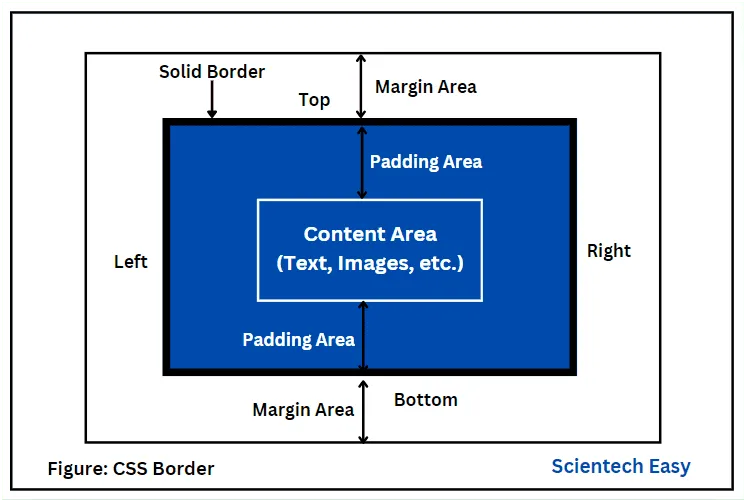
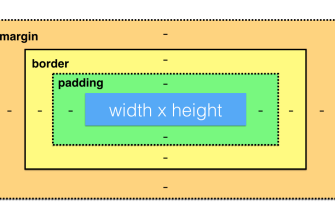
Граница в CSS — это линия, которая разделяет поля и отступы элемента уровня блока. Она находится внутри поля и окружает отступы и содержимое HTML-элемента, как показано на рисунке ниже.
Границы помещают линию между полем и отступом в модели CSS box. Мы можем применять границы к различным элементам HTML, таким как разделы, абзацы, изображения и таблицы.
Применение границы обычно упрощает просмотр свойств других прямоугольников. Границы улучшают визуальный вид веб-страницы, помогают разделить содержимое и создать структурированный макет.
Мы можем определить границу в верхней, правой, нижней и левой частях элемента уровня блока. Граница может различаться по толщине и цвету. Она также может иметь такой стиль, как сплошная, пунктирная или пунктирная. CSS предоставляет различные свойства границы, которые позволяют нам указывать стиль, ширину и цвет границы блочного элемента.
- Свойства границы CSS
- Синтаксис для определения границ в CSS
- Сокращенное свойство границы
- Ширина границы CSS
- Значения ширины границы в терминах сторон
- Индивидуальные свойства ширины границы
- Стиль границы CSS
- Индивидуальные стили границ в CSS
- Цвет границы
- Индивидуальные свойства цвета границы в CSS
- Сокращенные свойства границы в CSS
- Рекомендации по использованию границ
- Список свойств границы CSS
Свойства границы CSS
CSS предоставляет несколько свойств для определения границ, окружающих отступы и содержимое HTML-элемента. Эти свойства позволяют управлять шириной, стилем и цветом границ, улучшая визуальный вид и структуру веб-страниц.
- border-width: задает ширину границы.
- border-style: задает стиль границы.
- border-color: задает цвет границы.
- border: сокращенное свойство, которое объединяет свойства ширины, стиля и цвета в одном объявлении.
- border-top, border-right, border-bottom, border-left: Специальные свойства для установки индивидуальных границ для каждой стороны элемента HTML-блока.
Синтаксис для определения границ в CSS
В CSS мы можем определить границу, используя несколько свойств, либо по отдельности, либо с помощью свойства shorthand. Общий синтаксис для определения границы в CSS следующий:
selector {
border-width: width;
border-style: style;
border-color: color;
}В приведенном выше синтаксисе selector является заполнителем для любого HTML-элемента, к которому вы хотите применить стили границы. Это может быть тег (например, div, p), класс (например, .classname) или идентификатор (например, #idname). Давайте рассмотрим простой пример на его основе.
