В этом уроке мы обсудим заголовки HTML, включая их важность, способы их правильного использования и лучшие практики по их оптимизации для SEO.
Заголовок или тег h — это функция в HTML, которую мы используем для добавления заголовка или подзаголовка к разделам страницы. Он помогает организовать контент в иерархию разделов на веб-странице.
Теги заголовков HTML используют формат <hx>, где x — целое число 1, 2, 3, 4, 5 или 6. Чем меньше число, тем больше тег заголовка.
Эти теги имеют открывающий и закрывающий теги. Общий синтаксис для определения заголовка или тега заголовка выглядит следующим образом:
<hx>Content here...</hx>Например:
<h1>Hello World</h1>Чтобы лучше понять, посмотрите на полный HTML-код ниже.
<!DOCTYPE html>
<html>
<head>
<title>Heading Element</title>
</head>
<body>
<h1>Hello World</h1>
</body>
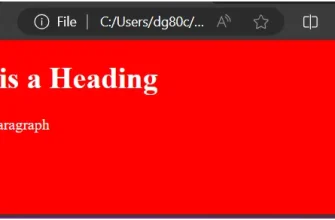
</html>При выполнении этого кода вы увидите результат, выделенный жирным шрифтом в веб-браузере.

Как вы видите, текст внутри тегов заголовков <h1>…..</h1> отображается в полужирном формате в веб-браузере. Однако размер текста внутри тегов заголовков зависит от количества заголовков.
Типы тегов заголовков в HTML
Заголовки являются важной частью структурирования и организации содержимого веб-страницы. HTML определяет шесть уровней заголовков, которые мы определяем с помощью тегов <h1> — <h6>. Здесь h1 представляет собой наиболее важный (т.е. основной заголовок) веб-страницы, а h6 представляет собой наименее важный заголовок.
Другими словами, h1 — самый большой тег заголовка, а h6 — самый маленький. Заголовки более низкого уровня (h2, h3 и т. д.) являются подзаголовками. Посмотрите на теги h1–h6 в примере ниже.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Посмотрите на следующий пример кода, чтобы понять структуру заголовков от h1 до h6.
<!DOCTYPE html>
<html>
<head>
<title>HTML Headings</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>При запуске этого кода вы увидите следующий вывод в веб-браузере по умолчанию.

Как вы видите на рисунке выше, заголовки HTML, отображаемые в браузере, выделены жирным шрифтом, а размеры текста уменьшаются при переходе от h1 к h6.
Вложенные теги заголовков в HTML
Мы также можем вкладывать один тег заголовка в другие теги заголовка на веб-странице. Вложенные заголовки в HTML являются полезным способом структурирования контента с несколькими уровнями иерархии.
Чтобы создать вложенные заголовки в HTML, просто используйте тег заголовка более низкого уровня (например, h2) внутри тега заголовка более высокого уровня (например, h1). Вот пример вложенных заголовков в HTML:
<!DOCTYPE html>
<html>
<head>
<title>Nested HTML Headings Example</title>
</head>
<body>
<h1>Main Heading</h1>
<h2>Subheading 1</h2>
<h3>Subheading 1.1</h3>
<h3>Subheading 1.2</h3>
<h3>Subheading 1.3</h3>
<h3>Subheading 1.4</h3>
<h2>Subheading 2</h2>
<h3>Subheading 2.1</h3>
<h3>Subheading 2.2</h3>
<h2>Subheading 3</h2>
<h3>Subheading 3.1</h3>
<h3>Subheading 3.2</h3>
<h3>Subheading 3.3</h3>
<h2>Subheading 4</h2>
</body>
</html>
Обратите внимание, что при использовании вложенных заголовков важно поддерживать правильную иерархию заголовков и не пропускать уровни заголовков. Пропуск уровней заголовков может привести к путанице и затруднить навигацию по контенту для пользователей.
Таким образом, правильно используя теги заголовков и поддерживая правильную иерархию, мы можем сделать наш контент более доступным и облегчить понимание организации страницы для пользователей.
