При работе с большими объемами данных возникает ситуация, когда необходимо вывести свойства объекта и связанные с ним значения для очистки и сортировки. Кроме того, в случае обновления данных конкретного объекта и одновременного наблюдения за его изменением. В таких сценариях создание дампа объекта в JavaScript очень полезно для мгновенного доступа к данным и управления ими.
В этом блоге объясняется, как создавать дамп объектов в JavaScript.
- Как сбросить объект в JavaScript?
- Подход 1: дамп объекта в JavaScript с использованием метода console.log()
- Пример
- Подход 2: дамп объекта в JavaScript с использованием метода console.dir()
- Пример
- Подход 3: дамп объекта в JavaScript с использованием метода console.table()
- Пример
- Подход 4: дамп объекта в JavaScript с использованием метода JSON.stringify()
- Пример
- Подход 5: дамп объекта в JavaScript с использованием метода Object.entries()
- Пример
- Вывод
Как сбросить объект в JavaScript?
Выгрузить объект в JavaScript можно следующими способами:
- Метод
console.log(). - Метод
console.dir(). - Метод
console.table(). - Метод
JSON.stringify(). - Метод
Object.entries().
Пройдите упомянутые методы один за другим!
Подход 1: дамп объекта в JavaScript с использованием метода console.log()
Метод «console.log()» используется для регистрации некоторого значения на консоли. Этот метод можно применять для создания дампа объекта, содержа объект вместе с его свойствами в качестве аргумента и регистрируя его.
Пример
Давайте рассмотрим следующий пример:
<script type="text/javascript">
console.log({name: "Harry", age: "22", city: "Los Angeles"})
</script>В приведенном выше фрагменте кода выполните следующие шаги:
- Содержит объект вместе с его свойствами с именами «имя», «возраст» и «город».
- Наконец, выгрузите содержащийся объект на консоль.
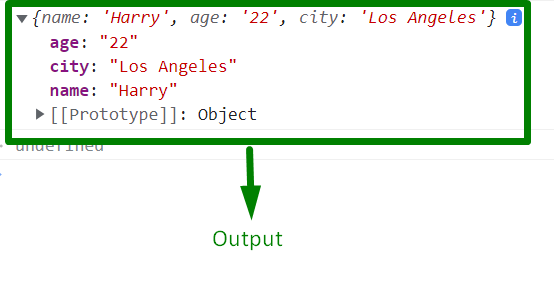
Выход
![]()

В приведенном выше выводе видно, что содержащийся объект выгружается на консоль.
Подход 2: дамп объекта в JavaScript с использованием метода console.dir()
Метод console.dir() регистрирует интерактивный список свойств, содержащихся в указанном объекте. Этот метод специально предназначен для отображения объектов и также может быть реализован аналогичным образом для вывода содержащегося объекта на консоль.
Пример
Давайте последуем приведенному ниже пример
<script type="text/javascript">
console.dir({name: "Harry", age: "22", city: "Los Angeles"})
</script>В приведенных выше строках кода выполните следующие шаги:
- Вспомните обсуждавшуюся процедуру в предыдущем подходе, чтобы содержать свойства объекта.
- Наконец, выгрузите содержащийся объект с указанными свойствами на консоль.
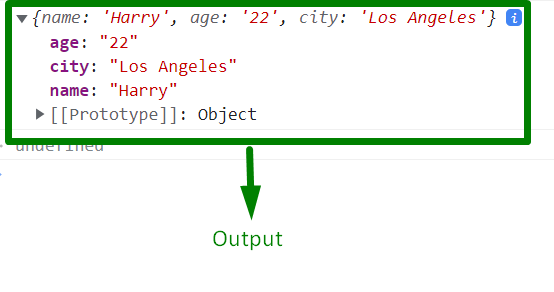
Выход
![]()

