Цвета являются неотъемлемой частью любого HTML-документа. Они играют важную роль в улучшении внешнего вида, читаемости и общего пользовательского опыта веб-страниц. Все современные веб-браузеры поддерживают более 200 стандартных цветов.
Первоначально HTML определял ограниченный набор названий цветов, которые можно было использовать непосредственно в элементах HTML веб-страницы. Теперь мы определяем их в CSS, поскольку CSS предлагает большую гибкость и контроль над цветами.
Однако многие названия цветов, используемые в CSS, заимствованы из оригинальных названий цветов HTML. Мы можем определять цвета на веб-странице HTML либо с помощью названий цветов, либо с помощью значений RGB, HEX, HSL, RGBA или HSLA. Давайте разберем их все по отдельности.
Распространенные способы определения цветов в HTML
В HTML мы можем указывать цвета, используя различные методы. Вот некоторые распространенные способы определения цветов:
1. Названия цветов:
HTML предоставляет набор предопределенных названий цветов, таких как «красный», «синий», «зеленый» и т. д. Мы можем напрямую указать цвет элементов HTML, используя названия цветов.
Пример 1:
<!DOCTYPE html>
<html>
<body>
<p style="background-color:Tomato;">Tomato</p>
<p style="background-color:Orange;">Orange</p>
<p style="background-color:DodgerBlue;">DodgerBlue</p>
<p style="background-color:MediumSeaGreen;">MediumSeaGreen</p>
<p style="background-color:Gray;">Gray</p>
<p style="background-color:SlateBlue;">SlateBlue</p>
<p style="background-color:Violet;">Violet</p>
<p style="background-color:LightGray;">LightGray</p>
</body>
</html>
Выход:

Пример 2:
<!DOCTYPE html>
<html>
<body>
<p style="color: red;">This text is red.</p>
<p style="color: blue;">This text is blue.</p>
<p style="color: green;">This text is green.</p>
<p style="color: yellow;">This text is yellow.</p>
<p style="color: black;">This text is black.</p>
<p style="color: white;">This text is white.</p>
<p style="color: gray;">This text is gray.</p>
<p style="color: orange;">This text is orange.</p>
<p style="color: purple;">This text is purple.</p>
<p style="color: pink;">This text is pink.</p>
</body>
</html>
В этом примере мы задали различные цвета текста, используя свойство цвета CSS. Это всего лишь несколько примеров названий цветов, доступных в HTML. Существует множество других названий цветов, которые вы можете использовать для стилизации элементов HTML.
2. Шестнадцатеричная система счисления:
Мы можем определить цвета в HTML-документе, используя шестнадцатеричную (hex) нотацию. Эта нотация представляет собой шестизначные коды, представляющие комбинацию значений красного, зеленого и синего цветов (RGB). Мы можем указать цвет в HTML, используя шестнадцатеричное значение в форме:
#rrggbb
Здесь rr, gg и bb — шестнадцатеричные коды цветов для красного, зеленого и синего в диапазоне от 0 до 255, т. е. от 00 до FF. Наименьшее значение для каждого источника света — 0 (шестнадцатеричный), а наибольшее значение — 255 (шестнадцатеричный FF).
Шестнадцатеричные значения цвета начинаются со знака решетки или решетки #, за которым следуют три или шесть шестнадцатеричных символов. Например, представление белого и черного цветов в шестнадцатеричном формате — #ffffff и #000000 соответственно.
В HTML и CSS, когда вы указываете цвет с помощью трехзначной нотации (#rgb), он автоматически преобразуется в шестизначную нотацию (#rrggbb). Трехзначная нотация состоит из трех шестнадцатеричных цифр, каждая из которых представляет интенсивность красного, зеленого и синего цвета соответственно. Например, «#f00» представляет чистый красный цвет.
