В этом уроке мы научимся добавлять или связывать CSS в HTML-документе или веб-странице с помощью примеров.
Хотя мы в основном используем HTML для внесения изменений в структуру и содержание веб-страницы. HTML определяет, какие элементы находятся на странице, такие как заголовки, абзацы, ссылки, изображения и другие мультимедиа.
Однако HTML сам по себе не обладает возможностями для широкого стилизации или форматирования этих элементов на веб-странице. Здесь мы используем стили CSS для позиционирования и форматирования элементов на веб-странице.
CSS (что означает каскадные таблицы стилей) — это язык таблиц стилей, используемый для форматирования макета веб-страницы HTML. Он экономит много работы разработчика. Он позволяет контролировать макет и стиль нескольких веб-страниц одновременно, используя один и тот же стиль через внешнюю таблицу стилей.
В CSS стиль — это правило, определяющее внешний вид элемента на веб-странице. Другими словами, правило стиля CSS определяет, как должны отображаться элементы в HTML-документе. Мы можем добавлять или включать стили CSS в раздел заголовка HTML-документа или в отдельный файл.
Набор правил стилей CSS называется таблицей стилей. Он предоставляет средства для отделения стиля от контента, такого как текст, изображения, видео и другие мультимедиа. Это идеальный вариант для вас как веб-дизайнера, поскольку он дает вам гибкость для легкого редизайна или ребрендинга веб-сайта.
- Способы добавления CSS в HTML
- Добавление встроенного стиля CSS в HTML
- Шаги по применению встроенного стиля CSS в HTML:
- Преимущества встроенных стилей:
- Недостатки встроенных стилей:
- Добавление внутреннего CSS
- Шаги по применению внутреннего CSS в HTML:
- Преимущества внутреннего CSS:
- Недостатки внутреннего CSS:
- Связывание внешнего CSS
- Шаги по привязке внешнего CSS:
- Преимущества привязки внешнего CSS:
- Недостатки привязки внешнего CSS:
Способы добавления CSS в HTML
CSS обеспечивает обширный контроль над представлением документа, написанного на HTML или XML. С помощью CSS мы можем контролировать цвет, фон, шрифт, размер текста, интервалы между элементами, позиционирование и макет, используемые фоновые изображения, различные дисплеи для разных устройств и размеров экрана и многое другое!
В основном есть три способа, с помощью которых мы можем добавлять CSS в HTML. Каждый метод подходит для разных сценариев и может быть выбран в зависимости от конкретных потребностей вашего проекта. Они таковы:
- Встроенный — с помощью атрибута style внутри открывающих тегов HTML.
- Внутренний — с помощью элемента <style> в разделе <head> HTML-документа.
- Внешний – путем привязки внешнего CSS-файла с помощью элемента <link>, размещенного внутри раздела
<head>HTML-документа.
Однако наиболее распространенным способом добавления CSS в HTML-код является сохранение стилей во внешних файлах CSS. Давайте разберем все три способа добавления CSS в HTML по одному.
Добавление встроенного стиля CSS в HTML
В общем, мы используем встроенный CSS для предоставления уникального стиля одному элементу HTML с помощью атрибута ‘style’. Это быстрый и простой способ применить стиль к одному элементу, но обычно не рекомендуется для больших проектов, так как это делает код HTML беспорядочным и усложняет управление стилями.
Шаги по применению встроенного стиля CSS в HTML:
(1) Сначала определите HTML-элемент, который вы хотите стилизовать.
(2) Добавьте атрибут «style» к открывающему тегу элемента HTML, например заголовка, абзаца и т. д.
(3) Запишите свойство CSS и значение внутри атрибута.
Общий синтаксис для включения или добавления встроенного стиля CSS к элементу HTML выглядит следующим образом:
<tagname style="property1: value; property2: value.... ">Content</tagname>
В приведенном выше синтаксисе
- <tagname>: Это имя HTML-тега, к которому вы хотите применить встроенный стиль с помощью атрибута style. Примерами HTML-тега являются <div>, <p>, <h1>, <p> и т. д.