Пример 1:
div {
border-width: 2px;
border-style: solid;
border-color: blue;
}
Сокращенное свойство границы
CSS предоставляет свойство сокращения границы, которое позволяет вам задавать ширину, стиль и цвет в одной строке. Общий синтаксис для определения границы с помощью свойства сокращения границы следующий:
selector {
border: border-width border-style border-color;
}Пример 2:
div {
border: 2px solid blue;
}
Мы также можем определить границы индивидуально для каждой стороны элемента уровня HTML-блока, используя border-top, border-right, border-bottom и border-left. Общий синтаксис примера следующий:
selector {
border-top: border-width border-style border-color;
border-right: border-width border-style border-color;
border-bottom: border-width border-style border-color;
border-left: border-width border-style border-color;
}Пример 3:
div {
border-top: 2px solid red;
border-right: 2px dashed green;
border-bottom: 2px dotted blue;
border-left: 2px double black;
}
Ширина границы CSS
CSS предоставляет сокращенное свойство border-width для установки ширины (толщины) четырех границ вокруг элемента HTML-блока. Обычно мы задаем ему определенный размер с помощью пикселей. Однако мы также можем задать ее с помощью ems, rems или с помощью одного из трех предопределенных значений: thin, medium или thick. Вы не можете задать значение свойства border-width в процентах.
Свойство border-width может принимать одно, два, три или четыре значения для указания ширины или толщины границ на разных сторонах элемента HTML-блока. Общий синтаксис для определения border-width выглядит следующим образом:
/* One value - all four sides (top, right, bottom, and left) */
border-width: 10px;
/* Two values - top: 10px, right: 5px, bottom: 10px, left: 5px */
border-width: 10px 5px;
/* Three values - top: 10px, right: 5px, bottom: 15px, left: 5px */
border-width: 10px 5px 15px;
/* Four values - top: 10px, right: 5px, bottom: 15px, left: 20px */
border-width: 10px 5px 15px 20px;
Значения ширины границы в терминах сторон
1. Одно значение:
- Единственное значение определяет ширину границы для всех четырех сторон (верхней, правой, нижней и левой).
2. Два значения:
- Первое значение определяет ширину границы для верха и низа (по вертикали).
- Второе значение задает ширину границы справа и слева (по горизонтали).
3. Три значения:
- Первое значение задает ширину границы для верха.
- Второе значение задает ширину границы справа и слева (по горизонтали).
- Третье значение задает ширину границы для нижней части.
4. Четыре значения:
- Первое значение задает ширину границы для верха.
- Второе значение задает ширину границы справа.
- Третье значение задает ширину границы для нижней части.
- Четвертое значение определяет ширину границы слева.
Давайте рассмотрим пример, основанный на значениях ширины границы.
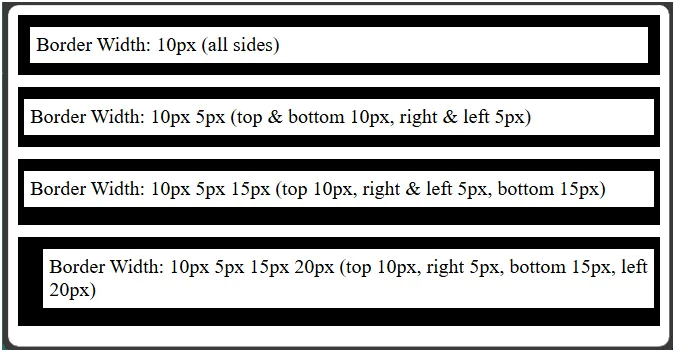
Пример 4:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Width Example</title>
<style>
.one-value {
border-width: 10px; /* All sides 10px */ border-style: solid;
border-color: black;
padding: 5px;
margin-bottom: 10px;
}
.two-values {
border-width: 10px 5px; /* top and bottom 10px, right and left 5px */ border-style: solid;
border-color: black;
padding: 5px;
margin-bottom: 10px;
}
.three-values {
border-width: 10px 5px 15px; /* top 10px, right and left 5px, Bottom 15px */ border-style: solid;
border-color: black;
padding: 5px;
margin-bottom: 10px;
}
.four-values {
border-width: 10px 5px 15px 20px; /* top 10px, right 5px, bottom 15px, left 20px */ border-style: solid;
border-color: black;
padding: 5px;
}
</style>
</head>
<body>
<div class="one-value">Border Width: 10px (all sides)</div>
<div class="two-values">Border Width: 10px 5px (top & bottom 10px, right & left 5px)</div>
<div class="three-values">Border Width: 10px 5px 15px (top 10px, right & left 5px, bottom 15px)</div>
<div class="four-values">Border Width: 10px 5px 15px 20px (top 10px, right 5px, bottom 15px, left 20px)</div>
</body>
</html>
Вывод:

В этом примере мы явно использовали свойство border-width. Однако мы можем неявно использовать свойство border-width через сокращенное свойство border. Свойство shorthand border в CSS объединяет параметры border-width, border-style и border-color в одну строку. Посмотрите на приведенный ниже пример, основанный на нем.