В таблице ниже мы перечислили наиболее важные названия цветов со значениями RGB.
| Название цвета | Значение RGB |
|---|---|
| Белый | #ФФФФФ |
| Красный | #FF0000 |
| Зеленый | #008000 |
| Синий | #0000FF |
| Желтый | #FFFF00 |
| Фуксия | #FF00FF |
| Аква | #ууФФФФ |
| Военно-морской | #000080 |
| Серый | #808000 |
| Фиолетовый | #800080 |
| Черный | #000000 |
| Лайм | #00FF00 |
| Бордовый | #800000 |
| Оливковый | #808000 |
| Серебро | #C0C0C0 |
| Бирюзовый | #008080 |
Из приведенной выше таблицы видно, что шестнадцатеричный код цвета записывается как: # = rrggbb. То есть:
- # представляет номер цвета.
- Номер цвета состоит из значений rr (красный), gg (зеленый) и bb (синий), каждое из которых представлено двумя шестнадцатеричными цифрами.
- Числа должны отображаться в шестнадцатеричных (основание 16) значениях, которые включают: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Здесь a представляет 10, b представляет 11, c представляет 12, d представляет 13, e представляет 14, а f представляет 15 в десятичной системе счисления.
Рассмотрим пример, в котором мы изменим цвет текста и цвет фона для элементов HTML, используя шестнадцатеричную систему счисления.
Пример 3:
<!DOCTYPE html>
<html>
<head>
<style>
/* CSS code to set background color */ body {
background-color: #336699; /* Hexadecimal notation for a blue color*/ }
</style>
</head>
<body>
<p style="color: #ffffff">This is an example of setting the background color using hexadecimal notation in HTML.</p>
</body>
</html>
3. Функция RGB:
В HTML мы можем определять цвета с помощью функции RGB. Здесь RGB означает красный, зеленый и синий. Эта функция принимает три параметра: красный, зеленый и синий компоненты, каждый из которых находится в диапазоне от 0 до 255. Мы можем указать значения цвета RGB следующим образом:
rgb(red, green, blue)
Каждый параметр в функции rgb(red, green, blue) определяет интенсивность цвета со значением от 0 до 255. Это означает, что в HTML возможно 256 * 256 * 256 = 16777216 цветов. Например, rgb(255, 0, 0) представляет чистый красный цвет. Это называется числовой нотацией.
Чтобы определить тот же цвет с помощью процентной нотации, значение будет rgb(100%, 0, 0). Если значение равно 0%, оно представляет собой чисто белый черный. Если значение равно 100%, оно представляет собой чисто белый цвет. Таким образом, если мы установим цвет rgb(50%, 100%, 30%), цвет будет ярко-зеленым.
Ниже представлен список 26 наиболее часто используемых цветов в веб-дизайне, которые можно представить с помощью функции RGB в HTML:
- Красный: rgb(255, 0, 0)
- Зеленый: rgb(0, 255, 0)
- Синий: rgb(0, 0, 255)
- Черный: rgb(0, 0, 0)
- Белый: rgb(255, 255, 255)
- Желтый: rgb(255, 255, 0)
- Голубой: rgb(0, 255, 255)
- Пурпурный: rgb(255, 0, 255)
- Серый: rgb(128, 128, 128)
- Темно-красный: rgb(139, 0, 0)
- Темно-зеленый: rgb(0, 100, 0)
- Темно-синий: rgb(0, 0, 139)
- Светло-серый: rgb(211, 211, 211)
- Коричневый: rgb(165, 42, 42)
- Оранжевый: rgb(255, 165, 0)
- Фиолетовый: rgb(128, 0, 128)
- Розовый: rgb(255, 192, 203)
- Небесно-голубой: rgb(135, 206, 235)
- Лайм: rgb(0, 255, 0)
- Бирюзовый: rgb(0, 128, 128)
- Аква: rgb(0, 255, 255)
- Фуксия: rgb(255, 0, 255)
- Бордовый: rgb(128, 0, 0)
- Военно-морской: rgb(0, 0, 128)
- Оливковый: rgb(128, 128, 0)
- Серебро: rgb(192, 192, 192)
Пример 4:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: rgb(255, 0, 0);">Red</div>
<div style="background-color: rgb(0, 255, 0);">Green</div>
