HTML — это аббревиатура, которая расшифровывается как Hyper Text Markup Language (язык разметки гипертекста). Это стандартный язык разметки, используемый для создания веб-страниц и веб-приложений.
Тим Бернерс-Ли, британский ученый-компьютерщик, который также был изобретателем Всемирной паутины, создал HTML в начале 1990-х годов.
Язык разметки гипертекста HTML является основой каждого веб-сайта и отвечает за структуру, содержание и дизайн веб-страниц или веб-сайтов.
Он позволяет веб-разработчикам добавлять на веб-страницу набор общих элементов, таких как заголовки, абзацы, списки, таблицы, изображения, видео и другие элементы.
HTML-документ — это в основном текстовый файл с кодами, которые сообщают браузеру, как отображать информацию на веб-странице. Это простой и легкий в изучении язык, что делает его отличным выбором для новичков, которые хотят создать веб-сайт.
Когда веб-браузер, такой как Chrome, Firefox и т. д., загружает веб-страницу, он интерпретирует HTML-код строка за строкой и отображает содержимое или информацию и структуру страницы.
Важная терминология
Давайте разберемся, что такое язык гипертекстовой разметки, веб-страница и веб-сайт.
Гипертекст:
Термин HyperText в HTML просто означает «Текст в тексте». Текст, содержащий ссылки на другие тексты, называется гипертекстом. Он предоставляет способ связать две или более веб-страниц друг с другом на веб-сайте.
Мы можем получить к нему доступ, нажав на ссылки. Когда вы нажимаете на ссылку, вы переходите на новую веб-страницу. На самом деле, вы нажали на гипертекст.
Язык разметки:
Язык разметки — это компьютерный язык, который создает веб-страницы (также называемые документами HTML). Он использует набор тегов для аннотирования информации в документе. В документе HTML теги указывают, как должно отображаться содержимое.
Например, когда веб-браузер считывает HTML-теги <b> и </b> на веб-странице, браузер выделяет жирным шрифтом текст между этими тегами, поскольку теги <b> и </b> используются для выделения текста жирным шрифтом.
Веб-страница:
Веб-страница — это простой документ, обычно написанный на HTML и интерпретируемый (т. е. читаемый) веб-браузером. Он может быть статического или динамического типа. Мы можем идентифицировать его, введя URL. С помощью языка разметки гипертекста мы можем создать только статическую веб-страницу.
Веб-сайт:
Веб-сайт — это набор связанных между собой одной или нескольких веб-страниц, которые связаны между собой и организованы в иерархическую структуру. Мы размещаем его на веб-сервере и можем получить к нему доступ через Интернет с помощью веб-браузера.
На веб-сайте каждая веб-страница содержит текст, изображения, видео и другой цифровой контент, представленный в определенном формате и стиле с использованием HTML, CSS и JavaScript. Веб-сайт может быть статическим, содержащим простую информацию, или может быть динамическим, например, блог или социальные сети и т. д.
Как работает HTML?
HTML — это язык разметки, а не язык программирования, который используется для создания привлекательных веб-страниц. HTML-документ состоит из нескольких HTML-тегов. Каждый HTML-тег содержит разное содержимое.
HTML использует набор тегов для разметки текста и других элементов на веб-странице. Например, теги <p> и </p> используются для создания абзаца, а тег <img> используется для добавления изображения на веб-страницу.
Мы заключаем HTML-теги в угловые скобки (< >). Открывающий тег начинается с имени тега, а закрывающий тег содержит косую черту (/) перед именем тега. Например, за открывающим тегом <p> следует закрывающий тег </p>.
HTML-теги также используют атрибуты для предоставления дополнительной информации об элементе. Например, тег <img> может использовать атрибут «src», который указывает URL-адрес файла изображения.
Возможности языка разметки гипертекста
Язык гипертекстовой разметки — это стандартный язык разметки, используемый для разработки веб-страниц. Он появился со временем и имеет различные важные функции, которые позволяют веб-разработчикам создавать веб-страницы с богатым содержанием и функциональностью.

