Селектор id в CSS — это уникальный идентификатор, который выбирает элемент HTML, значение атрибута id которого совпадает с селектором. Он использует значение атрибута id элемента для выбора одного элемента HTML.
Значение атрибута id должно быть уникальным в пределах HTML-документа или веб-страницы, чтобы селектор id мог выбрать один уникальный элемент.
Чтобы создать селектор идентификатора, напишите с помощью знака решетки или фунта (#), за которым следует значение атрибута идентификатора элемента, а затем определите правила стиля в фигурных скобках ({ }). Общий синтаксис для создания селектора идентификатора в CSS следующий:
#idname {
property1: value1;
property2: value2;
/* More properties and values */}В приведенном выше синтаксисе символ решетки (#) обозначает, что вы определяете селектор идентификатора. Имя идентификатора указывает значение атрибута идентификатора элемента, с помощью которого вы хотите нацелить его на определенный элемент. В фигурных скобках мы определили свойства CSS и их значения.
Селектор идентификатора (#idname) будет нацелен на элемент, значение атрибута идентификатора которого равно «idname», а затем применит указанные правила стиля. Аналогично имени класса, имя идентификатора также не может начинаться с цифры. Оно не может содержать пробелов и должно начинаться с буквы.
Однако вы можете включить буквы, цифры, дефисы и подчеркивания в имя идентификатора для совместимости со старыми браузерами. Вот некоторые примеры допустимых имен идентификаторов:
- myElement
- header-section
- footer_section
- main1Content
Вот некоторые примеры недействительных имен идентификаторов:
- 1stElement (начинается с цифры)
- my Element (содержит пробел)
- #section (начинается с символа решетки)
- Базовый пример селектора идентификатора CSS
- Расширенные примеры на основе селектора идентификаторов
- Объединение селектора идентификатора с другими селекторами
- Объединение селектора идентификатора с селектором класса
- Объединение селектора идентификатора с селектором элемента
- Объединение селектора идентификаторов с псевдоклассами
- Объединение селектора идентификаторов с селекторами атрибутов
- Лучшие практики использования селекторов идентификаторов
Базовый пример селектора идентификатора CSS
Рассмотрим HTML-элемент, значение атрибута id которого равно заголовку.
<div id="header">
<h1>Welcome to Scientech Easy</h1>
</div>Чтобы стилизовать этот элемент div с помощью селектора ID, вы можете написать следующий CSS:
#header {
background-color: #f0f0f0;
color: #333;
padding: 20px;
text-align: center;
}В этом примере селектор идентификатора «#header» будет нацелен на элемент div со значением атрибута идентификатора «header» и применит указанные правила стиля. Посмотрите на полный код HTML.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS Id Selector Example</title>
<style>
#header {
background-color: #f0f0f0;
color: #333;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="header">
<h1>Welcome to My Website</h1>
</div>
</body>
</html>
В этом примере селектор идентификатора #header выбирает элемент div со значением атрибута идентификатора «header» и применяет указанные стили CSS.
Пример 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS Id Selector Example</title>
<style>
#earth {
background-image: url(earth.png);
}
</style>
</head>
<body>
<div class="plaent" id="earth">
<h2>Earth: Our Home</h2>
</div>
</body>
</html>
Поскольку в нашей солнечной системе есть только одна Земля, Земля сама по себе является хорошим примером в реальном времени для понимания концепции селектора идентификатора. Так же, как в солнечной системе есть только одна Земля, вы можете использовать имя идентификатора «земля» только один раз для одного элемента в документе HTML.
Если вы определите имя идентификатора более одного раза в HTML-документе, браузер не будет знать, на какой элемент вы ссылаетесь или на какой элемент ссылаетесь из JavaScript.
Обычно браузер выбирает только первый элемент с этим идентификатором. Поэтому важно использовать имя идентификатора по его прямому назначению, которое однозначно идентифицирует один элемент в документе. Всегда используйте каждое имя идентификатора только один раз для HTML-документа или веб-страницы.
Вот пример, иллюстрирующий этот момент:
Неправильное использование:
<div id="header">Header 1</div>
<div id="header">Header 2</div>В этом случае оба элемента div имеют одинаковый идентификатор, что может вызвать путаницу и непредсказуемое поведение браузера.
Правильное использование:
<div id="header">Main Header</div>
<div id="subheader">Sub Header</div>В этом правильном примере каждый div имеет уникальный идентификатор, что позволяет понять, о каком элементе идет речь в CSS или JavaScript.
#header {
font-size: 24px;
color: blue;
}
#subheader {
font-size: 20px;
color: green;
}
const header = document.getElementById('header');
header.style.backgroundColor = 'yellow';
const subheader = document.getElementById('subheader');
subheader.style.backgroundColor = 'lightgrey';
Расширенные примеры на основе селектора идентификаторов
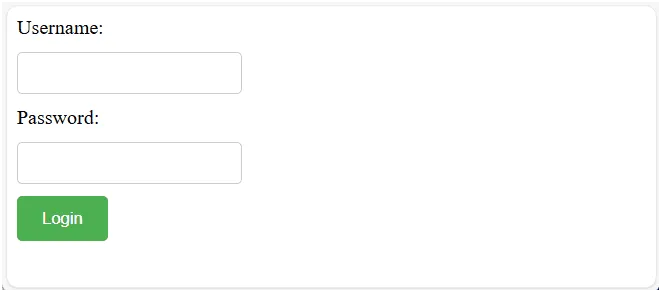
Селекторы идентификаторов особенно полезны для стилизации элементов формы с уникальными идентификаторами. Вот пример на их основе.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<title>Styling Form Elements using ID Selectors</title>
<style>
#username, #password {
display: block;
margin: 10px 0;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}
#loginButton {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<form>
<label for="username">Username:</label>
<input type="text" id="username">
<label for="password">Password:</label>
<input type="password" id="password">
<button id="loginButton">Login</button>
</form>
</body>
</html>
Вывод:

Объединение селектора идентификатора с другими селекторами
Мы можем объединить селектор идентификатора с другими селекторами, чтобы с большей точностью нацелиться на определенный элемент. Это особенно полезно для применения стилей к элементам с определенной точностью. Давайте разберемся с несколькими примерами того, как можно объединить селектор идентификатора CSS с другими селекторами.