<div style="background-color: rgb(0, 0, 255);">Blue</div>
<div style="background-color: rgb(0, 0, 0);">Black</div>
<div style="background-color: rgb(255, 255, 255);">White</div>
<div style="background-color: rgb(255, 255, 0);">Yellow</div>
<div style="background-color: rgb(0, 255, 255);">Cyan</div>
<div style="background-color: rgb(255, 0, 255);">Magenta</div>
<div style="background-color: rgb(128, 128, 128);">Gray</div>
<div style="background-color: rgb(139, 0, 0);">Dark Red</div>
<div style="background-color: rgb(0, 100, 0);">Dark Green</div>
<div style="background-color: rgb(0, 0, 139);">Dark Blue</div>
<div style="background-color: rgb(211, 211, 211);">Light Gray</div>
</body>
</html>
Выход:

4. Функция RGBA:
Это расширение цветовой модели RGB, которое включает дополнительный альфа-компонент наряду с красным, зеленым и синим компонентами. Альфа-компонент определяет непрозрачность цвета. Диапазон значений альфа составляет от 0,0 до 1,0, где 0,0 соответствует полной прозрачности, а 1,0 — полной непрозрачности. Мы можем указать значение цвета RGBA следующим образом:
rgba(red, green, blue, alpha)
Пример 5:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: rgba(255, 0, 0, 0.5);">Semi-transparent red</div>
</body>
</html>
5. Функция HSL:
HSL означает Hue, Saturation, and Lightness (Оттенок, Насыщенность и Яркость). В HTML-документе мы можем определить цвета с помощью функции hsl(), которая принимает три параметра: оттенок, насыщенность и яркость. Базовая форма для указания цвета HTML с использованием оттенка, насыщенности и яркости (hsl) выглядит следующим образом:
hsl(hue, saturation, lightness)
Здесь оттенок представлен в градусах от 0 до 360, а насыщенность и яркость представлены в процентах (от 0% до 100%). Значение 0% представляет черный цвет, а значение 50% не является ни светлым, ни темным. Значение 100% — белый цвет.
Пример 6:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: hsl(0, 100%, 50%); padding:10px">hsl(0, 100%, 50%)</div>
<div style="background-color: hsl(240, 100%, 50%); padding:10px">hsl(240, 100%, 50%)</div>
<div style="background-color: hsl(147, 50%, 47%); padding:10px">hsl(147, 50%, 47%)</div>
<div style="background-color: hsl(300, 76%, 72%); padding:10px">hsl(300, 76%, 72%)</div>
<div style="background-color: hsl(39, 100%, 50%); padding:10px">hsl(39, 100%, 50%)</div>
<div style="background-color: hsl(248, 53%, 58%); padding:10px">hsl(248, 53%, 58%)</div>
</body>
</html>
Выход:

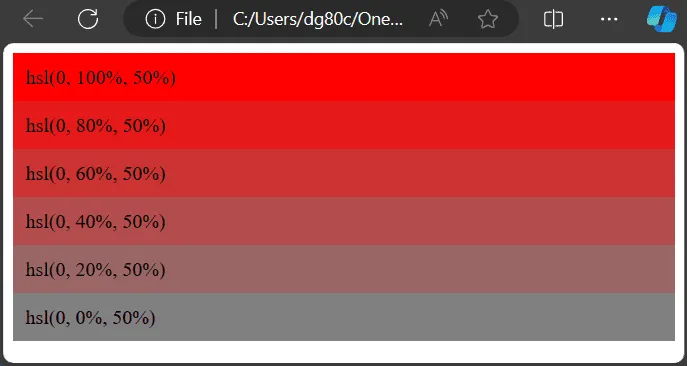
Насыщенность определяет интенсивность цвета. Например, 100% означает чистый цвет, без оттенков серого. 50% означает, что вы можете видеть цвет с 50% серым. 0% означает полностью серый. Вы больше не можете видеть цвет.
Пример 7:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: hsl(0, 100%, 50%); padding:10px">hsl(0, 100%, 50%)</div>
<div style="background-color: hsl(0, 80%, 50%); padding:10px">hsl(0, 80%, 50%)</div>
<div style="background-color: hsl(0, 60%, 50%); padding:10px">hsl(0, 60%, 50%)</div>
<div style="background-color: hsl(0, 40%, 50%); padding:10px">hsl(0, 40%, 50%)</div>
<div style="background-color: hsl(0, 20%, 50%); padding:10px">hsl(0, 20%, 50%)</div>
<div style="background-color: hsl(0, 0%, 50%); padding:10px">hsl(0, 0%, 50%)</div>
</body>
</html>
Выход:

Яркость цвета определяет, сколько света вы хотите предоставить цвету. Например, 0% означает отсутствие света (т. е. черный), 50% означает светлый (ни темный, ни светлый), а 100% означает полную яркость (т. е. белый).