Вот следующие ключевые особенности языка разметки гипертекста, которые вам следует учитывать. Они:
(а) Гипертекстовые ссылки: эта функция позволяет нам создавать ссылки между веб-страницами, чтобы пользователи могли легко перемещаться между различными веб-страницами.
(б) Структурные элементы: эта функция предоставляет широкий спектр элементов, позволяющих веб-разработчикам структурировать содержимое веб-страницы, например заголовки, абзацы, списки, ссылки, таблицы и т. д.
(c) Встраивание медиа: эта функция позволяет нам встраивать (т. е. вставлять) различные типы медиа, такие как изображения, аудио, видео и графику, на веб-страницу.
(d) Формы: HTML предоставляет набор элементов формы, которые позволяют нам создавать поля ввода, переключатели, флажки и другие элементы формы, которые облегчают программистам отправку данных.
(e) Функции доступности: HTML предлагает ряд функций, которые делают веб-страницы доступными для людей с ограниченными возможностями, например, возможность добавлять альтернативный текст к изображениям и обеспечивать приемлемую структуру заголовков.
(f) Стиль и форматирование: эта функция предоставляет широкий спектр атрибутов и стилей. Она позволяет программистам контролировать внешний вид веб-страницы, например, размер шрифта, цвет, символы, эмодзи, макет и т. д.
(ж) Язык сценариев: он позволяет программистам вставлять код JavaScript на веб-страницу, что добавляет интерактивность и функциональность веб-странице или веб-сайту.
(h) Платформа: язык разметки гипертекста не зависит от платформы, поскольку мы можем отображать его на любой платформе, например, Windows, Linux, MacOS и т. д.
(i) Нечувствительный к регистру: HTML — язык, нечувствительный к регистру, то есть мы можем писать теги как в нижнем, так и в верхнем регистре. Мы рекомендуем вам писать все теги в нижнем регистре для единообразия, лучшей читаемости и понимания.
В целом, язык разметки гипертекста — это мощный язык разметки, который предоставляет несколько важных функций веб-разработчикам для создания насыщенных и динамичных веб-страниц. Он делает веб-страницу доступной для широкого круга пользователей в браузерах.
С помощью других технологий, таких как CSS и JavaScript, мы можем создавать сложные и интерактивные веб-приложения.
Пример базовой структуры HTML
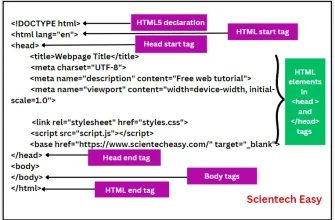
Вот простой пример базовой структуры HTML с кратким описанием.
<!DOCTYPE html>
<html>
<head>
<title>Web Page Title</title>
</head>
<body>
<h1>Write your Heading</h1>
<p>This is a paragraph of text.</p>
</body>
</html>Описание структуры HTML:
Давайте разберемся с кратким описанием приведенного выше примера структуры HTML.
1. Декларация <!DOCTYPE html> определяет тип документа, который сообщает браузеру о последней версии HTML5.
2. Элемент <html> используется для включения всего HTML-документа. Он является корневым элементом HTML-страницы и информирует веб-браузер о HTML-документе.
3. Элемент <head> содержит метаданные, которые содержат информацию о документе, например заголовок, который отображается в строке заголовка браузера. Вы должны закрыть его перед тем, как откроется тег body.
4. Элемент <title> используется для указания заголовка HTML-документа в верхней части окна браузера. Вы должны поместить этот тег в тег head и немедленно закрыть. (Необязательно)
5. Элемент <body> содержит основное содержимое HTML-документа, такое как текст, изображения, ссылки и другие медиа. Содержимое между тегом body видно пользователю в веб-браузере.
