Iframe (inline frame) в HTML — это элемент, используемый для встраивания HTML-документа в область другого документа. Проще говоря, элемент iframe позволяет нам отображать веб-страницу на другой веб-странице.
Наиболее распространенное использование элемента inline frame в HTML — вставка контента, например видео, карт, рекламы или других веб-страниц в определенную область другой веб-страницы. Этот встроенный контент независим от обычного потока контента страницы.
HTML-тег Iframe
Чтобы использовать iframe в HTML, нам нужно включить тег <iframe> в HTML-документ. Тег <iframe> принимает несколько атрибутов, которые мы можем указать для управления его внешним видом и поведением. Базовый синтаксис для добавления iframe в HTML следующий:
<iframe src="URL" title="description"></iframe>
В приведенном выше синтаксисе
- <iframe>: это открывающий тег для элемента iframe.
- src: этот атрибут указывает HTTP URL-адрес веб-страницы, которую вы хотите отобразить в iframe.
- title: Этот атрибут предоставляет дополнительную информацию об элементе iframe при наведении на него мыши. Всегда полезно включать атрибут title для элемента <iframe>, поскольку программы чтения с экрана используют его для чтения содержимого iframe.
- </iframe>: Это закрывающий тег для элемента iframe. Важно правильно закрыть тег iframe, чтобы браузеры правильно анализировали HTML-документ.
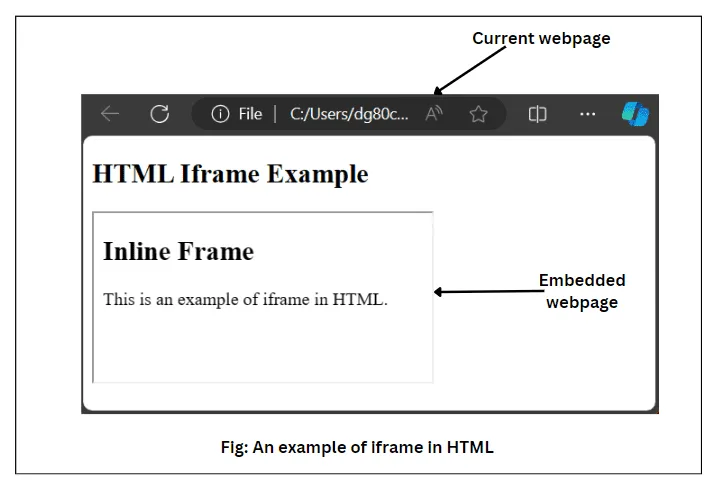
Пример 1:
<!DOCTYPE html>
<html>
<body>
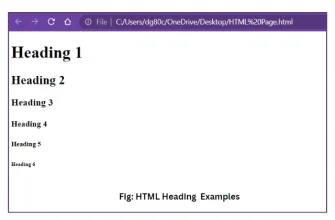
<h2>HTML Iframe Example</h2>
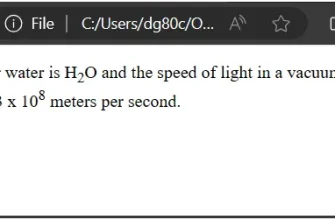
<iframe src ="file:///C:/Users/dg80c/OneDrive/Desktop/iframe.html" title="Iframe Example"></iframe>
</body>
</html>
Выход:

Как установить высоту и ширину Iframe в HTML?
Мы также можем задать определенный размер iframe в HTML, поместив атрибуты height и width в открывающий тег <iframe>. По умолчанию высота и ширина iframe указаны в пикселях. Однако мы можем определить значения height и width в процентах от окна браузера. Давайте рассмотрим пример на его основе.
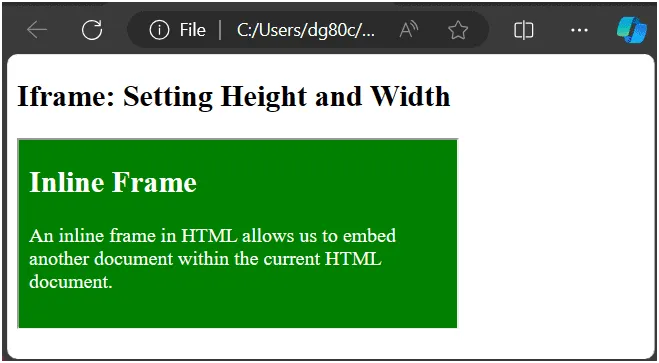
Пример 2:
<!DOCTYPE html>
<html>
<body>
<h2>Iframe: Set Height and Width</h2>
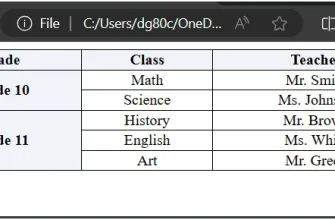
<iframe src ="file:///C:/Users/dg80c/OneDrive/Desktop/iframe.html" height="150" width="350" title="Iframe Example"></iframe>
</body>
</html>
Выход:

Мы также можем использовать атрибут style со свойствами CSS height и width для определения размера встроенного фрейма в HTML.
<iframe src="URL" style="height:200px;width:300px;" title="description"></iframe>
Как удалить границу в Iframe?
Встроенный фрейм по умолчанию имеет рамку вокруг себя. Однако мы можем легко удалить рамку iframe в HTML, используя атрибут style со свойством border из CSS. Свойство border определяет толщину рамки вокруг встроенного фрейма в пикселях.
Пример 3:
<!DOCTYPE html>
<html>
<body>
<h2>Removing Border of Inline Frame</h2>
<iframe src ="file:///C:/Users/dg80c/OneDrive/Desktop/iframe.html" height="150" width="350" style="border:none"; title="Iframe Example"></iframe>
</body>
</html>
Пример 4:
<!DOCTYPE html>
<html>
<head>
<style>
iframe {
border: none; /* This removes the border */}
</style>
</head>
<body>
<h2>Iframe with No Border</h2>
<iframe src="URL" style="height:150px; width:350px"></iframe>
</body>
</html>
Чтобы удалить границу iframe в HTML, мы также можем использовать атрибут frameborder, который указывает, должны ли отображаться границы встроенного фрейма. Если мы установим его на 0, границы iframe не будет.
Пример 5:
<iframe src="URL" style="height:150px; width:350px" frameborder="0"></iframe>
С помощью CSS мы также можем изменить размер, стиль и цвет границы встроенной рамки следующим образом:
Пример 6:
<iframe src="URL" style="border: 2px solid blue;" title="Iframe Example"></iframe>
Использование Iframe для целевой ссылки
Мы можем использовать iframe в качестве цели для ссылок внутри веб-страницы. Это отличный метод для отображения внешнего контента без необходимости перенаправлять пользователя на другую страницу. Это особенно полезно, когда мы хотим встроить динамически обновляемый контент, такой как справочные документы, формы или даже другие веб-сайты, непосредственно на страницу.
Чтобы настроить iframe как цель ссылки, нам нужно использовать атрибуты target и name. Атрибут name указывает имя для элемента <iframe>. Значение атрибута target в теге <a> должно соответствовать атрибуту name iframe. Это гарантирует, что при нажатии на ссылку содержимое загрузится в указанный iframe, а не откроется в новой вкладке или окне браузера.
Вот простой пример, демонстрирующий, как использовать iframe в качестве цели ссылки:
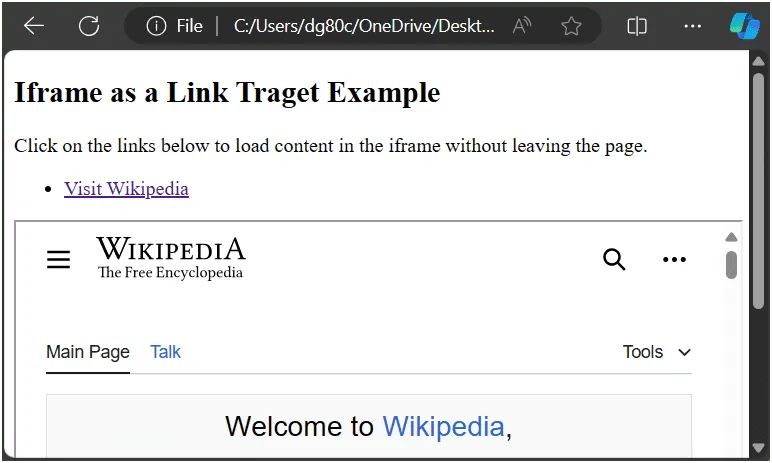
Пример 7:
<!DOCTYPE html>
<html>
<body>
<h2>Iframe as a Link Traget Example</h2>
<p>Click on the links below to load content in the iframe without leaving the page.</p>
<ul>
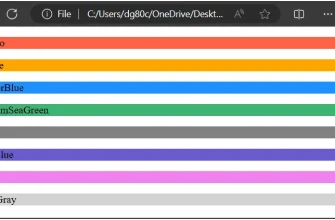
<li><a href="https://en.wikipedia.org/wiki/Main_Page" target="iframe_wiki">Visit Wikipedia</a></li>
</ul>
<!-- Iframe used as the target for links -->
<iframe name="iframe_wiki" width="100%" height="350" title="Iframe Example"></iframe>
</body>
</html>
Выход:

В этом примере мы использовали атрибут target, установленный на «iframe_wiki» в теге привязки <a>. Затем мы определили iframe с атрибутом name, установленным на «iframe_wiki». Значение атрибута target, определенного в теге <a>, должно совпадать со значением атрибута name, определенного в теге <iframe>. Когда вы нажмете на URL, он загрузит содержимое из нажатой ссылки в iframe.
Пример 8:
<!DOCTYPE html>
<html>
<body>
<h2>Iframe as a Link Traget Example</h2>
<p>Click on the links below to load content in the iframe without leaving the page.</p>
<ul>
<li><a href="https://en.wikipedia.org/wiki/Main_Page" target="iframe_wiki">Visit Wikipedia</a></li>
</ul>
<!-- Iframe used as the target for links -->
<iframe src="file:///C:/Users/dg80c/OneDrive/Desktop/iframe.html" name="iframe_wiki" width="100%" height="350" title="Iframe Example"></iframe>
</body>
</html>
Атрибуты, поддерживаемые Iframe в HTML5
iframe в HTML используется для включения одного HTML-документа в другой. Он просто включает содержимое другой веб-страницы. Тег <iframe> определяет область в HTML-документе для включения содержимого другого документа. Мы можем использовать CSS для стилизации тега или элемента <iframe>.
Вот список атрибутов, поддерживаемых элементом <iframe> в HTML5:
- src
- width
- height
- name
- sandbox
- srcdoc
Атрибут srcdoc в HTML5 определяет фактическое HTML-содержимое страницы, которое мы хотим отобразить в <iframe>.
Атрибут sandbox, представленный в HTML5, позволяет использовать дополнительный набор ограничений для содержимого элемента <iframe>. Этот атрибут может иметь несколько значений, чтобы разрешить или запретить определенные действия:
- allow-forms
- allow-pointer-lock
- allow-popups
- allow-same-origin
- allow-scripts
- allow-top-navigation
- allow-modals
- allow-orientation-lock
- allow-presentation
Список допустимых атрибутов в устаревшем проекте HTML, но они не поддерживаются в HTML5:
- align
- frameborder
- longdesc
- marginwidth
- marginheight
- scrolling