- style: это атрибут, который вы добавляете к началу тега HTML, чтобы определить стили CSS непосредственно в вашем HTML.
- свойство1: значение; свойство2: значение….: Это список свойств CSS внутри кавычек, которые вы хотите применить к одному элементу. Точка с запятой разделяет каждое свойство с его значением.
Давайте рассмотрим пример, в котором мы установим цвет текста элемента <h1> на синий, а цвет текста элемента <p> на красный.
Пример 1:
<!DOCTYPE html>
<html>
<body>
<!--Applying an inline style in h1 and p elements using style attribute-->
<h1 style="color:green;">A Green Heading</h1>
<p style="color:blue;">A blue paragraph.</p>
</body>
</html>
Вывод:

Пример 2:
<p style="color: blue; font-size: 16px;">This is a blue paragraph.</p>
В этом примере мы стилизовали элемент <p> напрямую с помощью двух свойств CSS: color и font-size. Этот абзац будет отображаться синим текстом и иметь размер шрифта 16 пикселей. Как вы можете понять, этот метод прост для добавления стилей CSS к отдельным элементам, не затрагивая другие элементы в документе HTML.
Преимущества встроенных стилей:
- Быстро и легко реализовать.
- Нет необходимости управлять отдельными таблицами стилей.
Недостатки встроенных стилей:
- Загромождает HTML-документ.
- Не подходит для оформления большого веб-сайта с большим количеством страниц.
- Не подходит для повторения стилей в нескольких элементах.
Добавление внутреннего CSS
Внутренняя таблица стилей, также называемая встроенной таблицей стилей, определяет внутренний стиль CSS для одной веб-страницы HTML. Мы определяем внутренний CSS в элементе <style>, который размещается внутри раздела <head> документа или страницы HTML.
Если вы хотите создать стили для одной веб-страницы, которая отличается от остальной части веб-сайта, используйте внутреннюю таблицу стилей. Внутренний стиль CSS имеет приоритет над внешней таблицей стилей.
Шаги по применению внутреннего CSS в HTML:
(1) Запишите правила стиля CSS между открывающим тегом <style> и закрывающим тегом </style>.
(2) Поместите тег <style> в раздел <head> HTML-документа.
Общий синтаксис для определения внутренних правил стиля в CSS выглядит следующим образом:
<style>
selector {
property: value;
property2: value2;
/* Add more properties as needed */}
</style>
В приведенном выше синтаксисе селектор определяет тип селекторов, таких как body, h1, p, div, селекторы классов (например, .classname) и селектор идентификаторов (например, #idname).
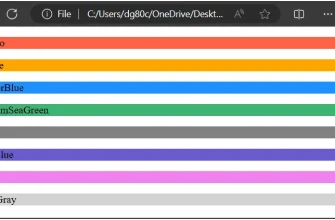
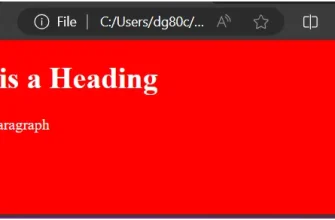
Давайте рассмотрим пример, в котором мы установим цвет текста всех элементов <h1> на красный, а цвет текста всех элементов <p> на синий цвет веб-страницы. Кроме того, мы отобразим страницу с фоновым цветом «powderblue».
Пример 2:
<!DOCTYPE html>
<html>
<head>
<!--Applying internal CSS-->
<style>
body { background-color: powderblue;}
h1 { color: red;}
p { color: blue;}
</style>
</head>
<body>
<h1>This is a red heading</h1>
<p>This is a blue paragraph.</p>
</body>
</html>
Вывод:

Преимущества внутреннего CSS:
- Мы можем хранить CSS отдельно от HTML-элементов.
- С помощью внутреннего CSS мы можем с легкостью управлять стилями одного HTML-документа.
- Внутренний CSS особенно полезен, когда стили уникальны для одной страницы веб-сайта.
