Когда вы добавляете HTML-контент на свою веб-страницу, он накладывается сам на себя, оставляя много места по краям или придавая вашему контенту странный вид. Затем для определения макетов и расположения элементов использовалось float свойство CSS вместе с position, но оно было сложным в использовании, особенно когда речь шла об отзывчивости.
Вам больше не нужно использовать свойства float и position для организации контейнеров макета и стиля вашей страницы или содержимого параллельно. С развитием Интернета и технологий у вас теперь есть две системы верстки CSS: flexbox и CSS grid. Это руководство посвящено CSS flexbox.
Это руководство научит вас всему, что вам нужно знать о системе компоновки CSS flexbox, включая ось компоновки flexbox и ее свойства, выравнивание элементов flex, добавление пробелов и упорядочивание этих элементов и многое другое. Вы также узнаете, когда использовать flexbox, а когда CSS grid, к концу этого руководства.
- Что такое Flexbox?
- Понимание оси компоновки Flexbox
- Свойства Flexbox
- Как создать гибкий контейнер
- Как задать направление сгибания
- Перенос элементов flex
- Как выровнять элементы по главной оси
- Как выровнять элементы по поперечной оси
- Разделение элементов flex по горизонтали и вертикали
- Упорядочивание элементов
- Изменение размера элементов flex – увеличение и сжатие
- flex-basis
- flex-grow
- flex-shrink
- Сокращение flex для улучшения синтаксиса
- Когда использовать flexbox поверх CSS grid
- Подведение итогов
Что такое Flexbox?
CSS flexbox — это одномерная система верстки, которую можно использовать для создания макета оси строк или столбцов. Это модуль, а не отдельное свойство, потому что он включает в себя несколько свойств, некоторые из которых предназначены для контейнера flex (родительский элемент), а другие — для элементов flex (дочерние элементы). Этот модуль компоновки позволяет контейнеру изменять ширину/высоту (и порядок расположения) своих элементов, чтобы они наилучшим образом соответствовали доступному пространству и поддерживали все устройства отображения и размеры экрана.
CSS flexbox был представлен в 2009 году как новая система верстки, упрощающая создание адаптивных веб-страниц и упорядочивание ваших элементов, и с тех пор его популярность растет. Flex разработан для обеспечения более эффективного способа размещения всех элементов, выравнивания и распределения пространства между каждым элементом в контейнере, даже если размеры каждого элемента flex неизвестны и/или являются динамическими.
Это упрощает проектирование и создание адаптивных веб-страниц, устраняя необходимость в хитрых взломах и множестве свойств float и position в вашем CSS-коде. Flexbox позволяет автоматически масштабировать элементы (изменять их высоту или ширину), чтобы заполнить доступное пространство, сжимать или увеличивать элементы, чтобы они поместились в контейнер, и предотвращать переполнение. С его помощью можно изменять порядок элементов, создавать столбцы одинаковой высоты, проектировать панели навигации и многое другое.
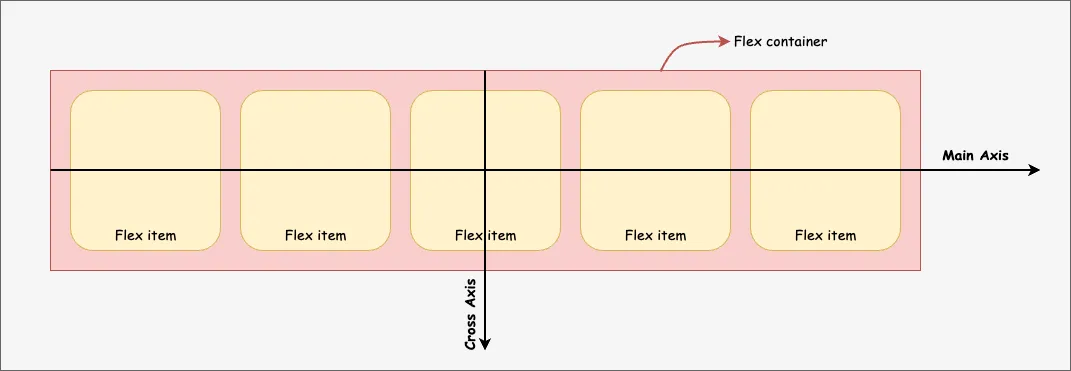
Понимание оси компоновки Flexbox
Способ расположения элементов при использовании flexbox основан на указаниях flex. Если значение по умолчанию flex-direction равно row, то ваша главная ось проходит вдоль строки, а поперечная ось — вдоль столбца. Если flex-direction есть column, ваша главная ось проходит вдоль столбца, а поперечная ось — вдоль строки.

Основная ось, по которой элементы flex размещаются в контейнере flex, обычно называется главной осью. Она не обязательно горизонтальна, поскольку зависит от flex-direction свойства. Поперечная ось перпендикулярна главной оси. Ее направление зависит от направления главной оси.
