Элемент head в HTML — это контейнер, содержащий метаданные (данные о данных) о документе HTML. Он размещается между открывающим тегом <html> и перед открывающим тегом <body>.
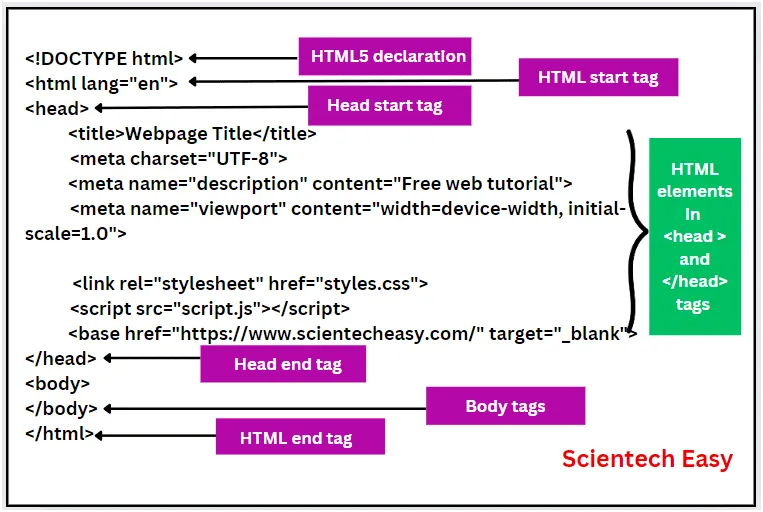
Базовая структура HTML-документа выглядит следующим образом:
<!DOCTYPE html>
<html>
<!--Opening head tag-->
<head>
<!-- Metadata goes here -->
</head> <!--Closing head tag-->
<body>
<!-- Visible content goes here -->
</body>
</html>
Метаданные содержат информацию о документе HTML, которая не отображается непосредственно на самой веб-странице. Однако она имеет решающее значение для веб-браузеров и поисковых систем. Раздел заголовка играет решающую роль при создании веб-страницы.
Список тегов внутри HTML-тега Head
Тег <head> HTML-документа содержит метаинформацию о веб-странице, такую как заголовок, набор символов, стили, ссылки, скрипты и другую метаинформацию. Список тегов, используемых внутри раздела <head> HTML-документа, выглядит следующим образом:
<title><style><meta><link><script><base>

HTML-элемент <title> в разделе Head
Элемент <title> определяет заголовок HTML-документа или веб-страницы, который отображается в строке заголовка браузера или в заголовке страницы. Он должен быть только текстовым, а также должен быть кратким и специфичным для содержимого документа.
Рекомендуемая длина элемента заголовка составляет около 65–70 символов, включая пробелы. Большинство поисковых систем, таких как Google, отображают в результатах поиска приблизительно 60–70 символов тега заголовка.
Элемент <title> должен быть помещен между разделом <head> документа HTML. Документ HTML может иметь только один элемент title.
Тег <title> играет важную роль в HTML по нескольким причинам, включая удобство использования, поисковую оптимизацию (SEO) и общее впечатление пользователя. Вот несколько ключевых моментов, почему тег <title> важен:
- Элемент
<title>определяет заголовок на вкладке браузера. - Он предоставляет заголовок веб-странице при ее добавлении в закладки.
- Он отображает заголовок веб-страницы в результатах поиска.
- Заголовок веб-страницы является критически важным элементом для поисковой оптимизации. Поисковые системы используют заголовок страницы, чтобы понять ее содержание и контекст.
- Алгоритмы поисковой системы используют заголовок страницы для определения порядка ранжирования при перечислении страниц в результатах поиска. Поэтому постарайтесь сделать заголовок максимально точным и содержательным!
Пример простого HTML-документа:
Пример 1:
<!DOCTYPE html>
<html>
<head>
<title>A Meaningful Title of Page</title>
</head>
<body>
The visible content of the document goes here.
</body>
</html>
HTML-элемент <style>
Элемент <style> используется для определения CSS (каскадных таблиц стилей) непосредственно в документе HTML. Он определяет, как элементы HTML будут отображаться на веб-странице. Элемент <style> помещается в раздел <head> для определения стилей для одной веб-страницы HTML. Если вы хотите применить правила CSS для более чем одной страницы, вам следует использовать отдельный файл CSS.