Пример 5:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Width Example</title>
<style>
.pixel-border {
border: 2px solid blue;
padding:10px;
margin:10px;
}
.em-border {
border: 0.5em solid green;
padding:10px;
margin:10px;
}
.rem-border {
border: 1rem solid red;
padding:10px;
margin:10px;
}
</style>
</head>
<body>
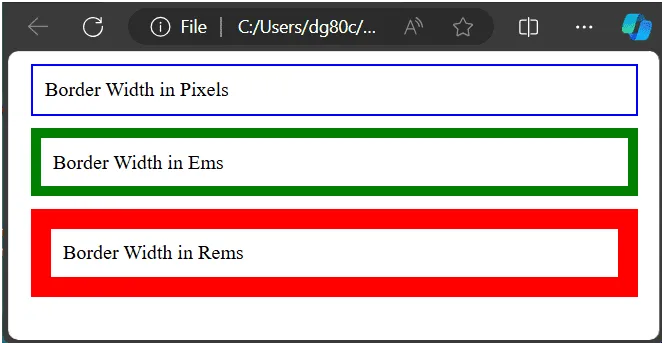
<div class="pixel-border">Border Width in Pixels</div>
<div class="em-border">Border Width in Ems</div>
<div class="rem-border">Border Width in Rems</div>
</body>
</html>
Вывод:

В этом примере мы определили границу, используя сокращенное свойство border, в разных единицах измерения, таких как пиксели, ems и rems. Свойство shorthand border объединяет параметры border-width, border-style и border-color в единое объявление. Вы можете настроить значение border по своему усмотрению. Давайте рассмотрим пример, в котором мы будем использовать предопределенные значения, такие как thin, medium и thick.
Пример 6:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Width in Predefined Values</title>
<style>
.thin-border {
border: thin solid black;
padding:10px;
margin:10px;
}
.medium-border {
border: medium solid red;
padding:10px;
margin:10px;
}
.thick-border {
border: thick solid blue;
padding:10px;
margin:10px;
}
.custom-border {
border: 10px solid green;
padding:10px;
margin:10px;
}
</style>
</head>
<body>
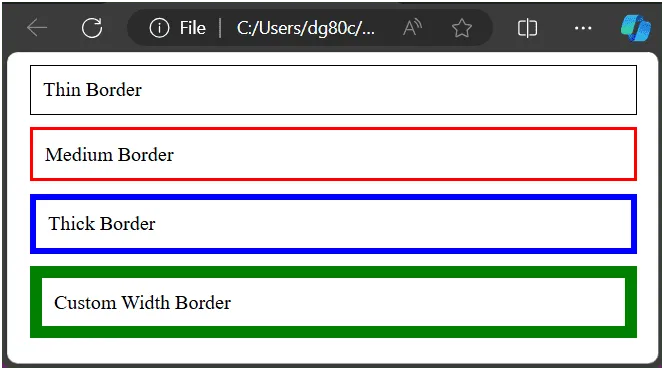
<div class="thin-border">Thin Border</div>
<div class="medium-border">Medium Border</div>
<div class="thick-border">Thick Border</div>
<div class="custom-border">Custom Width Border</div>
</body>
</html>
Вывод:

Фактическая ширина предопределенных значений, таких как thin, medium и thick для свойства border-width, в рекомендации CSS не указана в пикселях. Следовательно, фактическая ширина, соответствующая этим предопределенным значениям, зависит от браузера.
