Селекторы — это самые базовые компоненты CSS. Селектор в CSS определяет HTML-элемент или элементы, к которым применяется правило CSS. Другими словами, селектор просто выбирает HTML-элементы, которые вы хотите оформить.
Селектор CSS — это часть инструкции, которая сообщает браузеру, какой стиль следует стилизовать. Семантические элементы HTML5, такие как body, header, nav, main или footer, являются наиболее распространенными примерами селекторов в CSS.
Общий синтаксис для написания правила стиля в CSS как для внутренней, так и для внешней таблицы стилей следующий:
selector {
property1: value1;
property2: value2;
/* More properties and values */}Каждое правило CSS состоит из селектора, за которым следует блок объявления. Блок объявления содержит одно или несколько объявлений, которые определяют точное форматирование стиля.
Объявление состоит из свойства и значения, разделенных двоеточием (:) и сопровождаемых точкой с запятой (;). Свойство определяет стиль для применения, такой как color, background-color, border-width или font-style. Каждому свойству присваивается значение для применения, например red для свойства color.
Например, если вы хотите отформатировать содержимое в разделе body веб-страницы, используйте body в качестве селектора в инструкции style следующим образом:
body {
background-color: green;
}
В этом примере элемент ‘body’ является селектором типа. Правила стиля CSS, определенные в блоке объявления, применяются ко всему телу веб-страницы. Посмотрите на рисунок ниже.

Типы селекторов CSS в CSS
В CSS мы можем разделить селекторы на пять категорий:
- Простые селекторы: выделяйте и стилизуйте элементы на основе их имени, идентификатора или класса.
- Селекторы комбинаторов: выделяют и стилизуют элементы на основе определенной взаимосвязи между ними.
- Селекторы псевдоклассов: выделяют и стилизуют элементы на основе определенного состояния.
- Селекторы псевдоэлементов: нацеливают и стилизуют часть элемента.
- Селекторы атрибутов: выделяют и стилизуют элементы на основе атрибута или значения атрибута.
Селекторы типов (Element Selectors)
Селектор типов — это самый простой тип селектора, который применяет таблицу стилей к определенному элементу веб-страницы. Здесь ссылка на тип обозначает имя элемента. Следовательно, селектор типов выбирает элементы HTML на основе имени элемента и называется element selector. Давайте рассмотрим пример, основанный на селекторе типов.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>Type Selector Example</title>
<style>
p {
color: red;
font-size: 18px;
line-height: 1.5;
padding:10px;
margin: 10px;
}
</style>
</head>
<body>
<p>This is the first paragraph styled with the type selector.</p>
<p>This is the second paragraph styled with the type selector.</p>
</body>
</html>
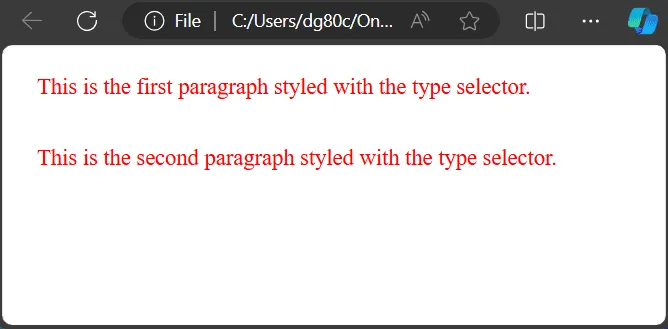
Вывод:

В этом примере p — это селектор типов или селектор элементов. Он будет нацелен на все элементы <p> в HTML-документе.
Селекторы классов
Селектор класса нацелен на элементы, которые имеют определенный атрибут class. Атрибут class используется для определения связанной группы HTML-элементов на странице. Селектор класса соответствует элементу на основе значений атрибута class элемента.
Чтобы выбрать элементы с определенным атрибутом класса в HTML-документе, введите символ точки (.), за которым следует имя класса. Общий синтаксис селекторов классов в CSS выглядит следующим образом:
.classname {
property: value;
property: value;
/* More properties and values */}
В приведенном выше синтаксисе точка (.) указывает, что вы определяете селектор класса. Classname указывает имя класса, который вы хотите выбрать. Имя класса не может начинаться с цифры.
Пример 2:
<!DOCTYPE html>
<html>
<head>
<title>Class Selector Example</title>
<style>
.menu {
background-color: green;
color: white;
font-size: 18px;
padding: 10px;
}
</style>
</head>
<body>
<div class="menu">This is a menu.</div>
</body>
</html>
В этом примере menu — это имя класса, который нацелен на элемент div с class="menu".
Селекторы идентификаторов
Этот селектор позволяет вам выбрать определенный элемент на основе атрибута id. Значение атрибута id должно быть уникальным на веб-странице, чтобы селектор id мог выбрать один уникальный элемент.
Чтобы выбрать уникальный элемент с определенным атрибутом id, введите символ хэша (#), за которым следует значение id элемента. Общий синтаксис селекторов id в CSS выглядит следующим образом:
#idname {
property: value;
property: value;
/* More properties and values */}В этом примере символ хэша (#) указывает, что вы определяете селектор идентификаторов. Idname — это имя идентификатора, с помощью которого вы хотите настроить таргетинг на определенный элемент. Имя идентификатора не может начинаться с цифры.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<title>ID Selector Example</title>
<style>
#para1 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<p id="para1">Scientech Easy, Dhanbad, Jharkhand</p>
<p>This paragraph is not affected by the above style sheet.</p>
</body>
</html>
В этом примере селектор идентификатора #para1 нацелен на элемент paragraph <p> с id="para1". Но на другой элемент paragraph эта таблица стилей CSS влиять не будет.
Универсальный селектор CSS
В дополнение к селекторам типа, класса и идентификатора, CSS также предоставляет универсальный селектор (*). Это самый фундаментальный селектор в селекторах CSS, который обозначен звездочкой (*). Универсальный селектор позволяет выбрать каждый элемент в HTML-документе.
Другими словами, он применяет стили ко всем тегам и содержимому страницы. Однако мы редко используем его, потому что он имеет широкую область применения. Общий синтаксис универсального селектора в CSS выглядит следующим образом:
* {
property: value;
property: value;
/* More properties and values */}
Универсальный селектор состоит из звездочки (*), за которой следует блок объявления. Например, если вы хотите установить поле 0 и отступ 0 для всех элементов на веб-странице, вы могли бы использовать универсальный селектор, подобный этому:
* {
margin: 0;
padding: 0;
}В этом примере звездочка (*) указывает на то, что выбраны все элементы на странице.
Давайте рассмотрим пример, в котором мы применим общий стиль CSS ко всем HTML-элементам на веб-странице с помощью универсального селектора.
Пример 4:
<!DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>CSS Tutorial by Scientech Easy</h1>
<p>Dhanbad</p>
<p id="para1">Jharkhand</p>
<p>India</p>
</body>
</html>
Вывод:

Как вы видите, внутренняя таблица стилей повлияла на каждый элемент веб-страницы.
Группировка CSS селекторов
Когда несколько селекторов отображаются в одних и тех же правилах стиля, мы можем сгруппировать их в одно правило, поставив запятую после каждого селектора. В CSS это называется группировкой селекторов.
Группирование селекторов позволяет нам применять одни и те же стили к нескольким элементам HTML без написания отдельных правил стиля для каждого из них. Это помогает сохранить ваш CSS лаконичным и более простым в обслуживании.
Чтобы сгруппировать селекторы, перечислите их через запятую, за которыми следует отдельный блок объявления. Общий синтаксис группировки селекторов в CSS следующий:
selector1, selector2, selector3 {
property: value;
property: value;
/* More properties and values */}
Посмотрите на следующий CSS-код, где элементы h1, h2 и h3 имеют одинаковые определения стиля:
h1 {
color: red;
font-family: Arial;
margin-bottom: 20px;
}
h2 {
color: red;
font-family: Arial;
margin-bottom: 20px;
}
h3 {
color: red;
font-family: Arial;
margin-bottom: 20px;
}В этом коде все элементы, такие как h1, h2 и h3, имеют одинаковые определения стиля, поэтому лучше сгруппировать все селекторы, чтобы минимизировать код. Чтобы сгруппировать селекторы, разделяйте каждый селектор запятой, за которой следует отдельный блок объявления.
/* Grouped Selectors */h1, h2, h3 {
color: red;
font-family: Arial;
margin-bottom: 20px;
}
Пример 5:
<!DOCTYPE html>
<html>
<head>
<title>CSS Grouping Selectors Example</title>
<style>
/* Grouped Selectors for headings */h1, h2, h3 {
color: #333;
font-family: 'Arial, sans-serif';
margin-bottom: 16px;
}
/* Grouped Selectors for text elements */p, a {
font-size: 16px;
line-height: 1.5;
color: red;
}
</style>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<p>This is a paragraph.</p>
<a href="#">This is a link.</a>
</body>
</html>
В этом примере мы сгруппировали три селектора вместе и применили одинаковые стили ко всем элементам <h1>, <h2> и <h3>. Аналогичным образом мы сгруппировали два селектора и применили тот же стиль к элементам <p> и <a>. Мы минимизировали повторение CSS-кода, сгруппировав селекторы.
Таким образом, группировка селекторов в CSS полезна, когда вы хотите создать стиль и применить его более чем к одному элементу HTML. Вы можете перечислить более одного селектора в одном правиле стиля.
Понимание селекторов в CSS — фундаментальный шаг к изучению CSS. В этом руководстве мы объяснили самые простые селекторы CSS с помощью различных примеров. Надеемся, что вы поняли и попрактиковались во всех примерах.