Свойства Flexbox
Flexbox — это модуль, то есть он содержит множество свойств, которые применяются либо к контейнеру flexbox, либо к элементам flex. Вот таблица, в которой показан список элементов, которые вы можете применить либо к контейнеру flex, либо к элементам:
| Flex container | Flex Items |
| display | order |
| flex-direction | flex-grow |
| flex-wrap | flex-shrink |
| flex-flow | flex-basis |
| justify-content | flex |
| align-items | align-self |
| align-content | |
| gap, row-gap, column-gap |
Как создать гибкий контейнер
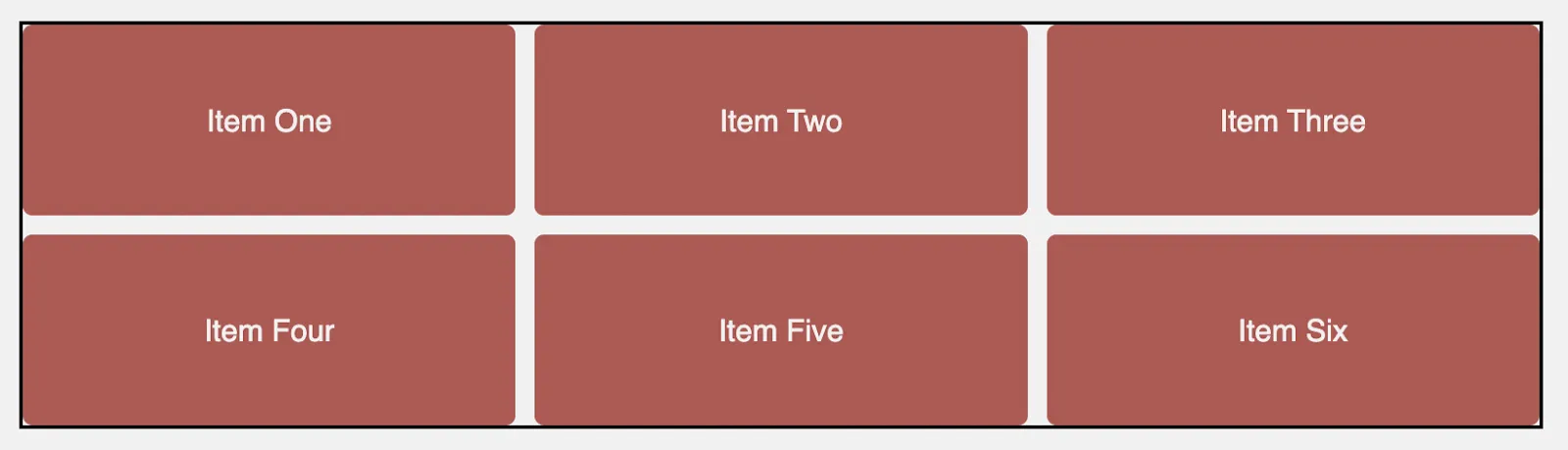
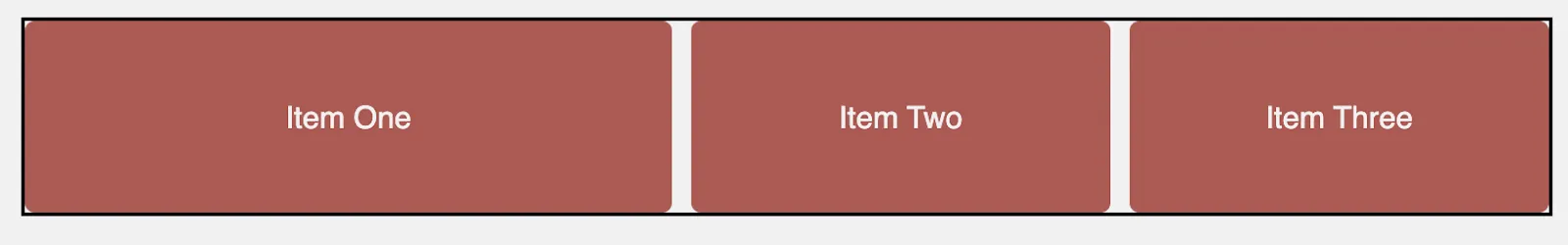
Flex container — это контейнер, который содержит все элементы flex. Например, если у вас есть div который содержит три других div:
<div class="flex-container">
<div class="flex-item">
<p>Item One</p>
</div>
<div class="flex-item">
<p>Item Two</p>
</div>
<div class="flex-item">
<p>Item Three</p>
</div>
</div>Чтобы сделать родительский div гибким контейнером, вы должны применить свойство display и присвоить ему значение flex. Это превращает контейнер в блочный элемент, позволяя гибкую компоновку для всех его прямых дочерних элементов.
.flex-container {
display: flex;
}Вы также можете установить значение в inline-flex, которое работает аналогично. Единственное отличие заключается в том, что контейнер создается как встроенный элемент.
.flex-container {
display: inline-flex;
}💡 Элемент flex с абсолютным расположением не участвует в flex layout.