Индивидуальные свойства ширины границы
CSS также предоставляет различные свойства ширины границы для индивидуальной настройки ширины верхней, нижней, правой и левой границ блочного элемента. Эти свойства позволяют нам точно контролировать внешний вид каждой стороны границы. Отдельные свойства ширины границы, предоставляемые CSS, следующие:
- border-top-width: задает ширину верхней границы.
- border-right-width: задает ширину правой границы.
- border-bottom-width: задает ширину нижней границы.
- border-left-width: задает ширину левой границы.
Общий синтаксис для определения отдельных свойств ширины границы выглядит следующим образом:
selector {
border-top-width: widthValue;
border-right-width: widthValue;
border-bottom-width: widthValue;
border-left-width: widthValue;
}
Вот пример, демонстрирующий, как установить разную ширину для каждой стороны границы вокруг прямоугольника или блочного элемента.
Пример 7:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Individual Border Widths</title>
<style>
div {
border-top-width: 5px;
border-right-width: 10px;
border-bottom-width: 15px;
border-left-width: 20px;
border-style: solid;
border-color: black;
padding: 20px;
}
</style>
</head>
<body>
<div>Example of Different Border Widths</div>
</body>
</html>
В этом примере мы установили верхнюю границу равной 5 пикселям, правую границу — 10 пикселям, нижнюю границу — 15 пикселям и левую границу — 20 пикселям. Таким образом, отдельные свойства ширины границы позволяют настраивать ширину границы индивидуально для каждой стороны элемента, обеспечивая больший контроль над визуальным оформлением HTML-элемента.
Стиль границы CSS
Свойство border-style, предоставляемое CSS, позволяет нам установить стиль линии границы элемента для всех четырех сторон. Это также сокращенное свойство, такое как свойство border-width, которое объединяет отдельные свойства border-top-style, border-right-style, border-bottom-style и border-left-style в единое свойство border-style.
CSS предоставляет следующие различные стили границ:
| Значение | Описание |
|---|---|
| none | Границы нет. (Эквивалент ширины границы: 0;) |
| solid | Граница — это одна сплошная линия. |
| dotted | Граница — это ряд точек. |
| dashed | Граница — это серия коротких линий. |
| double | Граница — это две сплошные линии с пробелом между ними. |
| groove | Граница выглядит так, как будто она вырезана на странице. |
| ridge | Граница выглядит так, как будто она выходит за пределы страницы. |
| inset | Граница выглядит так, будто содержимое встроено в страницу. |
| outset | Граница выглядит так, как будто содержимое выходит за пределы холста. |
| hidden | То же, что и none, но используется с точки зрения разрешения конфликта границ для элементов таблицы. |
Давайте рассмотрим пример, в котором мы увидим, как установить различные стили границы для элемента div.