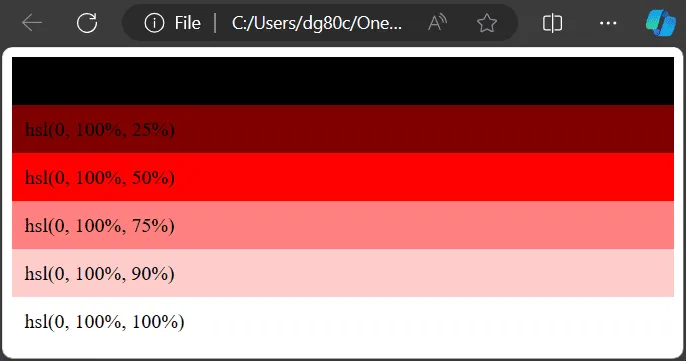
Пример 8:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: hsl(0, 100%, 0%); padding:10px">hsl(0, 100%, 0%)</div>
<div style="background-color: hsl(0, 100%, 25%); padding:10px">hsl(0, 100%, 25%)</div>
<div style="background-color: hsl(0, 100%, 50%); padding:10px">hsl(0, 100%, 50%)</div>
<div style="background-color: hsl(0, 100%, 75%); padding:10px">hsl(0, 100%, 75%)</div>
<div style="background-color: hsl(0, 100%, 90%); padding:10px">hsl(0, 100%, 90%)</div>
<div style="background-color: hsl(0, 100%, 100%); padding:10px">hsl(0, 100%, 100%)</div>
</body>
</html>
Выход:

6. Функция HSLA:
Это расширение цветовой модели HSL, которое включает дополнительный параметр, называемый альфа, для непрозрачности цвета. Значение цвета HSLA указывается с помощью:
hsla(hue, saturation, lightness, alpha)
Здесь параметр альфа представляет собой число от 0,0 до 1,0. 0,0 соответствует полной прозрачности, а 1,0 — полной непрозрачности.
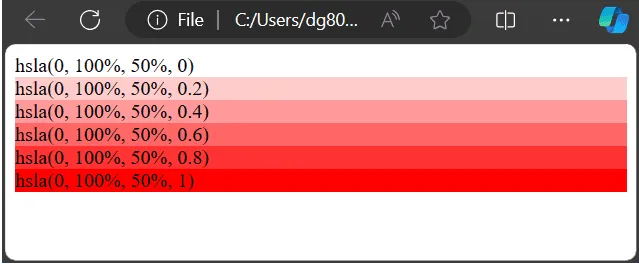
Пример 9:
<!DOCTYPE html>
<html>
<body>
<div style="background-color: hsla(0, 100%, 50%, 0);">hsla(0, 100%, 50%, 0)</div>
<div style="background-color: hsla(0, 100%, 50%, 0.2);">hsla(0, 100%, 50%, 0.2)</div>
<div style="background-color: hsla(0, 100%, 50%, 0.4);">hsla(0, 100%, 50%, 0.4)</div>
<div style="background-color: hsla(0, 100%, 50%, 0.6);">hsla(0, 100%, 50%, 0.6)</div>
<div style="background-color: hsla(0, 100%, 50%, 0.8);">hsla(0, 100%, 50%, 0.8)</div>
<div style="background-color: hsla(0, 100%, 50%, 1);">hsla(0, 100%, 50%, 1)</div>
</body>
</html>
Выход:

В этом уроке мы узнали, как указывать цвета в HTML-документе, используя различные методы, такие как названия цветов, шестнадцатеричные цвета, RGB, RGBA, HSL и HSLA. Мы можем применять цвета к различным HTML-элементам на веб-странице, например, для изменения цвета текста, цвета фона и т. д. Мы надеемся, что вы поняли основные способы применения цветов к HTML-элементам.