Заголовки таблиц в HTML содержат заголовки столбцов или строк, которые помогают описать данные, представленные в таблице. Эти заголовки выделены с помощью элементов <th> (заголовок таблицы), которые находятся внутри элемента <tr> (строка таблицы). Каждый элемент <th> представляет ячейку заголовка таблицы внутри элемента <tr>.
Элементы <th> обычно размещаются в разделе <thead> (заголовок таблицы) для определения заголовков столбцов. Однако мы также можем разместить их в разделах <tbody> (тело таблицы) или <tfoot> (нижний колонтитул таблицы) для определения верхних или нижних колонтитулов строк, которым нужны ячейки заголовка.
В HTML мы также можем определять заголовки таблиц для отдельных столбцов или строк, а также для нескольких столбцов или строк. Эта функция позволяет нам определять заголовок таблицы для точного описания данных таблицы. Давайте посмотрим на различные примеры практических действий с кодами.
Заголовки таблиц HTML
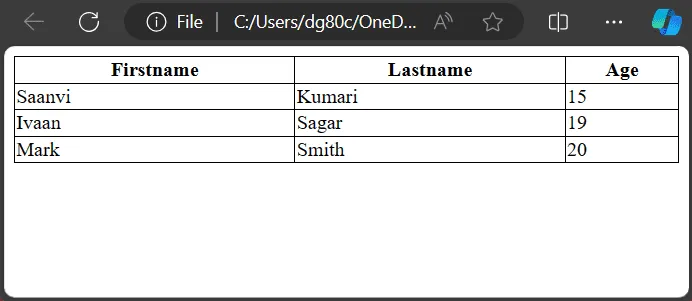
Давайте рассмотрим пример, в котором мы создадим базовую таблицу в HTML с тремя заголовками таблицы (<th> элементы) в первой строке. Эти заголовки: имя, фамилия и возраст.
Пример 1:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style = "width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Saanvi</td>
<td>Kumari</td>
<td>15</td>
</tr>
<tr>
<td>Ivaan</td>
<td>Sagar</td>
<td>19</td>
</tr>
<tr>
<td>Mark</td>
<td>Smith</td>
<td>20</td>
</tr>
</table>
</body>
</html>
Вывод:

Вертикальные заголовки таблиц в HTML
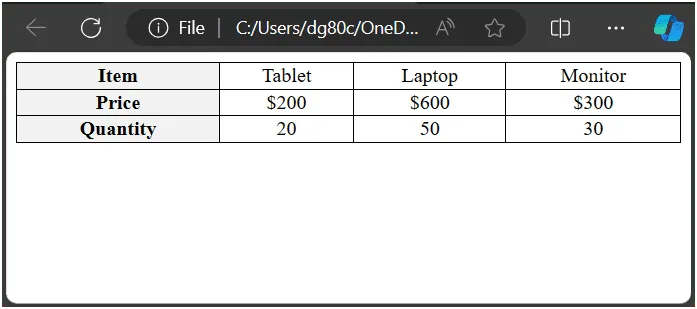
Чтобы создать вертикальные заголовки таблиц в HTML, нам нужно всего лишь присвоить первой ячейке таблицы в каждой строке таблицы значение элемента заголовка таблицы <th>. Если вы зададите его как, то первый столбец фактически станет заголовком таблицы. Вот простой пример HTML-таблицы с тремя вертикальными заголовками. Каждая строка таблицы будет содержать один заголовок таблицы (т.е. элемент <th>).
Пример 2:
<!DOCTYPE html>
<head>
<title>Vertical Table Headers</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table style= "width:100%">
<tr>
<th>Item</th>
<td>Tablet</td>
<td>Laptop</td>
<td>Monitor</td>
</tr>
<tr>
<th>Price</th>
<td>$200</td>
<td>$600</td>
<td>$300</td>
</tr>
<tr>
<th>Quantity</th>
<td>20</td>
<td>50</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Вывод:

Примечание:
Заголовки таблиц: По умолчанию заголовки таблиц (<th> элементы) выделены жирным шрифтом по центру. Это стиль по умолчанию, предоставляемый большинством браузеров для визуального отличия ячеек заголовка от ячеек данных. Вы можете использовать свойство text-align CSS для изменения выравнивания текста в заголовках таблиц.
Данные таблицы: По умолчанию ячейки данных таблицы (элементы <td>) выровнены по левому краю, а не выделены жирным шрифтом. Этот стиль по умолчанию предназначен для отделения содержимого данных от заголовков и обычно более удобен для чтения текста или цифр. В этом примере мы использовали свойство CSS text-align: center; для выравнивания заголовков и данных по центру.
Таблица с заголовками строк и столбцов
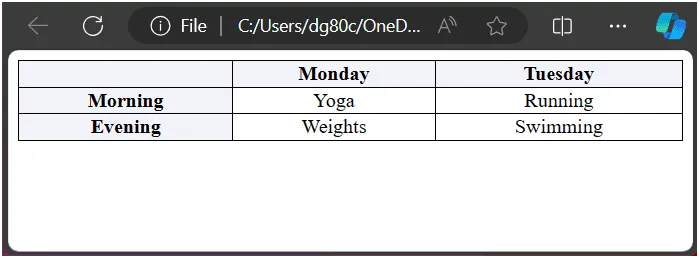
Давайте возьмем пример кода, в котором мы создадим HTML-таблицу с заголовками строк и столбцов.
Пример 3:
<!DOCTYPE html>
<head>
<title>Table with Row and Column Headers</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
th {
background-color: #f2f2f9;
}
</style>
</head>
<body>
<table style= "width:100%">
<thead>
<tr>
<th></th> <!-- Empty cell for alignment -->
<th>Monday</th>
<th>Tuesday</th>
</tr>
</thead>
<tbody>
<tr>
<th>Morning</th>
<td>Yoga</td>
<td>Running</td>
</tr>
<tr>
<th>Evening</th>
<td>Weights</td>
<td>Swimming</td>
</tr>
</tbody>
</table>
</body>
</html>
Вывод:
Создание заголовка для нескольких столбцов
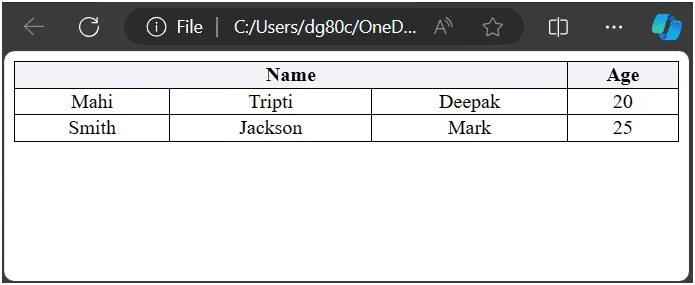
У нас может быть заголовок, который охватывает два или более столбца, используя атрибут colspan. Этот атрибут используется внутри элемента <th> для указания количества столбцов, которое одна ячейка занимает по горизонтали в нескольких столбцах.
Мы можем распределить ячейку заголовка по нескольким столбцам, используя colspan="number", где число обозначает, сколько столбцов будет занимать ячейка. Например, colspan="2" означает, что ячейка будет занимать два столбца.
Пример 4:
<!DOCTYPE html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
th {
background-color: #f2f2f9;
}
</style>
</head>
<body>
<table style="width:100%">
<thead>
<tr>
<th colspan="3">Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mahi</td>
<td>Tripti</td>
<td>Deepak</td>
<td>20</td>
</tr>
<tr>
<td>Smith</td>
<td>Jackson</td>
<td>Mark</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
</html>

Пример 5:
<table style="width:100%">
<thead>
<tr>
<th colspan="2">Grouped Column Header</th>
</tr>
<tr>
<th>Column Header 1</th>
<th>Column Header 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data Cell 1</td>
<td>Data Cell 2</td>
</tr>
<!-- Additional rows... -->
</tbody>
</table>
Создание заголовка для нескольких строк
Заголовок для нескольких строк в HTML-таблице создается с помощью атрибута rowspan внутри элемента <th>. Этот атрибут охватывает ячейку по вертикали через несколько строк. Это особенно полезно, когда нам нужно сгруппировать или классифицировать несколько строк под одним заголовком.
Мы можем охватить ячейку несколькими строками, используя rowspan="число". Здесь число представляет количество строк, которое мы хотим, чтобы ячейка охватывала. Например, rowspan="3" означает, что ячейка будет занимать три строки.
Пример 6:
<!DOCTYPE html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
th {
background-color: #f2f2f9;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Grade</th>
<th>Class</th>
<th>Teacher</th>
</tr>
<tr>
<th rowspan="2">Grade 10</th>
<td>Math</td>
<td>Mr. Smith</td>
</tr>
<tr>
<td>Science</td>
<td>Ms. Johnson</td>
</tr>
<tr>
<th rowspan="3">Grade 11</th>
<td>History</td>
<td>Mr. Brown</td>
</tr>
<tr>
<td>English</td>
<td>Ms. White</td>
</tr>
<tr>
<td>Art</td>
<td>Mr. Green</td>
</tr>
</table>
</body>
</html>
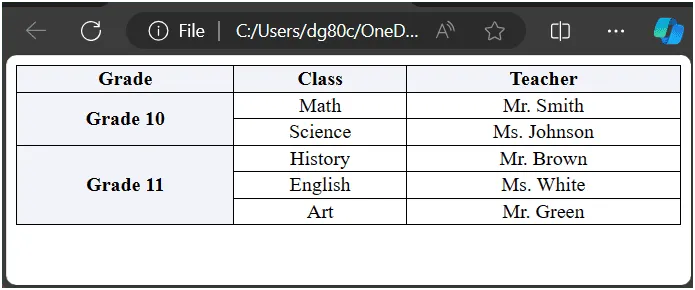
Вывод:

В этом руководстве мы объяснили заголовки таблиц в HTML с помощью различных примеров кодов. Мы надеемся, что вы поняли, как создавать заголовки в HTML-таблице для отдельных столбцов или строк, а также для нескольких столбцов или строк.