Пример 8:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Styles Example</title>
<style>
.solid-border {
border: 2px solid black;
padding:5px;
margin-bottom: 10px;
}
.dashed-border {
border: 2px dashed red;
padding:5px;
margin-bottom: 10px;
}
.dotted-border {
border: 2px dotted green;
padding:5px;
margin-bottom: 10px;
}
.double-border {
border: 4px double blue;
padding:5px;
margin-bottom: 10px;
}
.groove-border {
border: 4px groove purple;
padding:5px;
margin-bottom: 10px;
}
.ridge-border {
border: 4px ridge orange;
padding:5px;
margin-bottom: 10px;
}
.inset-border {
border: 4px inset gray;
padding:5px;
margin-bottom: 10px;
}
.outset-border {
border: 4px outset pink;
padding:5px;
}
</style>
</head>
<body>
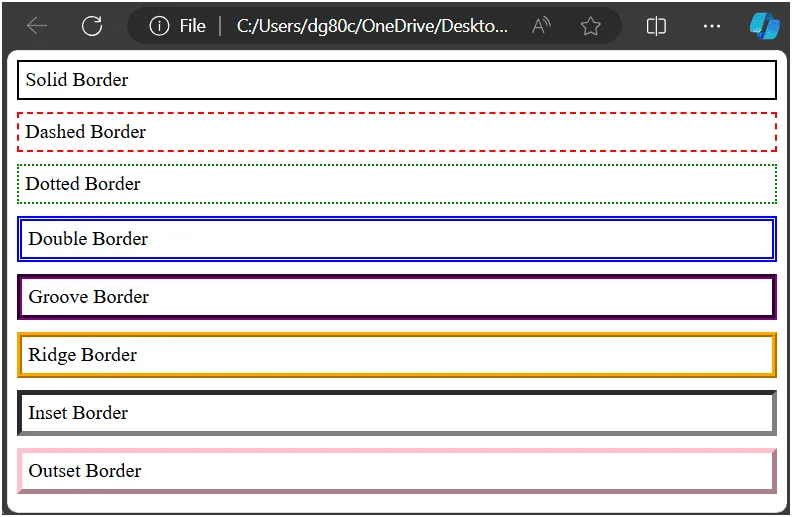
<div class="solid-border">Solid Border</div>
<div class="dashed-border">Dashed Border</div>
<div class="dotted-border">Dotted Border</div>
<div class="double-border">Double Border</div>
<div class="groove-border">Groove Border</div>
<div class="ridge-border">Ridge Border</div>
<div class="inset-border">Inset Border</div>
<div class="outset-border">Outset Border</div>
</body>
</html>
Вывод:
Индивидуальные стили границ в CSS
CSS также позволяет нам индивидуально устанавливать стиль верхней, правой, нижней и левой границ элемента уровня блока. Он предлагает гибкость для создания уникальных границ путем применения различных стилей к каждой стороне границы элемента. В CSS есть следующие индивидуальные свойства стиля границы, которые заключаются в следующем:
- border-top-style: задает стиль верхней границы.
- border-right-style: Задает стиль правой границы.
- border-bottom-style: задает стиль нижней границы.
- border-left-style: задает стиль левой границы.
Общий синтаксис для установки различных стилей границ для каждой стороны элемента HTML-блока следующий:
selector {
border-top-style: style;
border-right-style: style;
border-bottom-style: style;
border-left-style: style;
}
Давайте рассмотрим пример, в котором мы увидим, как установить разные стили границы для каждой стороны элемента div.
Пример 9:
<!DOCTYPE html>
<html>
<head>
<title>Individual Border Styles Example</title>
<style>
div {
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: double;
border-width: 5px; /* Set the width for visibility */ border-color: red; /* Set the color for visibility */ padding: 20px;
}
</style>
</head>
<body>
<div>Different Border Styles for a div element.</div>
</body>
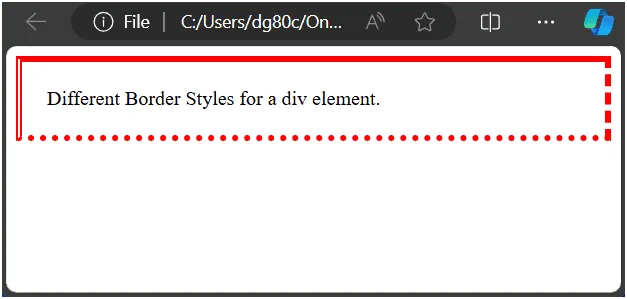
</html>Вывод:

В этом примере мы установили верхнюю границу сплошной линией, правую границу пунктирной линией, нижнюю границу пунктирной линией и левую границу двойной линией.
Цвет границы
CSS предоставляет сокращенное свойство border-color для установки цвета границы, окружающей прямоугольник или элемент HTML-блока. Мы можем использовать названия цветов, шестнадцатеричные коды, значения RGB, RGBA, HSL или HSLA для установки цвета границ. Давайте рассмотрим пример, основанный на этом.