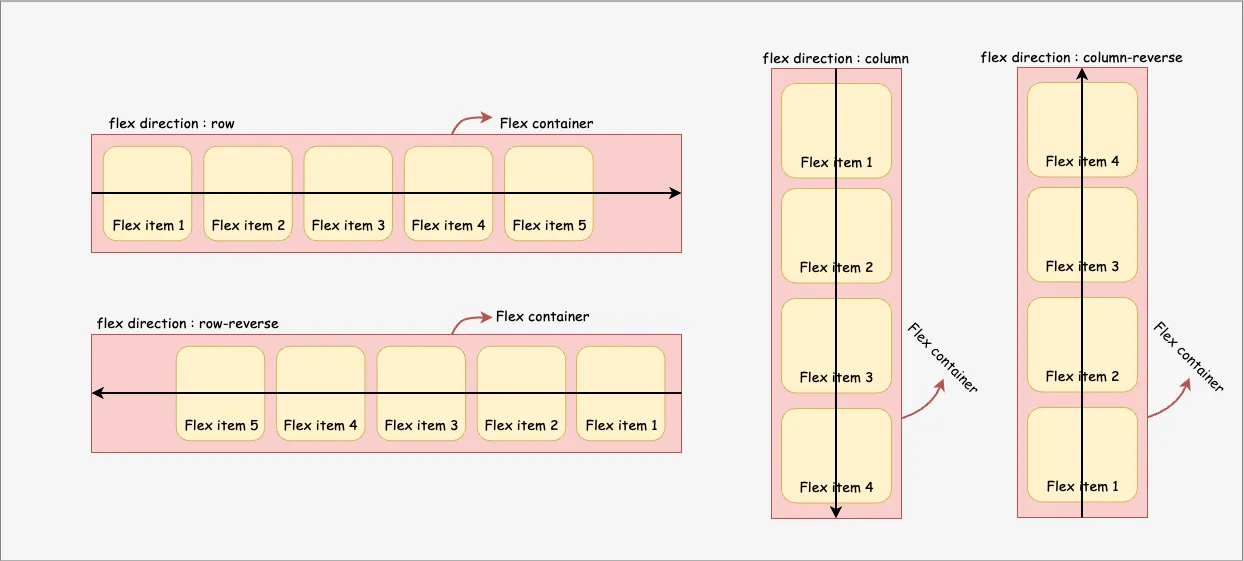
Как задать направление сгибания
Вы можете задать направление ваших элементов flex, используя свойство flex-direction. Вы можете настроить изгиб элементов по вертикали (column), горизонтали (row) или даже поменять местами элементы в указанном направлении, используя такие значения, как row-reverse и column-reverse.
.flex-container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}flex-direction Свойство будет работать только в контейнере flex, что означает, что вы должны были использовать display свойство и установить значение в flex или inline-flex.

Значение по умолчанию flex-direction равно row, которое устанавливает элементы flex слева направо. В отличие от этого, row-reverse делает обратное и устанавливает элементы