Добавление изображений SVG на сайты WordPress вместо традиционных форматов изображений имеет свои преимущества. Изображения выглядят более четкими и резкими без сжатия или потери разрешения.
Но если у него есть преимущество перед другими традиционными форматами изображений, то что плохого в использовании его вместо изображений JPG или PNG?
Причина в том, что WordPress не поддерживает прямое использование файлов SVG из-за проблем безопасности.
Но это не значит, что вы не можете их использовать. В этом блоге мы предоставим вам лучшие способы легкого добавления изображений SVG на ваш сайт WordPress.
- Что такое SVG?
- Основные преимущества SVG:
- Примеры использования:
- Почему WordPress по умолчанию не поддерживает изображения SVG?
- 1. SVG-файлы основаны на коде
- 2. Риск межсайтового скриптинга (XSS)
- 3. Уязвимости загрузки файлов
- Как добавить изображения SVG на сайт WordPress?
- Способ 1: Добавьте файлы SVG или изображения в WordPress с помощью плагина WPCode
- Шаг 1: Установите плагин WPCode
- Шаг 2: Получите доступ к библиотеке фрагментов WPCode
- Шаг 3: Активируйте фрагмент кода
- Шаг 4: Загрузите файлы SVG на свой сайт WordPress.
- Шаг 5 (необязательно): разрешите другим пользователям загружать файлы SVG
- Способ 2: загрузка файлов SVG или изображений с помощью плагина поддержки SVG
- Шаг 1: Установите плагин поддержки SVG
- Шаг 2: Настройте параметры плагина
- Шаг 3: Ограничьте загрузку SVG для администраторов
- Шаг 4 (необязательно): включите расширенный режим для дополнительных функций
- Шаг 5: Сохраните настройки
- Шаг 6: Загрузите файлы SVG в публикацию или на страницу
- Метод 3: загрузка изображений или файлов SVG с помощью плагина Safe SVG
- Шаг 1: Установите плагин Safe SVG
- Шаг 2: Начните загрузку файлов SVG
- Шаг 3: Помните о разрешениях пользователя
- Шаг 4 (необязательно): обновление до премиум-версии
- Заключение
Что такое SVG?
SVG означает масштабируемую векторную графику. Это тип формата изображения, используемый для отображения графики на веб-сайтах. В отличие от распространенных форматов изображений, таких как JPEG или PNG, которые состоят из крошечных цветных квадратиков (пикселей), SVG состоят из линий, фигур и текста. Это делает их масштабируемыми, то есть они могут увеличиваться или уменьшаться без потери качества или размытия.
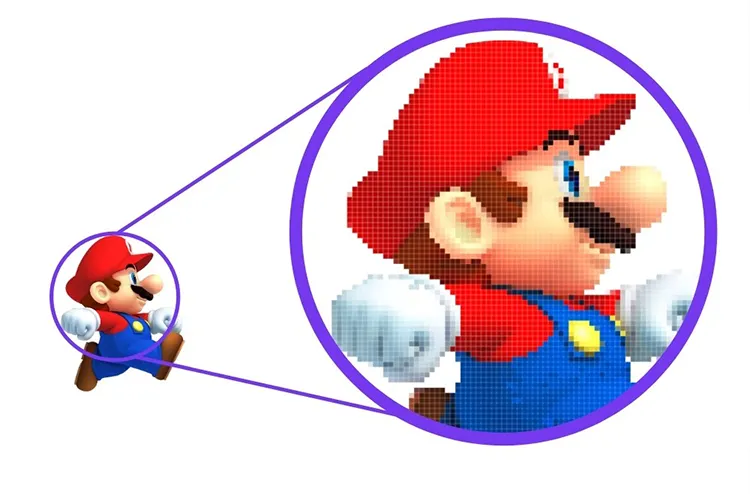
Например, при увеличении изображения PNG или JPEG вы можете заметить, что изображение становится пикселизированным (размытым или зернистым). Но с SVG изображение остается четким и ясным, независимо от того, насколько вы его увеличиваете или изменяете размер.

Изображение становится пикселизированным (размытым или зернистым)
Как работает SVG?
SVG работает, используя текстовые инструкции (написанные в XML) для описания форм и путей изображения. Думайте об этом как о наборе простых инструкций по рисованию для вашего веб-браузера.
Например, если вы нарисуете круг, файл SVG сообщит браузеру что-то вроде:
- «Нарисуй здесь круг, такого размера и такого цвета».