Пример 10:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Color Example</title>
<style>
.red-border {
border: 2px solid red;
padding:5px;
margin-bottom: 10px;
}
.green-border {
border: 2px solid green;
padding:5px;
margin-bottom: 10px;
}
.blue-border {
border: 2px solid blue;
padding:5px;
margin-bottom: 10px;
}
.rgba-border {
border: 2px solid rgba(255, 0, 0, 0.5);
padding:5px;
}
</style>
</head>
<body>
<div class="red-border">Red Border Color</div>
<div class="green-border">Green Border Color</div>
<div class="blue-border">Blue Border Color</div>
<div class="rgba-border">RGBA Border Color</div>
</body>
</html>
Вывод:

Индивидуальные свойства цвета границы в CSS
CSS также предоставляет индивидуальные свойства цвета границы, которые позволяют вам индивидуально устанавливать цвет верхней, правой, нижней и левой границ элемента уровня блока. Общий синтаксис для индивидуальной настройки цвета верхней, правой, нижней и левой границ выглядит следующим образом:
- border-top-color: задает цвет верхней границы.
- border-right-color: задает цвет правой границы.
- border-bottom-color: задает цвет нижней границы.
- border-left-color: задает цвет левой границы.
Общий синтаксис для индивидуальной настройки цвета для каждой стороны границы следующий:
selector {
border-top-color: color;
border-right-color: color;
border-bottom-color: color;
border-left-color: color;
}
Вот пример, показывающий, как установить разные цвета границы для каждой стороны элемента div.
Пример 11:
<!DOCTYPE html>
<html>
<head>
<title>Individual Border Colors Example</title>
<style>
.custom-border-color {
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: purple;
border-style: solid; /* Set the border style to make the colors visible */ border-width: 5px; /* Set the border width to make the colors visible */ padding: 20px;
}
</style>
</head>
<body>
<div class="custom-border-color">Setting Different Border Colors for Each Side of a Div Element.</div>
</body>
</html>
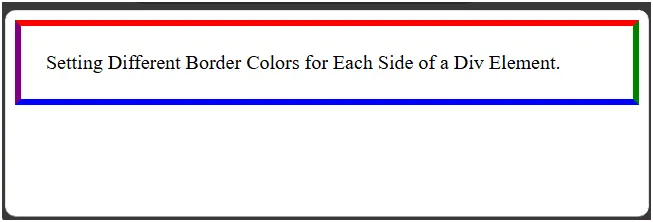
Вывод:
 В этом примере мы установили верхнюю границу красной, правую границу зеленой, нижнюю границу синей и левую границу фиолетовой, используя отдельные свойства цвета границы в CSS.
В этом примере мы установили верхнюю границу красной, правую границу зеленой, нижнюю границу синей и левую границу фиолетовой, используя отдельные свойства цвета границы в CSS.
Примечание: Если вы не укажете свойство border-color, цвет границы будет того же цвета, который указан для свойства color, то есть цвета текста.
Сокращенные свойства границы в CSS
CSS предлагает индивидуальные свойства границы, которые позволяют вам индивидуально устанавливать верхнюю, правую, нижнюю и левую границы элемента уровня блока. Эти свойства помогают настраивать границы с каждой стороны элемента независимо. Список отдельных свойств границы в CSS выглядит следующим образом:
- border-top: устанавливает верхнюю границу элемента.
- border-right: устанавливает правую границу элемента.
- border-bottom: устанавливает нижнюю границу элемента.
- border-left: задает левую границу элемента.
Эти сокращенные свойства границы в CSS объединяют свойства border-width, border-style и border-color в одно свойство для каждой стороны блочного элемента HTML или для всех сторон блочного элемента или рамки.
Давайте рассмотрим пример, в котором мы будем использовать свойства border-top, border-right, border-bottom и border-left для оформления разных сторон элемента div по отдельности.