flex справа налево. column установит элементы flex сверху вниз с порядком элементов, аналогичным row, в то время как column-reverse изменит элементы flex снизу вверх.
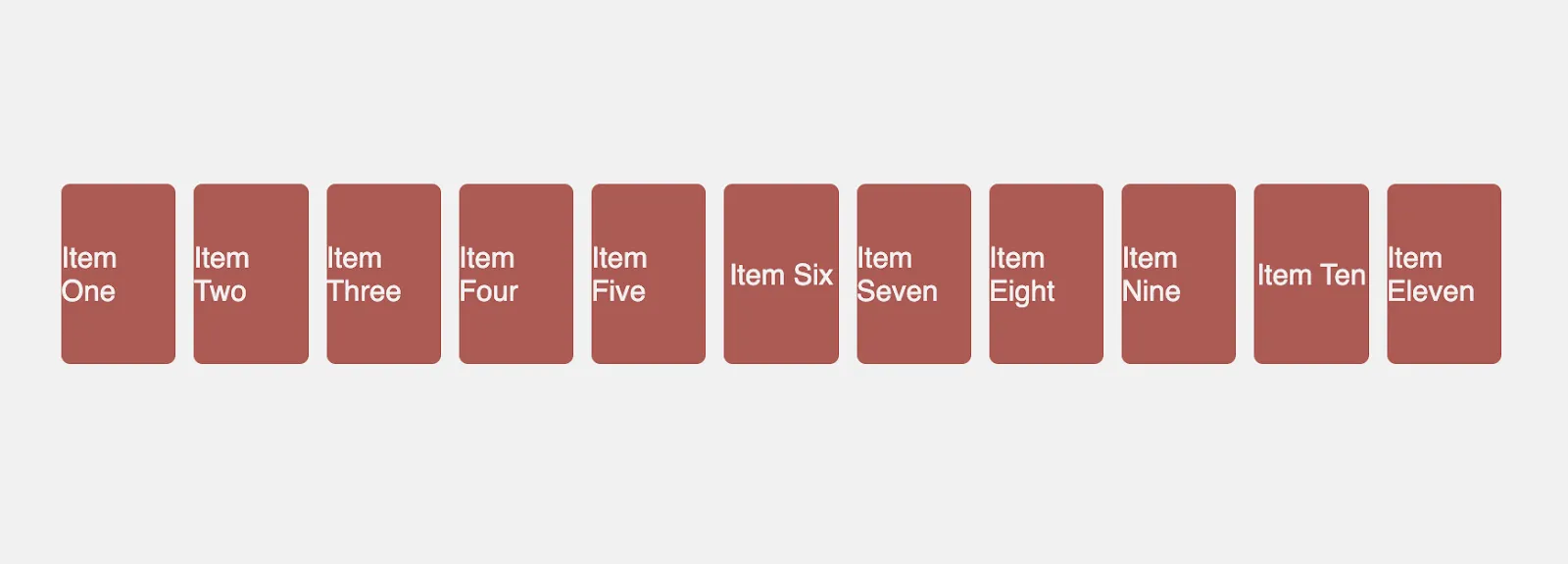
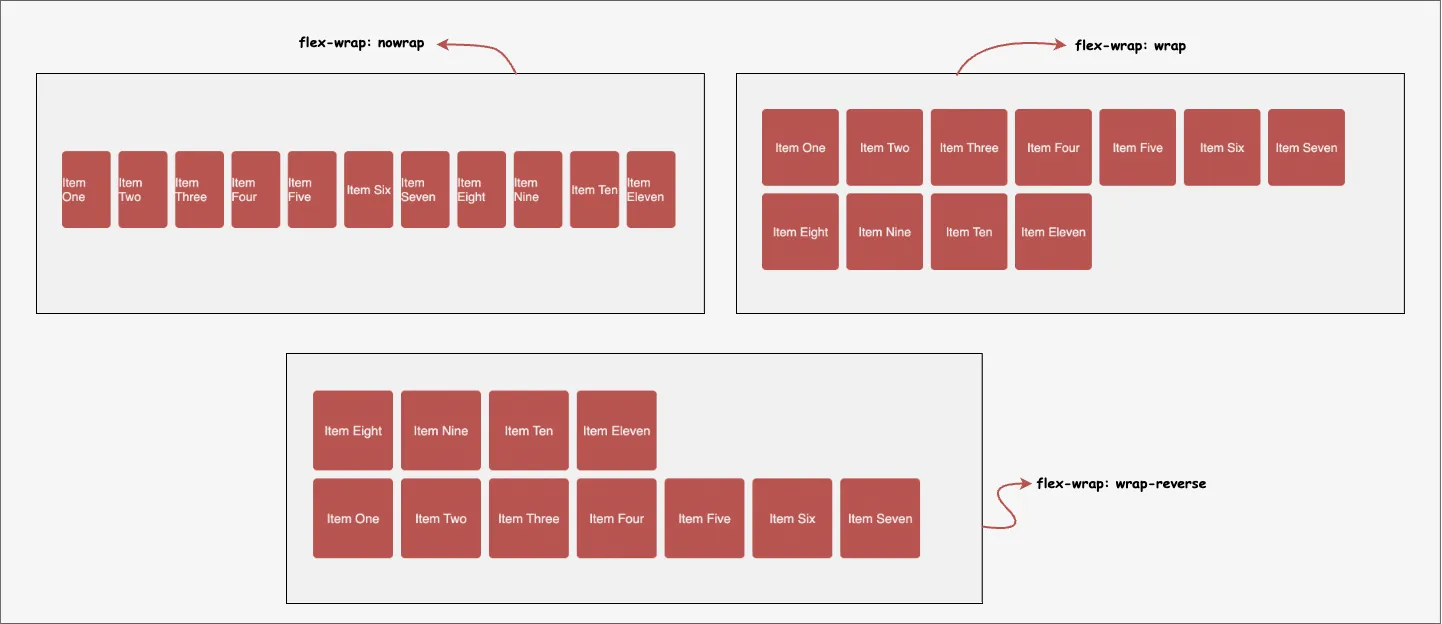
Перенос элементов flex
Когда вы создаете гибкий контейнер, все его элементы (flex items) по умолчанию будут пытаться поместиться в одну строку. Когда эти элементы достигают максимальной ширины, они сжимаются, чтобы поместиться в эту единственную строку.

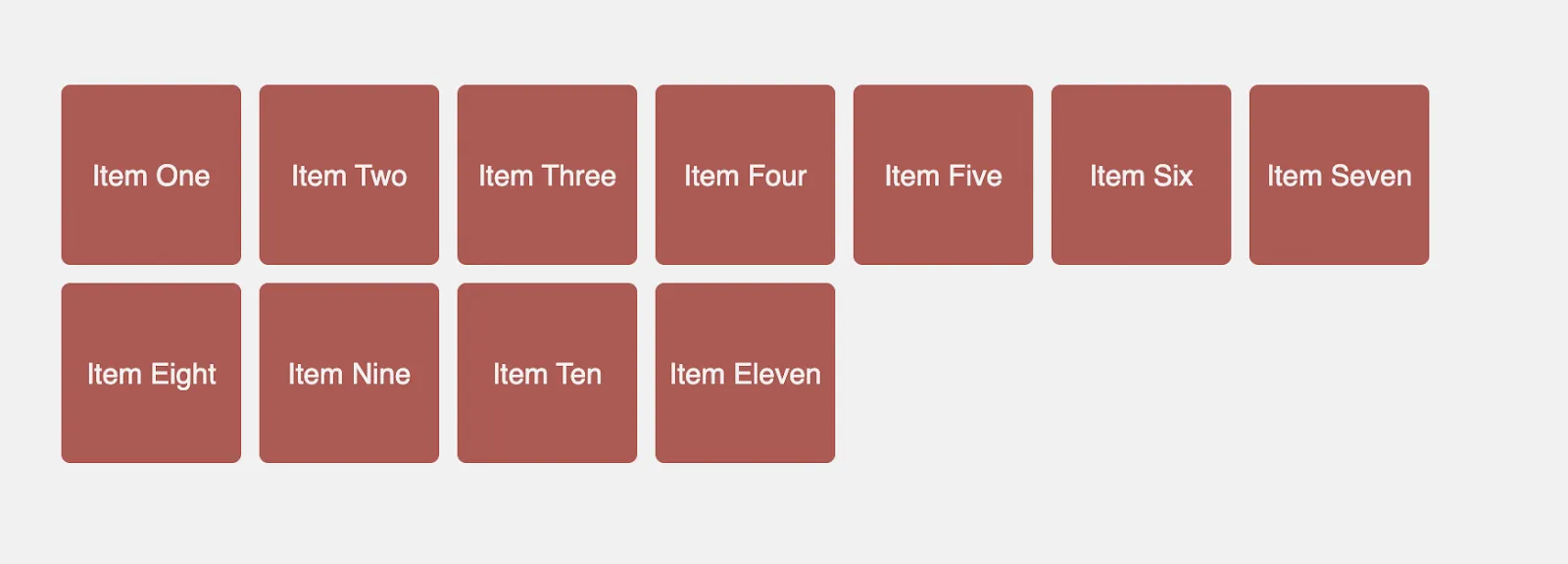
Вы можете изменить это и позволить элементам переноситься по мере необходимости с помощью flex-wrap свойства. Это свойство имеет три значения, но переносное значение поможет избежать сжатия элементов flex в одну строку.
