Псевдоэлементы в CSS позволяют вам стилизовать определенные части элемента, которые не доступны напрямую с помощью обычных селекторов CSS. Например, вы можете использовать псевдоэлементы для:
- Оформите первую букву абзаца с помощью псевдоэлемента::first-letter.
- Оформите первую строку текста в абзаце с помощью псевдоэлемента::first-line.
- Вставьте содержимое до или после содержимого элемента, используя псевдоэлементы
::beforeи::after.
Эти функции дают вам больше контроля над стилем без необходимости изменять фактическую структуру HTML. Псевдоэлементы позволяют вам нацеливаться и стилизовать определенные части элемента, что обычные селекторы не могут.
Это связано с тем, что эти части не определены в модели дерева документа HTML, которая рассматривает документ только как иерархическое дерево элементов.
Псевдоэлементы по сути ведут себя как элементы, хотя они и не являются настоящими элементами в CSS, поскольку не являются частью дерева документа HTML.
Синтаксис псевдоэлементов в CSS
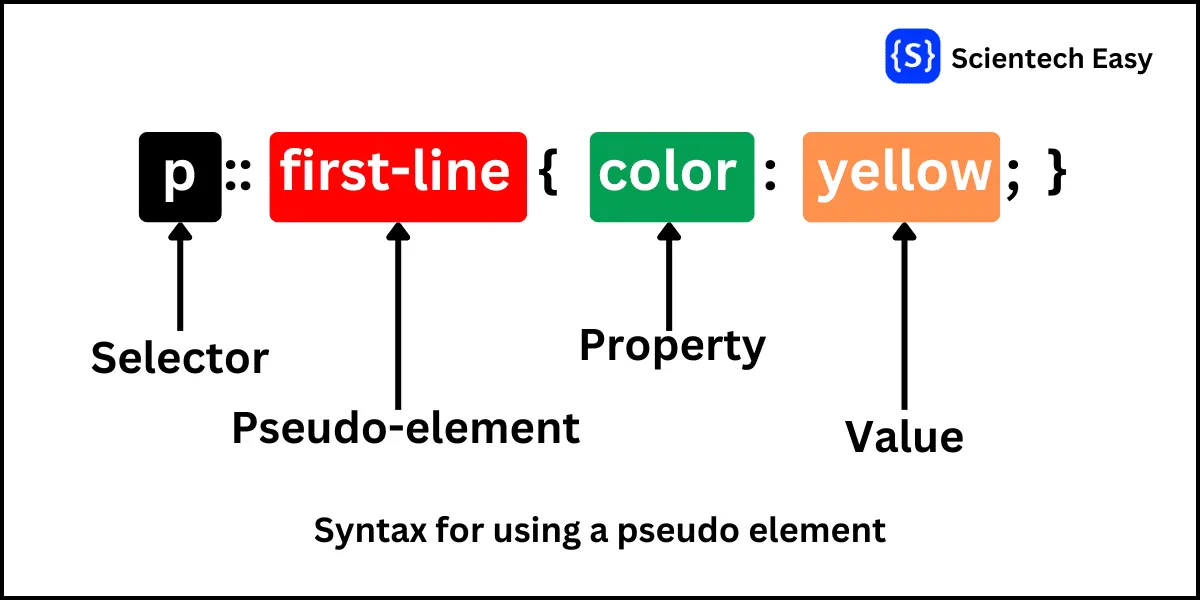
Общий синтаксис использования псевдоэлементов в CSS выглядит следующим образом:
selector::pseudo-element {
/* CSS style */}В приведенном выше синтаксисе псевдоэлемент выбора всегда начинается с двойного двоеточия (::). Это соглашение является попыткой провести различие между псевдоклассами и псевдоэлементами. Однако вы также можете использовать одинарное двоеточие (:), поскольку большинство веб-браузеров поддерживают оба преобразования.
Селектор в приведенном выше синтаксисе представляет тип элемента HTML, который вы хотите стилизовать. Например, p, div и т. д.

