В этом руководстве мы узнаем, как стилизовать HTML-элементы на различных примерах. Каждый HTML-элемент имеет стиль по умолчанию, такой как белый фон и черный цвет текста.
Чтобы настроить эти элементы по-другому, чем они выглядят по умолчанию, мы можем использовать атрибут «style», предоставляемый CSS для любого существующего HTML-элемента или тега.
Этот атрибут style допускает встроенное оформление, что означает, что мы можем применять встроенные стили непосредственно внутри HTML-тега, используя атрибут style для изменения его внешнего вида.
Однако этот метод прост, но его лучше всего использовать с осторожностью, поскольку он может затруднить чтение и поддержку вашего HTML. Вот некоторые распространенные свойства CSS, которые мы могли бы использовать с атрибутом style:
- color: Это свойство изменяет цвет текста элемента.
- background-color: Это свойство задает цвет фона элемента.
- text-align: Это свойство выравнивает текст внутри элемента. Например, по левому краю, по правому краю, по центру, по ширине.
- font-family: задает семейство шрифтов для текста внутри элемента.
- font-size: задает размер шрифта.
Синтаксис атрибута HTML Style
Синтаксис использования атрибута style для добавления стилей к элементу, таких как цвет, шрифт, размер, фон и т.д. В HTML прост. Базовый синтаксис для включения атрибута style в HTML-тег следующий:
<tagname style = "property1: value1; property2: value2;">
В теге HTML атрибут style содержит пары свойство-значение CSS, которые определяют, как должен отображаться элемент. Каждое свойство отделяется от соответствующего ему значения двоеточием (:), а каждая пара свойство-значение завершается точкой с запятой (;).
Давайте рассмотрим несколько примеров, в которых мы будем использовать некоторые общие свойства CSS вместе с атрибутом style для стилизации HTML-элемента.
Как раскрасить текст в HTML?
Мы используем свойство color, предоставляемое CSS, для указания цвета текста внутри HTML-элемента. Это одно из наиболее часто используемых свойств CSS. Общий синтаксис выглядит следующим образом:
<tagname style="color: value;">Your text here</tagname>
Пример 1:
<!DOCTYPE html>
<head>
<title>Coloring Text in HTML</title>
</head>
<body>
<h1 style= "color:red;">This is a Heading</h1>
<p style = "color:green;">This is a paragraph</p>
</body>
</html>
Вывод:

В этом примере мы использовали значение свойства color по имени, например red и green. Вы также можете указать шестнадцатеричные значения, RGB, RGBA в качестве значения свойства color. Например, вы можете использовать #FF0000 для красного цвета.
Как задать цвет фона элемента в HTML?
Чтобы задать цвет фона элемента в HTML, мы используем свойство background-color CSS со встроенным атрибутом style в теге HTML. Это свойство можно применить практически к любому элементу HTML, чтобы изменить его цвет фона.
Свойство background-color принимает различные форматы для указания цветов, такие как именованные цвета, шестнадцатеричные значения, RGB и RGBA. Вот пример настройки цвета фона.:
Пример 2:
<!DOCTYPE html>
<head>
<title>Setting Background Color for Elements in HTML</title>
</head>
<body style="background:red;">
<h1 style= "color:white;">This is a Heading</h1>
<p style = "color:white;">This is a paragraph</p>
</body>
</html>
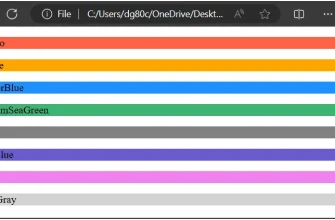
Вывод:

Как изменить шрифт элемента в HTML?
Чтобы изменить шрифт элемента в HTML, мы используем свойство семейства шрифтов CSS с атрибутом style в HTML-теге.
Пример 3:
<!DOCTYPE html>
<body style="background:red;">
<h1 style="font-family: Arial; color:white;">This is a Heading.</h1>
<p style="font-family: courier; color:white;">This is a paragraph</p>
</body>
</html>
Как изменить размер текста элемента в HTML?
Чтобы изменить размер текста элемента в HTML, мы используем свойство font-size CSS, которое определяет размер текста для HTML-элемента. Это свойство принимает различные значения, такие как абсолютные размеры, относительные размеры и единицы измерения, такие как пиксели (px), ems (em), точки (pt) и проценты (%).
Пример 4:
<!DOCTYPE html>
<body style="background:red;">
<h1 style="font-family: Arial; color:white; font-size:300%;">This is a Heading.</h1>
<p style="font-family: courier; color:white; font-size:160%;">This is a paragraph</p>
</body>
</html>
Выравнивание текста в стиле HTML
CSS предоставляет свойство text-align, которое определяет выравнивание текста по горизонтали для элемента, такого как абзац, div или заголовок. Это свойство позволяет выравнивать текст по левому, правому краю, центру или по ширине.
Пример 5:
<!DOCTYPE html>
<body style="background:red;">
<h1 style="font-family: Arial; color:white; font-size:300%; text-align:center;">This is a Heading.</h1>
<p style="font-family: courier; color:white; font-size:160%; text-align:center;">This is a paragraph</p>
</body>
</html>
Как оформить ссылки в HTML?
Мы можем оформить ссылки иначе, чем их внешний вид по умолчанию, используя такие свойства, как цвет, оформление текста и вес шрифта. Посмотрите на пример ниже.
Пример 6:
<!DOCTYPE html>
<body>
<a href="https://www.google.com" style="color: red; text-decoration: none; font-weight: bold;">Google</a>
</body>
</html>
В этом руководстве мы объяснили, как стилизовать HTML-элементы, используя различные примеры. Мы надеемся, что вы поняли основные концепции стилизации элементов с помощью различных свойств CSS и попрактиковались в них. Лучший способ закрепить свое понимание — это практика. Итак, продолжайте практиковаться и наслаждайтесь программированием!!!