Объединение селектора идентификатора с селектором класса
В CSS мы можем объединить селектор идентификатора с селектором класса, чтобы стилизовать элемент с определенным классом, который находится внутри элемента HTML с определенным идентификатором. Вот пример на его основе.
Пример 4:
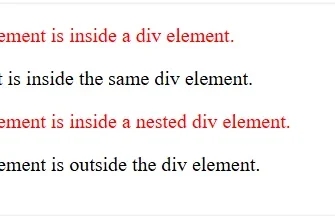
<div id="content">
<p class="highlight">This is a highlighted paragraph within the content.</p>
<p>This is a normal paragraph within the content.</p>
</div>
#content.highlight {
background-color: yellow;
font-weight: bold;
}
В этом примере мы объединили селектор идентификатора #content с селектором класса .highlight. Это будет нацелено только на абзацы с классом highlight внутри элемента с содержимым идентификатора, применяя правило стиля CSS, такое как желтый фон и жирный текст.
Объединение селектора идентификатора с селектором элемента
Мы также можем объединить селектор ID с селектором элемента, чтобы нацелиться на определенный тип элемента внутри элемента с определенным значением атрибута ID. Посмотрите на пример кода ниже.
Пример 5:
<div id="main">
<h1>Main Heading</h1>
<p>This is a paragraph in the main section.</p>
<p>This is another paragraph in the main section.</p>
</div>
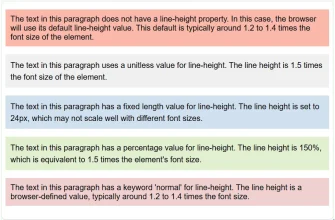
#main p {
color: blue;
line-height: 1.5;
}В этом примере мы объединили селектор идентификатора #main с селектором элемента p. Это нацелится на все элементы p внутри элемента со значением атрибута идентификатора main и изменит цвет их текста на синий, а также отрегулирует высоту строки.
Объединение селектора идентификаторов с псевдоклассами
CSS позволяет нам комбинировать селектор идентификатора с псевдоклассами для применения стилей на основе состояния элемента. Ниже приведен пример.
Пример 6:
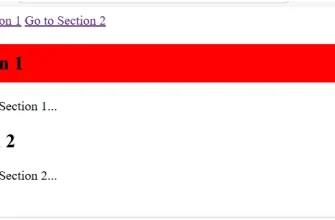
<div id="nav">
<a href="#home" class="menu-item">Home</a>
<a href="#about" class="menu-item">About</a>
<a href="#contact" class="menu-item">Contact</a>
</div>
#nav.menu-item:hover {
color: red;
text-decoration: underline;
}
В этом примере мы объединили селектор идентификатора #nav с селектором класса.menu-item и псевдоклассом:hover. Это выберет элемент с классом menu-item внутри элемента с идентификатором nav и применит правила стиля, когда пользователь наведет указатель мыши на эти ссылки. Это изменит их цвет на красный и добавит подчеркивание.
Объединение селектора идентификаторов с селекторами атрибутов
Мы также можем объединить селектор идентификатора с селекторами атрибутов, чтобы выбрать элементы с определенными атрибутами в определенном элементе. Вот пример, чтобы лучше понять это.
Пример 7:
<div id="form-section">
<input type="text" placeholder="Enter your name" required>
<input type="email" placeholder="Enter your email" required>
</div>
#form-section input[required] {
border: 2px solid green;
}
В этом примере мы объединили селектор идентификатора CSS #form-section с селектором атрибута [required]. Этот селектор выберет все элементы ввода с требуемым атрибутом внутри элемента с идентификатором form-section.
Таким образом, объединение селекторов идентификаторов с другими селекторами в CSS может помочь вам создать более конкретный и целенаправленный селектор CSS, который мы можем применить для стилизации более конкретного элемента в документе HTML.
Лучшие практики использования селекторов идентификаторов
В этом разделе мы перечислили некоторые ключевые моменты, которые следует иметь в виду перед использованием селектора id в CSS. Они следующие:
- Значение атрибута id должно быть уникальным в пределах страницы. Один и тот же id не может использоваться для нескольких элементов HTML.
- Используйте селекторы идентификаторов для тех элементов, которым нужны уникальные стили. Для повторно используемых стилей предпочитайте селекторы классов.
- Выбирайте описательное и содержательное значение атрибута id, чтобы улучшить читаемость и удобство обслуживания кода.
- Избегайте чрезмерного использования селекторов идентификаторов. Используйте их экономно.
- Объединение нескольких селекторов идентификаторов может оказаться сложной задачей.
- Избегайте использования встроенных стилей, поскольку они могут переопределять правила CSS.