Изображения могут придать странице более привлекательный вид. Одним из таких способов сделать страницу более привлекательной является добавление на нее фонового изображения. Добавить фоновое изображение в HTML можно двумя способами: атрибутом Background (HTML) или через CSS. Но прежде чем мы начнем изучать различные методы добавления фонового изображения в HTML, давайте пройдемся по списку тем, перечисленных в оглавлении, которые мы рассмотрим в этой статье.
Как добавить фоновое изображение в HTML
Добавить фоновое изображение в HTML можно двумя способами:
- Атрибут
Background(HTML) - Внутренняя таблица стилей (CSS)
Давайте подробно рассмотрим каждый из этих методов в следующем разделе.
Атрибут фона
Если вы хотите добавить фоновое изображение в HTML с помощью атрибута background, выполните следующие действия:
- Откройте HTML-файл в текстовом редакторе.
- В начальном теге <body> вашего HTML-файла введите
<Body background="">. - Укажите путь к изображению, которое мы хотим добавить. (например,
<Body background="C:\Users\Downloads\infoedge.jpg">. - Сохраните HTML-файл в текстовом редакторе и запустите его.
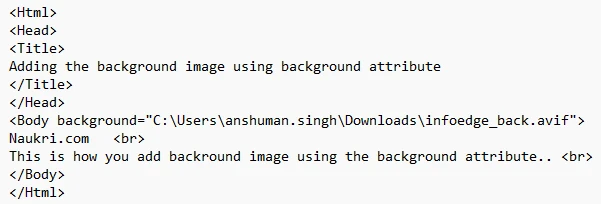
Давайте рассмотрим пример, чтобы лучше понять шаги. Вот HTML-файл:

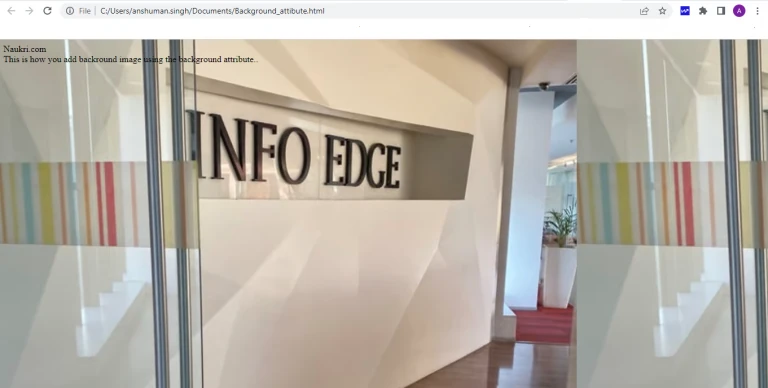
Когда вы выполните этот код, результат будет выглядеть следующим образом:

«C:\Users\Downloads\infoedge.jpg», это путь к изображению, где оно было сохранено на устройстве. Замените путь в соответствии с расположением файла, сохраненного на вашем устройстве. А если вы хотите добавить изображение из интернета, используйте для этого URL-адрес изображения.
Внутренняя таблица стилей (CSS)
Если вы хотите добавить фоновое изображение с помощью внутренней таблицы стилей (CSS), выполните следующие действия:
- Откройте HTML-файл в текстовом редакторе.
- После закрытия тега
<title>в HTML-документе определите начальный и конечный теги тега<style>.Введите в тегstyleсвойство элементаbody, а затем свойствоbackgroud-image. - Сохраните HTML-файл в текстовом редакторе и запустите его.
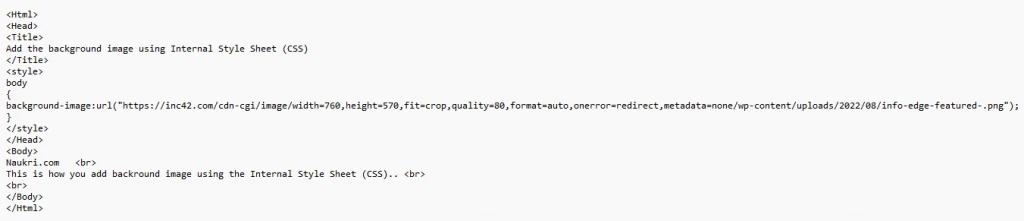
Давайте рассмотрим пример, чтобы лучше понять шаги. Вот HTML-файл, созданный в соответствии с приведенными выше шагами:

Когда вы выполните этот код, результат будет выглядеть следующим образом:

В приведенном выше HTML-коде мы использовали изображение из Интернета, используя URL-адрес изображения.
Как повторить фоновое изображение в HTML?
Если фоновое изображение относительно меньше страницы или элемента, оно будет повторяться по вертикали и горизонтали, пока не достигнет нижней части страницы.
Вот пример:

Если вы не хотите, чтобы фоновое изображение повторялось, установите свойство background no-repeat.
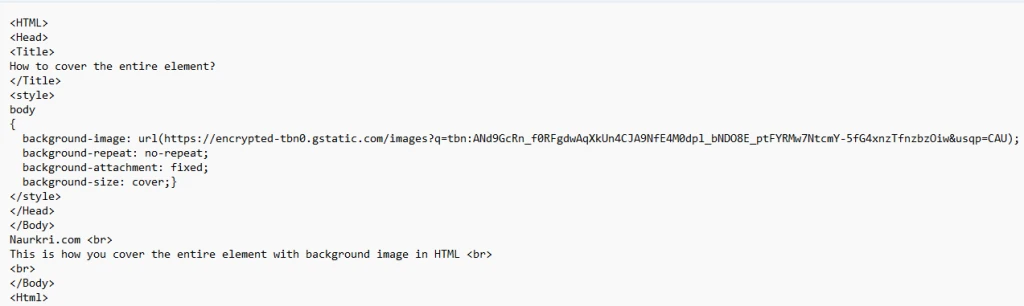
Как покрыть весь элемент фоновым изображением в HTML?
Чтобы покрыть фоновым изображением весь элемент, можно установить свойство background-size в значение cover. А если вы не хотите, чтобы изображение растягивалось, можно задать свойству background-attachment значение fixed. Это позволит охватить весь элемент или страницу без растягивания.
Давайте рассмотрим пример, чтобы лучше понять это:

На выходе получится примерно следующее:

В этой статье мы рассмотрим, как добавить фоновое изображение в HTML. Если остались вопросы, задавайте их в комментариях ниже.