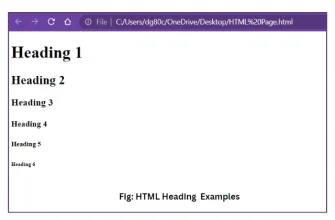
6. Элемент <h1> используется для определения заголовка верхнего уровня веб-страницы. Мы в основном используем его для основного заголовка страницы.
7. Элемент <p> используется для определения текстового абзаца веб-страницы.
Это простой пример базовой структуры HTML, которая является основой для всех веб-страниц HTML. Мы можем расширить ее, чтобы создавать более сложные веб-страницы и приложения. С помощью соответствующих тегов и атрибутов HTML мы можем создавать структурированный и семантический контент, который веб-браузеры могут легко понимать и читать.
Изобретение HTML и выпущенная версия
Сэр Тим Бернерс-Ли, специалист по информатике из ЦЕРНа (Европейской организации ядерных исследований), в 1989 году изобрел язык разметки гипертекста.
Вместе со своей командой он разработал HTML как простой язык разметки для создания гипертекстовых документов, к которым пользователи могли бы легко получать доступ и просматривать их на различных платформах.
Со временем появился и быстро набрал популярность язык разметки гипертекста (HyperText Markup Language). Он стал стандартным языком разметки для создания веб-страниц во Всемирной паутине.
HTML-выпущенная версия
С момента изобретения HTML он претерпел несколько крупных изменений. Каждое изменение добавляло новые функции и возможности для веб-разработчиков, а также улучшало предыдущую версию. Ниже приведены версии, выпущенные с течением времени:
(1) HTML1.0: Это была первая версия HTML, выпущенная в 1991 году. Эта версия была очень простой и поддерживала несколько наборов элементов, таких как заголовки, абзацы и списки.
(2) HTML2.0: Это была вторая версия, выпущенная в 1995 году. В эту стандартную версию было добавлено несколько дополнительных элементов и атрибутов, включая таблицы, изображения, кнопки и формы.
(3) HTML3.2: эта версия HTML была выпущена W3C в 1997 году. Она включала некоторые новые функции, такие как создание таблиц, дополнительные параметры для элементов форм и т. д. Эта версия поддерживала таблицы стилей, что позволяло программистам разделять содержимое и представление веб-страницы.
(4) HTML4.01: Это была четвертая версия HTML, выпущенная в декабре 1999 года, которая является очень стабильной версией языка HTML. Это текущая официальная стандартная версия, которая представила множество новых функций, включая фреймы, возможность написания скриптов для многих элементов мультимедиа и улучшенную поддержку интернационализации.
(5) XHTML 1.0: XHTML (расширяемый язык гипертекстовой разметки) был выпущен в 2000 году. Это более строгая версия HTML на основе XML. Для нее требуется правильно сформированный и допустимый код HTML, который обеспечивает более последовательную обработку элементов и атрибутов.
(6) HTML5: HTML5 — новейшая версия HTML, выпущенная в 2014 году. Эта новая версия представила множество новых функций, включая новые семантические элементы, такие как статья, раздел и заголовок. HTML5 также представил воспроизведение видео и аудио, а также улучшенную поддержку мобильных устройств.
Каждая версия HTML сыграла важную роль в развитии Интернета и предоставила веб-программистам ряд новых функций и возможностей.
Последняя версия HTML — HTML 5.3, выпущенная 28 января 2021 года. Версия HTML5.2 в настоящее время является стандартом для веб-разработки и широко поддерживается основными современными веб-браузерами, такими как Chrome, Firefox, Opera и т. д.
В этом уроке вы узнали о том, что такое HTML и его базовый пример структуры с кратким описанием. В основном, язык разметки гипертекста — это фундаментальный компьютерный язык, необходимый для создания веб-страниц. Это простой и легкий в изучении компьютерный язык, который идеально подходит для новичков, желающих разработать веб-сайт.
Используя соответствующие теги HTML, веб-разработчики могут добавлять тексты, изображения, ссылки, списки, аудио, видео и другие элементы на веб-страницу. Надеюсь, что вы поняли основные моменты базовой структуры HTML.