HTML-документ — это не что иное, как текстовый файл, поэтому мы можем использовать любой текстовый редактор для создания HTML-страницы.
Текстовый редактор HTML — это программное приложение, которое позволяет нам создавать, редактировать и сохранять HTML-код. Однако также возможно написать HTML-код с помощью простого текстового редактора, такого как Notepad или Notepad ++.
Если вы новичок в написании на основе HTML, базовым текстовым редактором для вас является Notepad (для Windows) или TextEdit (macOS). Итак, давайте напишем HTML-код в Notepad ++ для создания веб-страницы.
Написание первого HTML-кода с помощью Notepad ++
Notepad ++ — простой и понятный в использовании текстовый редактор, особенно подходящий для начинающих изучать HTML. Это бесплатный редактор общего назначения с открытым исходным кодом, который поддерживает выделение синтаксиса HTML-кода.
Он разработан для редактирования текста, особенно для языка программирования, и доступен во всех версиях Windows в вашей компьютерной системе. Текстовый редактор Notepad ++ предоставляет множество интересных функций, а именно::
- Подсветка синтаксиса
- Редактирование нескольких файлов с помощью вкладок
- Поддержка нескольких языков
- Макросы
- Предварительный просмотр страницы
- Принудительный перенос слов
- Нумерация строк
- Отменить/повторить
- Проверка орфографии
- Полная поддержка перетаскивания
- Шаблоны и многое другое.
В дополнение к Блокноту нам понадобится веб-браузер, такой как Internet Explorer, Google Chrome, Mozilla Firefox, Opera и т.д. чтобы видеть, как работает HTML-код.
Мы рекомендуем вам обновить ваш веб-браузер до последней стабильной версии. Если Notepad ++ не установлен на вашем компьютере, сначала загрузите и установите его по приведенной ниже ссылке.
Скачать программное обеспечение Notepad ++: Notepad ++
Надеемся, что вы загрузили Notepad в свою компьютерную систему. Теперь мы узнаем, как написать свой первый HTML-код с помощью Notepad. Другими словами, мы узнаем, как создать базовую веб-страницу с помощью HTML в Notepad.
Ниже приведены шаги по созданию веб-страницы с использованием HTML с помощью Блокнота. Они следующие:
Шаг 1: На вашем компьютере просто нажмите кнопку «Пуск», чтобы открыть Notepad ++, а затем нажмите «Блокнот», если ярлыка для Notepad ++ нет на рабочем столе. Вы можете сделать это, набрав «Блокнот» в строке поиска Windows.
Теперь запишите следующий фрагмент кода в свой документ.
<DOCTYPE html>
<html>
<head>
<title>My first HTML webpage</title>
</head>
<body>
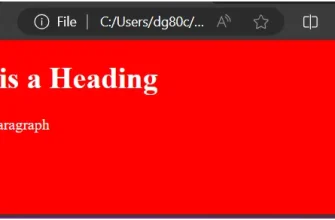
<h1>Welcome to my website!</h1>
<p>This is my first HTML web page.</p>
</body>
</html>
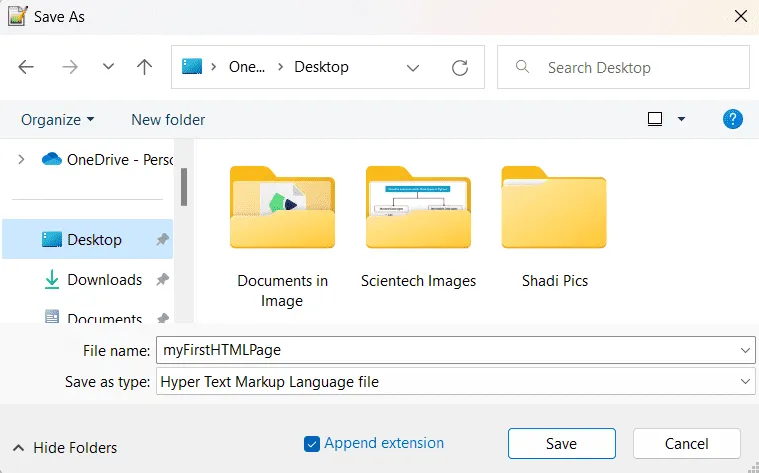
Шаг 2: После написания приведенного выше HTML-кода вам необходимо сохранить его с расширением.html. Чтобы сохранить файл, перейдите в меню Файл -> Сохранить. В вашей компьютерной системе откроется диалоговое окно «Сохранить как».
Шаг 3: Введите имя для вашего файла «myFirstHTMLPage» и сохраните как тип: выберите расширение «*.html; *.htm;» вариант, а затем нажмите на кнопку Сохранить, как показано на скриншоте ниже. Сохраните ваш HTML-файл в таком месте на вашем компьютере, где вы сможете его легко найти.

