При использовании веб-сайта или приложения вам может потребоваться переключать разные страницы, документы и параметры. В частности, для перехода к определенному контенту можно использовать «вкладки». В HTML вкладки — это интерактивная область в любом приложении, помогающая перемещаться по странице. При нажатии на вкладку отображается связанное с ней содержимое, а другие вкладки скрываются.
В этом исследовании описывается процедура создания и оформления вкладок в HTML.
Как создать вкладки в HTML?
Чтобы создать вкладки в HTML, следуйте приведенным ниже инструкциям.
Шаг 1: Создайте базовый файл HTML
Во-первых, мы добавляем класс div с именем «myhtmltabs»:
<body>
<div class="myhtmltabs"></div>
</body>Мы сделаем три вкладки, чтобы продемонстрировать практический пример:
- Внутри вышеупомянутого div сделайте три радиоуправления для «home», «about» и «contact» соответственно. Эти входные радио-модули связаны с элементами метки. Атрибут «id» элемента ввода должен совпадать с атрибутом «for» элемента label.
- Радио-кнопка на вкладке «Главная» помечена как «отмеченная», что означает, что по умолчанию радиокнопка «Домой» должна быть отмечена.
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">ABOUT</label>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">CONTACT</label>
</div>Мы успешно создали три переключателя, где отмеченной по умолчанию кнопкой является кнопка HOME:

Шаг 2: Добавьте контент
Затем добавьте содержимое к каждой кнопке. Для этого добавьте три элемента div под каждым переключателем. Внутри div мы добавили тег <h1> для заголовка и тег <p> для абзаца, как показано в следующем блоке кода:
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<div class="tab">
<h1>Дом</h1>
<p>дом — это отправная точка Мечты и Надежды!</p>
</div>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">О КОМПАНИИ</label>
<div class="tab">
<h1>О нас</ h1 >
<p>мы команда! работать вместе над общим видением...</p>
</div>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">КОНТАКТ</label>
<div class="tab">
<h1>Контактная информация</h1>
<p>мы общаемся с ними, с любовью, смело.</p>
</div>
</div>Переключатели с соответствующим содержимым можно увидеть в следующем выводе:

Шаг 3: Стиль основного/родительского блока
Создайте новый файл CSS в своем проекте и вставьте его ссылку в <head> HTML-файла, как показано ниже:
<link rel="stylesheet" href="style.css">Придадим немного стиля приведенной выше HTML-структуре. Вы можете применить стили CSS в соответствии с вашими предпочтениями.
Здесь стиль элемента body определяется путем установки цвета фона как «rgba(173, 202, 171, 0,849)». При этом семейство шрифтов установлено как «sans-serif»:
body{
background-color: rgba(173, 202, 171, 0.849);
font-family: sans-serif;
}Затем «.myhtmltabs» используется для доступа к родительскому div, добавленному в файл HTML:
.myhtmltabs
{
display: flex;
flex-wrap: wrap;
max-width: 600px;
margin: 50px auto;
padding: 25px;
}Описание вышеупомянутого кода описано здесь:
- Свойство display: flex добавлено в родительский элемент, чтобы дочерние элементы автоматически выравнивались в столбцах и строках, а их поля по ширине и высоте были автоматическими.
- Свойство «flex-wrap: wrap» определяет, вставляются ли flex-элементы в одну строку или в несколько строк.
- «max-width: 600px» указывает, что максимальная ширина div должна быть 600px.
- «margin: 50px auto» задает верхнее-нижнее поле равным 50px, а левое право — автоматическим.
- «padding: 25px» дает пространство внутри div как 25px.
Мы не хотим, чтобы переключатели были видны на веб-странице. Для этого установите его отображение как «нет»:
.myhtmltabs input[type="radio"]
{
display: none;
}Шаг 4: Метка стиля
Назначьте некоторые свойства CSS заголовкам или меткам вкладок, например:
- Установка «padding» как «25px»
- «font-weight» как «bold»
- «background-color» как «rgb (220, 207, 233)»
- «cursor» как «pointer» для представления значка с указывающей рукой, чтобы улучшить взаимодействие:
.myhtmltabs label{
padding: 25px;
font-weight: bold;
background-color: rgb(220, 207, 233);
cursor: pointer;
}Шаг 5: Стиль h1
В приведенном ниже разделе показано, что размер шрифта тега <h1> установлен как «2em»:
.myhtmltabs .tab h1{
font-size: 2em;
}Шаг 6: Стиль дочерних элементов div
Затем примените стиль к элементу div «.tab», который является дочерним элементом элемента div «myhtmltabs». Этот div предназначен для области контента. Мы установим его свойства width, height, padding и background-color ниже. После этого установите его порядок равным 1, что установит вкладки вверху. Затем для свойства display устанавливается значение none:
.myhtmltabs .tab{
width: 100%;
height: 200px;
padding: 20px;
background-color: rgb(228, 216, 171);
order: 1;
display: none;
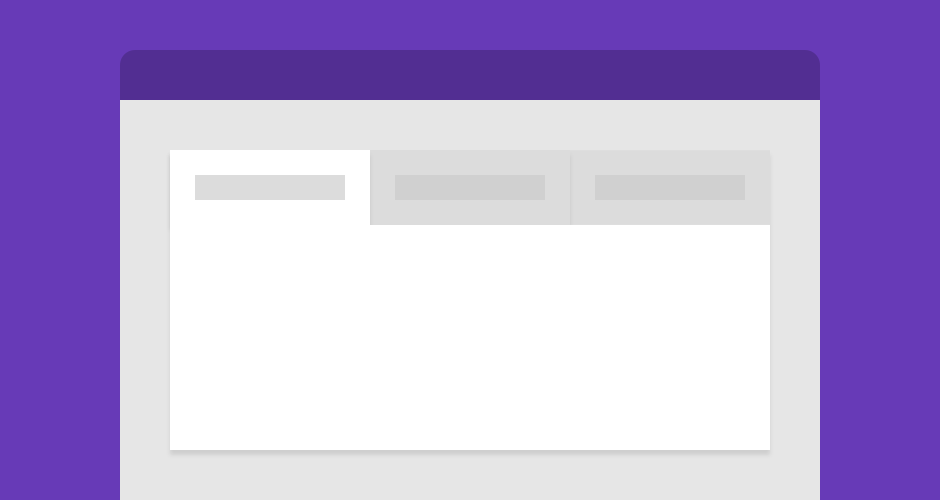
}Можно заметить, что стайлинг применен успешно; однако содержимое по-прежнему не отображается:

Шаг 7. Отображение вкладок «Контент»
Элемент рядом со знаком плюс (+) показывает, что эти элементы будут отображаться в том же порядке, когда переключатель установлен. Когда вход, имеющий тип радио div.myhtmltabs, отмечен, отобразите одноуровневые элементы «label» и «.tab» класса div в блочной (целой) строке:
.myhtmltabs input[type='radio']:checked+label +.tab {
display: block;
}Шаг 8: Открытая вкладка «Стиль»
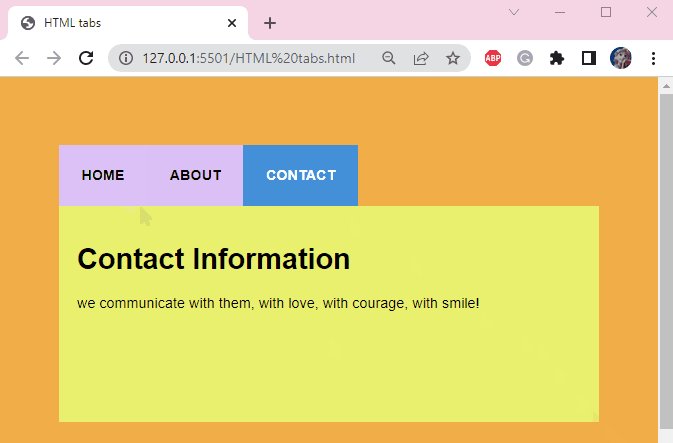
Чтобы отличить открытую вкладку от других, цвет фона метки установлен как «rgb(67, 144, 216)», а цвет текста установлен как белый:
.myhtmltabs input[type='radio']:checked + label {
background: rgb(67, 144, 216);
color: white;
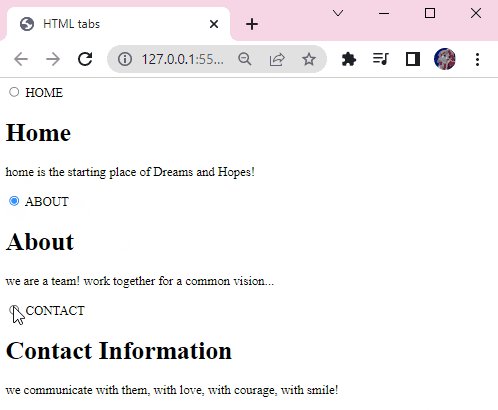
}После интерпретации всего вышеописанного кода посмотрим на результат!

Вот как вы можете создавать вкладки в HTML.
Вывод
Вкладки HTML — это активные области в любом приложении, которые перемещают пользователя к определенному разделу. Используя вкладки, пользователи могут легко перейти к нескольким разделам приложения. В HTML вы можете легко создавать вкладки, установив тип ввода как радио и применив различные свойства CSS. В этом посте мы изучили процедуру создания вкладок в HTML с помощью практической демонстрации.