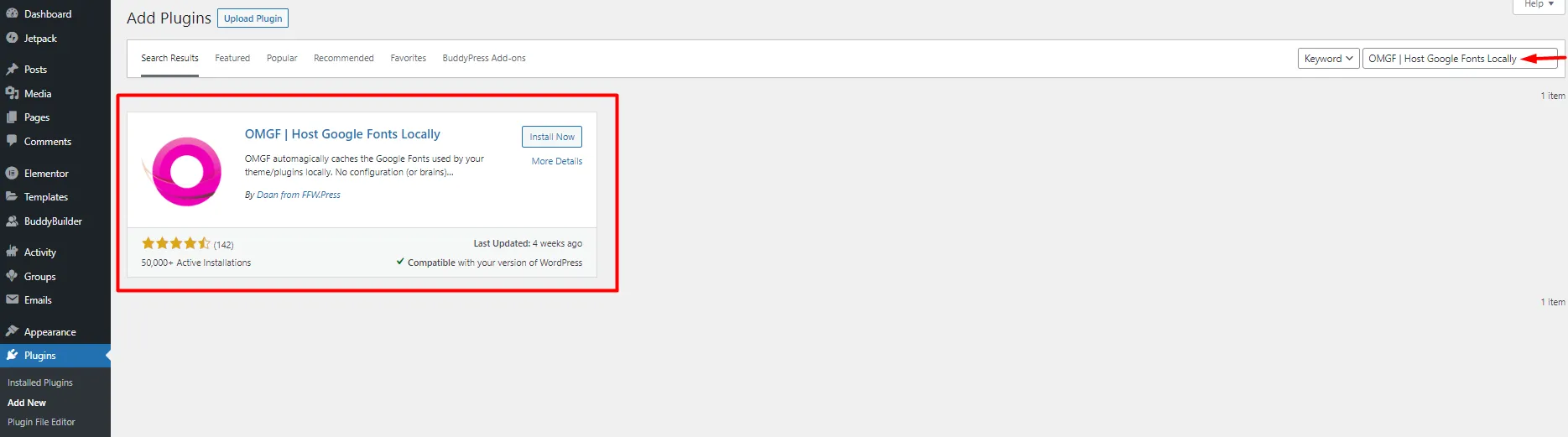
В этом методе мы рекомендуем использовать «OMGF | GDPR/DSGVO Compliant, Faster Google Fonts. Easy.» Чтобы установить плагин, перейдите в раздел Плагины > Добавить новый на панели управления WordPress и найдите плагин.

Приступайте к установке плагина, нажав кнопку “Установить сейчас», а также активируйте его.
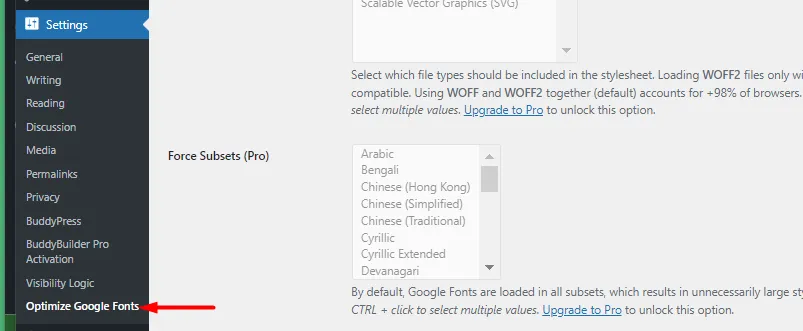
Как только это будет сделано, перейдите в раздел «Настройки» > «Оптимизировать шрифты Google».

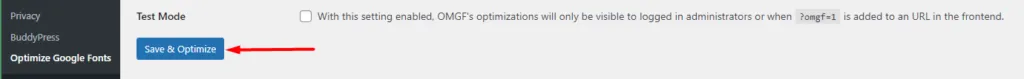
На вкладке «Оптимизировать шрифты“ нажмите на кнопку ”Сохранить и оптимизировать».

После этого ваши шрифты Google теперь будут размещены локально.
Отключите шрифты Google в вашей теме
После локального размещения ваших шрифтов вам нужно будет отключить шрифты, которые были ранее интегрированы в него. Существуют различные подходы к этому в зависимости от используемой вами темы. Для некоторых тем у них будет возможность отключить загрузку шрифтов Google.
Альтернативный метод — использование плагина Disable and Remove Google Fonts | GDPR & DSGVO friendly. Однако плагин может работать не со всеми существующими темами и плагинами. В большинстве случаев он будет работать только с темами WordPress по умолчанию.
В других темах вам нужно будет настроить код темы и удалить интеграцию с Google шрифтами. Мы рекомендуем проконсультироваться с командой разработчиков ваших тем, если это касается именно вас.
Заключение
Размещение ваших шрифтов локально не должно быть сложной задачей для реализации на вашем сайте WordPress. Принимая во внимание преимущества оптимизации и скорости просмотра страниц, которые дает локальное размещение ваших шрифтов Google, это определенно то, что необходимо принять во внимание.