.flex-container {
display: flex;
flex-wrap: wrap;
}
Есть еще два значения, nowrap и wrap-reverse. wrap поможет вам перенести ваши элементы в несколько строк сверху вниз, вместо сжатия всех элементов flex в одну строку. В то время как значение по умолчанию nowrap заставляет все элементы flex сжиматься в одну строку, wrap-reverse заставляет элементы flex переноситься в несколько строк снизу вверх.

На данный момент вы изучили два важных свойства: flex-direction и flex-wrap. Если вам нужно использовать оба свойства, то вы можете использовать сокращённое свойство flex-flow.
.flex-container {
display: flex;
flex-flow: column wrap;
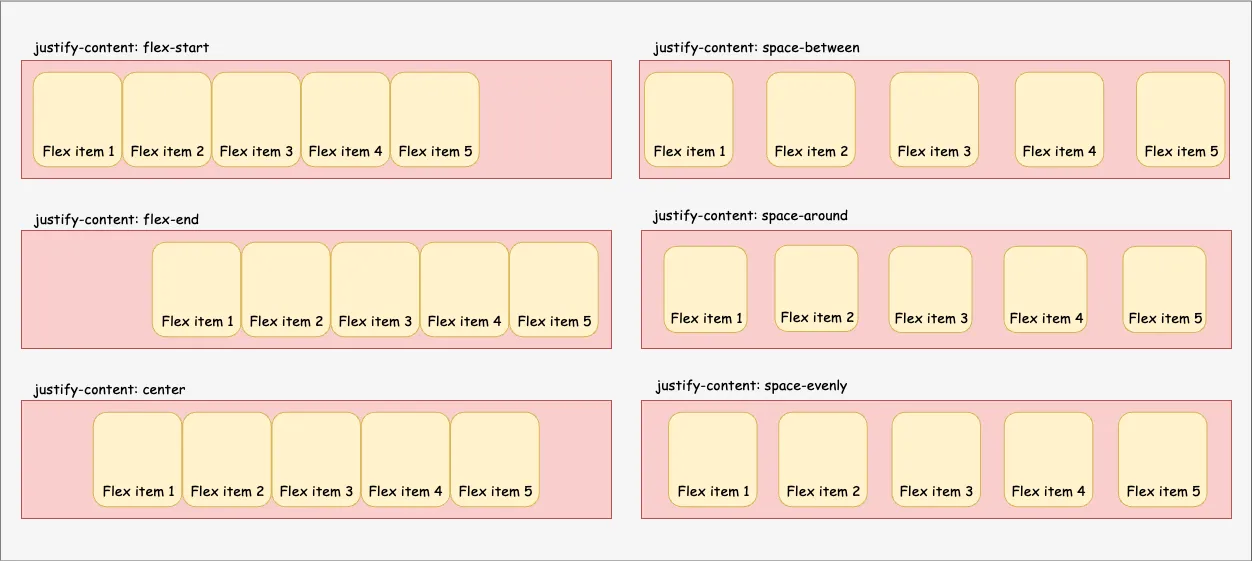
}Как выровнять элементы по главной оси
Свойство justify-content определяет горизонтальное выравнивание элементов flex. Это свойство имеет шесть основных значений, которые выполняют отдельные функции, все они направлены на осуществление некоторого контроля над выравниванием элементов flex.
.flex-container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}flex-start: Это значение по умолчанию, при котором элементы flex упаковываются ближе к началу главной оси илиflex-direction.flex-end: Это противоположноflex-start, поскольку элементы flex упаковываются ближе к концу главной оси илиflex-direction.center: Это идеально подходит для элементов flex в контейнере flex. Другие параметры, такие как start, end, left и right, соответствуют указанному значению. Например, когда вы устанавливаете значение вright, элементы flex будут упакованы по направлению к правому краю контейнера.space-between: Этот параметр равномерно распределяет элементы flex в строке, начинающейся и заканчивающейся на границе контейнера flex, за исключением отступов или полей.space-around: Эта опция равномерно распределит элементы flex в соответствии с равным пространством вокруг них (слева, справа, снизу и сверху). Важно знать, что промежуток между каждым элементом не будет таким же, как между верхним и нижним, потому что это сумма промежутков справа и слева от обоих элементов.space-evenly: Это создает точное пространство между каждым элементом flex, гарантируя, что пространство между любыми двумя элементами и краями будет равным.

