Вы хотите, чтобы ссылки на странице выглядели иначе, чем обычный текст, чтобы их было легче различить? Вы можете использовать CSS для изменения внешнего вида ссылок, настроив их через свойства элемента «a».
Помимо изменения визуальных свойств ссылок, вы также можете указать, какую ссылку вы хотите изменить. Например, посещенные ссылки, активные ссылки, наведенные ссылки и так далее.
Как изменить цвет ссылки
Элемент ‘a’ определяет ссылки в CSS. Чтобы изменить цвет, нужно установить свойство color в название, шестнадцатеричный код или значение RGB нужного вам цвета.
a {
color: red;
}В этом примере все действующие ссылки будут отображаться красным цветом.
Как изменить цвет текста
Если вы хотите изменить цвет текста на вашей веб-странице, вам нужно выбрать конкретный элемент, который вы хотите изменить, и установить свойство color.
p {
color: blue;
}Здесь все элементы <p> будут отображаться синим цветом.
Как установить другие свойства ссылок
Вы можете изменить не только цвет, но и многое другое в отображении ссылок. Вот некоторые другие свойства, которые можно изменить с помощью элемента ‘a’.
a {
color: blue;
text-decoration: none;
background-color: yellow;
font-size: 16px;
font-weight: bold;
}Вы также можете задать стили для разных типов ссылок.
a {
color: blue;
text-decoration: underline;
}
a:visited {
color: purple;
}
a:hover {
color: red;
text-decoration: none;
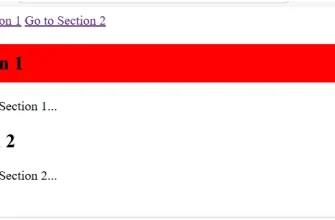
}Здесь мы изменили цвет определенных типов ссылок на странице.
Часто задаваемые вопросы:
Могу ли я использовать RGB или HEX значения для установки цвета ссылки?
Да, вы можете использовать значения RGB, коды HEX или название цвета.
a {
color: #00F; /* blue */
}
a:hover {
color: rgb(255, 0, 0); /* red */
}Как изменить цвет ссылок при наведении?
Выберите псевдокласс «a:hover» и установите свойство color.
a:hover {
color: red;
}Как изменить цвет текста при клике в CSS?
Для этого нужно выбрать псевдокласс «:active» и установить его свойство color.
p:active {
color: red;
}В этом примере при нажатии на элемент <p> его цвет будет меняться. Это работает только для ссылок, кнопок и вводимых форм.
Мы надеемся, что это руководство по CSS для ссылок помогло вам. Если у вас появились вопросы, мы будем рады ответить на них в комментариях ниже.