Изображение SVG не отображает пикселизацию
Поскольку это векторный формат (основанный на математике и геометрии, а не на пикселях), изображение можно масштабировать до любого размера без потери качества.
Основные преимущества SVG:
- Масштабируемость: вы можете сделать изображение любого размера, и оно все равно будет выглядеть идеально.
- Легковесность: файлы SVG часто имеют меньший размер, что ускоряет загрузку веб-сайтов.
- Редактируемость: поскольку изображение основано на коде, вы можете легко изменять цвета и формы даже после его создания.
- Интерактивность: SVG-файлы можно анимировать или делать интерактивными, что полезно для веб-дизайнеров и разработчиков.
Примеры использования:
- Логотипы и значки должны четко выглядеть на всех устройствах (от мобильных телефонов до больших экранов).
- Простые иллюстрации или графика, не требующие сложных деталей, таких как фотографии.
Примечание: если вы загрузите файл SVG на сайт WordPress, появится сообщение об ошибке, как показано ниже:

WordPress показывает сообщение об ошибке при загрузке файла SVG непосредственно на сайт WordPress
Почему WordPress по умолчанию не поддерживает изображения SVG?
Файлы SVG, хотя и чрезвычайно полезны для веб-дизайна, могут представлять угрозу безопасности при использовании на таких платформах, как WordPress, из-за своей структуры. Вот простое объяснение проблем безопасности с SVG:
1. SVG-файлы основаны на коде
В отличие от традиционных форматов изображений (вроде PNG или JPEG), которые представляют собой просто данные изображения, SVG по сути являются файлами XML. Это означает, что они состоят из текстового кода, описывающего формы, цвета и положения изображения. Поскольку они являются кодом, они также могут включать:
- Скрипты: SVG могут содержать JavaScript, который может использоваться для управления или анимации графики. Однако в SVG также может быть внедрен вредоносный код, что приводит к уязвимостям безопасности.
2. Риск межсайтового скриптинга (XSS)
SVG могут быть использованы с помощью атак Cross-Site Scripting (XSS). Если злоумышленник встраивает вредоносный JavaScript в файл SVG и загружает его на ваш сайт WordPress, этот скрипт может потенциально запуститься в браузере любого пользователя, который просматривает SVG. Это может быть использовано для:
- Кража информации о пользователе (например, файлов cookie или учетных данных).
- Перенаправлять пользователей на вредоносные веб-сайты.
- Запустите несанкционированный код на своем сайте.
3. Уязвимости загрузки файлов
WordPress по умолчанию не позволяет загружать файлы SVG, поскольку распознает потенциальные риски. Если вы включите загрузку SVG без принятия мер предосторожности, вы можете непреднамеренно разрешить загрузку вредоносных файлов. Это может привести к различным проблемам, включая:
- Взлом сервера: вредоносный код в SVG-файлах может использовать уязвимости сервера.
- Перехват учетной записи пользователя: если хакер получит доступ к вашей административной области WordPress с помощью атаки SVG, он может получить контроль над вашим сайтом.
Однако, несмотря на все эти потенциальные риски и проблемы безопасности, мы поможем вам легко и безопасно загружать и использовать изображения SVG на вашем сайте WordPress.
Ознакомьтесь с методами ниже:
Как добавить изображения SVG на сайт WordPress?
Ниже приведены некоторые из лучших методов, которые вы можете использовать для безопасного и надежного использования файлов SVG на сайте WordPress.
Способ 1: Добавьте файлы SVG или изображения в WordPress с помощью плагина WPCode
Шаг 1: Установите плагин WPCode
- Что такое WPCode? WPCode — это плагин, который помогает вам добавлять различные полезные фрагменты кода на ваш сайт WordPress без необходимости писать код самостоятельно. Эти фрагменты могут выполнять множество функций, которые в противном случае потребовали бы нескольких плагинов.
- Для начала вам нужно установить и активировать плагин WPCode. Если вы не уверены, как установить плагин, вы можете следовать базовому руководству, но обычно это так же просто, как перейти в раздел «Плагины» на панели инструментов WordPress, найти WPCode и нажать «Установить», а затем «Активировать».
Шаг 2: Получите доступ к библиотеке фрагментов WPCode
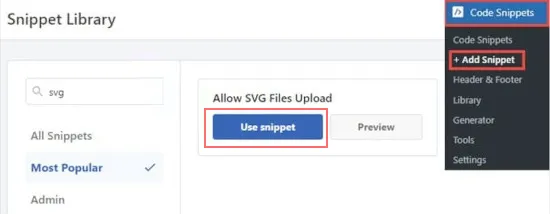
- После активации плагина перейдите в панель управления WordPress, затем в раздел Фрагменты кода» Добавить фрагмент.
- В строке поиска введите «svg», чтобы найти фрагмент, позволяющий загружать файлы SVG.
- Наведите указатель мыши на опцию «Разрешить загрузку файлов SVG» и нажмите «Использовать фрагмент», когда увидите ее.