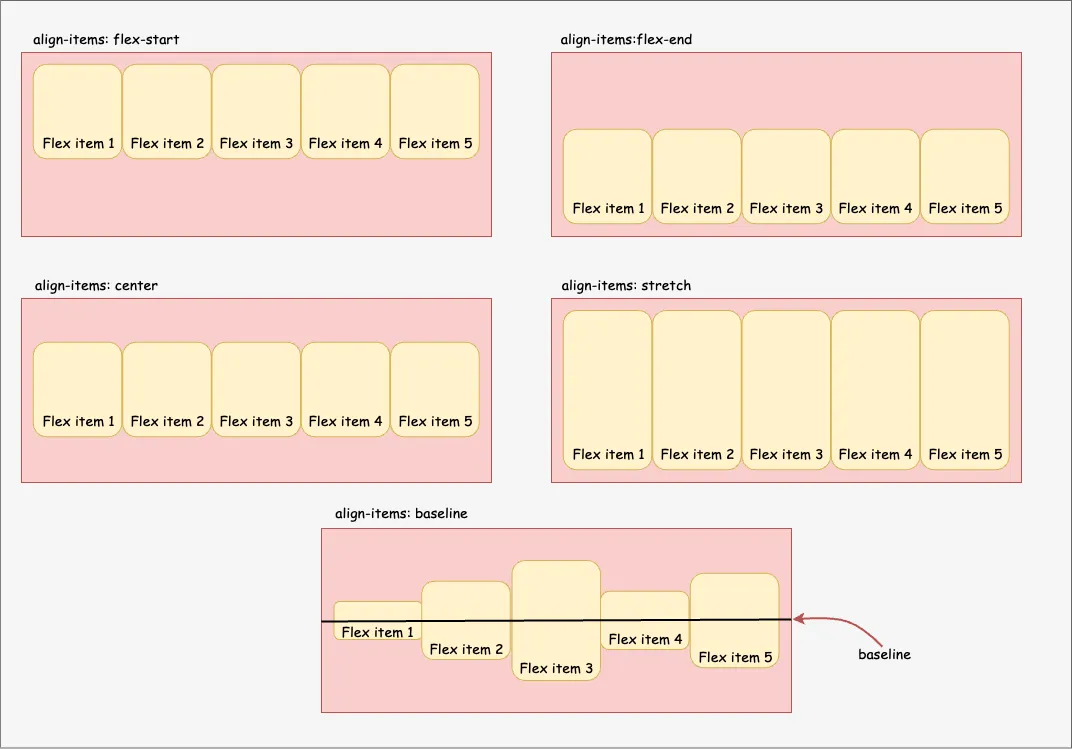
Как выровнять элементы по поперечной оси
Помимо выравнивания элементов по главной оси, вы также можете выполнить выравнивание по поперечной оси, используя свойство align-items. Как и justify-content свойство, align-items также имеет около пяти значений, которые можно использовать для выравнивания элементов flex.
.flex-container {
display: flex;
align-items: stretch | flex-start | flex-end | center | baseline;
}stretch: По умолчанию элементы flex растягиваются, чтобы заполнить контейнер flex, сохраняя при этом свойстваmin-widthиmax-width.flex-start: Это помещает все элементы flex в начало поперечной оси на основеflex-direction. Другими значениями, похожими на это, являютсяstartиself-start.flex-end: Это противоположноflex-start, поскольку элементы flex размещаются в конце поперечной оси. Другими значениями, похожими на это, являютсяendиself-end.center: При этом элементы flex размещаются в центре вдоль поперечной оси.baseline: Все элементы flex выровнены в том смысле, что их базовые линии выровнены.

align-items работает с однострочными элементами flex, в то время как вы можете использовать align-content свойство для определения вертикального выравнивания нескольких строк элементов. Это свойство не действует, когда существует только одна строка элементов flex.
ℹ️ В многострочных гибких контейнерах
align-contentсвойство не будет работать, еслиflex-wrapне установлено значениеwrapилиwrap-reverse.
.flex-container {
display: flex;
align-content: stretch | flex-start | flex-end | center | space-between | space-around;
}Свойство justify-content используется для выравнивания отдельных элементов по главной оси, но вы также можете использовать align-content для поперечной оси, когда вы хотите расставить элементы по пространству, переместить их в начало или конец поперечной оси или растянуть их.
flex-start: Это можно использовать для перемещения всех ваших элементов flex в начало контейнера flex на основеflex-direction. Это также похоже на использованиеstart.flex-end/end: Это противоположноflex-startилиstart. Элементы flex перемещаются в конец контейнера flex. Это также похоже на использованиеend.center: Все элементы flex размещаются в центре контейнера flex.space-between: Это позволит разместить все элементы flex равномерно, начиная и заканчивая краем контейнера flex.space-around: Это поможет вам равномерно распределить равное пространство вокруг каждого элемента flex. Вы также можете использоватьspace-evenlyдля идеального интервала.stretch: элементы flex растягиваются так, что занимают все пространство.

