HTML5 представил тег «<article>», который можно использовать для представления определенного автономного компонента в любом документе, приложении или сайте. Этот HTML-компонент можно использовать повторно и распространять, например, в сообщении на форуме, в журнале, в сообщении в блоге и т. д.
Это исследование расскажет вам о HTML-теге <article>. Итак, начнем!
Что такое HTML-тег <article>?
Элемент <article> и элемент <div> работают одинаково с точки зрения функциональности, стиля и отображения. Однако тег <article> в документе предоставляет поисковым системам и программам чтения с экрана больше семантической информации. Кроме того, файл HTML содержит несколько тегов <article>, которые могут быть вложены друг в друга.
Как использовать HTML-тег <article>?
Чтобы использовать HTML-тег <article>, следуйте приведенному ниже синтаксису:
<article></article>Здесь «<article>» — это начальный тег, а «</article>» — конечный тег.
Давайте рассмотрим пример для демонстрации использования тега <article>.
Пример: использование тега <article> в HTML
В HTML сначала добавьте тег <article> с классом all-OS и <h1> для заголовка. Затем добавьте еще один тег <article> с классом «os». Внутри этого тега <article> укажите <h2> для заголовка и <p> для абзаца. После этого включите два тега <article>, вложенные в теги <h2> и <p>, как показано ниже:
<article class="all-OS">
<h1>Most Popular Operating Systems</h1>
<article class="os">
<h2>Windows</h2>
<p>Windows is a group of multiple proprietary graphical operating systems. It is developed and marketed by Microsoft.</p>
</article>
<article class="os">
<h2>Linux</h2>
<p>Linux is an open-source operating system based on the Linux kernel. It is typically packaged as a Linux distribution.</p>
</article>
<article class="os">
<h2>macOS</h2>
<p>macOS is a Unix operating system developed and marketed by Apple Inc. It is known as the main operating system for Apple's Mac computers.</p>
</article>
</article>В следующем разделе будут описаны стили CSS, применяемые к вышеупомянутым элементам HTML.
Стиль для всех ОС
.all-OS {
margin: 0;
padding: 5px;
background-color: rgb(155, 155, 155);
}Элемент div с именем класса «all-OS» имеет следующий стиль:
- «.all-OS» используется для доступа к соответствующему <div>.
- Свойство «margin» используется для добавления пространства вокруг элемента div.
- Свойство padding добавляет пространство вокруг содержимого элемента div.
- «background-color» настроен на применение цвета фона элемента div.
Стиль OS div
.os {
margin: 10px;
padding: 5px;
background: white;
}Примените стили к следующему <div> с именем «os». Описание свойств приведено ниже:
- «.os» обращается к <div> с именем os.
- Свойство «margin» добавляет пространство в 10 пикселей вокруг div.
- Свойство padding добавляет пространство в 5 пикселей вокруг содержимого элемента div.
- Свойство background-color устанавливает цвет фона элемента div.
После предоставления свойств стиля CSS для вышеуказанных тегов <div> стиль абзаца оформляется путем установки свойств, как указано ниже.
Элемент стиля p
p {
margin: 3px;
font-size: 15px;
}К элементу <p> применяются следующие свойства:
- Свойство «margin» добавляет пространство в 3 пикселя вокруг содержимого элемента.
- Свойство font-size устанавливает размер шрифта текста 15px.
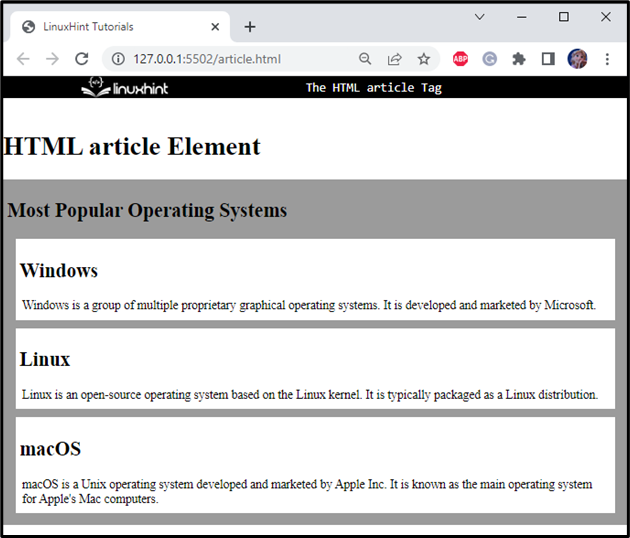
Сохраните добавленный код и откройте файл в браузере. Результат будет отображаться, как показано ниже:

Вышеприведенный документ может содержать несколько статей, и объяснение, относящееся к каждой операционной системе, содержится в теге <article>. Более того, одна статья отображается одна за другой по мере прокрутки экрана.
Вот как мы можем создавать сообщения в блогах, сообщения на форумах и журнальные документы, используя HTML-тег <article>.
Вывод
Как мы знаем, авторы статей или блоггеры пишут документ, помня об основной концепции темы. Точно так же в HTML теги <article> используются для упоминания содержимого, которое полностью содержится и является независимым. Кроме того, в HTML-файле может быть один или несколько тегов <article>, которые могут быть вложенными. Это исследование объяснило использование тега <article> на примере.