- Он имеет приоритет над внешними таблицами стилей и настройками браузера по умолчанию. Однако встроенный стиль может его переопределить.
- Простота обслуживания.
Недостатки внутреннего CSS:
- Внутренний CSS нельзя использовать повторно на нескольких веб-страницах сайта.
- Это может привести к увеличению размера HTML-файла.
- Это также может замедлить скорость загрузки страницы.
Связывание внешнего CSS
Внешний CSS — это внешняя таблица стилей или файл CSS, содержащий все стили, которые вы хотите применить к нескольким страницам веб-сайта. Эта таблица стилей — текстовый файл с расширением.css. Мы можем написать внешнюю таблицу стилей в любом текстовом редакторе.
Шаги по привязке внешнего CSS:
(1) Создайте отдельный файл.css и запишите в него свои правила CSS.
(2) Добавьте ссылку или прикрепите этот файл к вашему HTML-документу с помощью тега <link>, размещенного внутри заголовка веб-страницы.
Вот общий синтаксис для привязки внешнего CSS-файла:
<link rel="stylesheet" type="text/css" href="path_to_stylesheet.css">
В приведенном выше синтаксисе
rel="stylesheet": Это пара атрибут-значение, которая определяет связь между текущим документом и связанным файлом. В этом случае связанный файл является таблицей стилей.type="text/css": Этот атрибут указывает тип MIME связанного документа. Мы часто включаем его для ясности. Однако он не является строго необходимым в HTML5, поскольку CSS является языком стилей по умолчанию.href="path_to_stylesheet.css": Атрибут href указывает путь к внешнему файлу таблицы стилей. Этот путь может быть абсолютным URL или относительным путем к файлу.
Используя этот синтаксис, вы можете легко привязать любой внешний CSS-файл к своему HTML-документу.
Давайте рассмотрим пример, в котором мы свяжем внешнюю таблицу стилей CSS с документом HTML. Мы создали файл CSS с именем styles.css, расположенный в папке с именем css в том же каталоге, что и ваш файл HTML.
Пример 3:
Файл CSS: ‘styles.css’
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
/* Header styles */h1 {
color: #333;
text-align: center;
margin-top: 20px;
}
/* Paragraph styles */p {
color: #666;
font-size: 16px;
text-align: justify;
margin: 20px 40px;
}
/* Link styles */a {
color: #0056b3;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
HTML-код:
<!DOCTYPE html>
<html>
<head>
<!-- Link to External CSS File -->
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<h1>This is a h1 heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
В этом примере мы поместили тег <link> в раздел заголовка HTML-документа, который указывает на файл styles.css, расположенный в папке css. Атрибут href внутри тега <link> указывает относительный путь к внешнему файлу CSS. Это сообщает браузеру, где найти файл CSS, чтобы применить стили, определенные в нем, к элементам HTML.
Связываясь с внешним файлом CSS таким образом, мы можем применить все стили, определенные в styles.css, ко всем элементам документа HTML. Этот метод сохраняет файлы HTML и CSS отдельно, что упрощает обслуживание, особенно для больших сайтов с несколькими страницами.
Преимущества привязки внешнего CSS:
- Сохраняет файлы HTML и CSS чистыми и раздельными.
- Вы можете повторно использовать CSS-файл в нескольких HTML-документах, создав ссылку.
- Любые изменения в CSS-файле автоматически отражаются во всех связанных HTML-документах.
Недостатки привязки внешнего CSS:
- Требуется управление другим файлом.
- Если файл CSS не загружается, элементы HTML на веб-странице не будут иметь нужный стиль.
Каждый метод имеет свое место в веб-разработке. Встроенный CSS отлично подходит для быстрых тестов или переопределений, в то время как внутренний CSS полезен для определенных страниц с уникальным дизайном. Внешний CSS, с другой стороны, идеально подходит для комплексного оформления больших сайтов с несколькими веб-страницами.
В зависимости от ваших конкретных потребностей вы можете выбрать любой из этих методов для добавления CSS в ваш HTML-документ. Мы надеемся, что вы поняли все методы добавления CSS в HTML-код.