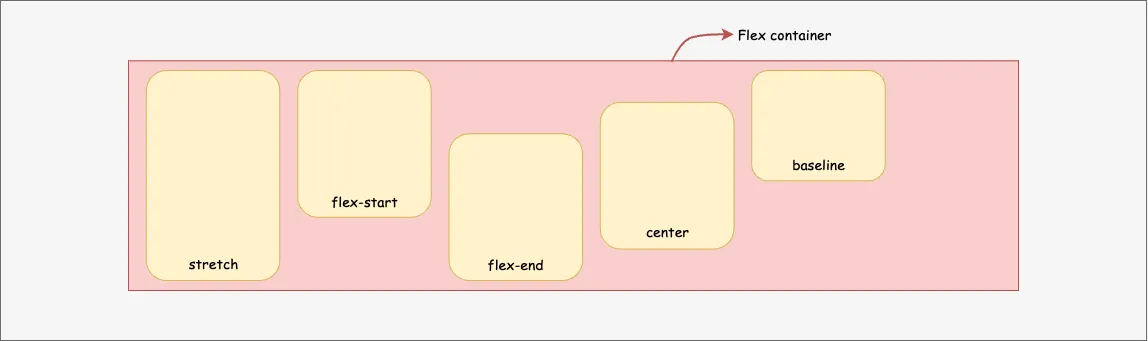
На данный момент вы узнали, как выровнять все элементы flex с помощью элемента container. Но важно знать, что вы также можете выровнять каждый элемент по отдельности, используя свойство align-self. Свойство align-items позволяет переопределить выравнивание, указанное для контейнера flex.
.flex-item {
align-self: stretch | flex-start | flex-end | center | baseline;
}Свойство align-self имеет те же значения, что и align-items. Вот пример того, что происходит, когда вы присваиваете каждому элементу flex собственное значение align-self.

align-self используется для выравнивания каждого элемента по отдельности. На изображении каждый элемент flex имеет разные значения.
Это свойство используется, когда вам нужно добавить определенное выравнивание к отдельному элементу flex, отличающемуся от других элементов flex.
Разделение элементов flex по горизонтали и вертикали
На этом этапе остается один важный аспект для вашего стиля flex container — добавление пробелов к вашим элементам flex. Вы захотите иметь возможность добавлять равные промежутки между элементами flex по горизонтали, вертикали или с обеих сторон.
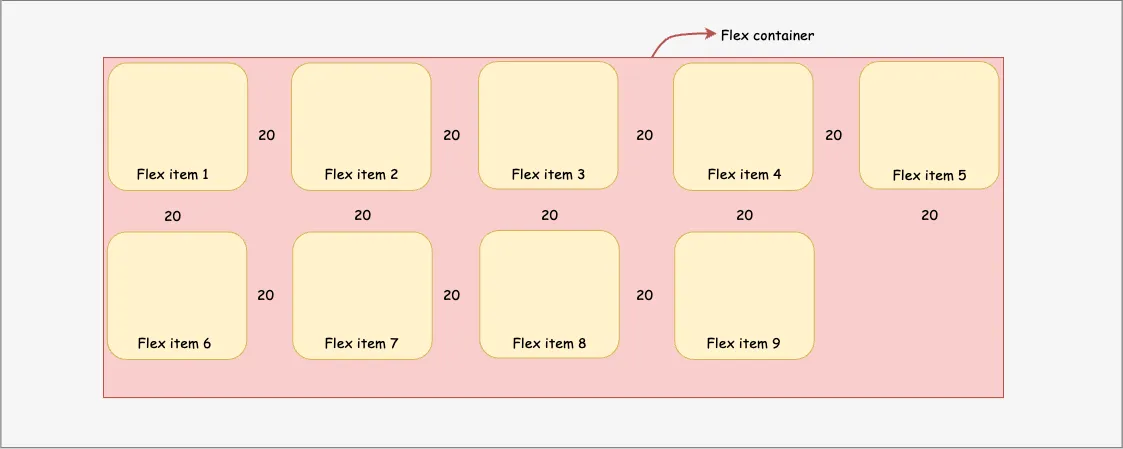
Вы можете сделать это с помощью gap свойства. gap Свойство определяет размер пространства между каждым элементом flex. Промежуток применяется только между элементами flex, а не по внешним краям. Это свойство предназначено не только для flexbox, поскольку оно работает в сеточных макетах и макетах с несколькими столбцами.
.flex-container {
display: flex;
gap: 20px;
}
Свойство gap — это сокращение, которое можно использовать для указания одного значения как для столбца, так и для строк. Если вам нужны разные значения, вы можете использовать два значения. Первое — это строка, а второе — столбец. Наконец, вы можете использовать два свойства: row-gap и column-gap.
.flex-container {
display: flex;
//...
gap: 20px;
gap: 20px 30px; /* row-gap column gap */ row-gap: 20px;
column-gap: 30px;
}
Упорядочивание элементов
Вы можете использовать свойство order, чтобы задать порядок упорядочивания элементов flex. Вы будете использовать целочисленные значения, чтобы расположить эти элементы от наименьшего к наибольшему. Когда элементы flex будут одинаковыми order, порядок вернется к исходному.
.flex-item {
order: 5;
}Например, если у вас есть четыре элемента, вы можете указать, как вы хотите, чтобы они были упорядочены, присвоив им значение order:
- flex item 1:
order: 3 - flex item 2:
order: 1 - flex item 3:
order: 1 - flex item 4:
order: 2
Перечисленные выше элементы будут отображаться в следующем порядке, в зависимости от установленного вами значения:
- flex item 2:
order: 1 - flex item 3:
order: 1 - flex item 4:
order: 2 - flex item 1:
order: 3

Четыре элемента расположены в порядке два, три, четыре и один
.item1 {
order: 3;
}
.item2 {
order: 1;
}
.item3 {
order: 1;
}
.item4 {
order: 2;
}Изменение размера элементов flex – увеличение и сжатие
Определение размера элементов flex и придание им гибкости зависит от трех свойств элемента flex: flex-basis, flex-grow и flex-shrink.
flex-basis
Это свойство определяет длину элементов flex или отдельных элементов flex. Это переопределяет любую ранее определенную ширину для этого элемента. Он принимает значения длины (например, 10%, 4rem и т.д.), А также может использовать auto, который использует заявленное значение ширины.