Как правильно использовать заголовки HTML?
При использовании HTML-заголовков важно соблюдать следующие правила:
1. Используйте H1 для основного заголовка:
Мы должны использовать тег <h1> для основного заголовка веб-страницы. Он должен быть описательным и релевантным содержанию страницы. Он также должен включать основное целевое ключевое слово, на которое нацелена страница.
2. Используйте заголовки H2–H6 для подзаголовков:
Мы должны организовать подзаголовки иерархически, с самым важным подзаголовком, использующим тег <h2>, за которым следуют <h3>, <h4>, <h5> и <h6>. Каждый подзаголовок должен быть описательным и соответствующим содержанию раздела, который он представляет.
3. Не пропускайте заголовки:
Очень важно использовать все шесть тегов заголовков, даже если некоторые разделы контента не имеют подзаголовков. Это потому, что это помогает поддерживать иерархию контента и облегчает поисковым системам понимание структуры веб-страницы.
5. Не злоупотребляйте заголовками:
Мы должны использовать заголовки экономно и только для обозначения основных тем веб-страницы. Чрезмерное использование тегов заголовков может привести к запутанной иерархии и затруднить понимание контента пользователями и поисковыми системами.
Лучшие практики использования заголовков HTML для SEO
Заголовки в HTML помогают поисковой системе понять и индексировать структуру веб-страницы. Правильное использование заголовков может помочь улучшить доступность, удобство использования и SEO веб-страницы. Вот несколько рекомендаций, которым стоит следовать:
1. Включите целевые ключевые слова в заголовки:
Вы должны включить основное ключевое слово в тег <h1> и использовать вариации ключевого слова в подзаголовках. Это помогает сигнализировать поисковым системам, о чем страница, и может улучшить ее релевантность для определенных поисковых запросов.
2. Используйте описательные и релевантные заголовки:
Убедитесь, что заголовки точно отражают содержание раздела и соответствуют теме веб-страницы. Всегда избегайте использования заголовков в стиле кликбейта, которые вводят в заблуждение или не соответствуют содержанию.
3. Используйте единообразное форматирование:
Последовательное форматирование заголовков помогает улучшить читаемость и организацию веб-страницы. Используйте одинаковый размер шрифта, цвет и стиль для всех заголовков HTML на веб-странице.
4. Избегайте использования изображений в качестве заголовков:
Поисковые системы не умеют читать изображения, поэтому использование изображений в качестве заголовков может негативно повлиять на SEO страницы. Вместо этого используйте текстовые заголовки и форматируйте их с помощью HTML-тегов.
5. Проверьте свои заголовки:
Убедитесь, что ваши заголовки идеально отформатированы и видны на всех устройствах, включая настольные компьютеры, планшеты и мобильные телефоны.
Таким образом, следуя рекомендациям и передовым методам, изложенным в этом разделе, мы можем оптимизировать наши заголовки как для пользователей, так и для поисковых систем.
Часто задаваемые вопросы о поиске Google
В. В чем разница между заголовками H1 и H2?
A: Мы используем заголовок h1 для основного заголовка страницы, а заголовок h2 — для подзаголовков, которые менее важны, чем основной заголовок.
В. Сколько заголовков h1 можно использовать на веб-странице?
A: Рекомендуется использовать только один заголовок h1 на страницу, так как он помогает четко обозначить основную тему страницы.
В. Можно ли пропускать уровни заголовков?
A: Обычно не рекомендуется пропускать уровни заголовков, так как это может привести к путанице в иерархии контента.
В. Можно ли использовать изображения в качестве заголовков?
A: Хотя в качестве заголовков можно использовать изображения, мы не рекомендуем этого делать, поскольку поисковые системы не умеют читать изображения, и это негативно влияет на SEO страницы.
В этом уроке мы обсудили HTML-заголовки с различными важными примерами. Надеюсь, вы поняли основные моменты заголовков и попрактиковались в кодировании.
Спасибо за чтение!!!