HTML-файл состоит из трех основных компонентов: заголовка, основной части и нижнего колонтитула. Внутри этих элементов вы можете добавлять другие элементы в виде вложенных элементов, таких как абзацы, изображения, заголовки, метки и т. д. Более того, HTML также позволяет нам использовать в нем исполняемый код с использованием элементов скрипта.
В этом руководстве мы объясним, что такое HTML-тег «<script>» и как его использовать. Итак, начнем!
Что такое тег HTML <script>?
Тег HTML <script> используется для встраивания клиентского кода в HTML, например JavaScript. Этот тег используется для доступа к добавленным элементам HTM, таким как изображения и поля ввода, для выполнения различных операций, таких как манипулирование изображениями, проверка формы и т. д.
Как использовать тег HTML <script>?
Существует два способа определения HTML-тега <script>:
- Чтобы встроить код скрипта в HTML
- Чтобы связать внешний файл JavaScript
Давайте сначала проверим синтаксис элемента скрипта.
Синтаксис
[code][/code]
В приведенном выше синтаксисе «<script>» — это начальный тег, а «</script>» — конечный тег элемента сценария HTML. Между начальным и конечным тегами добавьте код, который вы хотите выполнить.
В следующем разделе будет описано, как встроить код JavaScript в HTML с помощью тега script.
Как встроить скрипт в HTML?
Если у вас есть несколько строк кода в вашем HTML-файле и вам нужно выполнить некоторый код JavaScript, специфичный для добавленных элементов, то лучше использовать внутренний тег скрипта.
Шаг 1: Создайте HTML-файл
В приведенном ниже блоке кода:
- Мы разместили класс div с именем main внутри элемента body.
- В этом div заголовок размещается с помощью тега <h1>.
- Затем определяется функция с именем «show()», которая будет отображать окно предупреждения на экране.
HTML
<body>
<div class="main">
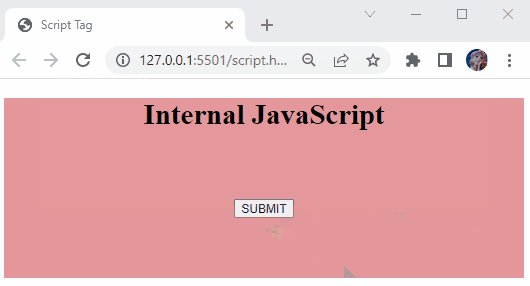
<h1>Внутренний JavaScript</h1><br><br>
<script>
function show() {
alert('html-templates.info — это веб-сайт пакетного обучения!!');
}
</script>
<button type="submit" onclick="show()">ОТПРАВИТЬ</button>
</div>
</body>Шаг 2: Стиль основного блока
Давайте стилизуем главный div:
- Во- первых, «.main» используется для доступа к основному классу.
- Выровнял текст по центру, указав его значение как «center».
- «height» установлена как «200px».
- «background-color» устанавливается как «#e5989b».
- «margin» установлена как «auto», чтобы центрировать элемент в его контейнере по горизонтали.
CSS
.main {
text-align: center;
height: 200px;
background-color: #e5989b;
margin: auto;
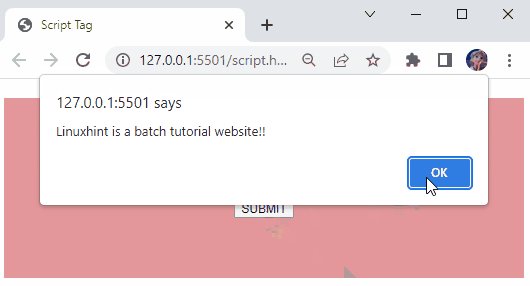
}Можно заметить, что нажатие на добавленную кнопку выполнило код, добавленный в тег script:

Как добавить ссылку на внешний код скрипта?
Если код JavaScript, относящийся к вашему веб-сайту, объемен, идеально добавить его во внешний файл JavaScript, чтобы уменьшить сложность кода.
В качестве практического примера мы создадим внешний файл JavaScript с именем «example.js» и файл HTML. Чтобы связать файл JavaScript с HTML, укажите путь к файлу JavaScript в теге <script> в качестве значения атрибута «src»:
<body>
<div class="main">
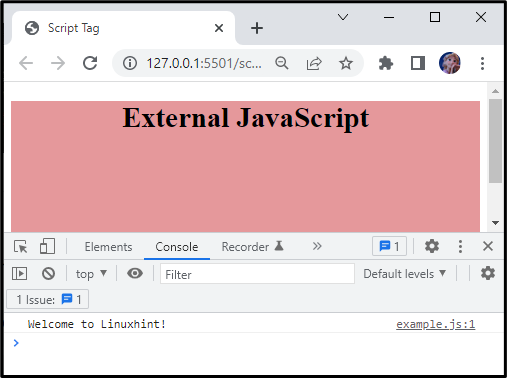
<h1>External JavaScript</h1><br><br>
<script src="example.js"></script>
</div>
</body>JavaScript
Внутри файла JavaScript добавьте код в соответствии с вашими предпочтениями, так как нам нужно только вывести на консоль следующее сообщение:
console.log("Welcome to html-templates.info!");Вывод вышеописанного кода можно увидеть ниже:

Мы собрали основную информацию, связанную с тегом сценария HTML.
Вывод
В HTML тег «<script>» встраивает клиентский код, например, в JavaScript. Нам часто нужно разместить динамический контент, манипулировать изображениями или проверить форму на нашей веб-странице. Для выполнения этих задач используйте тег script для встраивания этого кода либо внутри, либо снаружи. В этом руководстве мы объяснили, что такое тег <script>, его синтаксис и несколько практических примеров для связывания встроенного кода JavaScript.