.flex-item {
flex-basis: <length> | auto ;
}💡 Свойство `flex-basis` не имеет эффекта, если элемент или элемент не является элементом flex. Это означает, что если он не содержится в контейнере flex.

Гибкий контейнер на изображении выше обернут, что означает, что когда он достигнет края, элементы попадут на новую строку. Затем свойство flex-basis применяется к элементам flex и устанавливается равным 30%, что означает, что каждый элемент будет занимать 30% от общей ширины, оставляя 10%. Вы можете использовать свойство flex-grow, чтобы помочь элементам расти и закрывать небольшие пространства, которые не могут принять новые элементы flex.
flex-grow
Вы можете применить свойство flex-grow к отдельным элементам flex или ко всем элементам flex одновременно. Оно определяет способность элемента flex к расширению. Это гарантирует, что элементы flex заполнят доступное пространство внутри контейнера flex, заставляя каждый элемент увеличиваться в соответствии с заданным значением. Он имеет значение по умолчанию 0 и принимает безразмерное значение (например, 1, 2, 3…) в виде пропорции.
ℹ️ Отрицательные числа недопустимы.
.flex-item {
flex-grow: 1 ;
}Если для всех ваших элементов flex (возможно, с одинаковым именем класса) flex-grow установлено значение 1, оставшееся пространство контейнера будет равномерно распределено между всеми элементами flex.

Если для элемента flex-grow значение равно 2, оно будет в два раза шире других элементов со flex-grow значениями 1.
.item1 {
flex-grow: 2;
}
.item2 {
flex-grow: 1;
}
.item3 {
flex-grow: 1;
}
Первый элемент flex имеет большую ширину из-за того, что для flex-grow значения установлено большее число, чем для второго и третьего элементов.
Это будет работать, когда для flex-basis не установлено какое-либо конкретное значение.
flex-shrink
Свойство flex-shrink применяется к элементам flex и указывает, насколько он уменьшит каждый элемент, если будет недостаточно места. Он имеет значение по умолчанию 1 и принимает безразмерное значение (например, 1, 2, 3) в виде пропорции.
ℹ️ При значении 0 элемент flex сохраняет свой первоначальный размер. Отрицательные числа недопустимы.
.flex-item {
flex-shrink: 2;
}Когда вы устанавливаете определенную ширину для каждого элемента flex, и сумма ширины плюс зазор превышает ширину контейнера flex, вы можете использовать flex-shrink, чтобы указать, насколько будет уменьшен каждый элемент.
.item1 {
flex-basis: 150px;
flex-shrink: 1;
}
.item2 {
flex-basis: 250px;
flex-shrink: 2;
}
.item3 {
flex-basis: 350px;
flex-shrink: 3;
}
ℹ️
flex-shrinkне будет работать, если дляflex-wrapсвойства flex container установлено значениеwrap.
Сокращение flex для улучшения синтаксиса
Наконец, вы узнали, что вы можете использовать эти три свойства для определения размера ваших элементов flex. Вместо использования трех свойств вы можете объединить их значения с помощью flex свойства. Это сокращение от flex-grow, flex-shrink и flex-basis комбинированный.
💡
flex-shrink, иflex-basisявляются необязательными.
.flex-item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
}Значение по умолчанию для свойства flex равно 0 1 auto, но если вы используете единственное числовое значение:
.flex-item {
flex: 2;
}Это изменяет значение flex-basis на 0%, так что это похоже на настройку:
.flex-item {
flex-grow: 2;
flex-shrink: 1;
flex-basis: 0%;
}Всегда рекомендуется использовать это сокращенное свойство, поскольку оно разумно устанавливает другие значения.
Поиграйте с CSS flexbox в песочнице, приведенной ниже:
Когда использовать flexbox поверх CSS grid
К настоящему моменту вы узнали, что такое flexbox, что он делает, как работает и что это система верстки CSS, аналогичная CSS grid. Тогда вы задаетесь вопросом, мне выбрать один или есть ситуация, когда вы должны использовать flexbox поверх grid?
Лучше всего использовать CSS flexbox, когда у вас есть небольшой дизайн для реализации с несколькими строками или столбцами. Также, когда вам нужно выровнять элементы, flexbox пригодится.
Вы, безусловно, можете создать весь свой веб-сайт или приложение, используя только flexbox, и добиться тех же результатов, что и при использовании CSS grid, что совершенно нормально. Однако для лучшего подхода к CSS вы должны писать коды, которые будут чистыми, удобными в обслуживании и которыми другие пользователи смогут легко управлять с течением времени. CSS grid — лучший способ создать и идеально подогнать ваш макет.
ℹ️ Макет flexbox лучше всего подходит для компонентов приложения и макетов небольшого масштаба, тогда как макет grid лучше всего подходит для макетов большего масштаба.
Подведение итогов
В этом руководстве вы узнали, что такое CSS flexbox, как он работает и различные элементы, которые вы можете использовать, чтобы помочь вам создать потрясающий макет для ваших небольших проектов.
Существует множество случаев, когда вам потребуется использовать CSS flexbox, таких как центрирование элементов на панели навигации, базовые горизонтальные макеты и многое другое. Правильное понимание каждого свойства CSS и их значений поможет вам.