Списки HTML — это важный компонент веб-разработки, позволяющий дизайнерам и разработчикам организовать контент в структурированном и легко читаемом формате. Списки можно использовать для создания меню, маркированных пунктов и различных других элементов, которые помогают сделать веб-страницы более доступными и удобными для пользователей. В этой статье мы рассмотрим различные типы списков HTML и предоставим пошаговые инструкции по их созданию. Если вы новичок в веб-разработке или хотите расширить свои знания, эта статья предоставит вам инструменты, необходимые для создания эффективных и визуально привлекательных списков на вашем сайте. Итак, давайте погрузимся в процесс и узнаем, как создавать списки в HTML.
Типы списков HTML
HTML предлагает три основных типа списков: упорядоченные, неупорядоченные списки и списки определений. Для создания этих списков используются соответствующие теги <ol>, <ul> и <dl>.
- Неупорядоченные списки. Неупорядоченные списки используются для создания маркированных списков, где порядок элементов списка не имеет значения. Чтобы создать неупорядоченный список, используется тег <ul>, а каждый элемент списка заключается в тег <li>. Тег <li> означает «элемент списка» и используется для определения каждого отдельного элемента в списке. По умолчанию каждый элемент представлен маркером.
- Упорядоченные списки. Упорядоченные списки используются для создания списков, где порядок элементов имеет значение. Чтобы создать упорядоченный список, используется тег <ol>, а каждый элемент списка заключается в тег <li>. По умолчанию каждый элемент представлен номером, начиная с 1.
- Списки определений, также известные как элементы <dl>, идеально подходят для представления терминов и их определений, описаний и других типов данных.
Понимание разницы между этими тремя типами списков важно, потому что они требуют разных тегов и форматирования. В следующих разделах мы рассмотрим, как создавать оба типа списков в HTML.
Создание неупорядоченного списка
Создание неупорядоченного списка в HTML просто и требует всего нескольких тегов.
Чтобы создать неупорядоченный список, сначала нужно открыть тег <ul>. Затем для каждого элемента списка используется тег <li>. Тег <li> означает «элемент списка» и используется для определения каждого отдельного элемента в списке.
Вот пример того, как создать неупорядоченный список с тремя элементами:
<ul><li>Элемент 1</li><li>Элемент 2</li><li>Элемент 3</li></ul>По умолчанию каждый элемент в неупорядоченном списке представлен маркером. Однако вы можете настроить внешний вид списка с помощью CSS. Например, вы можете изменить цвет или форму маркеров или вовсе удалить их.
Чтобы настроить неупорядоченный список, можно использовать различные свойства CSS, такие как list-style-type, list-style-image и list-style-position. Эти свойства позволяют изменять внешний вид и позицию маркеров.
В следующем разделе мы рассмотрим, как создать упорядоченный список в HTML.
Создание упорядоченного списка
Создание упорядоченного списка в HTML похоже на создание неупорядоченного списка, но вместо тега <ul> используется тег <ol>.
Чтобы создать упорядоченный список, сначала нужно открыть тег <ol>. Затем для каждого элемента списка используется тег <li>, как и в случае с неупорядоченным списком.
Вот пример того, как создать упорядоченный список с тремя элементами:
<ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li></ol>
По умолчанию каждый элемент в упорядоченном списке представлен номером, начиная с 1. Однако вы можете настроить внешний вид номеров с помощью CSS. Например, вы можете изменить цвет или размер номеров или использовать другую систему нумерации.
Чтобы настроить упорядоченный список, можно использовать те же свойства CSS, что и в случае с неупорядоченным списком. Кроме того, можно использовать свойство list-style-type для указания системы нумерации. Самые распространенные системы нумерации — десятичная (1, 2, 3…), строчные буквы (a, b, c…), прописные буквы (A, B, C…), римские цифры (i, ii, iii…) и прописные римские цифры (I, II, III…).
