Радиус границы в CSS — это сокращенное свойство, которое используется для создания более округлых углов на любом HTML-элементе. Это свойство создает закругленные углы на внешнем краю границы элемента.
Мы можем применить его к любому HTML-элементу, у которого есть видимая граница, фон или и то, и другое. Значение свойства border-radius задает размер радиуса в пикселях.
Общий синтаксис для определения свойства border-radius в CSS для создания более округлых углов выглядит следующим образом:
Selector {
border-radius: <value>;
}Вы можете указать <значение> в различных единицах измерения, таких как пиксели (px), проценты (%), em и т.д. Это сокращенное свойство устанавливает все четыре угла границы элемента в одной строке, вместо того, чтобы указывать каждый угол отдельно.
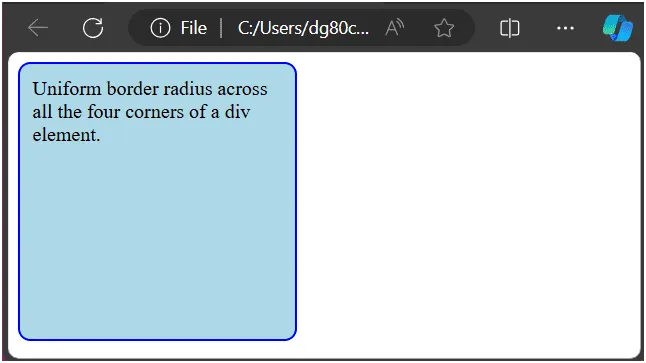
Давайте рассмотрим пример, в котором мы создадим единый радиус границы для всех четырех углов HTML-элемента.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>Uniform Border Radius Example</title>
<style>
div {
width: 200px;
height: 200px;
background-color: lightblue;
border: 2px solid blue;
border-radius: 10px; /* Uniform border radius */
padding:10px;
}
</style>
</head>
<body>
<div>Uniform border radius across all the four corners of a div element.</div>
</body>
</html>
Вывод:

В этом примере мы предоставили одно значение свойству border-radius. Следовательно, он применяет один и тот же радиус ко всем четырем углам элемента div. Однако свойство border-radius также может принимать два, три или четыре значения для закругления углов. Давайте разберемся.
CSS Скругленные границы с одним-четырьмя значениями
В CSS свойство border-radius может принимать одно, два, три или четыре значения для управления округлением каждого угла. В зависимости от количества предоставленных значений округление каждого угла будет применяться индивидуально. Давайте разберемся в этом.
1. Одно значение: Если указано единственное значение, оно применяет один и тот же радиус закругления ко всем четырем углам HTML-элемента. Например:
border-radius: 10px;Это устанавливает радиус 10 пикселей для всех четырех углов.
2. Два значения: Если указано два значения, первое значение применяется к верхнему левому и нижнему правому углам, а второе значение применяется к верхнему правому и нижнему левому углам. Например:
border-radius: 10px 20px;Это устанавливает радиус 10 пикселей для верхнего левого и нижнего правого углов и 20 пикселей для верхнего правого и нижнего левого углов.
3. Три значения: Когда заданы три значения, первое значение применяется к верхнему левому углу, второе — к верхнему правому и нижнему левому углам, а третье — к нижнему правому углу.
border-radius: 10px 20px 30px;
Это устанавливает радиус 10 пикселей для верхнего левого угла, 20 пикселей для верхнего правого и нижнего левого углов и 30 пикселей для нижнего правого угла.
4. Четыре значения: Когда указаны четыре значения, они применяются к верхнему левому, верхнему правому, нижнему правому и нижнему левому углам соответственно.
border-radius: 10px 20px 30px 40px;
Это устанавливает радиус 10 пикселей для верхнего левого угла, 20 пикселей для верхнего правого угла, 30 пикселей для нижнего правого угла и 40 пикселей для нижнего левого угла.
Пример 2:
<!DOCTYPE html>
<html>
<head>
<title>Border Radius with One to Four Values</title>
<style>
.one-value {
background-color: lightblue;
border: 2px solid blue;
border-radius: 5px;
padding:10px;
margin-bottom: 10px
}
.two-values {
background-color: lightblue;
border: 2px solid blue;
border-radius: 5px 10px;
padding: 10px;
margin-bottom: 10px;
}
.three-values {
background-color: lightblue;
border: 2px solid blue;
border-radius: 10px 15px 20px;
padding:10px;
margin-bottom: 10px;
}
.four-values {
background-color: lightgray;
border: 2px solid blue;
border-radius: 10px 15px 20px 25px;
padding:10px;
}
</style>
</head>
<body>
<div class="one-value">Border radius: 5px (all rounded corners have a radius of 10px)</div>
<div class="two-values">Border radius: 5px 10px (top-left and bottom-right: 5px, top-right and bottom-left: 10px)</div>
<div class="three-values">Border radius: 10px 15px 20px (top-left: 10px, top-right and bottom-left: 15px, bottom-right: 20px)</div>
<div class="four-values">Border radius: 10px 15px 20px 25px (top-left: 10px, top-right: 15px, bottom-right: 20px, bottom-left: 25px)</div>
</body>
</html>
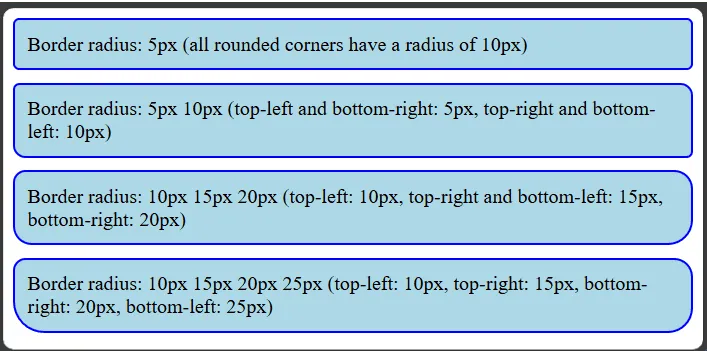
Вывод:

Индивидуальные свойства радиуса границы в CSS
В CSS вы можете индивидуально управлять радиусом каждого угла элемента, используя определенные свойства border-radius. Этими свойствами являются:
- border-top-left-radius: Это свойство округляет верхний левый угол элемента.
- border-top-right-radius: Это свойство округляет верхний правый угол элемента.
- border-bottom-right-radius: Это свойство округляет нижний правый угол элемента.
- border-bottom-left-radius: Это свойство округляет нижний левый угол элемента.
Каждое из этих свойств может принимать одно или два значения для указания горизонтального и вертикального радиусов угла. Если указано два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус.
Сокращенное свойство border-radius в CSS объединяет все отдельные свойства border radius в одну строку, чтобы эффективно задать радиус закругления для каждого угла элемента. Например:
border-radius: 10px; is equivalent to:
border-top-left-radius:10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
Пример 3:
<!DOCTYPE html>
<html>
<head>
<title>Individual Border Radius Properties Example</title>
<style>
div {
background-color: lightblue;
border: 2px solid blue;
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
padding: 20px;
}
</style>
</head>
<body>
<div>Individual Border Radius Properties Example</div>
</body>
</html>
Расширенные практические примеры по закругленным границам
1. Эллиптический радиус границы
Мы также можем использовать свойство border-radius для создания эллиптического радиуса округления, указав два значения для каждого угла: горизонтальный и вертикальный радиусы. Базовый сокращенный синтаксис с двумя значениями выглядит как:
selector {
border-radius: horizontal-radius vertical-radius;
}Когда мы указываем свойство border-radius с двумя значениями, первое значение задает горизонтальный радиус (ширину), а второе значение задает вертикальный радиус (высоту) для всех четырех углов.
Пример 4:
<!DOCTYPE html>
<html>
<head>
<title>Elliptical Border Radius Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightcoral;
border: 2px solid darkred;
border-radius: 50px 100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
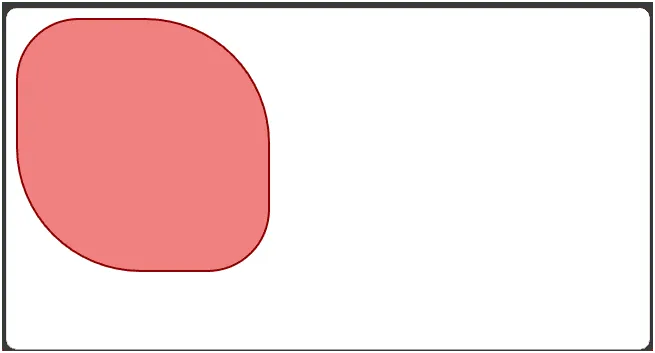
Вывод:

В этом примере кода верхний левый и нижний правый углы имеют горизонтальный радиус 50 пикселей и вертикальный радиус 100 пикселей, что создает эллиптический эффект.
Если вы хотите получить больше контроля, вы можете указать свойство border-radius в сокращенной форме, которое округляет эллиптические радиусы для каждого угла. Давайте напишем для него код.
Пример 5:
<!DOCTYPE html>
<html>
<head>
<title>Shorthand Elliptical Border Radius Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightpink;
border: 2px solid deeppink;
border-radius: 40px 20px 40px 30px/30px 10px 20px 40px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
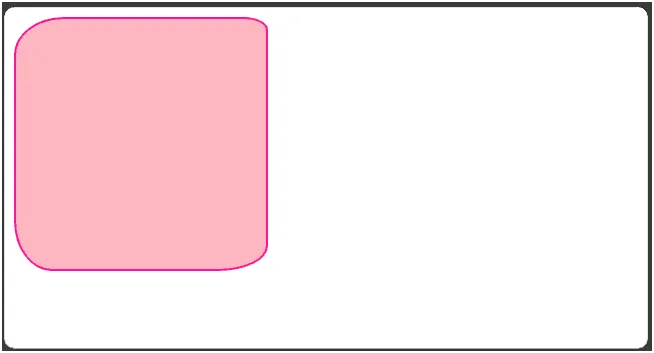
Вывод:

В этом примере значения перед косой чертой указывают горизонтальные радиусы, а значения после косой черты указывают вертикальные радиусы.
Пример 6:
<!DOCTYPE html>
<html>
<head>
<title>Elliptical Border Radius</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightcoral;
border: 2px solid darkred;
border-radius: 50px/20px; /* Elliptical radius */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
2. Круглый элемент с использованием процента
Вы также можете использовать свойство shorthand border radius для создания круглых изображений или аватаров, используя процентное значение. Использование процентного значения для свойства border-radius создает радиусы относительно размеров элемента. Посмотрите на пример кода ниже.
Пример 7:
<!DOCTYPE html>
<html>
<head>
<title>Circular Element Example</title>
<style>
.circle {
width: 200px;
height: 200px;
background-color: lightgreen;
border-radius: 50%; /* Makes the element circular */
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
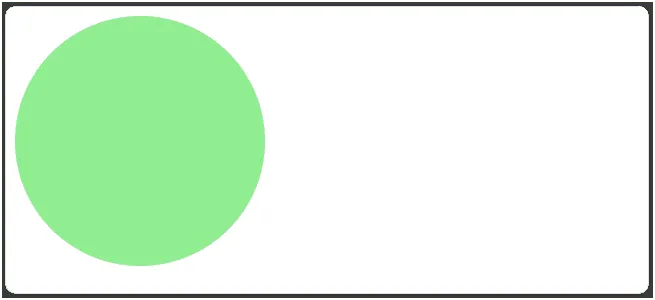
Вывод:

3. Анимация с радиусом границы
Вы также можете анимировать сокращенное свойство border-radius, чтобы создать динамичный и привлекательный элемент в веб-дизайне. Вы можете добиться этого с помощью CSS-переходов или ключевых кадров. Давайте рассмотрим это на примере.
Пример 8:
<!DOCTYPE html>
<html>
<head>
<title>Animating Border Radius Example</title>
<style>
.animate-box {
width: 200px;
height: 200px;
background-color: lightseagreen;
border: 2px solid teal;
border-radius: 0;
transition: border-radius 1s ease-in-out;
}
.animate-box:hover {
border-radius: 50%;
}
</style>
</head>
<body>
<div class="animate-box"></div>
</body>
</html>
В этом примере, когда вы наведете курсор на прямоугольник, он сгладит радиус его границы с 0 до 50%, создавая круглую форму.
Border-radius — это мощное сокращенное свойство в CSS, которое позволяет вам с легкостью создавать скругленные углы или границы для HTML-элементов, а также более сложные формы. Понимая его синтаксис, вы можете использовать радиус границы для улучшения вашего веб-дизайна. При использовании свойства border-radius, предоставляемого CSS, вы всегда используете допустимые единицы измерения, такие как пиксели.
Если вы опустите указанную единицу измерения для свойства border-radius, результаты могут быть неожиданными. В этом руководстве мы объяснили радиус границы в CSS на множестве примеров. Я надеюсь, что вы поняли базовый синтаксис свойства border radius и отработали все примеры, основанные на нем.