Вот пример того, как добавить элемент <style> в раздел заголовка для стилизации HTML-страницы:
Пример 2:
<!DOCTYPE html>
<html>
<head>
<title>Styling an HTML Webpage</title>
<style>
body {background-color: red;}
h1 { color: white;}
p {color: white;}
</style>
</head>
<body>
<h1>This is a Heading!</h1>
<p>This is a paragraph!</p>
</body>
</html>
HTML-элемент <link>
Элемент <link> в HTML устанавливает связь между текущим документом и внешним ресурсом. Он в основном используется для привязки внешнего ресурса, например, файла CSS (или внешней таблицы стилей) к веб-странице HTML. Однако мы также можем использовать его для других целей, например, для привязки к favicon или предварительной загрузки ресурсов.
Элемент <link> находится внутри раздела <head> документа HTML. Он содержит два основных атрибута: «rel» и «href». Атрибут rel указывает, что это таблица стилей, а href задает путь к этому внешнему файлу.
Вот пример, показывающий, как связать таблицу стилей CSS с текущей веб-страницей с помощью элемента <link>:
Пример 3:
<!DOCTYPE html>
<html>
<head>
<title>Linking an External Style Sheet</title>
<!--Link element-->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Welcome to My First Webpage</h1>
<p>This page is styled using an external CSS file linked through the HTML <link> element.</p>
</body>
</html>
В этом примере строка <link rel="stylesheet" href="styles.css"> в разделе <head> связывает внешний файл CSS с именем styles.css с текущим документом HTML. Атрибут rel определяет связь между документом HTML и связанным файлом. Здесь он указывает, что связанный ресурс является таблицей стилей. Атрибут href определяет путь к файлу CSS.
HTML-элемент <meta>
Элемент <meta> в HTML используется для указания метаданных о документе HTML. Этот элемент обычно используется для указания набора символов, описания страницы, ключевых слов, автора документа, последнего изменения и настройки области просмотра. Метаданные не видны на странице, но веб-браузеры, поисковые системы и другие веб-сервисы используют их лучше.
Давайте рассмотрим некоторые распространенные примеры использования элемента meta:
(1) Для определения набора символов используется:
<meta charset="UTF-8">
Атрибут charset в элементе <meta> определяет кодировку символов, используемую в документе HTML. В этом примере мы установили ее на «UTF-8», что означает, что она способна кодировать все возможные символы и знаки практически из любого языка мира.
(2) Чтобы настроить область просмотра для адаптивного дизайна:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Мы можем использовать тег <meta> для управления макетом страницы в мобильных браузерах. Устанавливая свойства области просмотра, мы можем дать браузерам инструкции о том, как управлять размерами и масштабированием страницы.
Область просмотра — это видимая пользователю область веб-страницы, которая меняется от устройства к устройству. На мобильном телефоне она выглядит меньше, чем на экране компьютера. Вам следует включить указанный выше элемент <meta> во все ваши веб-страницы, чтобы сделать их адаптивными.
В приведенном выше синтаксисе мета-просмотра
- Часть
width=device-widthустанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет меняться в зависимости от устройства). Эта настройка имеет важное значение для адаптивного веб-дизайна, поскольку она гарантирует, что макет страницы будет динамически подстраиваться под размер экрана различных устройств. - Часть содержимого
initial-scale=1.0задает начальный уровень масштабирования при первой загрузке страницы браузером.
(3) Чтобы определить ключевые слова для поисковых систем:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
Этот метатег определяет набор ключевых слов, релевантных веб-странице. Однако он не так влиятелен, как в прошлом, на SEO.
(4) Чтобы определить описание вашей веб-страницы:
<meta name="description" content="Free HTML tutorials">
Этот метатег содержит краткое описание страницы, которое поисковые системы могут использовать в качестве фрагмента в результатах поиска.
(5) Чтобы определить автора веб-страницы:
<meta name="author" content="John Smith">
Этот метатег определяет имя автора веб-страницы, который написал содержимое страницы. Он полезен для автоматического извлечения информации об авторе некоторыми системами управления контентом.
(6) Чтобы обновлять документ каждые 30 секунд:
<meta http-equiv="refresh" content="30">
Этот метатег указывает интервал времени, в течение которого браузер будет автоматически обновлять страницу.
Вот пример HTML-документа со всеми указанными выше метатегами:
Пример 4:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Free Web Tutorials</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Free online web tutorials for beginners">
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="author" content="John Smith">
</head>
<body>
<p>All the meta information goes inside the head section of an HTML document.</p>
</body>
</html>
Вывод этого HTML-кода будет отображен в браузере:
Output:
All the meta information goes inside the head section of an HTML document.
В этом примере HTML-документ включает несколько метатегов в разделе заголовка, которые определяют набор символов, настройки адаптивного дизайна и информацию, относящуюся к поисковым системам, такую как описание страницы и автор. Эти метаданные помогают в правильном рендеринге и оптимизации веб-страницы как для пользователей, так и для поисковых систем.