Пример 12:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Individual Border Properties Example</title>
<style>
.border-top {
border-top-width: 5px;
border-top-style: solid;
border-top-color: red;
padding: 20px;
margin-bottom: 10px;
}
.border-right {
border-right-width: 5px;
border-right-style: solid;
border-right-color: green;
padding: 20px;
margin-bottom:10px;
}
.border-bottom {
border-bottom-width: 5px;
border-bottom-style: solid;
border-bottom-color: blue;
padding: 20px;
margin-bottom:10px;
}
.border-left {
border-left-width: 5px;
border-left-style: solid;
border-left-color: red;
background-color:gray;
color:white;
padding: 20px;
}
</style>
</head>
<body>
<div class="border-top">Top Border Only</div>
<div class="border-right">Right Border Only</div>
<div class="border-bottom">Bottom Border Only</div>
<div class="border-left">Left Border Only</div>
</body>
</html>
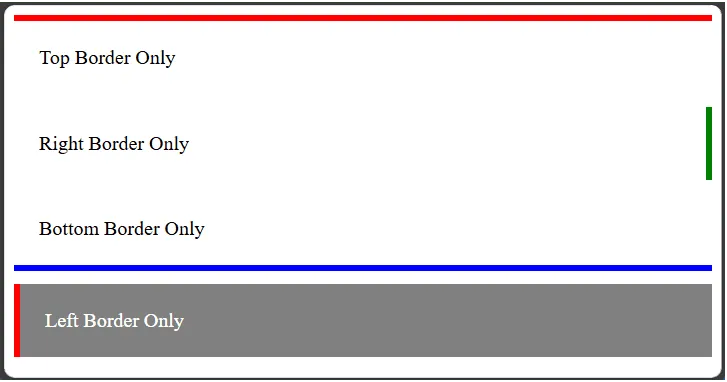
Вывод:

В этом примере мы установили:
- верхняя граница имеет ширину 5 пикселей, сплошная и красная.
- правая граница имеет ширину 10 пикселей, сплошная и зеленая.
- нижняя граница имеет ширину 5 пикселей, сплошная и синяя.
- левая граница имеет ширину 5 пикселей, сплошная и красная.
Рекомендации по использованию границ
Существуют следующие ключевые моменты для границ CSS, которые вы должны иметь в виду для наилучших практик. Они следующие:
- Всегда используйте согласованные стили границ на вашем веб-сайте, чтобы поддерживать хороший внешний вид.
- Выберите подходящие цвета границы, которые обеспечивают достаточный контраст, чтобы их могли различить пользователи с нарушениями зрения.
- Избегайте чрезмерного использования очень толстых границ.
- Используйте границы соответствующего размера, которые хорошо смотрятся на всех размерах экрана.
- При установке границ всегда указывайте стиль. Если вы задаете только ширину и цвет, граница отображаться не будет. Например:
border: 2px blue; /* Incorrect */border: 2px solid blue; /* Correct */Список свойств границы CSS
Здесь мы перечислили все свойства границы CSS, которые вы можете увидеть с первого взгляда.
- border: Это сокращенное свойство для изменения или установки ширины, стиля и цвета всех четырех границ.
- border-top: Это сокращенное свойство для изменения или установки ширины, стиля и цвета верхней границы.
- border-right: Это сокращенное свойство для изменения ширины, стиля и цвета правой границы.
- border-bottom: Это сокращенное свойство для изменения ширины, стиля и цвета нижней границы.
- border-left: Это сокращенное свойство для изменения ширины, стиля и цвета левой границы.
- border-width: Это свойство задает толщину всех четырех границ.
- border-top-width: Это свойство задает толщину верхней границы.
- border-right-width: Это свойство задает толщину правой границы.
- border-bottom-width: Это свойство задает толщину нижней границы.
- border-left-width: Это свойство задает толщину левой границы.
- border-style: Это свойство определяет стиль всех четырех границ.
- border-top-style: Это свойство определяет стиль верхней границы.
- border-right-style: Это свойство определяет стиль правой границы.
- border-bottom-style: Это свойство задает стиль нижней границы.
- border-left-style: Это свойство задает стиль левой границы.
- border-color: Это свойство изменяет цвет всех четырех границ.
- border-top-color: Это свойство устанавливает или изменяет цвет верхней границы.
- border-right-color: Это свойство устанавливает или изменяет цвет правой границы.
- border-bottom-color: Это свойство изменяет цвет нижней границы.
- border-left-color: Это свойство изменяет цвет левой границы.