Из приведенного выше вывода видно, что указанный объект успешно сброшен.
Подход 3: дамп объекта в JavaScript с использованием метода console.table()
Метод console.table() записывает содержащиеся данные в виде таблицы. Этот метод можно использовать таким образом, что каждый элемент, содержащийся в массиве объекта, будет строкой, а первый столбец в таблице будет ссылаться на свойства массива, соответствующие индексу.
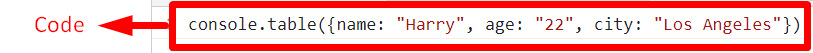
Пример
Следуйте приведенным ниже шагам:
<script type="text/javascript">
console.table({name: "Harry", age: "22", city: "Los Angeles"})
</script>В приведенном выше коде:
- Вспомним обсуждавшийся подход к заданию свойств и значений объекта.
- Наконец, отобразите содержащийся объект в виде таблицы.
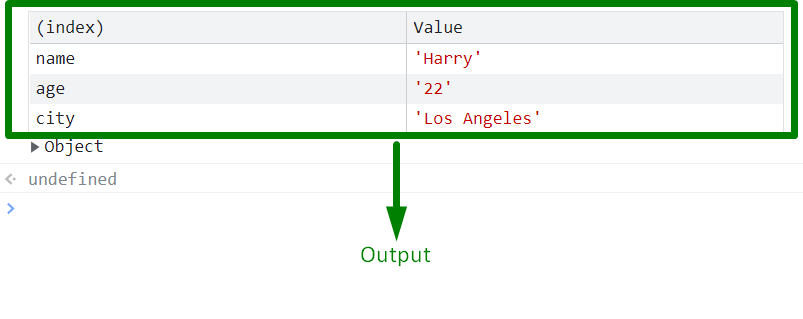
Выход


Из приведенного выше вывода видно, что содержащиеся в нем свойства и значения объекта выводятся в виде таблицы.
Подход 4: дамп объекта в JavaScript с использованием метода JSON.stringify()
Метод «JSON.stringify()» используется для преобразования объекта JavaScript в строку. Этот метод можно применить для вывода объекта в виде строки на консоль.
Пример
Перейдем к приведенному ниже примеру:
<script type="text/javascript">
console.log(JSON.stringify({name: "Harry", age: "22", city: "Los Angeles"}))
</script>В вышеописанных шагах:
- Возродить обсуждаемый метод выделения свойств объекта.
- Кроме того, примените метод «JSON.stringify()», чтобы выгрузить объект в виде строки.
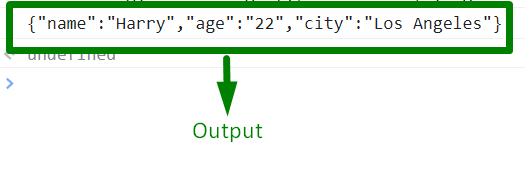
Выход
![]()

В приведенном выше выводе видно, что объект сбрасывается как «строка».
Подход 5: дамп объекта в JavaScript с использованием метода Object.entries()
Метод «Object.entries()» выдает массив объектов в виде перечислимых пар [ключ, значение]. Этот метод можно использовать для вывода объекта в его аргументе в виде пар «ключ-значение».
Пример
Следуйте приведенному ниже примеру:
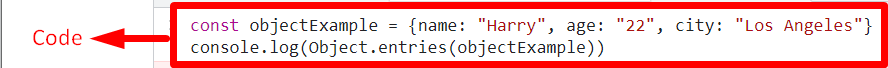
<script type="text/javascript">
const objectExample = {name: "Harry", age: "22", city: "Los Angeles"}
console.log(Object.entries(objectExample))
</script>В приведенном выше фрагменте кода выполните следующие шаги:
- Определите объект с именем «objectExample», имеющий указанные свойства.
- Наконец, примените метод «Object.entries()», чтобы вывести созданный объект в виде массива.
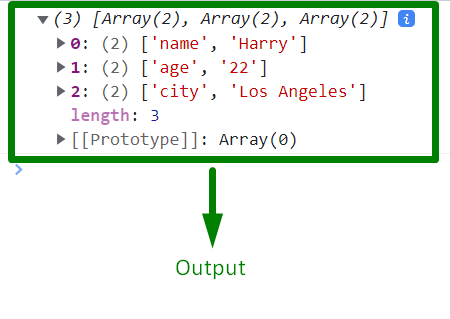
Выход


Из приведенного выше вывода можно убедиться, что требуемая функциональность достигнута.
Вывод
Метод «console.log()», метод «console.dir()», метод «console.table()», метод «JSON.stringify()» или метод «Object.entries()» могут использоваться для вывода объектов в JavaScript. Первые два метода можно использовать для прямого вывода объекта на консоль. console.table может применяться для вывода объекта в виде таблицы. JSON.stringify() может быть реализован для вывода объекта в виде строки. Однако метод Object.entries() можно использовать для вывода объекта в виде массива. В этом руководстве объясняется, как создавать дамп объектов в JavaScript.