Использовать сниппет в библиотеке сниппетов WPCode
Шаг 3: Активируйте фрагмент кода
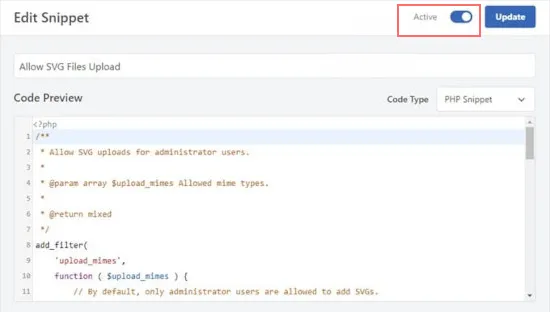
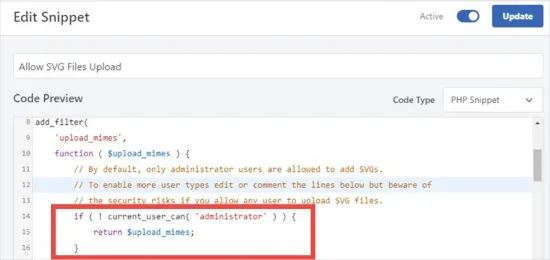
- После выбора фрагмента вы перейдете на страницу «Редактировать фрагмент». WPCode уже все настроил за вас, так что вам не нужно беспокоиться о том, чтобы что-то изменить.
- Все, что вам нужно сделать, это перевести переключатель в положение «Активно», а затем нажать кнопку «Обновить», чтобы сохранить изменения.

Активировать фрагмент кода
Шаг 4: Загрузите файлы SVG на свой сайт WordPress.
- Теперь, когда фрагмент кода активен, вы можете загружать файлы SVG так же, как и любые другие форматы изображений (например, JPG или PNG), не получая сообщения об ошибке от WordPress.

Загрузите файлы SVG на свой сайт WordPress
- Вы можете зайти в свою медиатеку и загрузить файл SVG, и он будет без проблем работать на вашем сайте.
Шаг 5 (необязательно): разрешите другим пользователям загружать файлы SVG
- По умолчанию только администраторы (пользователи самого высокого уровня) на вашем сайте WordPress могут загружать файлы SVG. Если вы хотите разрешить другим пользователям загружать SVG, вы можете отредактировать фрагмент.
- Как это сделать: Вам нужно удалить строки 14-16 в фрагменте кода. Эти строки ограничивают загрузку SVG только администраторами. Или вы можете «закомментировать» ограничение, добавив два слеша (//) в начале строк 11-13, что заставит WordPress игнорировать эти строки.

Разрешить другим пользователям загружать файлы SVG
- Сделав это, снова нажмите «Обновить», чтобы сохранить изменения.
Способ 2: загрузка файлов SVG или изображений с помощью плагина поддержки SVG
Шаг 1: Установите плагин поддержки SVG
- Что такое поддержка SVG? Поддержка SVG — это плагин, который позволяет вам загружать и отображать файлы SVG на вашем сайте WordPress. Он также дает вам контроль над тем, кто может загружать SVG, и даже позволяет использовать некоторые расширенные функции.
- Для начала вам нужно установить и активировать плагин SVG Support. Если вы не уверены, как это сделать, следуйте простому руководству, но обычно вы переходите в раздел «Плагины» на панели инструментов WordPress, ищете «SVG Support», нажимаете «Установить», а затем «Активировать».
Шаг 2: Настройте параметры плагина
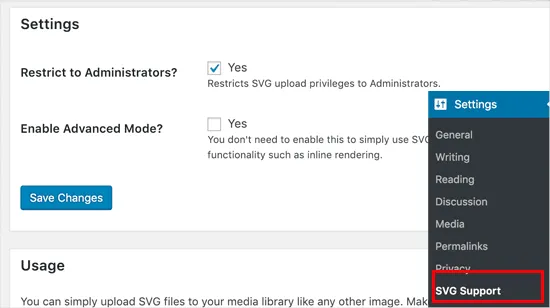
- После активации плагина перейдите в панель управления WordPress и выберите Настройки» Поддержка SVG.