Создание как упорядоченных, так и неупорядоченных списков является важным для организации контента на вашей веб-странице. Используя эти простые HTML-теги, вы можете создавать списки, которые легко читать и навигировать.
Создание списка определений
Список определений — это элемент HTML, состоящий из серии терминов и их соответствующих определений. Каждый термин помещается внутри элемента <dt>, а его определение помещается внутри элемента <dd>. Элементы <dt> и <dd> группируются вместе внутри элемента <dl>, что означает «список определений».
Вот пример простого списка определений:
<dl> <dt>HTML</dt> <dd>HyperText Markup Language</dd> <dt>CSS</dt> <dd>Cascading Style Sheets</dd> <dt>JavaScript</dt> <dd>Язык сценариев, используемый для создания интерактивных веб-страниц</dd></dl>В этом примере элемент <dl> содержит три набора элементов <dt> и <dd>. Каждый элемент <dt> представляет термин, а каждый элемент <dd> представляет его определение.
Важно отметить, что списки определений могут вкладываться в другие элементы HTML, такие как таблицы и списки. Кроме того, вы можете использовать CSS для стилизации элементов внутри списка определений и сделать его визуально привлекательным.
Вложенные списки
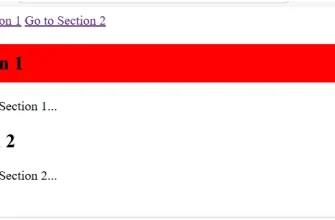
HTML также позволяет создавать вложенные списки, которые представляют собой списки внутри списков. Это может быть полезно для создания более сложных структур, таких как оглавление или меню.
Чтобы создать вложенный список, просто включите другой тег <ul> или <ol> внутри тега <li>. Вот пример:
<ul> <li>Основной элемент 1</li> <li>Основной элемент 2 <ul> <li>Подэлемент 1</li> <li>Подэлемент 2</li> <li>Подэлемент 3</li> </ul> </li> <li>Основной элемент 3</li></ul>В этом примере «Основной элемент 2» содержит вложенный неупорядоченный список с тремя элементами («Подэлемент 1», «Подэлемент 2» и «Подэлемент 3»).
Вы также можете вкладывать упорядоченные списки в другие упорядоченные списки или неупорядоченные списки в упорядоченные списки и так далее.
Имейте в виду, что вложенные списки могут быстро становиться сложными и трудными в управлении. Лучше использовать их экономно и только при необходимости для вашей структуры контента.
Стилизация списков с помощью CSS
После того, как вы создали свои списки в HTML, вы можете использовать CSS, чтобы стилизовать их и сделать их визуально привлекательными.
Некоторые способы стилизации списков с помощью CSS включают:
- Изменение размера шрифта, цвета и стиля элементов списка
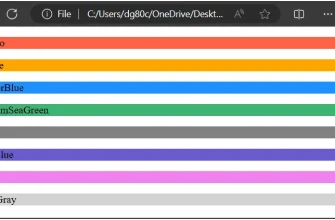
- Добавление фоновых цветов или изображений к элементам списка
- Изменение отступов и полей элементов списка для настройки промежутков
- Добавление границ или теней на элементы списка для создания визуального разделения
Вот пример CSS-кода, который стилизует неупорядоченный список:
ul { list-style-type: none; /* удаляет стандартный маркер */ margin: 0; padding: 0;}
li { font-size: 18px; color: #333; margin-bottom: 10px; border-bottom: 1px solid #ccc;}
В этом примере неупорядоченный список удаляет свои стандартные маркеры, а отступ и поля установлены на 0. Элементы списка имеют размер шрифта 18px, цвет #333, нижний отступ 10px и нижнюю границу 1px сплошную #ccc.
С помощью CSS возможности стилизации для списков безграничны. Вы можете экспериментировать с различными стилями и макетами, чтобы создать список, который подходит для дизайна и контента вашего сайта.
Если у вас появились вопросы о списках в HTML, мы будем рады ответить на них в комментариях ниже.