Часто используемые псевдоэлементы
CSS предоставляет следующие псевдоэлементы для стилизации определенных частей элемента HTML. Они такие:
::first-letter: Стилизует первую букву блочного элемента.::first-line: Оформляет первую строку блочного элемента.::before: Вставляет что-либо перед фактическим содержимым элемента.::after: Вставляет что-либо после фактического содержимого элемента.::marker: Оформляет поле маркера элемента списка.::selection: Применяет стиль к тексту, выбранному или выделенному пользователем.
Давайте разберем каждый из них с помощью примеров.
Псевдоэлемент ::first-letter
Псевдоэлемент ::first-letter позволяет выбрать первую букву первой строки текстового содержимого элемента уровня блока. К строчным элементам его применить нельзя. Давайте рассмотрим пример.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color:red;
font-size:3rem;
font-weight: bold;
}
</style>
</head>
<body>
<p>You can use the::first-letter pseudo-element to add special effects to the first letter of a block-level text element.</p>
</body>
</html>
Вывод:

В этом примере селектор p::first-letter выберет и применит указанный стиль CSS только к первой букве элемента абзаца.
К псевдоэлементу ::first-letter можно применить следующие свойства:
- font
- color
- background
- margin
- padding
- border
- text-decoration
- vertical-align (если «float» равен «none»)
- text-transform
- line-height
- float
- clear
Объединение псевдоэлементов с другими псевдоклассами
CSS также позволяет вам комбинировать псевдоэлементы с другими псевдоклассами. Давайте рассмотрим пример, в котором мы объединим псевдоэлемент ::first-letter с селектором псевдокласса class.
Пример 2:
<!DOCTYPE html>
<html>
<head>
<style>
p.box::first-letter {
color:red;
font-size:3rem;
font-weight: bold;
}
</style>
</head>
<body>
<p class="box">Learn CSS online with the best trusted tech platform, Scientech Easy.</p>
<p>Scientech Easy offers in-depth tutorials with real-world examples</p>
</body>
</html>
Вывод:

В этом примере мы объединили pseudo-element ::first-letter с псевдоклассом для стилизации первой буквы элемента <p> с class="box". Этот стиль изменяет первую букву на красную и большего размера.
Псевдоэлемент ::first-line
Псевдоэлемент ::first-line позволяет добавлять определенный стиль только к первой строке текстового содержимого внутри элемента уровня блока. Это означает первую строку в веб-браузере. Длина текста зависит от различных факторов, например, ширина элемента является одним из них.
Псевдоэлемент ::first-line не выбирает ни один реальный элемент HTML. Давайте рассмотрим пример, в котором мы отформатируем первую строку текста во всех элементах <p>.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color:red;
font-size:2rem;
font-weight: bold;
text-transform: uppercase;
}
</style>
</head>
<body>
<p>You can use the::first-line pseudo-element to add a unique style to the first line of a text.</p>
</body>
</html>
Вывод:

Существуют следующие свойства CSS, которые можно применить к псевдоэлементу::first-line. Это:
- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
Множественные псевдоэлементы в CSS
Вы можете объединить несколько псевдоэлементов в CSS, чтобы добавить различные эффекты стилизации в пределах одного элемента. Давайте рассмотрим пример, в котором мы стилизуем первую букву абзаца красным цветом и размером шрифта xx-large.
Остальные символы первой строки будут зелеными и в малых заглавных буквах. В то время как остальная часть абзаца в браузере будет выглядеть в размере шрифта и цвете по умолчанию.
Пример 4:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: red;
font-size: 4rem;
font-weight: bold;
}
p::first-line {
color: green;
font-variant: small-caps;
font-size: 2rem;
font-weight: bold;
}
</style>
</head>
<body>
<p>You can combine multiple the pseudo-elements to add a unique style to the first line of a text.</p>
</body>
</html>
Вывод:

Как вы можете видеть в приведенном выше выводе, селектор p::first-letter применяет стили CSS только к первой букве абзаца. В то время как селектор p::first-line применяет стили CSS к остальной части первой строки абзаца в браузере. Однако остальная часть абзаца будет использовать размер шрифта и цвет по умолчанию.
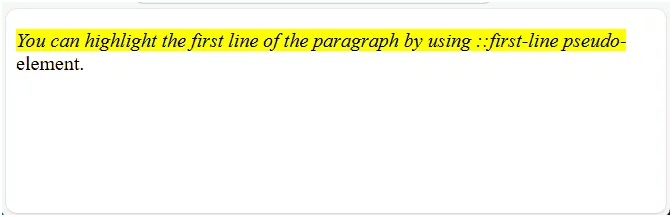
Давайте рассмотрим пример, в котором мы выделим первую строку абзаца с помощью псевдоэлемента ::first-line.
Пример 5:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
background-color: yellow;
font-style: italic;
}
</style>
</head>
<body>
<p>You can highlight the first line of the paragraph by using::first-line pseudo-element.</p>
</body>
</html>
Выход:

Здесь вы изучили такие псевдоэлементы, как ::first-letter и ::first-line в CSS с примерами. Оставайтесь с нами в следующем уроке, где вы изучите::before псевдоэлемент с примерами.