Обратите внимание, что при первом сохранении файла по умолчанию Notepad добавляет расширение .txt к имени документа.
Шаг 4: Чтобы просмотреть выходные данные приведенного выше фрагмента кода, перейдите в папку, где вы сохранили HTML-файл. Я сохранил HTML-файл «myFirstHTMLPage» на рабочем столе.
Теперь нажмите на значок созданного HTML-файла, чтобы открыть файл в вашем веб-браузере. Ваш браузер по умолчанию откроет веб-страницу, где вы получите вывод HTML-кода.
Поздравляем! Вы только что создали свою первую веб-страницу в формате HTML с помощью блокнота.
Что такое текстовый редактор HTML?
В приведенном выше разделе мы написали HTML-код с помощью простого текстового редактора, такого как Notepad, и отобразили выходные данные в браузере по умолчанию. Теперь мы перейдем к текстовому редактору HTML.
Текстовый редактор HTML — это программное приложение, которое предоставляет множество функций, таких как редактирование, сохранение, подсветка синтаксиса, автозаполнение кода, проверка ошибок и т.д. Это делает наш код высококачественным и более эффективным.
Подсветка синтаксиса облегчает чтение и понимание HTML-кода, поскольку выделяет разные части кода разными цветами, упрощая просмотр того, что происходит в коде.
Текстовый редактор HTML экономит время разработчиков, а также помогает избежать распространенных ошибок. Функция проверки ошибок помогает нам выявлять ошибки в нашем коде перед его сохранением. Это экономит наше время и снижает риск ошибок.
Функция автозаполнения кода подсказывает о завершении кода по мере ввода. Это помогает нам экономить время и снижать риск распространенных ошибок. Следовательно, текстовый редактор HTML предоставляет нам множество преимуществ, а также важен для веб-разработки.
Типы текстовых редакторов HTML
На онлайн-рынке доступно множество типов текстовых редакторов HTML. Они включают:
- Интегрированные среды разработки (IDE), такие как Visual Studio Code, Sublime Text и Atom.
- Онлайновые текстовые редакторы HTML, такие как CodePen и JSFiddle.
Редакторы WYSIWYG, такие как Dreamweaver.
У каждого текстового редактора HTML есть свои сильные и слабые стороны. Некоторые из них более мощные и многофункциональные, в то время как другие просты и удобнее в использовании.
Вы должны выбрать текстовый редактор HTML, который соответствует вашим потребностям и соответствует вашему уровню квалификации. Мы выберем текстовый редактор Sublime для написания HTML-кода.
Написание HTML-кода с помощью Sublime Text Editor
Для работы с текстовыми редакторами Sublime сначала необходимо загрузить и установить из Интернета на свой компьютер. Чтобы скачать Sublime Text editor для Windows 10, перейдите по ссылке: Скачать Sublime Text Editor
По завершении загрузки вам необходимо установить его на свой компьютер. После полной установки Sublime text editor вам необходимо выполнить простые шаги по его использованию. Следующие шаги:
Шаг 1: Чтобы открыть Sublime Text editor, перейдите на начальный экран ⤏ введите Sublime Text⤏ Откройте его. Чтобы открыть новую страницу, нажмите CTRL+N.
Шаг 2: Чтобы сохранить вашу страницу в текстовом редакторе Sublime, нажмите Ctrl+S или перейдите к опции Файл ⤏ сохранить. Используйте расширение.html или.htm для сохранения вашего файла. Мы рекомендуем сначала сохранить файл, а затем написать код, потому что sublime editor предложит вам написать код после сохранения страницы.
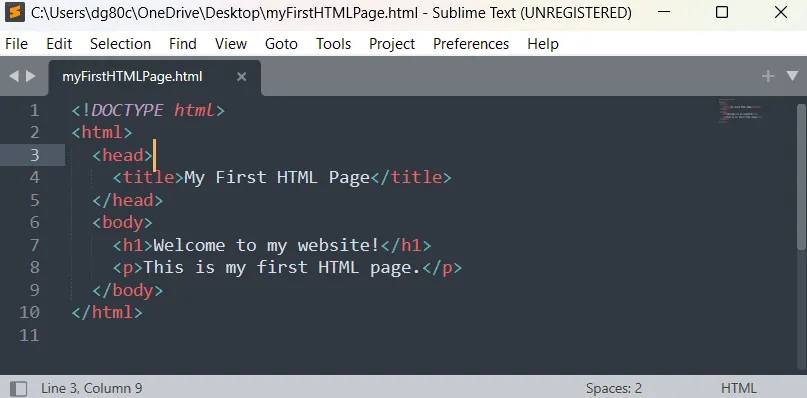
Шаг 3: Напишите следующий код в текстовом редакторе Sublime.

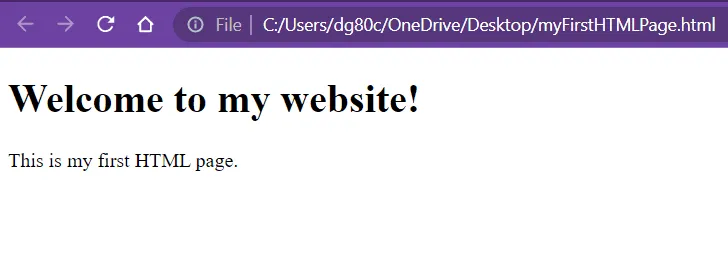
Шаг 4: Чтобы выполнить написанный HTML-код или просмотреть выходные данные этого кода, просто щелкните правой кнопкой мыши на странице sublime text и нажмите «Открыть в браузере». Выходные данные HTML-кода появятся в веб-браузере по умолчанию.

Обратите внимание, что вы можете запустить свой HTML-документ или файл в любом браузере, но есть некоторые теги, которые некоторые веб-браузеры не поддерживают.
В этом руководстве вы узнали о том, как создать свою первую веб-страницу в текстовых редакторах HTML, таких как Notepad и Sublime Text. Вы знаете, почему текстовый редактор HTML имеет решающее значение для веб-разработки и как выбрать лучший для ваших нужд. Я надеюсь, что вы поняли все основные моменты создания вашей первой веб-страницы и написания HTML-кода.
Спасибо за чтение!!!