Настройка параметров плагина поддержки SVG
- Здесь вы увидите несколько параметров для настройки обработки SVG-файлов.
Шаг 3: Ограничьте загрузку SVG для администраторов
- Чтобы сделать свой сайт более безопасным, вы можете ограничить загрузку SVG, чтобы только администраторы (пользователи самого высокого уровня) могли загружать SVG. Для этого просто установите флажок рядом с опцией «Ограничить для администраторов?».
- Это не позволит другим пользователям (например, редакторам или авторам) загружать файлы SVG.
Шаг 4 (необязательно): включите расширенный режим для дополнительных функций
- Расширенный режим предоставляет вам дополнительные возможности, такие как разрешение CSS-анимации или встроенного рендеринга SVG, что позволяет сделать ваши SVG-файлы интерактивными или анимированными.
- Если вы хотите использовать эти расширенные функции, просто отметьте опцию «Расширенный режим».
- Не волнуйтесь, если вы не уверены в том, что это за расширенные функции. Если они вам не нужны, вы можете пропустить этот шаг.
Шаг 5: Сохраните настройки
- После настройки параметров по своему усмотрению нажмите кнопку «Сохранить изменения», чтобы применить их.
Шаг 6: Загрузите файлы SVG в публикацию или на страницу
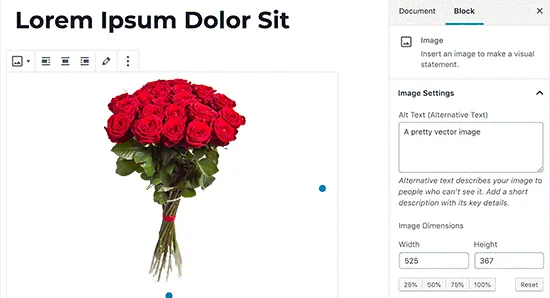
- Теперь, когда плагин поддержки SVG настроен, вы можете загружать файлы SVG в свои записи или страницы так же, как и любые другие файлы изображений.
- Для этого создайте новый пост или отредактируйте существующий. В редакторе постов добавьте блок изображения (так же, как вы это делаете для JPG или PNG) и загрузите свой SVG-файл.

Загрузите файлы SVG в сообщение или на страницу
Метод 3: загрузка изображений или файлов SVG с помощью плагина Safe SVG
Шаг 1: Установите плагин Safe SVG

Установите изображения SVG с помощью плагина Safe SVG
- Что такое Safe SVG? Safe SVG — это плагин, который позволяет загружать файлы SVG в WordPress, автоматически очищая их. Очистка означает очистку файла SVG от потенциально опасного кода, что делает его более безопасным для вашего сайта.
- Для начала вам нужно установить и активировать плагин Safe SVG. Если вы не уверены, как это сделать, следуйте простому руководству, но обычно вы переходите в раздел «Плагины» на панели управления WordPress, ищете «Safe SVG», а затем нажимаете «Установить» и «Активировать».
Шаг 2: Начните загрузку файлов SVG
- Хорошие новости: После активации плагин работает автоматически! Никаких настроек, которые нужно настраивать, не требуется.
- Вы можете сразу же начать загрузку файлов SVG в свою медиатеку WordPress, точно так же, как вы загружаете любой другой формат изображения (например, PNG или JPG).
Шаг 3: Помните о разрешениях пользователя
- По умолчанию бесплатная версия Safe SVG позволяет любому пользователю, который может писать посты (например, авторам или редакторам), загружать файлы SVG. Это может быть проблемой, если вы хотите больше контроля над тем, кто может загружать SVG, поскольку это увеличивает риск вредоносных загрузок.
Шаг 4 (необязательно): обновление до премиум-версии
- Если вы хотите контролировать, кто может загружать файлы SVG (например, ограничивая это только администраторами), вам нужно будет приобрести премиум-версию плагина Safe SVG. Премиум-версия позволяет вам управлять тем, кто может загружать файлы SVG, что дает вам больше контроля над безопасностью.
Заключение
Использование файлов SVG имеет свои преимущества и может стать мощным инструментом для улучшения визуального качества и масштабируемости изображений на вашем сайте WordPress.
Однако из-за потенциальных рисков безопасности важно безопасно обрабатывать загрузки SVG. К счастью, с правильными плагинами вы можете использовать SVG, не ставя под угрозу безопасность вашего сайта.
Мы надеемся, что эта запись в блоге помогла вам узнать, как добавлять изображения SVG на ваш сайт WordPress. Если у вас есть какие-либо вопросы или предложения, пожалуйста, напишите их в разделе комментариев ниже.