Элемент HTML <script> в разделе Head
Элемент <script> в HTML используется для встраивания клиентского скрипта, такого как JavaScript, в HTML-документ. Основное использование элемента <script> в HTML следующее:
(1) Внедрение JavaScript непосредственно в раздел заголовка HTML:
Вы можете встроить или добавить код JavaScript непосредственно в тег <script>, который обычно размещается либо в теге <head>, либо перед закрывающим тегом </body>, в зависимости от того, когда вы хотите запустить скрипт.
Пример 5:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<!--Placing JavaScript code directly in head section-->
<script>
function fun() {
document.getElementById("p").style.color="red";
}
</script>
</head>
<body>
<p id="p">Click the below button to change the color!</p>
<button type="button" onclick="fun()">Click me</button>
</body>
</html>
(2) Ссылки на внешние файлы JavaScript:
Вместо того, чтобы встраивать JavaScript напрямую, вы также можете добавить внешний файл JavaScript в HTML-документ с помощью элемента <script>. Это полезно, когда вы хотите повторно использовать скрипт на нескольких страницах, а также улучшает время загрузки страницы, позволяя браузерам кэшировать эти скрипты.
Пример 6:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<!--Placing external JavaScript file in HTML head section-->
<script src="path_to_javascript.js"></script>
</head>
<body>
</body>
</html>
Здесь скрипт, расположенный по указанному пути, будет выполнен при загрузке страницы. Атрибут src указывает URL внешнего файла JS.
HTML-элемент <base>
Элемент <base> определяет базовый URL и/или цель для использования всех относительных URL, содержащихся в документе HTML. Это означает, что любая относительная ссылка, источник изображения или ссылка на скрипт будет использовать этот базовый URL в качестве основы для создания полного URL.
Элемент <base> должен быть помещен в раздел <head> документа HTML. Он должен иметь либо атрибут href, либо атрибут target, либо оба. В документе может быть только один элемент <base>.
Вот пример использования элемента <base> для указания URL-адреса по умолчанию и цели по умолчанию для всех ссылок на веб-странице:
Пример 7:
<!DOCTYPE html>
<html>
<head>
<title>Webpage with Base Element</title>
<!--Adding base element in HTML head section-->
<base href="https://www.scientecheasy.com/" target="_blank">
</head>
<body>
<!-- This link will open in a new tab and point to https://www.scientecheasy.com/about.html -->
<a href="about.html">About Us</a>
<!-- This image will load from https://www.scientecheasy.com/images/logo.png -->
<img src="images/logo.png" alt="Scientecheasy Logo">
</body>
</html>
Давайте рассмотрим пример, в котором мы включим все часто используемые HTML-теги в раздел заголовка HTML-документа.
Пример 8:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Title of the webpage displayed on the browser tab -->
<title>My First Webpage</title>
<!-- Specifies the character encoding for the HTML document -->
<meta charset="UTF-8">
<!-- Meta description that summarizes the content of the page -->
<meta name="description" content="Free online web tutorial">
<!-- Responsive viewport meta tag to ensure the page scales correctly on different devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Link to an external CSS stylesheet -->
<link rel="stylesheet" href="styles.css">
<!-- Adding a favicon to the webpage -->
<link rel="icon" href="favicon.ico" type="image/x-icon">
<!--Linking external script file -->
<script src="script.js"></script>
</head>
<body>
<h1>Welcome to My First Webpage</h1>
<p>This is a simple HTML document.</p>
</body>
</html>
Результат будет отображен в браузере:
Output:
Welcome to My First Webpage
This is a simple HTML document.
HTML-элементы заголовка
Ниже приведена таблица, обобщающая общие теги HTML, используемые внутри раздела <head> документа HTML:
| Ярлык | Описание | Пример |
|---|---|---|
<head> | Определяет метаинформацию о документе | <head>...</head> |
<title> | Определяет заголовок документа, видимый во вкладках браузера и важный для SEO. | <title>Заголовок страницы</title> |
<style> | Используется для добавления стилей CSS непосредственно в HTML-документ. | <style>body { background-color: #f0f0f0; }</style> |
<link> | Определяет связь между документом и внешним ресурсом, например файлами CSS. | <link rel="stylesheet" href="styles.css"> |
<meta> | Определяет метаданные HTML-документа. | <meta charset="UTF-8"> |
<script> | Определяет код клиентского скрипта в документе. | <script src="scripts.js"></script> |
<base> | Указывает базовый URL-адрес и/или целевой адрес для всех относительных URL-адресов в документе. | <base href="/" target="_blank"> |